Atividades de "okains"
- ABP Framework version: v8.0*
- UI Type: Blazor Server
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
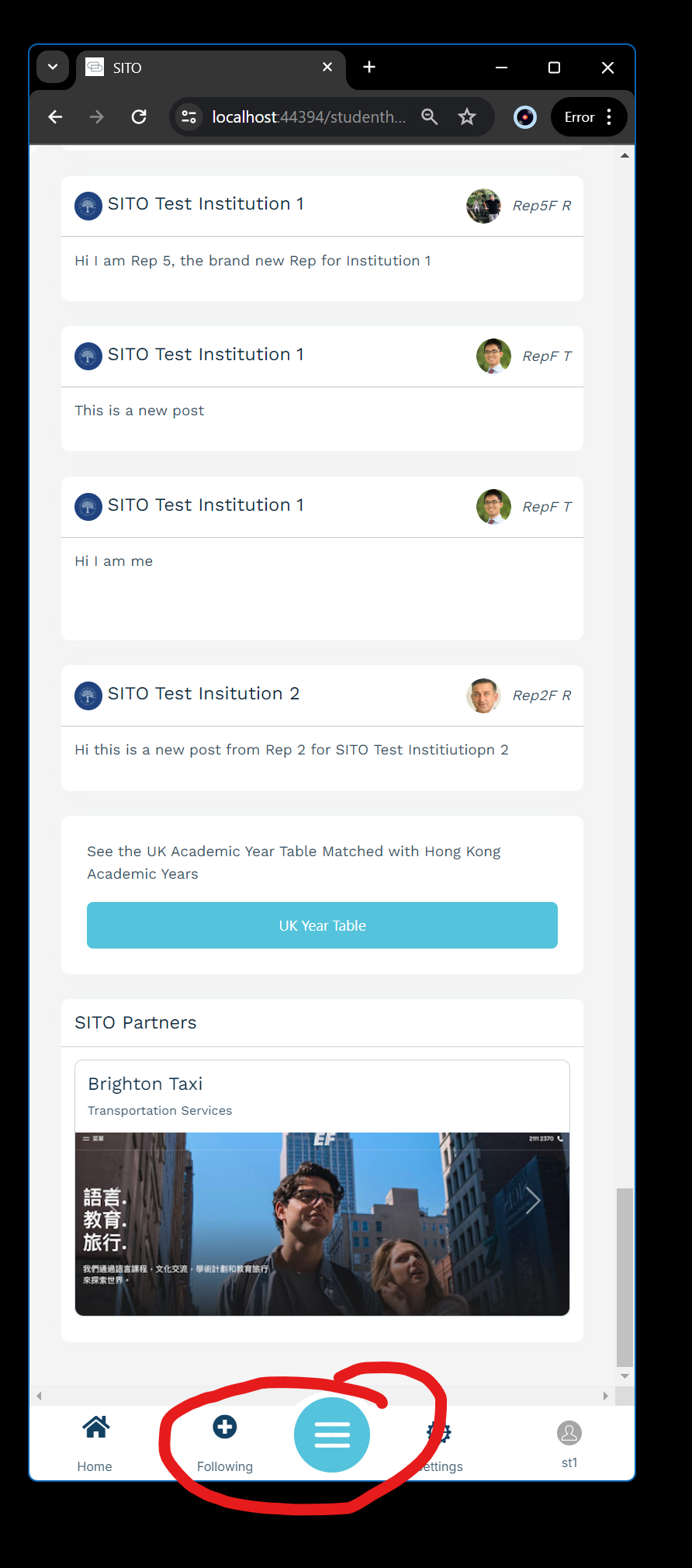
I would like to implement a SignalR polling notification counter in the mobile menu on Blazor LeptonX. Need to maybe poll every 5 seconds or so for messages, then display the number of unread messages dynamically to the user. I don't understand exactly where I would put the Signalr notification / polling code in the Mobile menu. Is this possible? In the screenshot below, where the Following icon is I will have an Inbox icon and I want to display any sent / unread messages to the user.
From the docs I don't understand where the polling code would go, can you help me understand how to implement this correctly?
Thanks,
Karim
- ABP Framework version: v8.0.0
- UI Type: Blazor Server
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
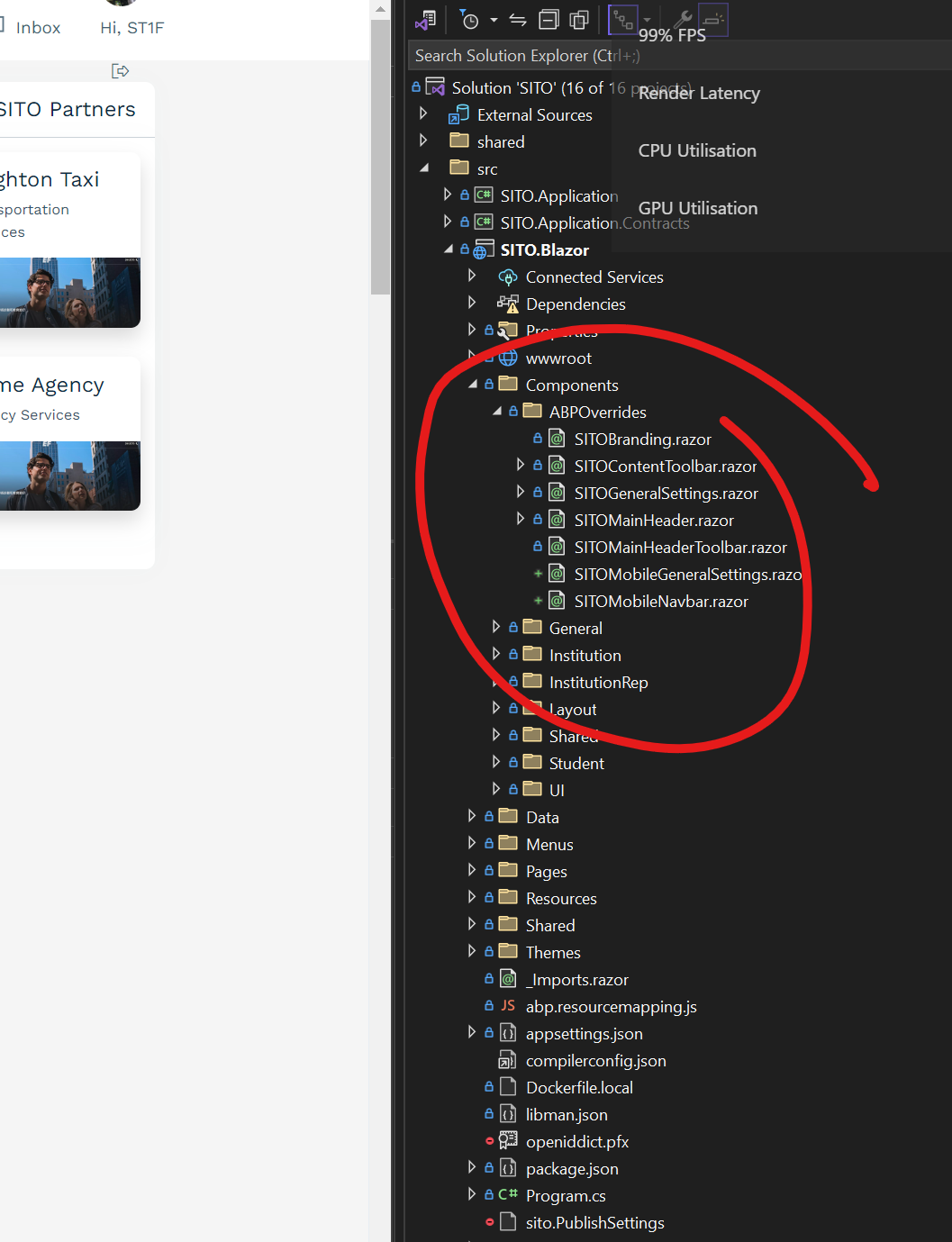
I can't seem to find documentation on how to fully override and customize the mobile menu on LeptonX Blazor. I have overrides for everything else:
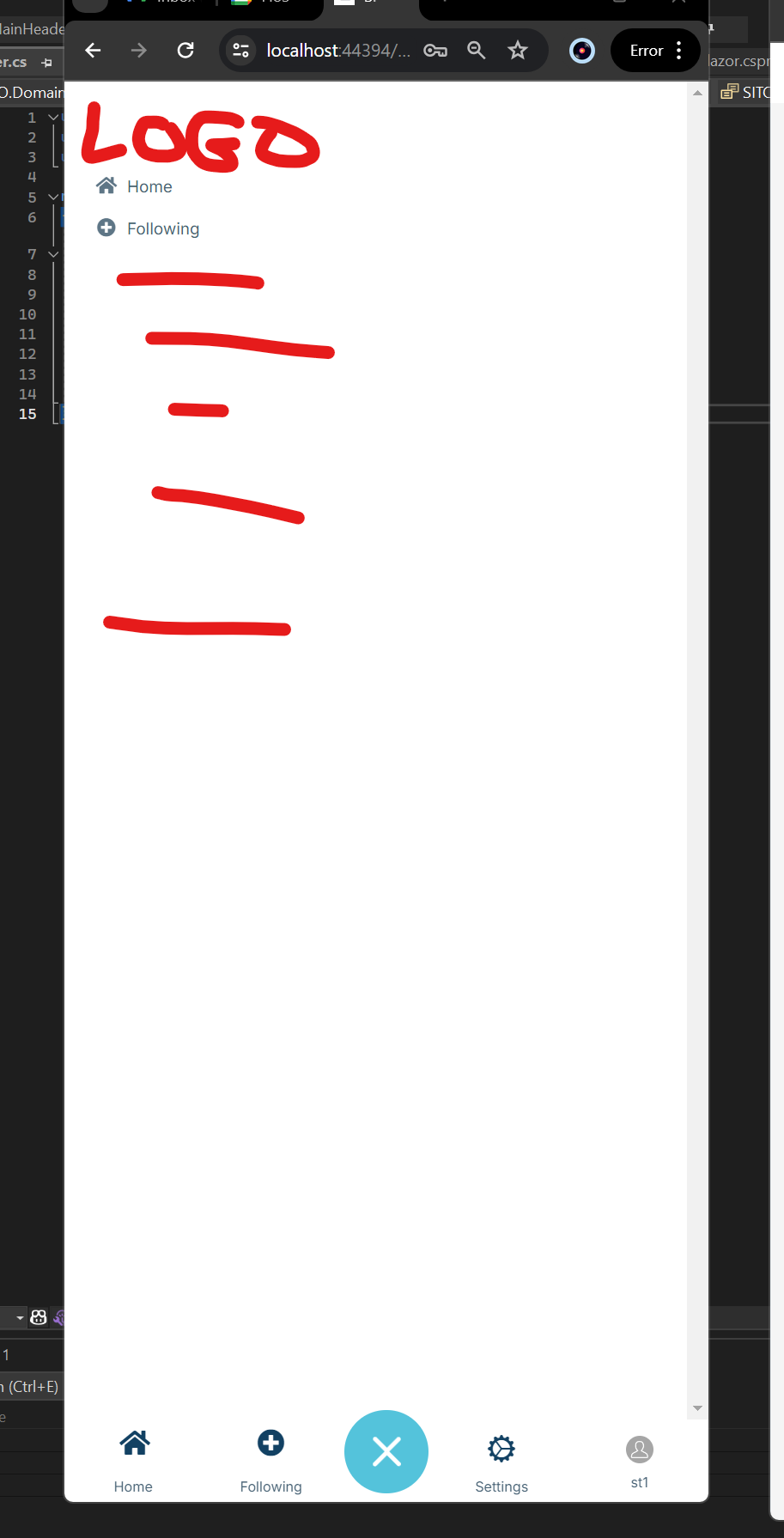
But I can't find documentation on how to override the Mobile Menu. What I would like to do is to add our Logo at the top, then style up the menu items as needed. As it is it looks like this ( with annotations for things I want to add ) :
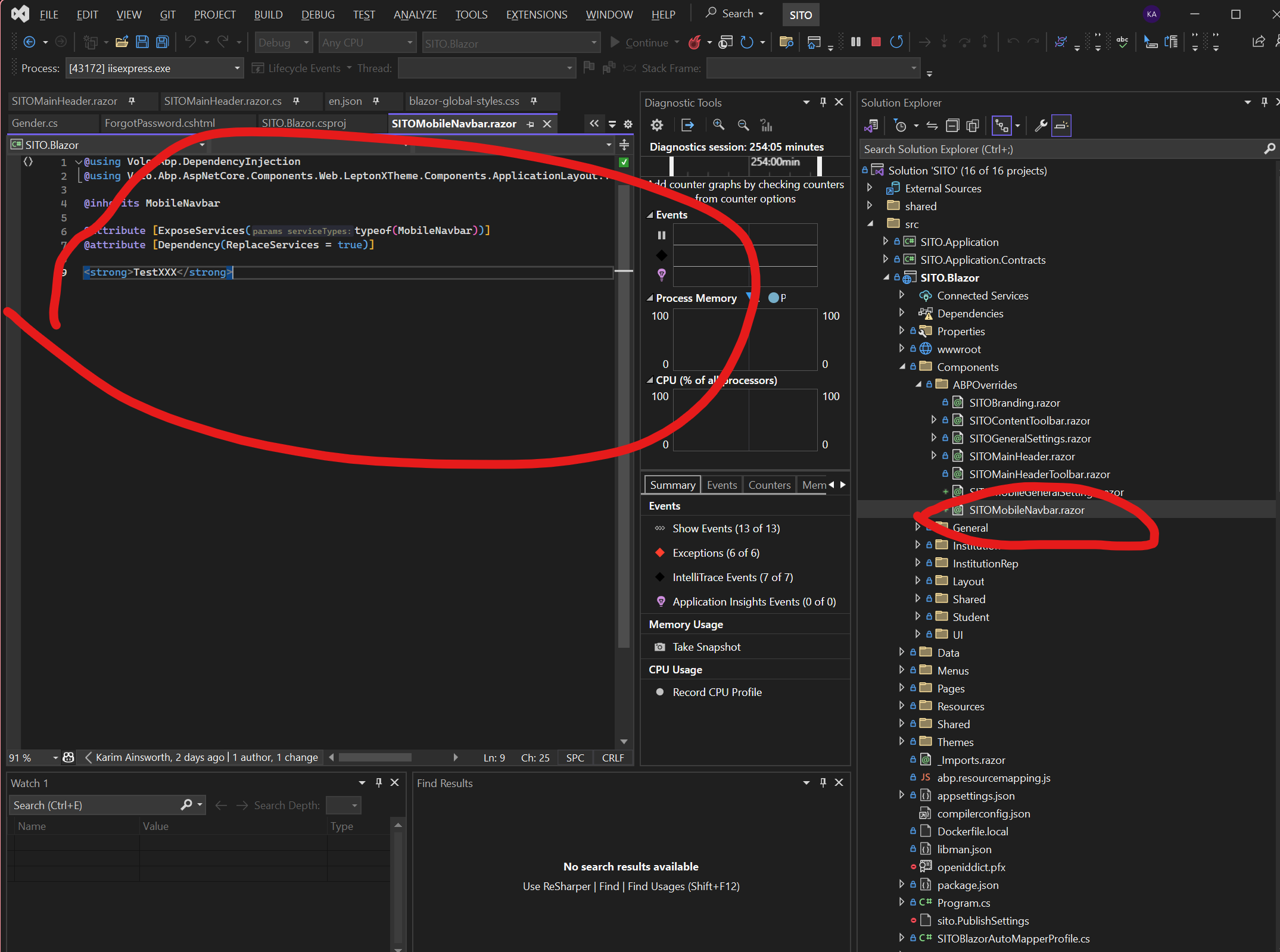
And one last related thing, I have been trying to override the MobileNavbar, with this code provided from your documentation:
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.Navigation
@inherits MobileNavbar
@attribute [ExposeServices(typeof(MobileNavbar))] @attribute [Dependency(ReplaceServices = true)]
<strong>TestXXX</strong>
But it doesn't seem to work. With this I would imagine I could implement the logo requirement stated above on the mobile menu, but this override doesn't work at all. Any idea what is going on with this?
Thanks for your help,
Karim
- ABP Framework version: v8.0
- UI Type: Blazor Server
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: Login / Register pages not picking up on the DomainShared/Localization resources
- Steps to reproduce the issue:
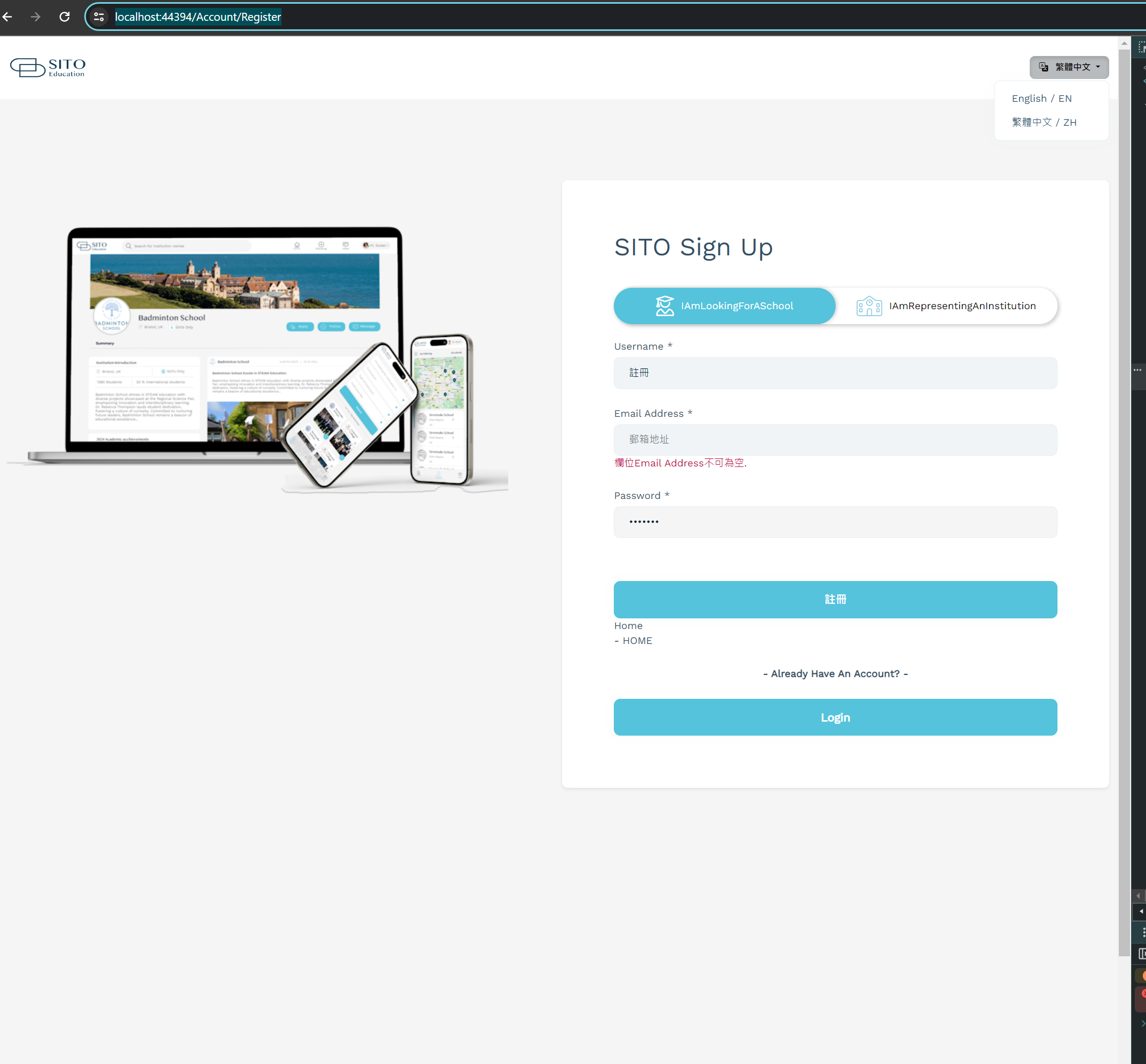
I have overridden the Login / Register pages as so:
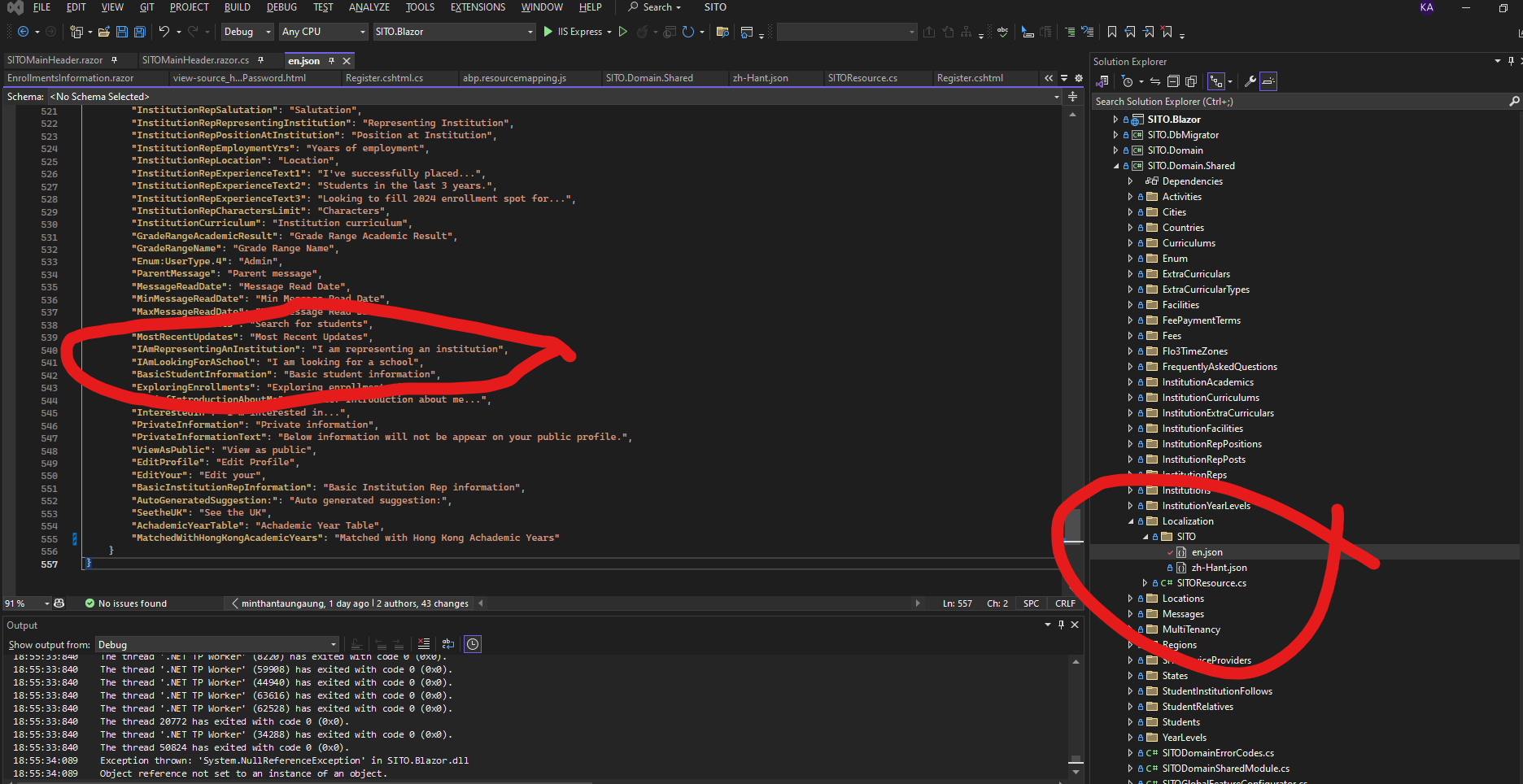
I need to provide Localized strings but any new strings I add in the Domain.Shared/Localisation en.json are not recognized here:
Do I need to provide a separate resource file for the account pages? It seems like I am missing something here, please let me know what I need to do to properly localize the overridden Account / Register pages.
Thanks,
Karim
- ABP Framework version: v8.1.0
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
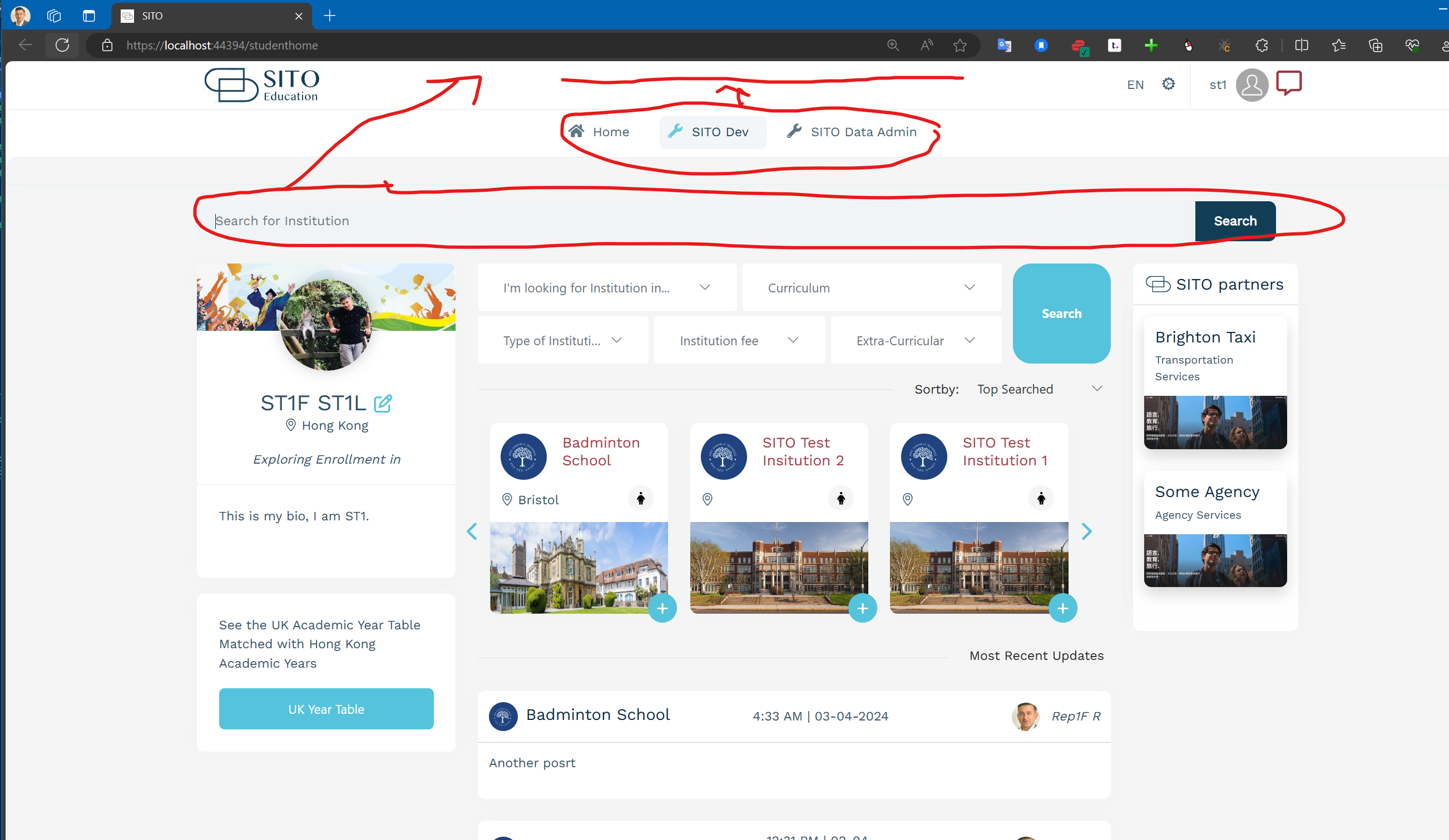
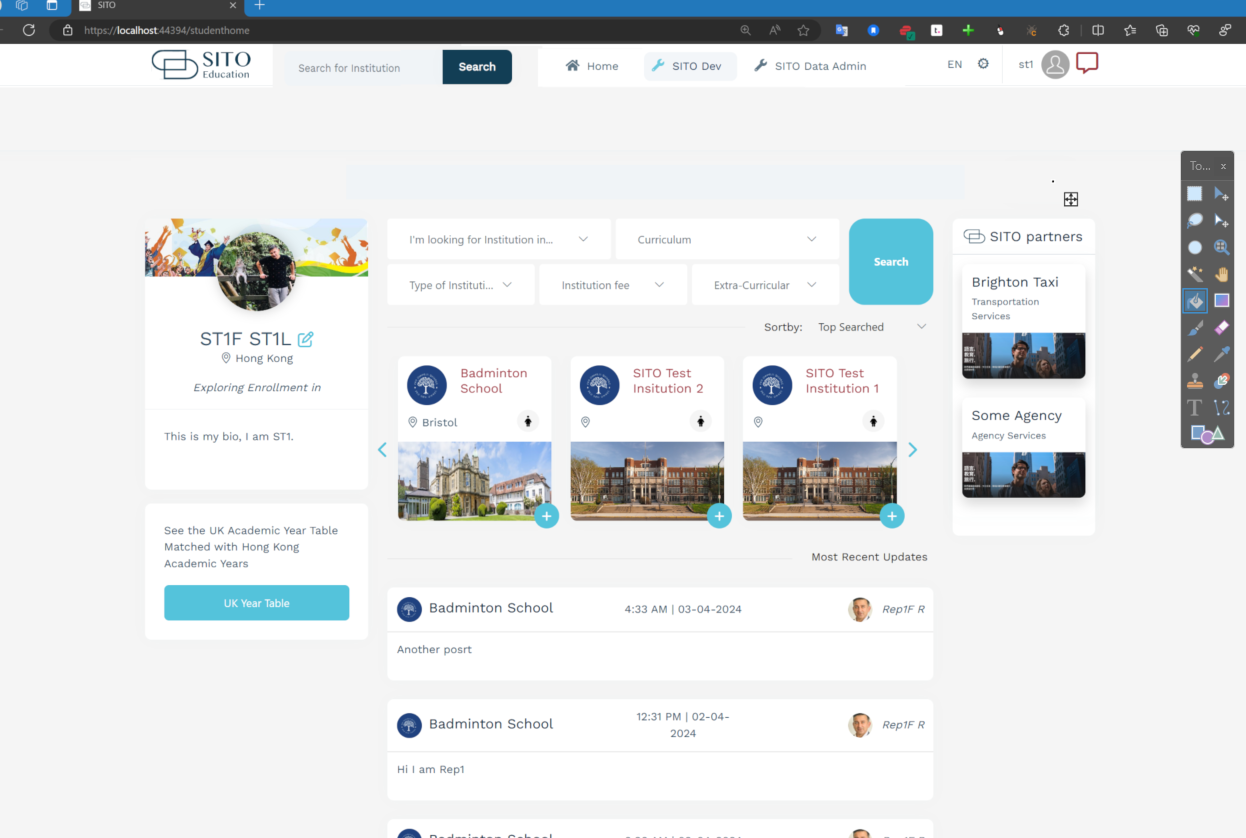
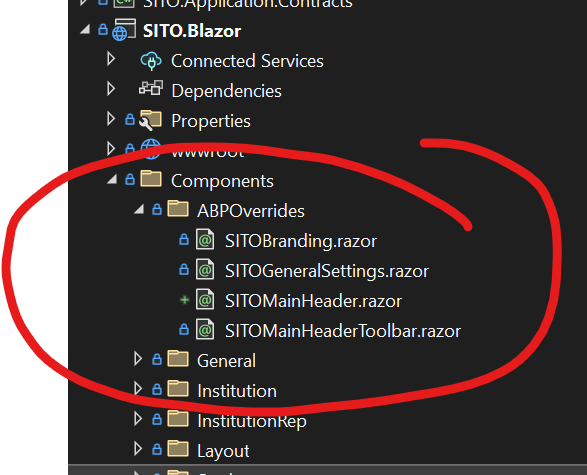
I am trying to customize my Main Header and Toolbar, and I want to move the Main Menu into the Main Header. Also need a search box in the Main Header to the left of the menu. Here are some screenshots of where I am , and where I want to be:
and this is how I would like the Main Header to look :
as it stands, I have overrided MainHeaderBranding, GeneralSettings, MainHeaderToolbar. But when I override MainHeader I just get a blank canvas and an exception. So I need the MainHeader to incorporate all my other overrides, and then allow me to add the Search Box and to move the Main Menu .
I have seen this question asked in a few different ways but no definite answer on how to customize this. Would really appreciate a clear step by step answer on how to accomplish this.
Thanks,
Karim
ABP Framework version: v8.0.5
UI Type: Blazor Server
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): no
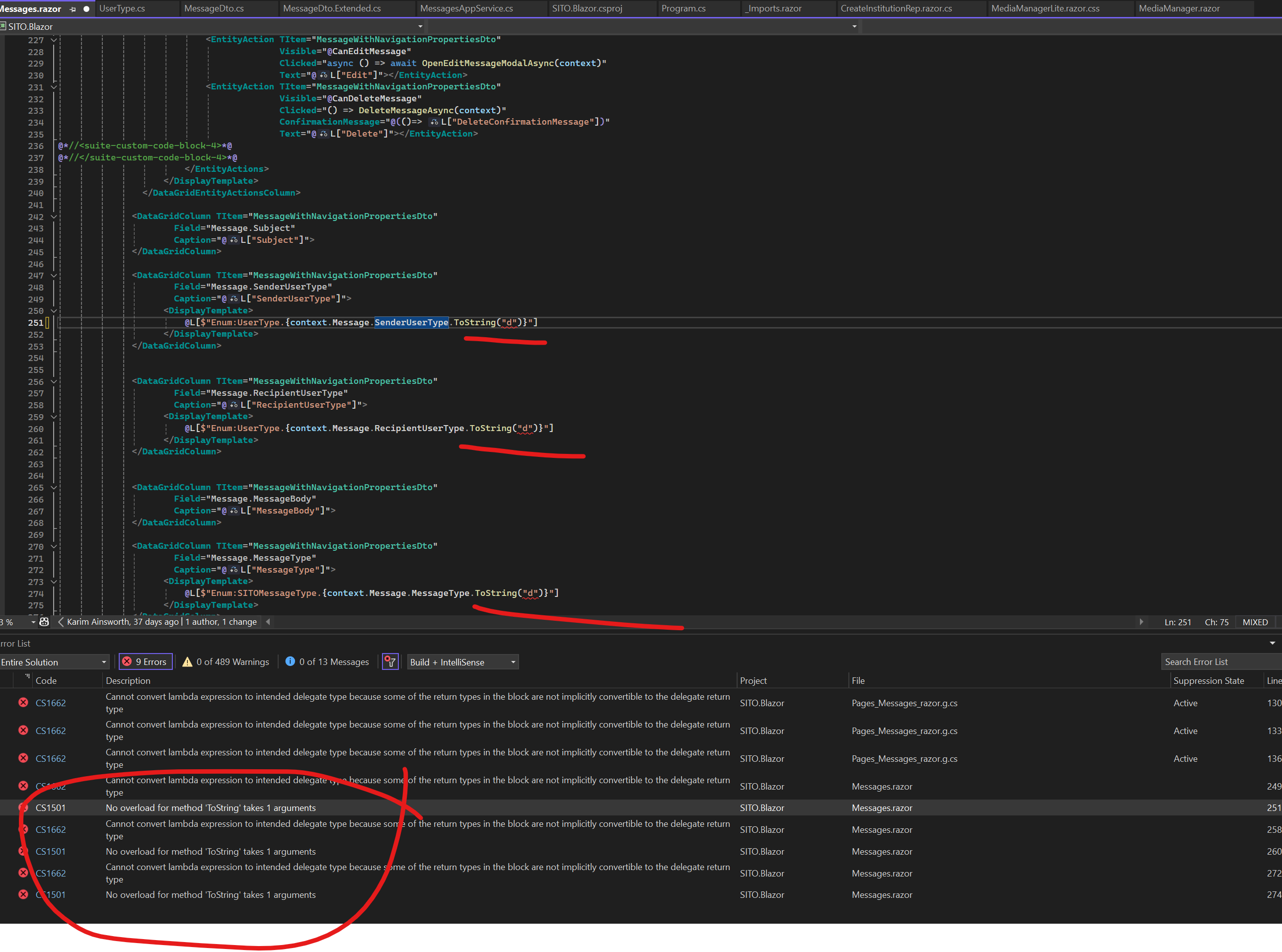
Exception message and full stack trace: No overload for method 'ToString' takes 1 arguments
Steps to reproduce the issue:
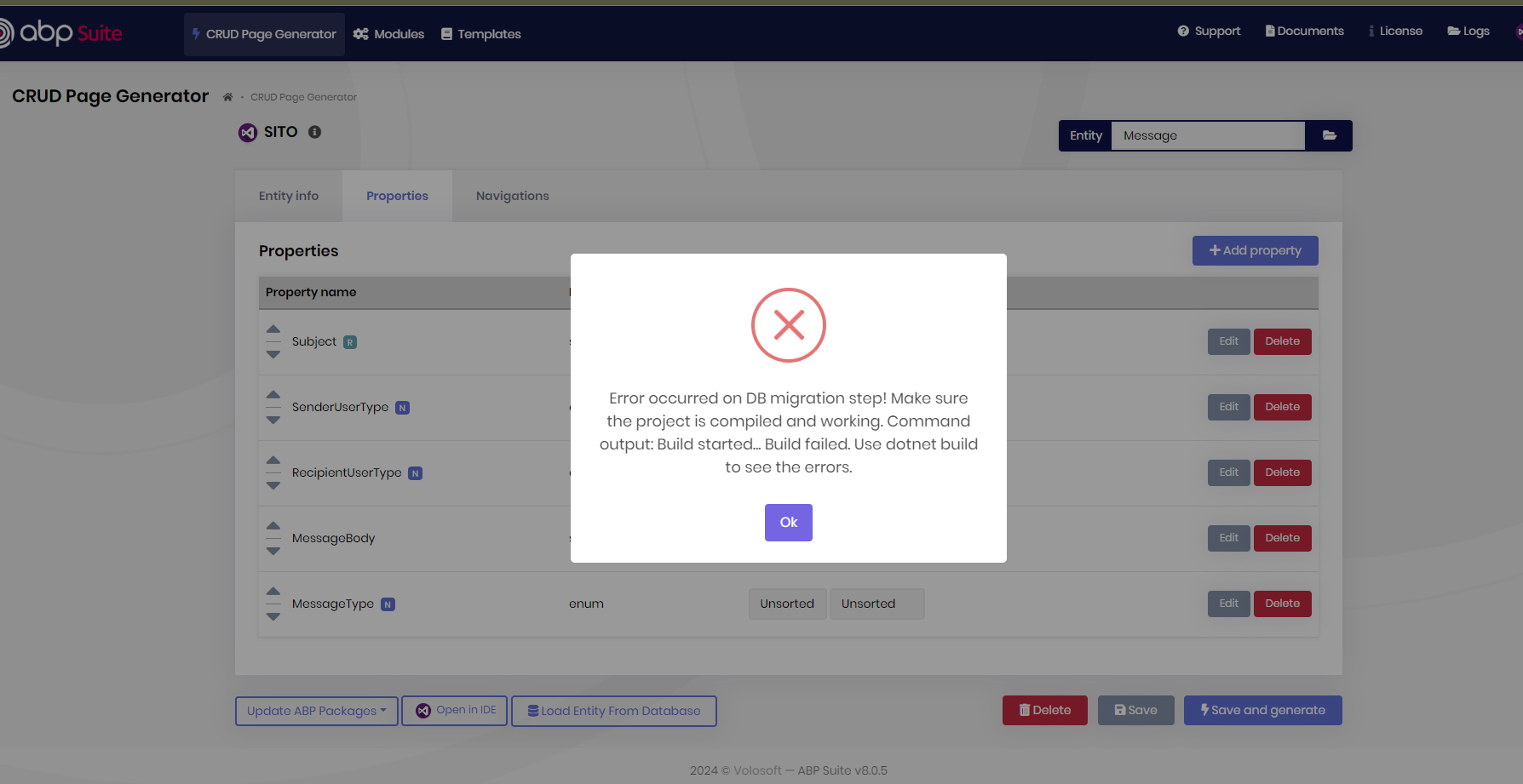
In ABP Suite, I just added an additional field on one of my entities, clicked Save And Generate and the codegen has introduced a bug in the code that prevents me from compiling. Seems it has added a ToString("d") to my enum fields, and the compiler obv does not like this.
Assuming this is a bug in codegen, is there a workaround that I can use here to get past this, I am on a tight deadline to deliver some functionality.
- ABP Framework version: v8.0.3
- UI Type: Blazor Server
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): NO
- Exception message and full stack trace:
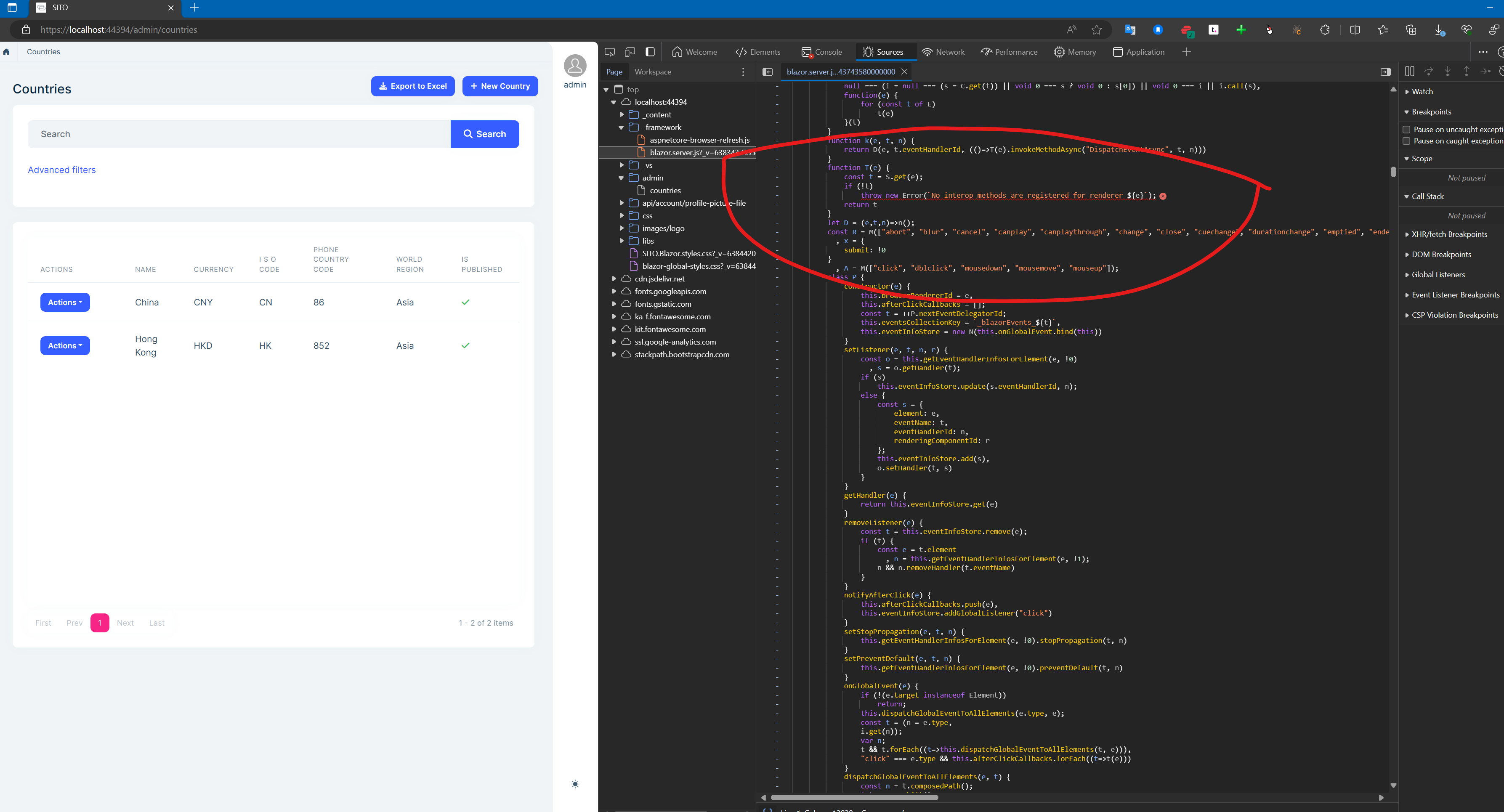
System.AggregateException: One or more errors occurred. (Cannot detect the member of SITO.Countries.CountryDto (Parameter 'WorldRegion?'))
---> System.ArgumentException: Cannot detect the member of SITO.Countries.CountryDto (Parameter 'WorldRegion?')
at Blazorise.DataGrid.Utils.FunctionCompiler.GetSafePropertyOrField(Expression item, String propertyOrFieldName)
at Blazorise.DataGrid.Utils.FunctionCompiler.CreateValueGetter[TItem](String fieldName)
at Blazorise.DataGrid.DataGridColumn1.<.ctor>b__10_2() at System.Lazy1.ViaFactory(LazyThreadSafetyMode mode)
at System.Lazy1.ExecutionAndPublication(LazyHelper executionAndPublication, Boolean useDefaultConstructor) at System.Lazy1.CreateValue()
at Blazorise.DataGrid.DataGridColumn1.GetValue(TItem item) at Blazorise.DataGrid._BaseDataGridRow1.OnAfterRenderAsync(Boolean firstRender)
at Microsoft.AspNetCore.Components.Rendering.ComponentState.NotifyRenderCompletedAsync()
--- End of inner exception stack trace ---
- Steps to reproduce the issue:
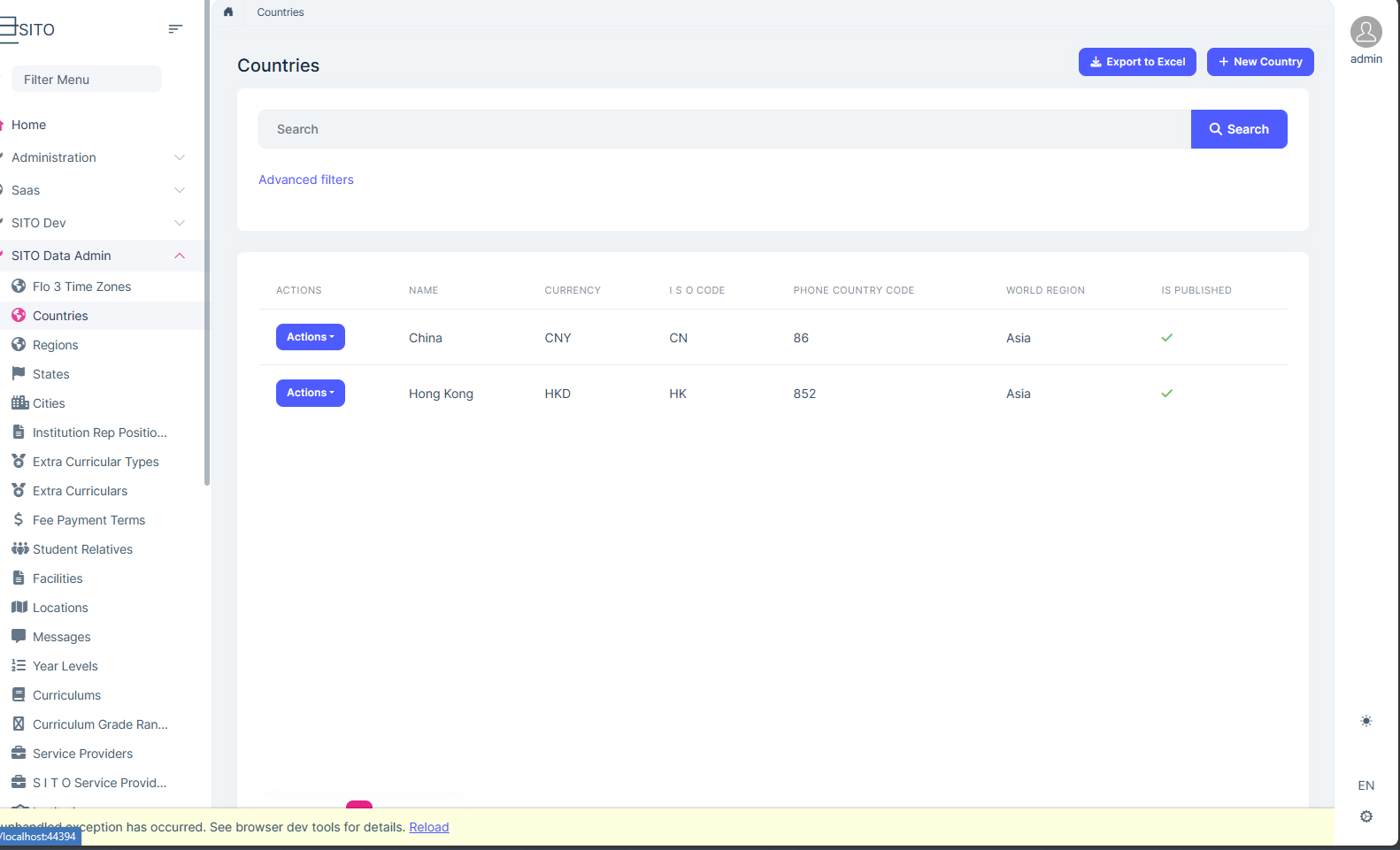
This is happening with all grids that bind to an enum. The data loads and renders correctly, then I get a client error along with the above Stack Trace:
if (!t)
throw new Error(`No interop methods are registered for renderer ${e}`);
return t
}
Also for more information here is the CountryDto:
namespace SITO.Countries { public abstract class CountryDtoBase : FullAuditedEntityDto<Guid> { public string? Name { get; set; } public string? Currency { get; set; } public string? ISOCode { get; set; } public int PhoneCountryCode { get; set; } public WorldRegion? WorldRegion { get; set; } public bool IsPublished { get; set; }
}
}
I have already generated code with ABPSuite for this entire data model, with maybe 10 affected entities. Need to find a fix for this ASAP so we can move forward.
Thanks,
Karim
- ABP Framework version: v7.4
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
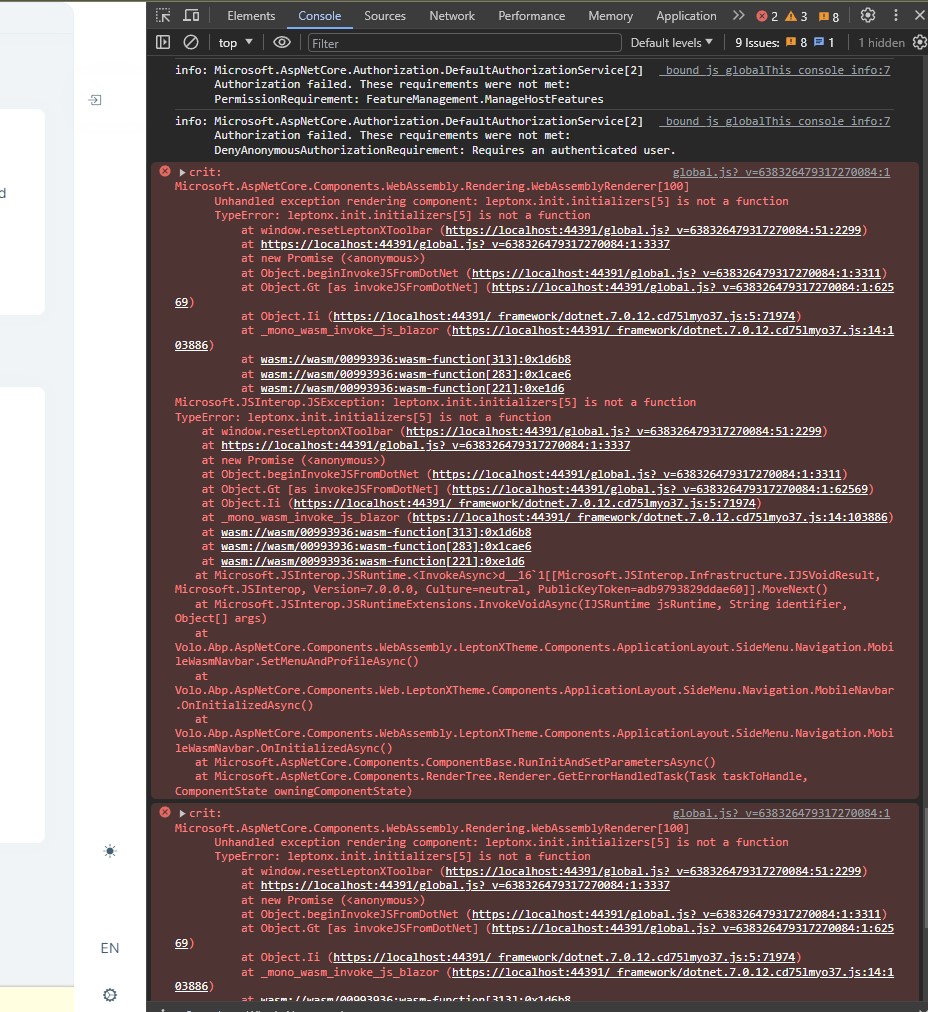
I am getting this error on every page load, on a brand new ABP Suite generated 7.4 WASM project. I have created 2 projects not in order to reproduce the error, and it is also being thrown in the 2nd project. No modifications at all to the projects were made after generation. I did choose the PWA option. Any ideas on how to get past this?
Microsoft.AspNetCore.Components.WebAssembly.Rendering.WebAssemblyRenderer[100] Unhandled exception rendering component: leptonx.init.initializers[5] is not a function TypeError: leptonx.init.initializers[5] is not a function at window.resetLeptonXToolbar (https://localhost:44391/global.js?_v=638326479317270084:51:2299) at https://localhost:44391/global.js?_v=638326479317270084:1:3337 at new Promise (<anonymous>) at Object.beginInvokeJSFromDotNet (https://localhost:44391/global.js?_v=638326479317270084:1:3311) at Object.Gt [as invokeJSFromDotNet] (https://localhost:44391/global.js?_v=638326479317270084:1:62569) at Object.Ii (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:5:71974) at _mono_wasm_invoke_js_blazor (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:14:103886) at wasm://wasm/00993936:wasm-function[313]:0x1d6b8 at wasm://wasm/00993936:wasm-function[283]:0x1cae6 at wasm://wasm/00993936:wasm-function[221]:0xe1d6 Microsoft.JSInterop.JSException: leptonx.init.initializers[5] is not a function TypeError: leptonx.init.initializers[5] is not a function at window.resetLeptonXToolbar (https://localhost:44391/global.js?_v=638326479317270084:51:2299) at https://localhost:44391/global.js?_v=638326479317270084:1:3337 at new Promise (<anonymous>) at Object.beginInvokeJSFromDotNet (https://localhost:44391/global.js?_v=638326479317270084:1:3311) at Object.Gt [as invokeJSFromDotNet] (https://localhost:44391/global.js?_v=638326479317270084:1:62569) at Object.Ii (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:5:71974) at _mono_wasm_invoke_js_blazor (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:14:103886) at wasm://wasm/00993936:wasm-function[313]:0x1d6b8 at wasm://wasm/00993936:wasm-function[283]:0x1cae6 at wasm://wasm/00993936:wasm-function[221]:0xe1d6 at Microsoft.JSInterop.JSRuntime.<InvokeAsync>d__16`1[[Microsoft.JSInterop.Infrastructure.IJSVoidResult, Microsoft.JSInterop, Version=7.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60]].MoveNext() at Microsoft.JSInterop.JSRuntimeExtensions.InvokeVoidAsync(IJSRuntime jsRuntime, String identifier, Object[] args) at Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileWasmNavbar.SetMenuAndProfileAsync() at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileNavbar.OnInitializedAsync() at Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileWasmNavbar.OnInitializedAsync() at Microsoft.AspNetCore.Components.ComponentBase.RunInitAndSetParametersAsync() at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)
Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.3.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
I would like to use SSO with a single tier Blazor Server ABP solution. I have a separate site that I would like to have sign in using OpenIddict, then callback with a JWT to an endpoint on that site. So similar to how the Public websites work in ABP, but not necessarily using .NET.
I can see that the Public website in my dev environment calls the following URL to auth then redirect:
https://localhost:44396/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%3Fclient_id%3DABP73Public_Web_Public%26redirect_uri%3Dhttps%253A%252F%252Flocalhost%3A7136%26response_type%3Dcode%2520id_token%26scope%3Dopenid%2520profile%2520roles%2520email%2520phone%2520ABP73Public%26response_mode%3Dform_post%26nonce%3D638261167785072016.ZDg1NjgyZWUtZTAwNi00OGI4LTk0OTktNTZiNzVhOWIxOGFhMzk3YWM5N2UtODAwZC00YTc5LWI1MDMtNTA3OGNlNDk0MTEw%26state%3DCfDJ8MMdCuDzYEhJvMFQjtHhQGyHQ7Qq5BRX2jGkRv3Pti2RLsO3Zc0hq9QnyTqRr02P1_4NXt931DyfZ7gzkMJRP7UBUQNETvBJcwNqV3g2YbD2aOWRwEnF-gzhcrwrubi6mhAbGxqd6ZcTgmD9ndYyqCU2tW_ekfuuYY1cxmxMeeDF9CauhfMREVk0tCHTPcovRb8foC_mvAqRIvB-FSNjf-MLqwbtHeOltgqXecSXXH9K9gHrkWIe-dP2lQaq3pbrBqvU6BPCC8hd4Czj034Css0dT7AedrLKTmcde7Y47OdO%26x-client-SKU%3DID_NET6_0%26x-client-ver%3D6.21.0.0
This is generated by the ChallengeAccountController in the Public website. How can I best handle this outside of a .NET environment? Are there any other considerations that I am missing here?
Note: I did change the redirect_uri in this example to https://jwt.ms , and configured things ( I think ) correctly but on the redirect I didn't get a JWT. I am expecting this to work similar to how Azure B2C works, if you are familiar with that workflow. If I am missing something please let me know.
Thanks,
Karim
- ABP Framework version: v5.3.4
- UI type: Blazor Server
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
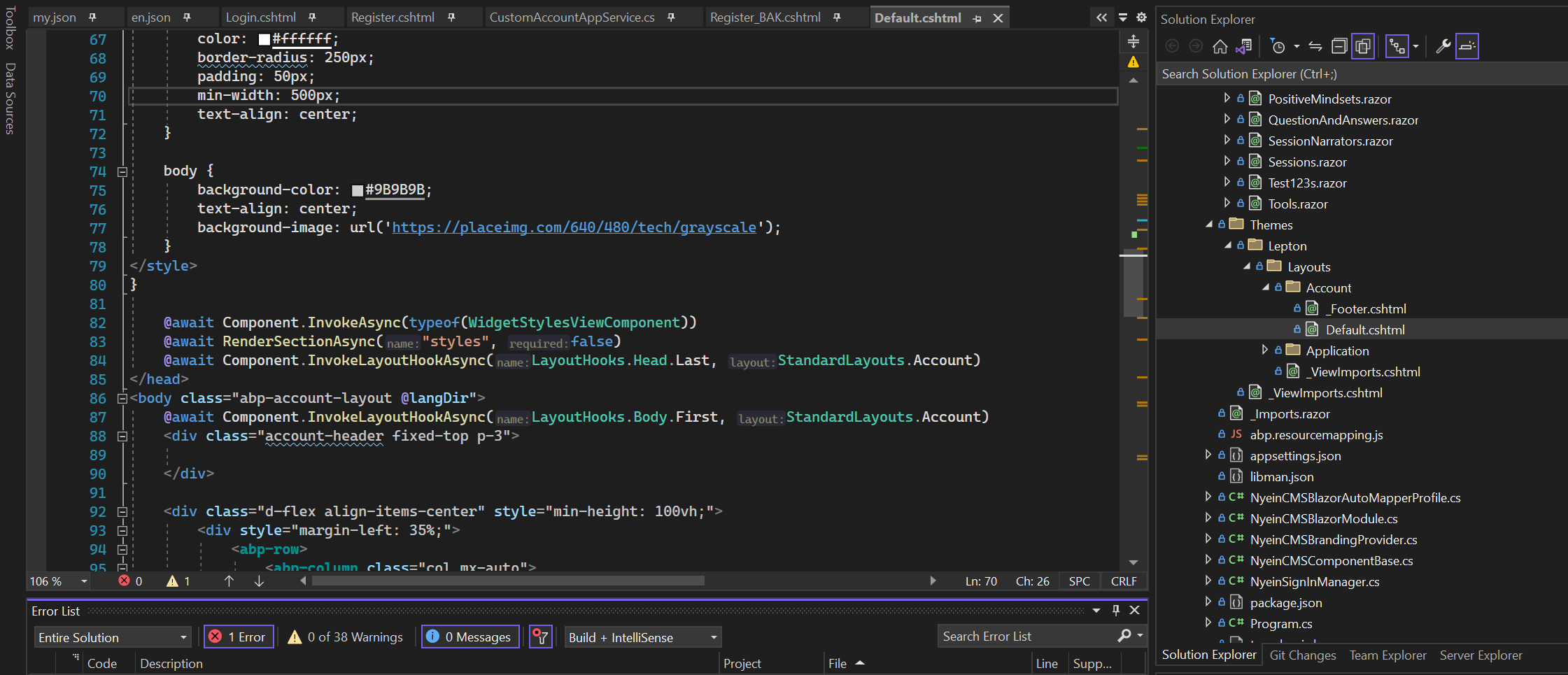
I have been following the instructions provided to fully customize the Login / Register page UI. All is working well apart from the fact that the Default.cshtml that I have in the Account folder is not being picked up at all. The standard Default.cshtml UI from the Lepton theme is still being used / displayed.
Is there a config setting I am missing, or something else I need to look for here?
<br> Here is a screenshot of my project / folder structure:
- ABP Framework version: v4.4.3
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
I would like to know what is the best practice using ABP for creating a Many to Many relationship with IdentityUser? With Core EF5 we can add nav properties to our entities to make this easy, as documented here : https://www.davidhayden.me/blog/ef-core-5-many-to-many-relationships.
I created 2 test case entities, M2MUser & M2MGroup, added the navigation collections i.e. ' public ICollection<M2MUser> M2MUsers { get; set; } ' in the domain project and ran a DB Migration and everything worked as it should do, the M2MUserM2MGroup table was created in the DB.
However we can not add a collection property to the IdentityUser class, and there is no longer a derived ABPUser class. If we want to add an M2M relationship with a 'User' should we wrap IdentityUser? This seems like the wrong way forward, am I missing something? Can you please provide the best practice, using ABP, for this situation?
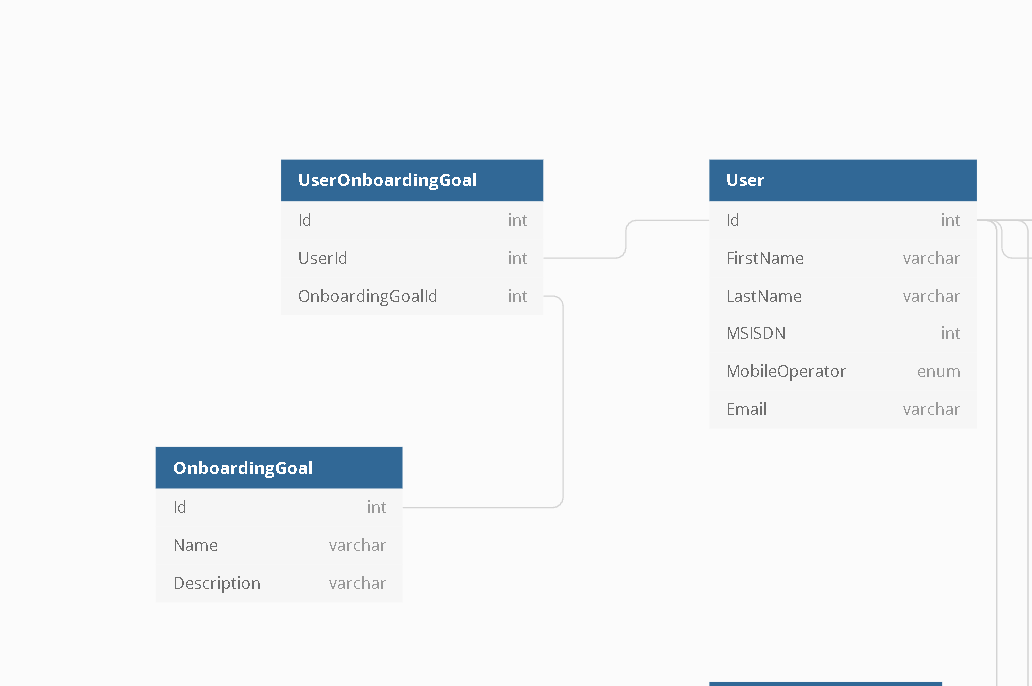
If this helps, here is the part of my model that I am trying to implement. 'User' is an IdentityUser. 'OnboardingGoal' is an entity I have created using ABPSuite. UserOnboardingGoal should be implicitly generated by EF, so it is not explicitly created using ABPSuite.
Thanks,
Karim