Activities of "masum.ulu"
Hi again scottlmarx,
Can you please open a new question with steps for the reproduce this situation ?
Hi again Mustafa,
I've created an project with command below
abp new Acme.BookStore -csf -u angular -v 5.3.3
- After that I opened abp suite
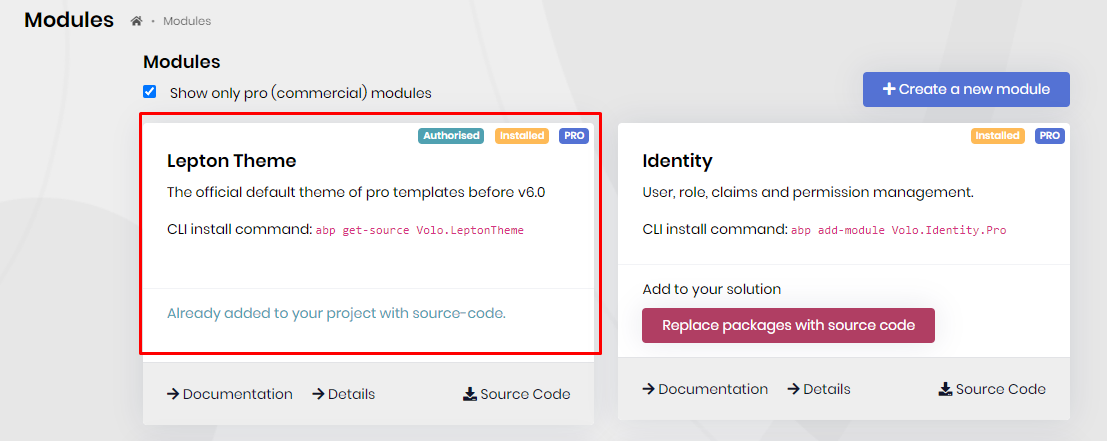
- Go to modules page
- Click Replace packages with source codes button for Lepton Theme (which I already select)

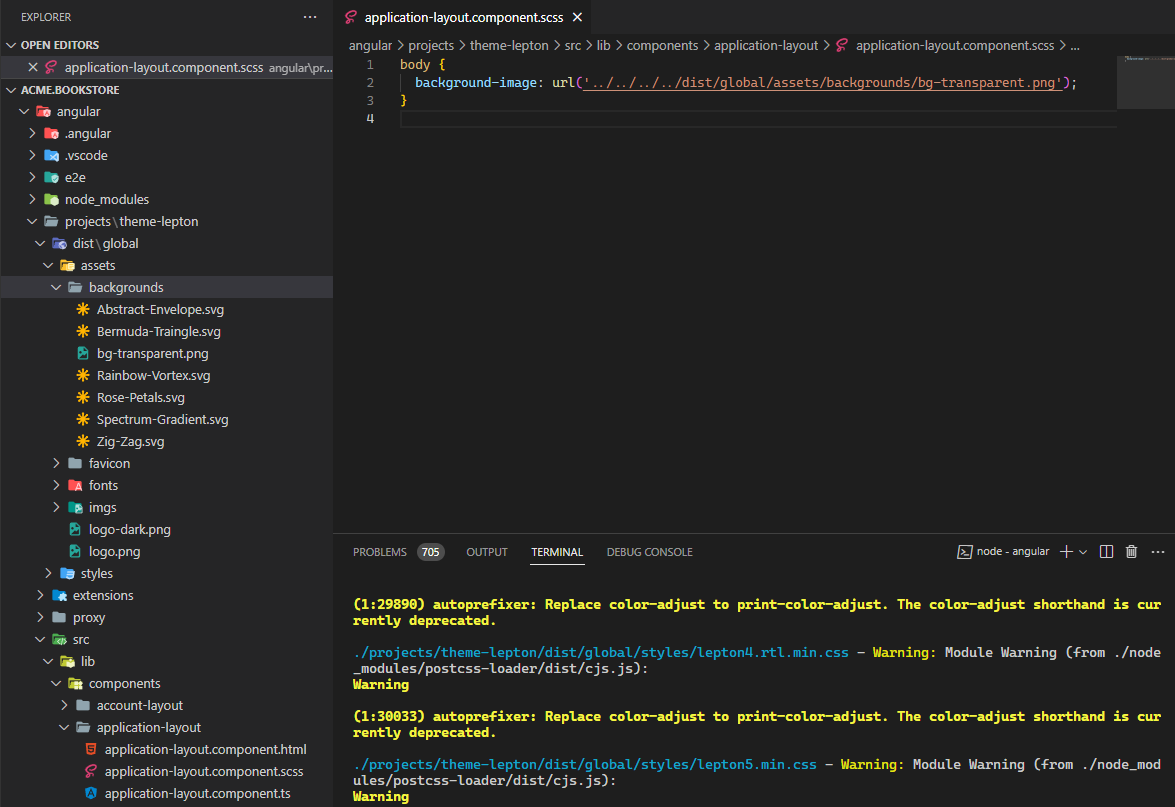
Output
It worked fine for me, can you try the steps and give me feedback please ?

For which ui are you getting these errors?
The Admin UI
Hi scott, The Admin UI means Razor/MVC or AngularUI ?
Hi again,
Can you please follow the steps below
- Clean uninstall suite and reinstall Check document
- Clean yarn & npm cache
yarn cache clean||npm cache clean --force
- Create new project with suite
After applied these steps can you notify me please ?
Hi Mustafa,
Can we see what's in the theme-lepton folder please ? Just want to be sure there is no any folder like dist, global backgrounds etc. If you have these folders, just be sure you are give the right url path in app-layout.component.scss file
Hi ash, I created an issue for that, It'll be fixed on next patch version
Hi m.alsuwialem
Can you tell me steps with the options for reproduce the error please ?
Hello Hamid,
Which type UI you using ? If it's angular you can customize specific error code check the documentation
Example
custom-error.handler.ts
//app/shared/handlers/custom-error.handler.ts
import { Injector } from '@angular/core';
import { HttpErrorResponse } from '@angular/common/http';
import { throwError } from 'rxjs';
import { AuthService } from '@abp/ng.core';
export function handleHttpErrors(injector: Injector, httpError: HttpErrorResponse) {
if (httpError.status === 401) {
injector.get(AuthService).navigateToLogin();
return;
}
return throwError(() => httpError);
}
app.module.ts
//app/app.module
import {HTTP_ERROR_HANDLER} from '@abp/ng.theme.shared';
import {handleHttpErrors} from './shared/handlers/custom-error.handler';
//Other imports..
@NgModule({
imports: [
//Modules
],
providers: [
APP_ROUTE_PROVIDER,
//ADD THE BELOW CODE
{ provide: HTTP_ERROR_HANDLER, useValue: handleHttpErrors }
],
declarations: [],
bootstrap: [],
})
export class AppModule {}
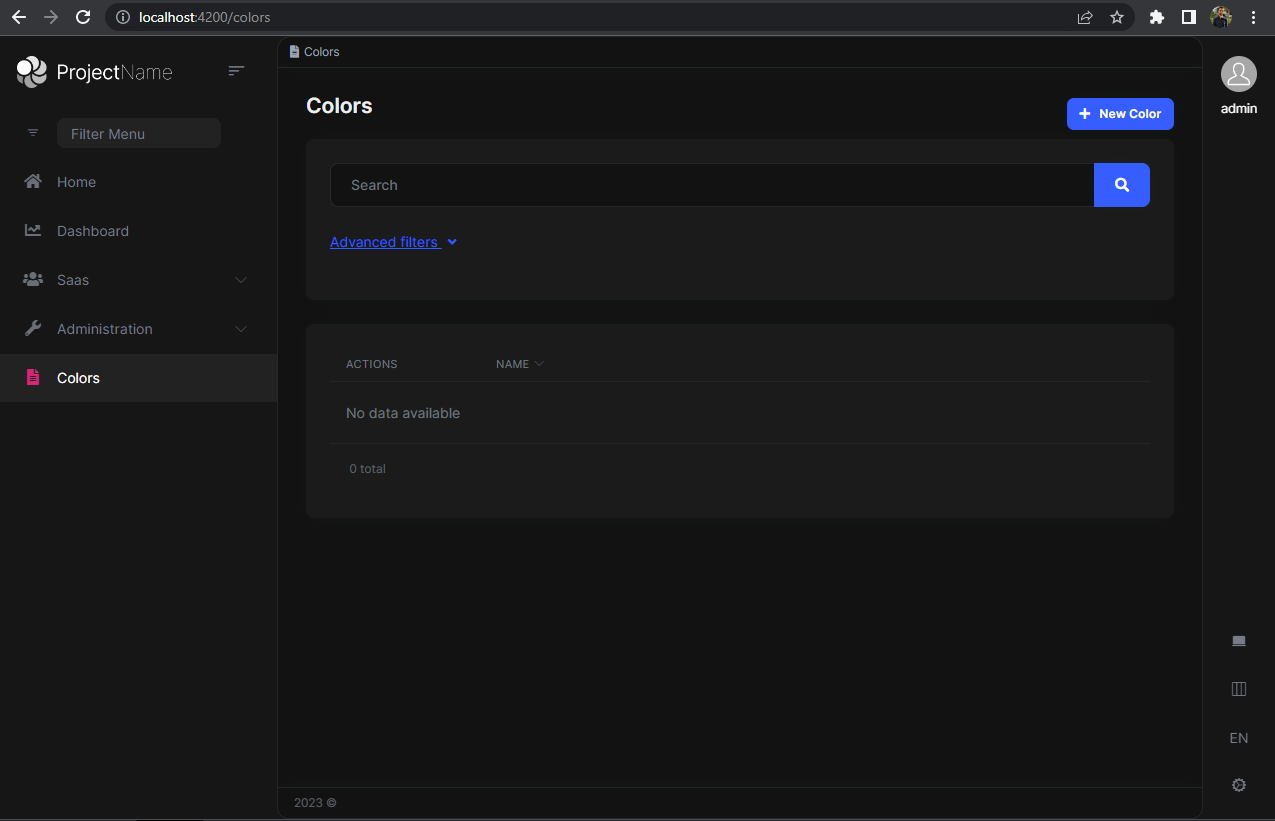
Result
As you can see I'm directly redirecting to login
Hi
We're not configured like that, angular project in the our template. It would be better If you send a gif / video because I didn't get it problem exactly, as far as I understand your problem's solution in this DOCUMENT