"andmattia" की गतिविधियाँ
I'll try it
Hi
I'll try but I think it works beacuse task raise exception inside the try but is this the best approch to use UOW in using?
About Insert/Update issue any idea?
- ABP Framework version: v7.4.5
- UI Type: Angular
- Database System: PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
I've an handler to sync data from microservices
public async Task HandleEventAsync(ProductEto eventData)
{
if (eventData != null)
{
using (var unitOfWork = _unitOfWorkManager.Begin())
{
_currentTenant.Change(eventData.TenantId);
try
{
var gmd = _objectMapper.Map<ProductEto, ProductSync>(eventData);
await _productSyncRepository.InsertAsync(gmd);
}
catch (Exception ex)
{
Logger.LogError(ex, "Handle Event ProductEto Error");
}
finally
{
await unitOfWork.CompleteAsync();
}
}
}
else
{
Logger.LogWarning("Input data is null into handle event ProductEto");
}
}
In this case I've a PK duplicate so Postgres raise an excetion but this happen in finally and my handler continue to retry process my data.
Also I observe that if I call InsertAsyc/UpdateAsync and not return to a local varibile update or insert in some case does't work, if I return the value it always work.
Ok.
I'll try but I need to do that on AuthServer, on IdentityService or both?
Can you give more details?
I see the class
public class ExternalProviderSettingsHelper : ITransientDependency
{
//...
}
How can override it. I don't have a specific interface? And where I do it? In Auth Server or in IdentityService (I'm in a Tye/microservice solution)
- ABP Framework version: v7.4.5
- UI Type: Angular
- Database System: PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
I've configured my host with AzureAD and I'm able to login on host, so I move to a tenant to try to login so I see the button to login with OpenIdConnection. I check in administration settings and I see that my provider has a checkbox to override settings from host. So if i don't to use openIdConnection provider in tenant is not possibile beacuse If I uncheck the OpenIdProvider "Use host settings" and leve all blanks I still using host provider.
I think is a big issue in a multitenat enviroment. My goal is use my openId provider for host but not all tenant can use it if a tenant need it can set it up on administration area.
I try to chage json on db enable for host disable for tenant but host win at all.
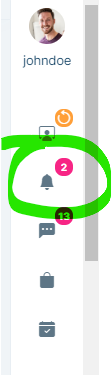
The Idea is to have a UI similar at this:
but if you create a module from suite the module use @volo/abp.ng.theme.lepton.
And I set my class like I has describe in fist post.
When I build module import in a final app that use @volosoft/abp.ng.theme.lepton-x some classes not existes (es lepton1)
The html work on Lepton but not in Lepton-x. So it not possibible devleop a component based on lepton (default in module template). I need to convert all module to Lepton-X?
About Lepton-X where I can see a full guide (like a metronic on ASPNET Zero)?
Hi,
I see this doc but ther'is not a full guide for classes and component.
And about module?
I write a module with UI angular component.
When I test it inside the module all works fine but when I mount in final app, where I use a LeptonX, some classes are missed for example
<a><i class="fas fa-comments fa-lg"></i>
<span *ngIf="hasData" class="badge badge-primary">
{{ count }}
</span></a
In final app not show the correct UI, according with LeptonX
<span class="lpx-menu-item-icon">
<small class="menu-item-badge">2</small>
<i class="lpx-icon action-icon bi bi-bell-fill" aria-hidden="true"></i>
</span>
So i need to create 2 component to work with Lepton Theme.
Where I can find a manal to explain all CSS/class of leptonX and of course a compare wiht lepton used inside the module template
- ABP Framework version: v7.4.5
I see and I try