Activities of "masum.ulu"
Hi m.alsuwialem
Can you tell me steps with the options for reproduce the error please ?
Hello Hamid,
Which type UI you using ? If it's angular you can customize specific error code check the documentation
Example
custom-error.handler.ts
//app/shared/handlers/custom-error.handler.ts
import { Injector } from '@angular/core';
import { HttpErrorResponse } from '@angular/common/http';
import { throwError } from 'rxjs';
import { AuthService } from '@abp/ng.core';
export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) {
if (httpError.status === 401) {
injector.get(AuthService).navigateToLogin();
return;
}
return throwError(() => httpError);
}
app.module.ts
//app/app.module
import {HTTP_ERROR_HANDLER} from '@abp/ng.theme.shared';
import {handleHttpErrors} from './shared/handlers/custom-error.handler';
//Other imports..
@NgModule({
imports: [
//Modules
],
providers: [
APP_ROUTE_PROVIDER,
//ADD THE BELOW CODE
{ provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors }
],
declarations: [],
bootstrap: [],
})
export class AppModule {}
Result
As you can see I'm directly redirecting to login
Hi
We're not configured like that, angular project in the our template. It would be better If you send a gif / video because I didn't get it problem exactly, as far as I understand your problem's solution in this DOCUMENT
Hi ed sorry for late reply,
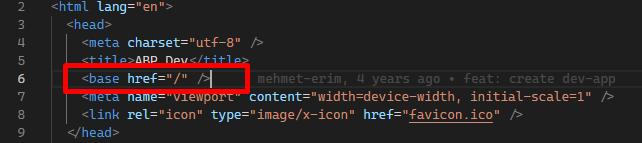
2 In Angular application if we navigate to any component then #/ has to be suffixed without which application gives 404 page not found. Can we get rid of #.
Have you also configure like below ? You can check detail HERE
Hi chandler,
I created an Issue for this situation, that's why I'm closing this question
Hi gain Ed,
First of all I'm really confused because of your questions, They are independent each other :) can you ask your questions separately please.
1.yes we don't want to show it as toaster and the way you have shown in your screenshot. we want to show it right below the password field that username/password invalid.
For this question I didn't reproduce the process I've created an project with abp suite, version 7.0.2 and this is the result

If you want to customize displaying error message on login page check HERE please, because authentication happening on server side
Hi again Matt,
I'm not sure this is because of 7.1.1 version. Can you try to apply below steps
1.Remove ABP CLI completely with command: dotnet tool uninstall -g Volo.Abp.Cli
2.Follow the steps for remove suite completely
3.Open terminal and paste command: dotnet tool install -g Volo.Abp.Cli --version 7.1.1
4.After paste command: abp login <user-name> click enter and enter password
5.Reinstall suite with command: abp suite install --version 7.1.1
6.Try your steps again
I just want to be sure there is stable exception on 7.1.1 version. If you can reproduce error after apply these steps let me know please. I'll try to search more for error
Hello Matt,
I tried your steps but I didn't reproduce,
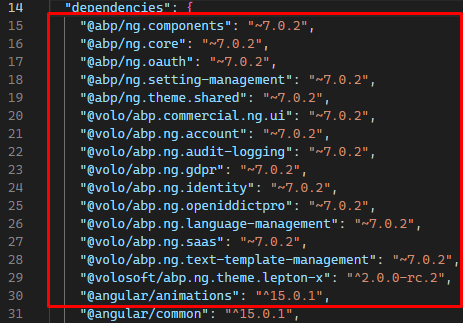
Version 7.1.1 - UI angular - EF Core - Tiered: no
Steps
- abp suite
- Select existing entity
- Modify property (Created new property)
- Click save & generate
- Re open Server & Client project
- Everything works fine
I didn't get your Check and sub steps, What you mean exactly checking multi tenant etc. ?
Hi ash.jackson, Is your problem solved ?