Activities of "cangunaydin"
- ABP Framework version: v8.1.3
- UI Type: Angular
- Database System: EF Core ( PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
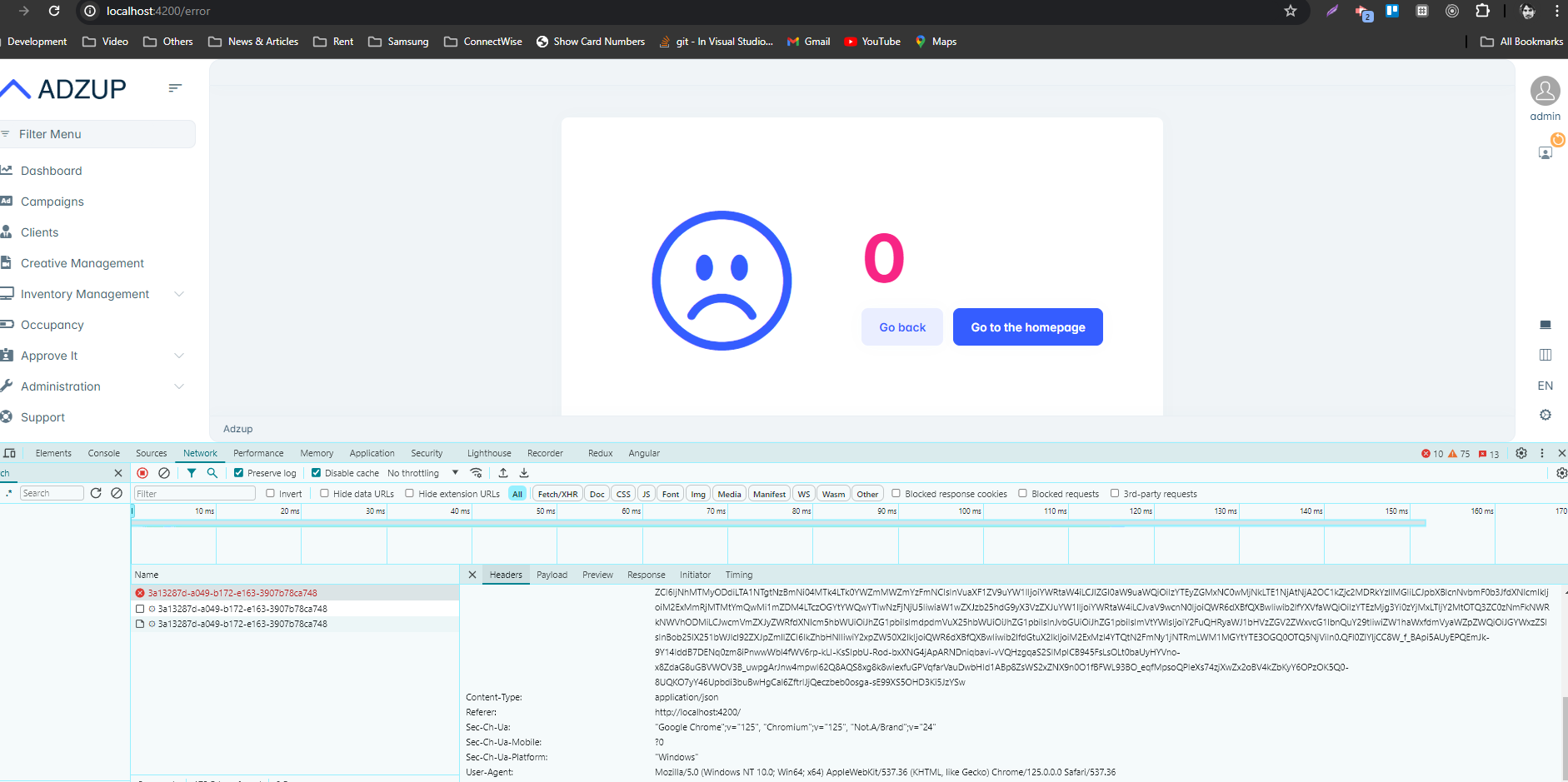
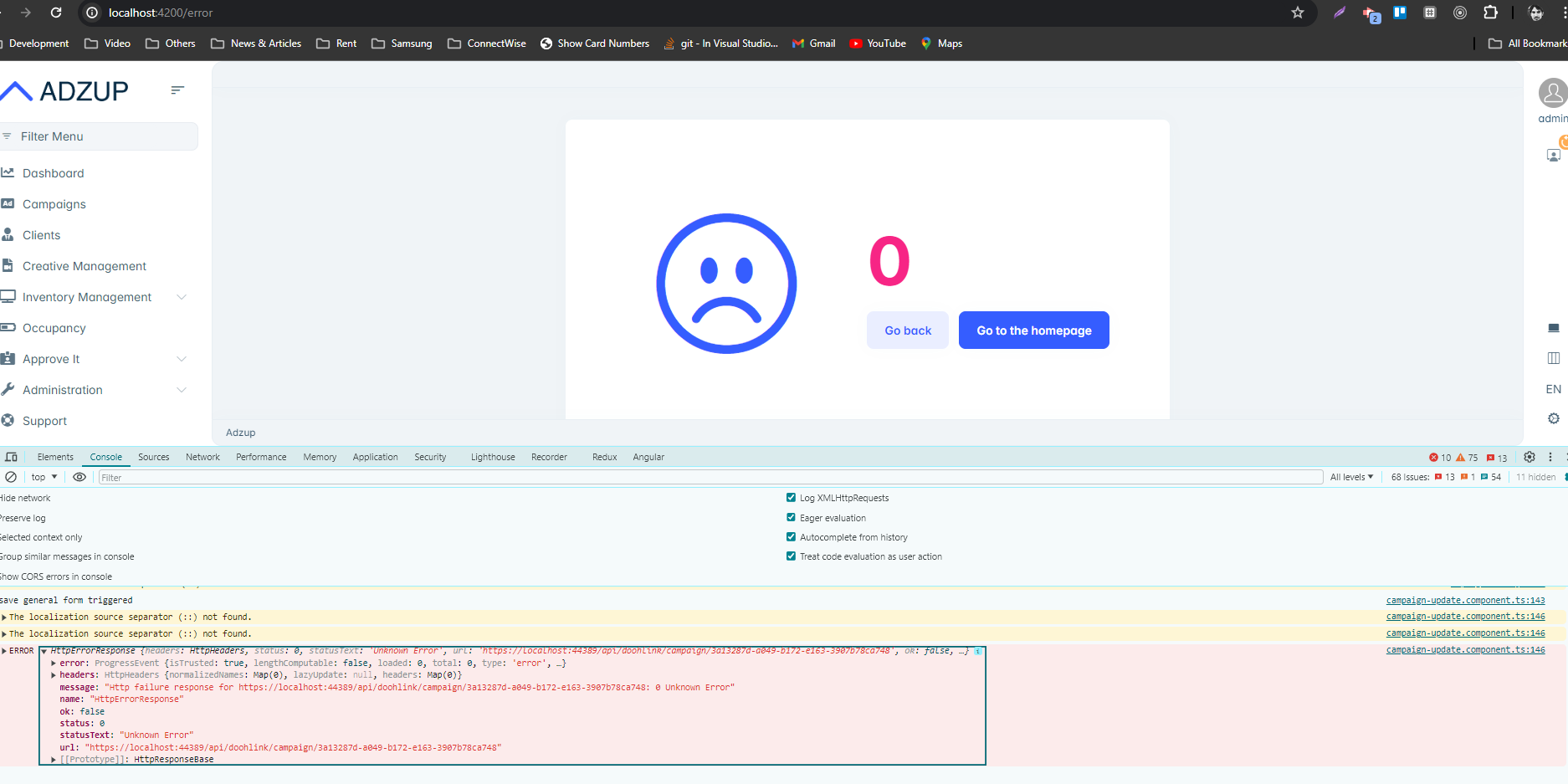
Hello i have upgraded my project from 8.1.1 to 8.1.3 soon. It was a smooth transition but afterwards i realized, if i do a call to backend and backend do not return anything as response then leptonx theme is redirecting the page to an error page.


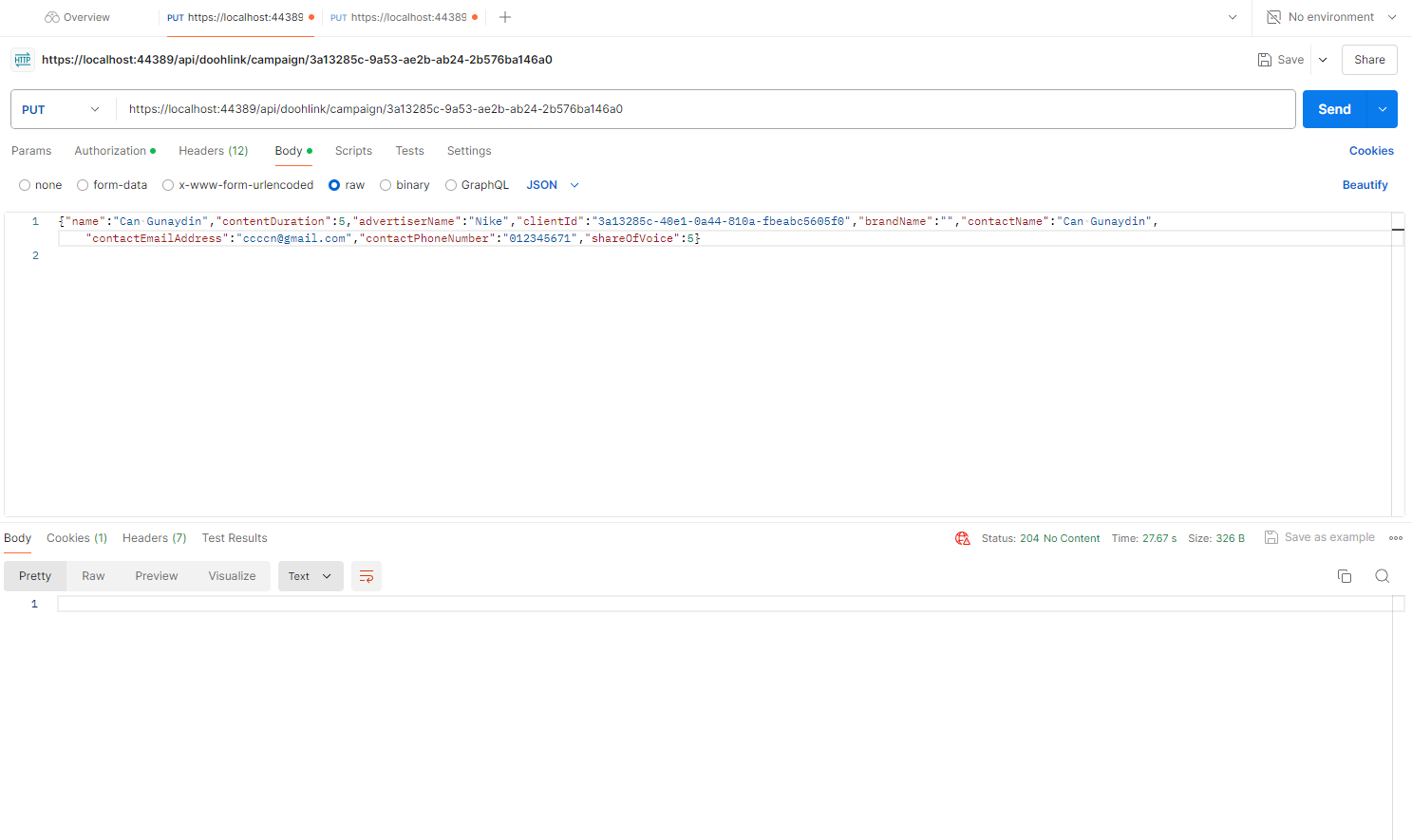
When i do the same call through postman what i get is 204 response.

what can be the reason that ui is redirected to error page. Whenever http call is 204 response instead of 200 response?
Hello, My problem is not with the angular project that is created with template. I am adding an extra angular project to the folder with angular cli and configuring it accordingly. When i do that i am getting localization error. I will prepare the sample project on weekend and send it to you.
how do you know which port i am running it :) I am running it on port 4201 already and i have configured it with port 4201. And i do not run it on docker. And i do not understand how loading dependencies (@angular/common) is related with port configuration?
- ABP Framework version: v8.1.3
- UI Type: Angular
- Database System: EF Core ( PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Steps to reproduce the issue:
Hello, I have created a new angular project that will run side by side with the original project. I have created the angular project from scratch and manage to make it work here is my package.json
{
"name": "angular-extra",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve --port 4201 --open",
"build": "ng build",
"build:prod": "ng build --configuration production",
"watch": "ng build --watch --configuration development",
"test": "ng test",
"lint": "ng lint"
},
"private": true,
"dependencies": {
"@abp/ng.components": "~8.1.3",
"@abp/ng.core": "~8.1.3",
"@abp/ng.oauth": "~8.1.3",
"@abp/ng.setting-management": "~8.1.3",
"@abp/ng.theme.shared": "~8.1.3",
"@volo/abp.commercial.ng.ui": "~8.1.3",
"@volo/abp.ng.openiddictpro": "~8.1.3",
"@volo/abp.ng.language-management": "~8.1.3",
"@volosoft/abp.ng.theme.lepton-x": "~3.1.3",
"@angular/animations": "~17.1.0",
"@angular/common": "~17.1.0",
"@angular/compiler": "~17.1.0",
"@angular/core": "~17.1.0",
"@angular/forms": "~17.1.0",
"@angular/localize": "~17.1.0",
"@angular/platform-browser-dynamic": "~17.1.0",
"@angular/platform-browser": "~17.1.0",
"@angular/router": "~17.1.0",
"rxjs": "~7.8.0",
"tslib": "^2.0.0",
"zone.js": "~0.14.0",
"@stripe/stripe-js": "^2.1.1"
},
"devDependencies": {
"@abp/ng.schematics": "~8.1.3",
"@angular-devkit/build-angular": "~17.1.0",
"@angular-eslint/builder": "~17.2.0",
"@angular-eslint/eslint-plugin": "~17.2.0",
"@angular-eslint/eslint-plugin-template": "~17.2.0",
"@angular-eslint/schematics": "~17.2.0",
"@angular-eslint/template-parser": "~17.2.0",
"@angular/cli": "~17.1.0",
"@angular/compiler-cli": "~17.1.0",
"@angular/language-service": "~17.1.0",
"@types/jasmine": "~3.6.0",
"@types/node": "^20.0.0",
"@typescript-eslint/eslint-plugin": "6.9.1",
"@typescript-eslint/parser": "6.9.1",
"eslint": "^8.0.0",
"jasmine-core": "~4.0.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.1.0",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.0.0",
"typescript": "~5.3.0"
}
}
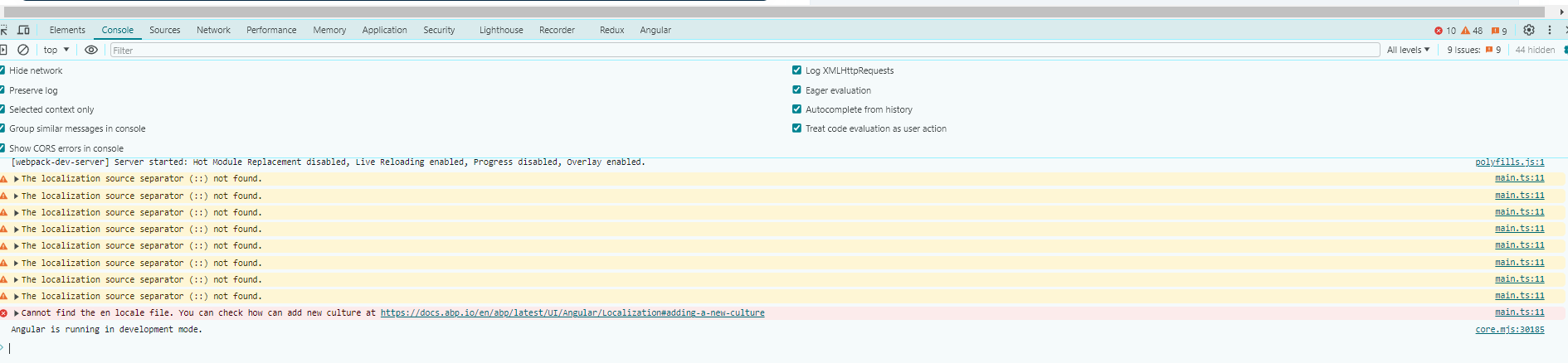
Whenever i run it, i am getting an locale error.

I know this questions have been asked. And the solution was try to downgrade Angular version to 17.1.x. I have deleted all the node_modules dir. Also yarn.lock file and clear the cache. It still gives me the error.
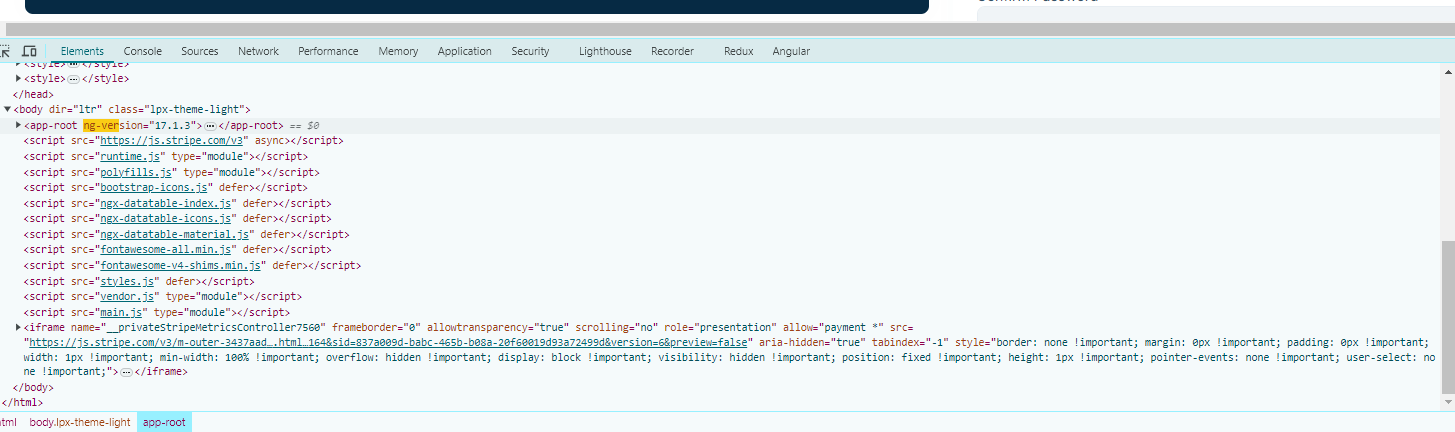
And you can see angular version is 17.1.3 from here.

if i create a new project from scratch there is no problem.
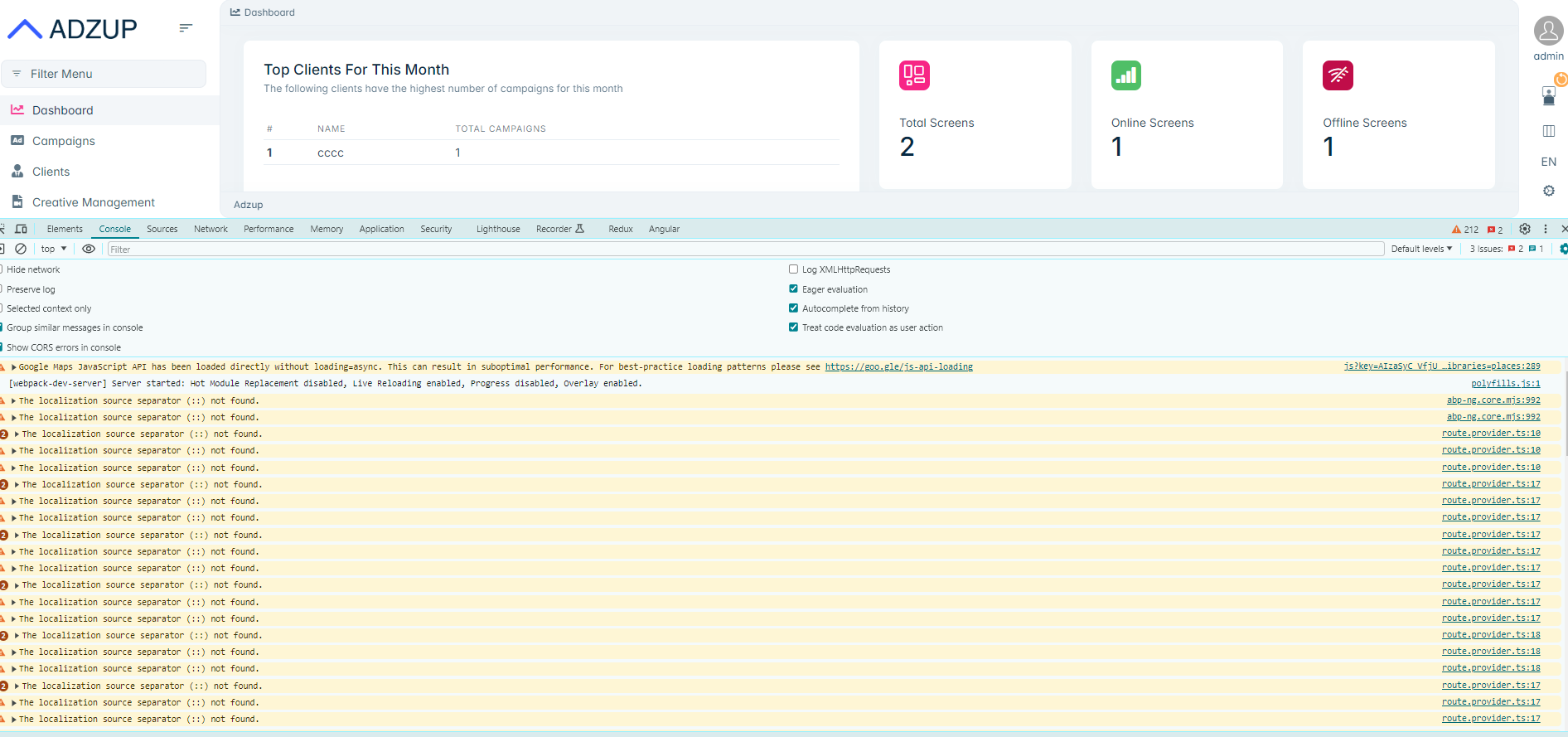
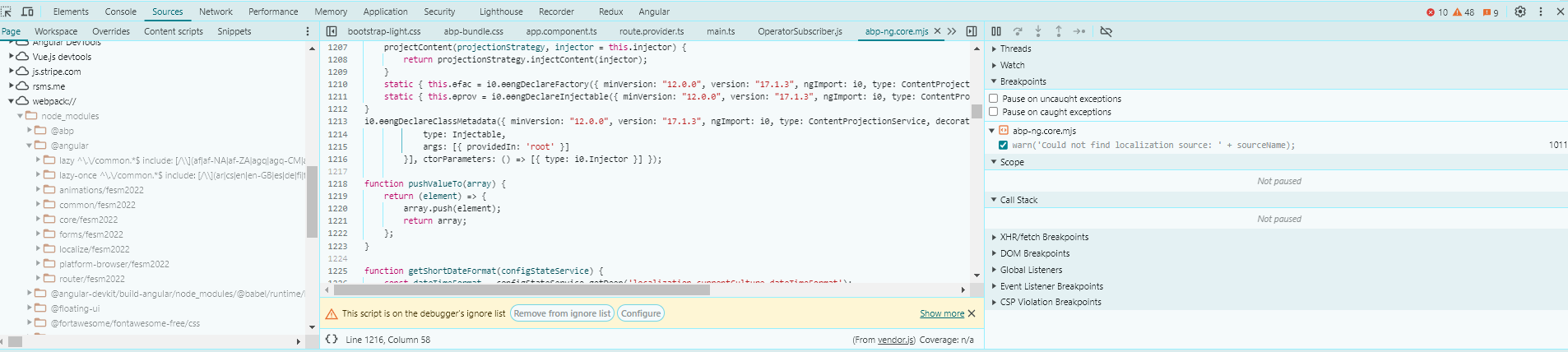
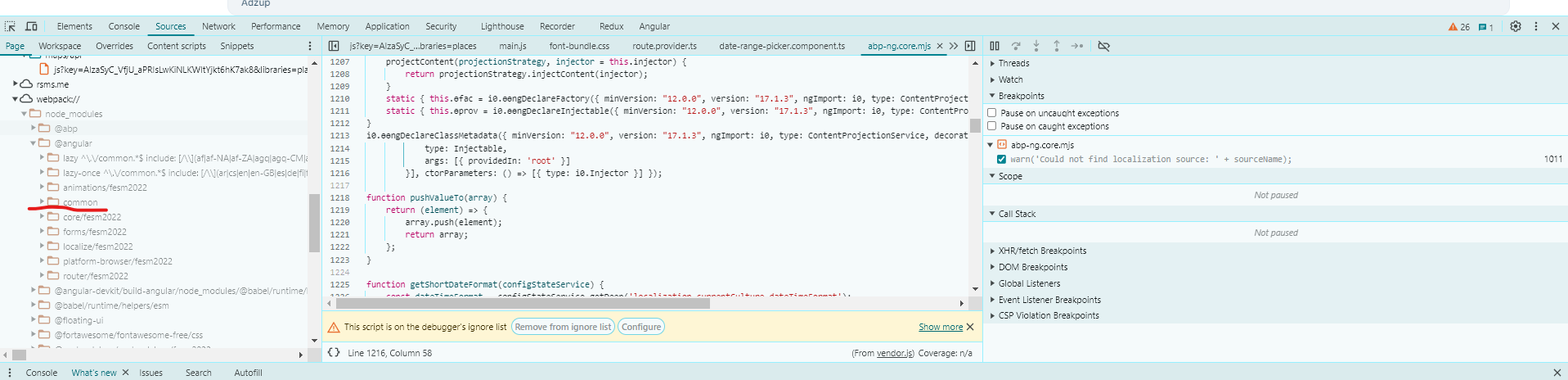
when i look at the sources tab in google chrome dev. I am seeing that @angular/common is not loaded. I think the problem is happening because of that.
You can see not working angular project below.

and here is the sources from the new abp project.

what can be the reason that my new angular project that is created with angular cli do not load @angular/common/locales but new abp template has it? what am i forgetting to include here?
If you are talking about HttpApi.Host project that is already disabled. So it doesn't work. Isn't there any workaround so it can be done through angular while it posts to the server side?
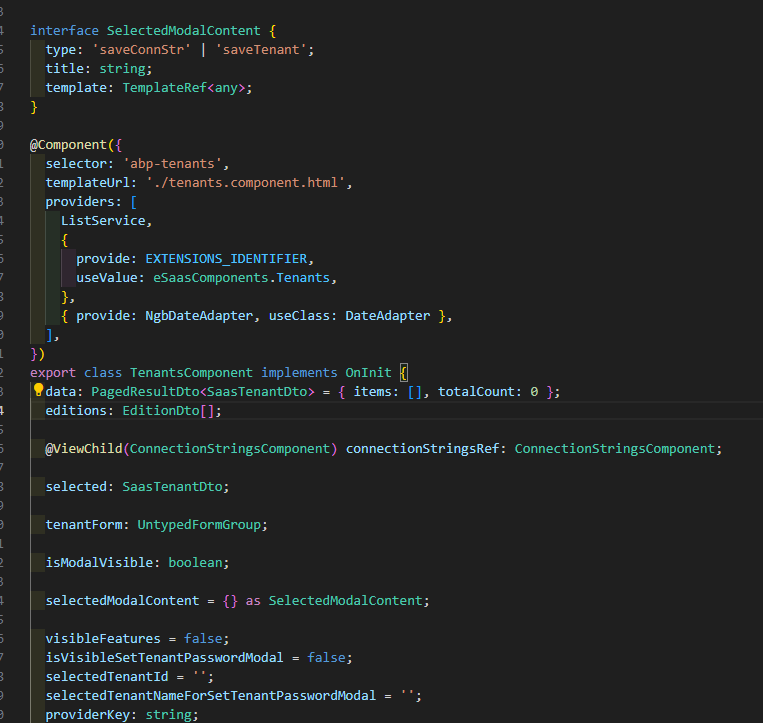
Hello @liangshiwei, In the meantime can you suggest a solution, so i can implement a patch while you guys are fixing it. I have tried to replace both tenants component and connection-strings component in angular, but still @viewchild is not getting reference of the component. What can i do to fix the issue?
- ABP Framework version: v8.1.3
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
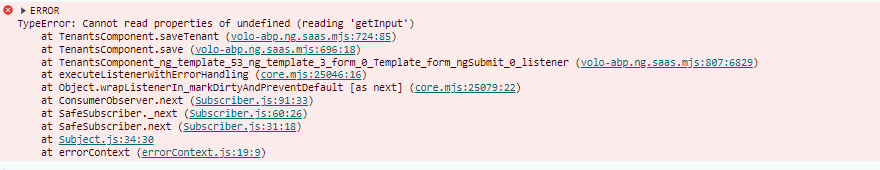
- Exception message and full stack trace:
(Volo.Saas.Host.Dtos.SaasTenantCreateDto) on controller Volo.Saas.Host.TenantController (Volo.Saas.Host.HttpApi). [20:03:59 WRN] ---------- RemoteServiceErrorInfo ----------
{
"code": null,
"message": "Your request is not valid!",
"details": "The following errors were detected during validation.\r\n - The ExtraProperties field is required.\r\n",
"data": {},
"validationErrors": [
{
"message": "The ExtraProperties field is required.",
"members": [
"connectionStrings.Databases[0].ExtraProperties"
]
}
]
}
[20:03:59 WRN] ModelState is not valid! See ValidationErrors for details. Volo.Abp.Validation.AbpValidationException: ModelState is not valid! See ValidationErrors for details.
- Steps to reproduce the issue:
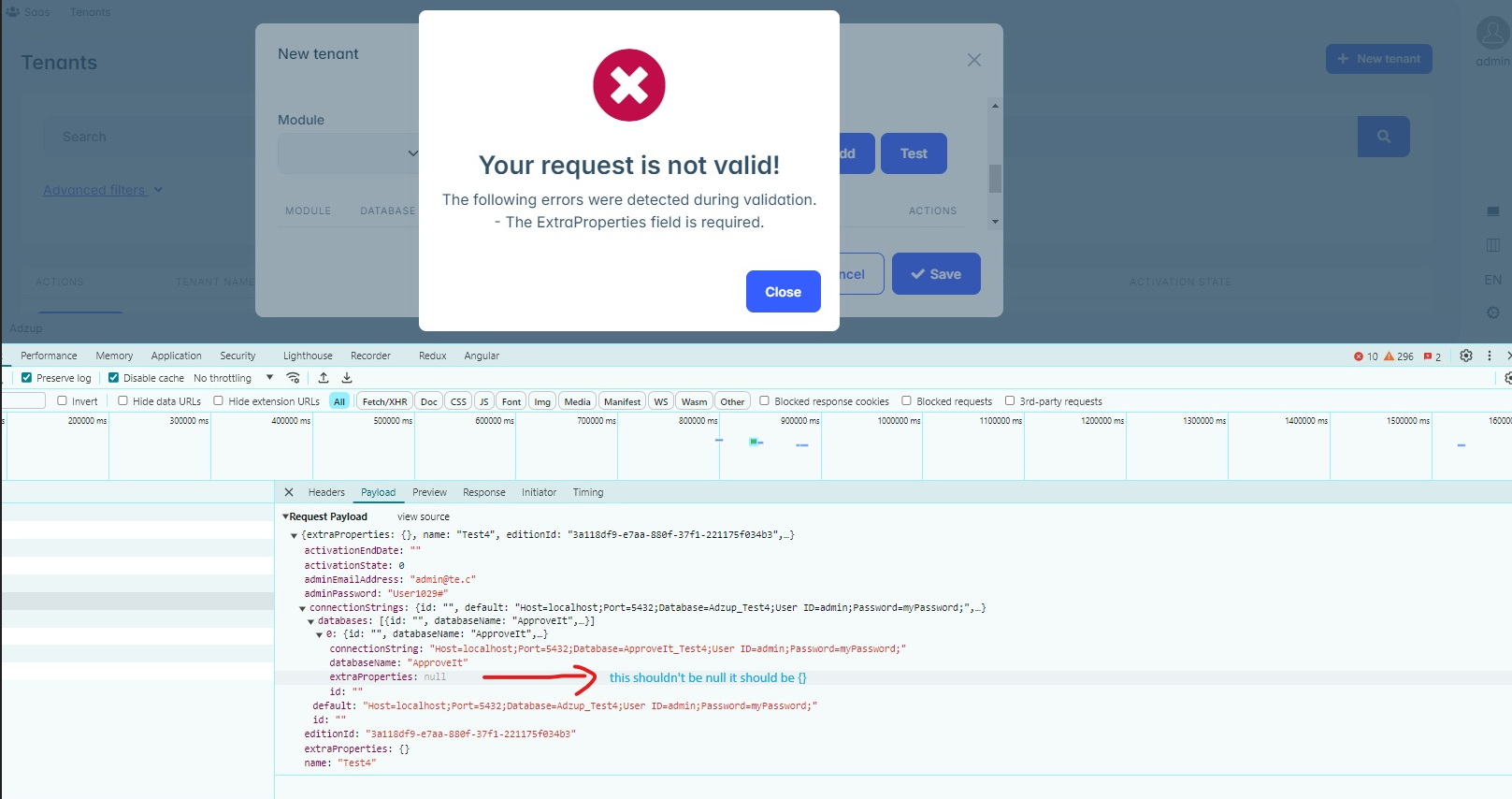
When i create a new tenant with separate connection string, I am getting an error.
When i inspect it from chrom dev console, it seems like null has been assigned to extra properties value.
That's why i believe I am getting a validation error. you can see the picture.

How can i fix this can you suggest a solution?
If you can see the current user information from the application-configuration endpoint, authentication is successful. The authentication server also hasn't any exceptions, so that means you can use authenticated API requests. The problem is caused on the Angular side. To make sure of this, could you send a HTTP request from the Swagger UI?
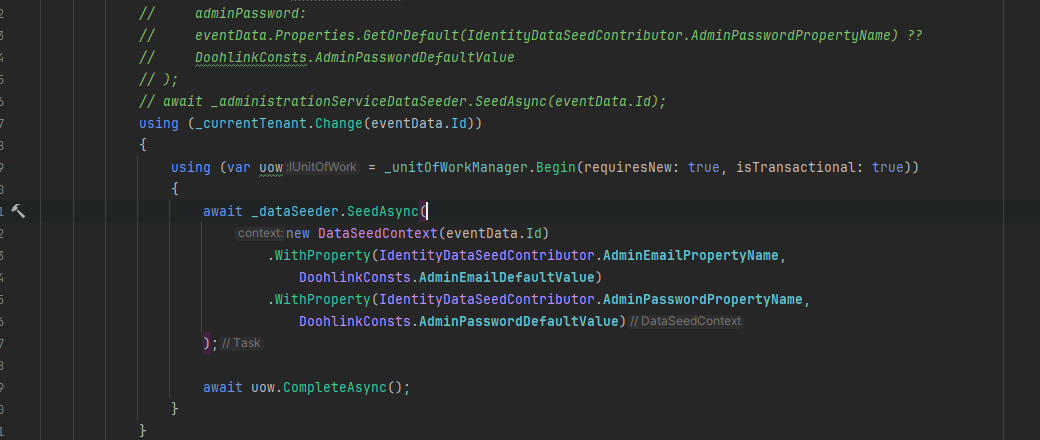
it didn't work from swagger, then i looked at the permissions that comes from application-configuration endpoint, then i see that it doesn't have Tenant.Dashboard permission, afterwards, When i was looking at it i realised, code that is posted over here also in my case, it didn't have CurrentTenant.Change(eventData.Id). So that's why it couldn't give the correct permissions to the newly created admin user :) What a waste of time :) Thanks anyway at least one thing has been fixed.
for the localization it is very difficult to produce error each time. when i invalidate the redis cache everything works fine. So most of the time it works correct. Sometimes By restarting the app or running the dbmigrator is making the microservice resource disappear i couldn't find the real cause what makes it not getting the microservice resource. So i will let it go for now until i am sure how it behaves, it is annoying though. I am closing this ticket since it is almost one month since it is open. Thank you for the help.
ok i have managed to make it work by downloading the font and including it in my styles for font-bundle.css, but for the future update it could be nice for lepton theme to load the fonts with cors origin: anonymous. If there is a restriction wanted when it has been used.

Another question with the upgrade is, now i am having lots of The localization source separator (::) not found. error. Is there any breaking change from leptonx 3.0.0 to 3.1.1? Probably at first load there is an issue with the order of the scripts loaded in the page? cause localization seems to work fine. when i look at the page.