Attività di "sumeyye.kurtulus"
Thank you for the clarification, again. I understand the issue you're facing with the additional Angular project and the localization error. Please take your time to prepare the sample project over the weekend. Once you send it over, I'll be happy to investigate and assist you further.
Although I followed these steps, I cannot replicate any flicker. You may prefer removing the loader with id lp-page-loader inside the index.html in order to solve this issue. If you think that this is not the case, you can share a recording.
Hello, thank you for reporting this. However, I created a project with the version 8.0.4 and I could not duplicate the flicker as you may find in this recording.
If your project has been created with another version, that would be the best to share the exact version. Otherwise, we can assist you further if you see an exceptional error in the console.
Hello, you can follow the instructions of this documentation to be able to modify the user menu items.
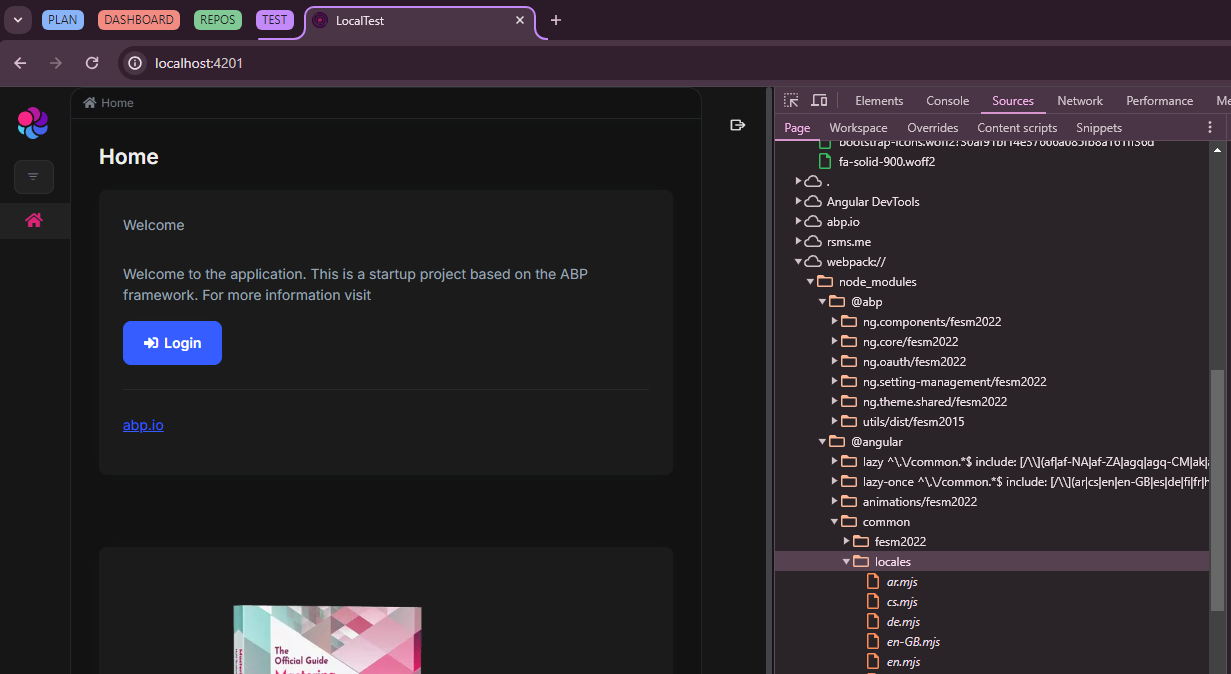
Hello again, thank you for clarification. However, once I configure everything for port 4201 as you did so, I could not replicate the same problem as you can see in the screenshot below. That would be the best if you can share the command you used for creating the project, or you can also share a sample project if the problem persists in this way through this mail sumeyye.kurtulus@volosoft.com.
Hello, the pleasure is mine for helping.
I also see your point and you are right this value is readonly which is not mutable directly. I can suggest you to implement a workaround or use the Writable feature of typescript to make it mutable.
Hello, this problem occurs since then you are trying to run a project that has been configured for the port 4200. If you update the related parts, especially for the docker, with the intended port 4201, and re-install the dependencies, the problem should be eliminated.
Hello, I will need to ask you a couple of small details to be able to assist you further.
First of all, did you set the config state service to get the related value as mentioned here in the documentation?
If you did so, you need to initialize the value of profileinfoCustomerNameExtension so that you can assign the default value accordingly. Here is an example of how you can manage this:
const profileinfoCustomerNameFormProp = new FormProp(profileinfoCustomerNameExtension);
export function profilePropContributor(propList: FormPropList<IdentityUserDto>) {
profileinfoCustomerNameFormProp.defaultValue = profileinfoCustomerNameExtension.defaultValue;
propList.addTail(profileinfoCustomerNameFormProp);
}
Secondly, you can follow this documentation which explains entity action extensions to be able to create a customized modal. For the time being, you cannot directly tailor the view details modal.
Hello, thank you for reporting this. However, this case is dependent on an external library perfect-scrollbar which does not cover the related issue. We will be looking for substitutions for the next releases.
Hello, I suppose that your aim is to extend the entity actions for the identity module by giving two different routes. Here is how it is supposed to behave with the right config:
// src/app/identity-extended/entity-action-contributors.ts
import { EntityAction, EntityActionList } from '@abp/ng.components/extensible';
import { IdentityExtendedComponent } from './identity-extended.component';
import { IdentityUserDto } from '@volo/abp.ng.identity/proxy';
import { IdentityEntityActionContributors, eIdentityComponents } from '@volo/abp.ng.identity';
import { TestComponent } from './test/test.component';
const quickViewAction = new EntityAction<IdentityUserDto>({
text: 'Quick View',
action: data => {
const component = data.getInjected(IdentityExtendedComponent);
component.openUserQuickView(data.record);
},
});
const dataViewAction = new EntityAction<IdentityUserDto>({
text: 'Test Data View',
action: data => {
const component = data.getInjected(TestComponent);
component.openUserDataView(data.record);
},
});
export function customModalContributor(actionList: EntityActionList<IdentityUserDto>) {
actionList.addTail(quickViewAction);
actionList.addTail(dataViewAction);
}
export const identityEntityActionContributors: IdentityEntityActionContributors = {
// enum indicates the page to add contributors to
[eIdentityComponents.Users]: [
customModalContributor,
// You can add more contributors here
],
};
// src/app/identity-extended/identity-extended.module.ts
import { CoreModule } from '@abp/ng.core';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { RouterModule } from '@angular/router';
import { identityEntityActionContributors } from './entity-action-contributors';
import { IdentityExtendedComponent } from './identity-extended.component';
import { IdentityModule } from '@volo/abp.ng.identity';
import { TestComponent } from './test/test.component';
@NgModule({
imports: [
CoreModule,
ThemeSharedModule,
RouterModule.forChild([
{
path: '',
component: IdentityExtendedComponent,
children: [
{
path: '',
loadChildren: () =>
IdentityModule.forLazy({
entityActionContributors: identityEntityActionContributors,
}),
},
],
},
{
path: 'test',
component: TestComponent,
children: [
{
path: '',
loadChildren: () =>
IdentityModule.forLazy({
entityActionContributors: identityEntityActionContributors,
}),
},
],
},
]),
],
declarations: [IdentityExtendedComponent],
})
export class IdentityExtendedModule {}
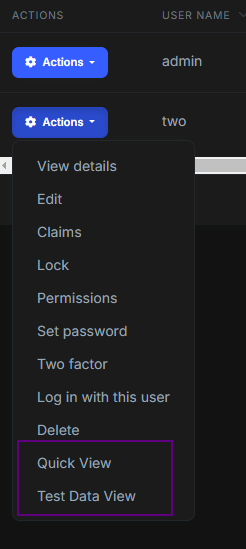
When the route is /identity/users , the Quick View button should work since then the referenced component. However, the Test Data View button will only work when you are redirected to /identity/test/users since then this button click is referenced to Test Component in the config.
If your case is different than this, we can assist you further on that.