Aktivity „paul.harriman“
- ABP Framework version: v7.2.3
- UI Type: Angular
- Database System: EF Core SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
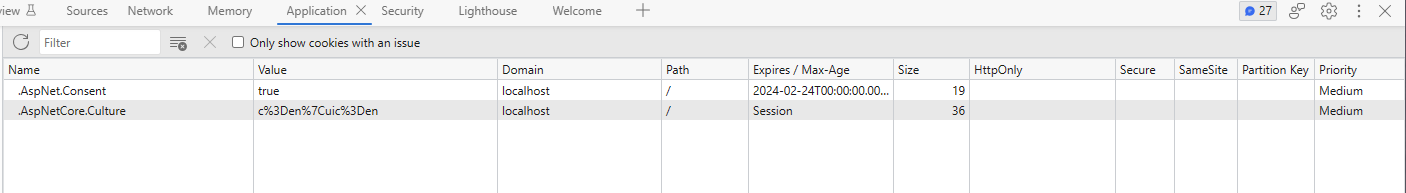
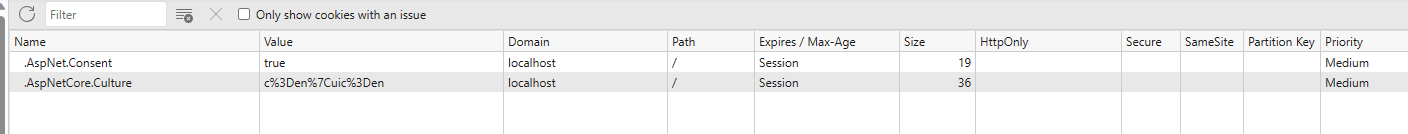
The GDPR Consent Cookie Component is creating a date of 6 months in the future for the cookie expiration, but b/c of the way the cookie create is coded, the expiration is Session.
The first screen shot, uses code:
- document.cookie = this.CookieKey + '=true;' + expireDate + ';path=/';
the second screen shot shows with updated code of: document.cookie = this.CookieKey + '=true;expires=' + expireDate + ';path=/';
so this morning abp update runs normally. the ~10 minute restore is back to normal. the long error still exists when i try and run the backend. Scott and I are looking at it now
c:\appdev\otised\OtisEd.Synergyz\aspnet-core\src\OtisEd.Synergyz.HttpApi.Host\OtisEd.Synergyz.HttpApi.Host.csproj : error NU1106: Unable to satisfy conflicting requests for 'Volo.Abp.MultiTenancy': Volo.Abp.MultiTenancy (>= 7.3.0) (via package/Volo.Abp.
lepton-x is at 2.3.0
host/package.json "@volo/abp.aspnetcore.mvc.ui.theme.leptonx": "~2.3.0",
angular/package.json "@volosoft/abp.ng.theme.lepton-x": "^2.3.0",
MyGet is still down, I decided to take your suggestion and go manual
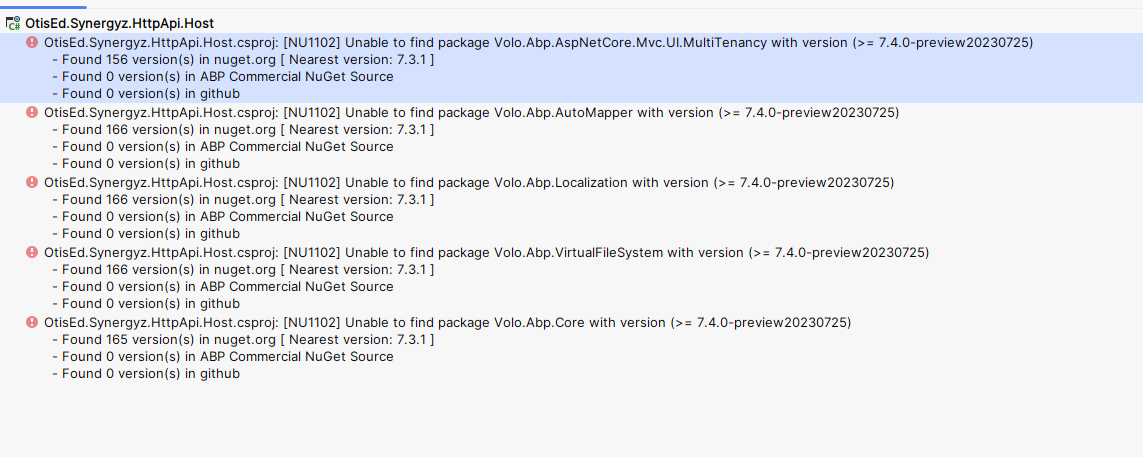
Manually upgraded packages from 7.2.3 => 7.3.0. Then abp install-libs. Also needed to add Hangfire.Core. When trying to run the backend the restores take about 10 minutes (usually ~1 minute) and then we get this error (i clipped it as it is very long). I got to this point yesterday before the issues w/ myget.
previous restores are all succesful and then this:
c:\appdev\otised\OtisEd.Synergyz\aspnet-core\src\OtisEd.Synergyz.HttpApi.Host\OtisEd.Synergyz.HttpApi.Host.csproj : error NU1106: Unable to satisfy conflicting requests for 'Volo.Abp.MultiTenancy': Volo.Abp.MultiTenancy (>= 7.3.0)
.....
package/Volo.Abp.MultiTenancy.Abstractions 7.3.0), Volo.Abp.VirtualFileSystem (>= 7.3.0) (via package/Volo.Abp.MultiTenancy.Abstractions 7.3.0), Volo.Abp.VirtualFileSystem (>= 7.3.0) (via package/Volo.Abp.Localization 7.3.0), Volo.Abp.VirtualFileSystem (>= 7.3.0) (via package/Volo.Abp.MultiTenancy.Abstractions 7.3.0), Volo.Abp.VirtualFileSystem (>= 7.3.0) (via package/Volo.Abp.MultiTenancy.Abstractions 7.3.0), Volo.Abp.VirtualFileSystem (>= 7.3.0) (via package/Volo.Abp.Localization 7.3.0), Volo.Abp.VirtualFileSystem (>= 7.3.0) (via package/Volo.Abp.Localization 7.3.0), Volo.Abp.VirtualFileSystem (>= 7.3.0) (via package/Volo.Abp.Localization 7.3.0), Volo.Abp.VirtualFileSystem (>= 7.3 Failed at 'command: "dotnet.exe" restore c:\appdev\otised\OtisEd.Synergyz\aspnet-core\OtisEd.Synergyz.sln --interactive' (994572ms) with error: ERROR ExitCode(null)
Just making sure case doesn't get closed for inactivity
Maybe an injection token is needed?
Just making sure case doesn't get closed for inactivity
Mahmut,
Any update on this?
hi,
I just want to make sure I understand what you said above. Are you saying that if our solution was an MVC/Blazor solution, this wouldn't be a problem? The slide would exist?
IE, because we are using an angular and .netcore solution, we do not get the slide.
maliming,
Part of the reason we adjusted the lifetimes above was to make it easier to test. I have some of the code changes locally as I'm developing. I have the scope removed, but not the lifetime adjustments.
It appears that when we just remove the offline_access, we will get logged out after ~1 hour. Meaning even if you're in the middle of something, you get brought back to the screen where you need to enter your credentials. So the time does not "slide". Is there a way to "slide" (meaning while the user is active, they stay logged in, but when they go idle for 1 hour, they get logged out)?
- ABP Framework version: v7.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Create new angular website using suite/cli.
- Start up website and login.
- Close the tab/browser
- Come back 1+ hours later and start up website
- You will be presented with the login screen,
- Click login and get into the site without entering credentials which is a severe security risk
Is there a way without custom code of getting logged out after closing the browser tab/browser? We do use an npm package called angular idle that looks for inactivity on the website and then will log you out. But if just you close the tab/browser you are still logged in and can come back the future without credentials.
We have tried using window.unload and removing cookies in localStorage. This appears to work, but there are some situations in which you will be prevented from logging in. using the auth service to logout does not work. probably becuae it is an async process and does not make the tab/browser wait before closing We have tried adding middleware to set lifetimes, that doesn't work
PreConfigure<OpenIddictServerBuilder>(builder =>
{
builder.SetAuthorizationCodeLifetime(TimeSpan.FromMinutes(1));
builder.SetAccessTokenLifetime(TimeSpan.FromMinutes(1));
builder.SetIdentityTokenLifetime(TimeSpan.FromMinutes(1));
builder.SetRefreshTokenLifetime(TimeSpan.FromDays(1));
});
We could write an angular interceptor and use o-auth service to invalidate the token. This will not work for mvc sites
Ultimately, we want something on the backend which will force a logout if the user has been idle for a period of time. We can see there is are cookies in localStorage: id_token_expires_at expiresAt with expiration times
We understand that the refresh token plays a role in this, but that we want a hard lifetime when it would not play a role.