Activities of "paul.harriman"
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v3.1.2
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
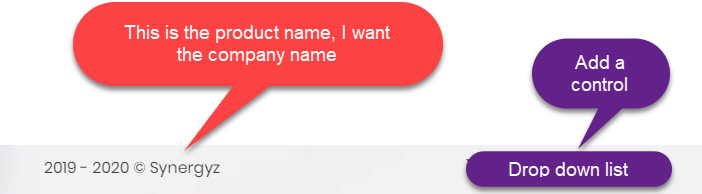
I want to customize the Lepton theme footer and add a drop down control. I've looked through the documentation and don't see a way to do this. I can create an angular directive and update the footer programatically, but I think this is fragile. Downloading and modifying the theme source also seems wrong. Replaceable modules doesn't look like it will help me. Any suggestions?
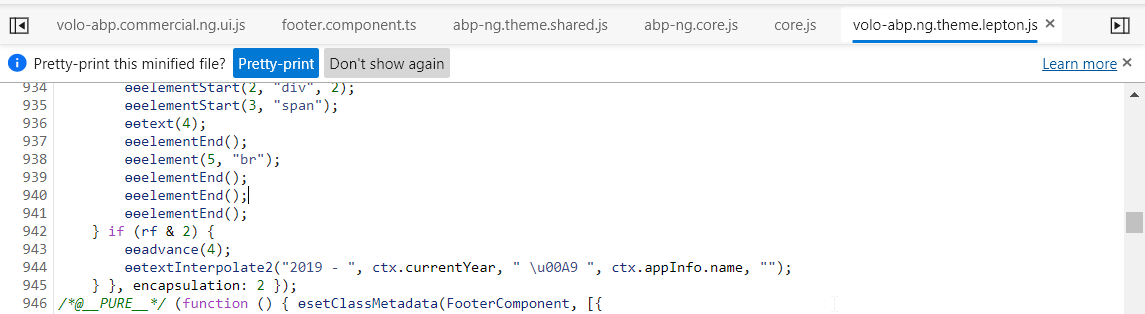
Yes i did review this link, can you tell me what the replacement would be? Whatt would be replaced? The Lepton footer code in the theme looks like: <footer class="lp-footer"><span>2019 - {{ currentYear }} © {{ appInfoName }}</span></footer>The code you are referencing looks like this: this.replaceableComponents.add({ component: MyApplicationLayoutComponent, key: eThemeBasicComponents.ApplicationLayout, }); Are you saying I would need to replace the entire layout?
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
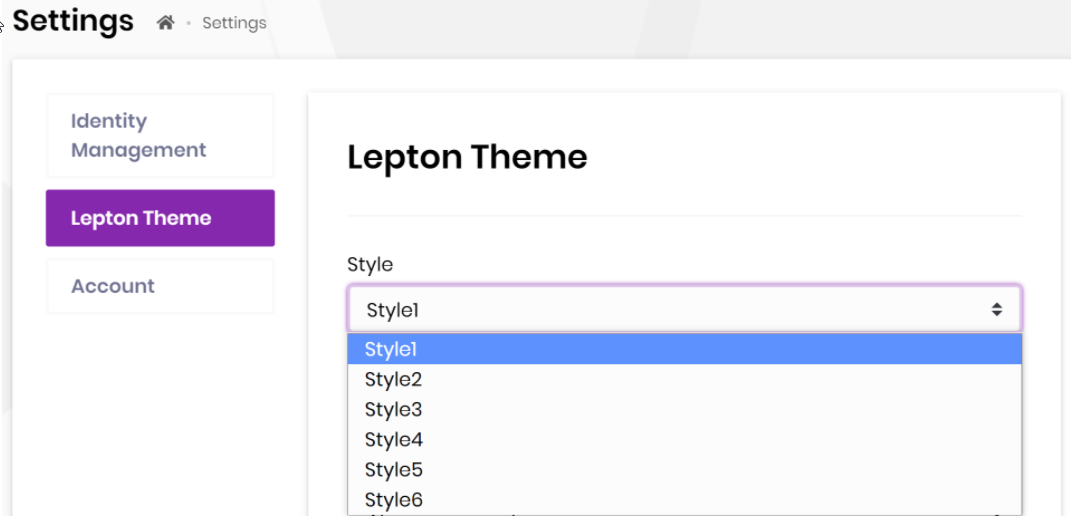
I want to customize the colors used in the styles to fit our brand. Either by adding a new Style, like Style 7 or repurpose Style 1

I have seen 2 support items: https://support.abp.io/QA/Questions/460/Skinning--Theme-Customization-of-Lepton-Angular-Source
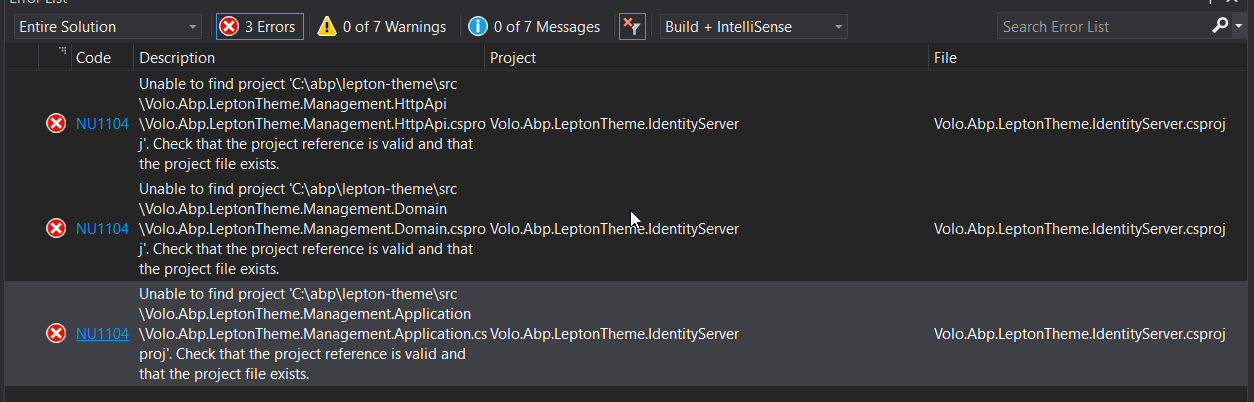
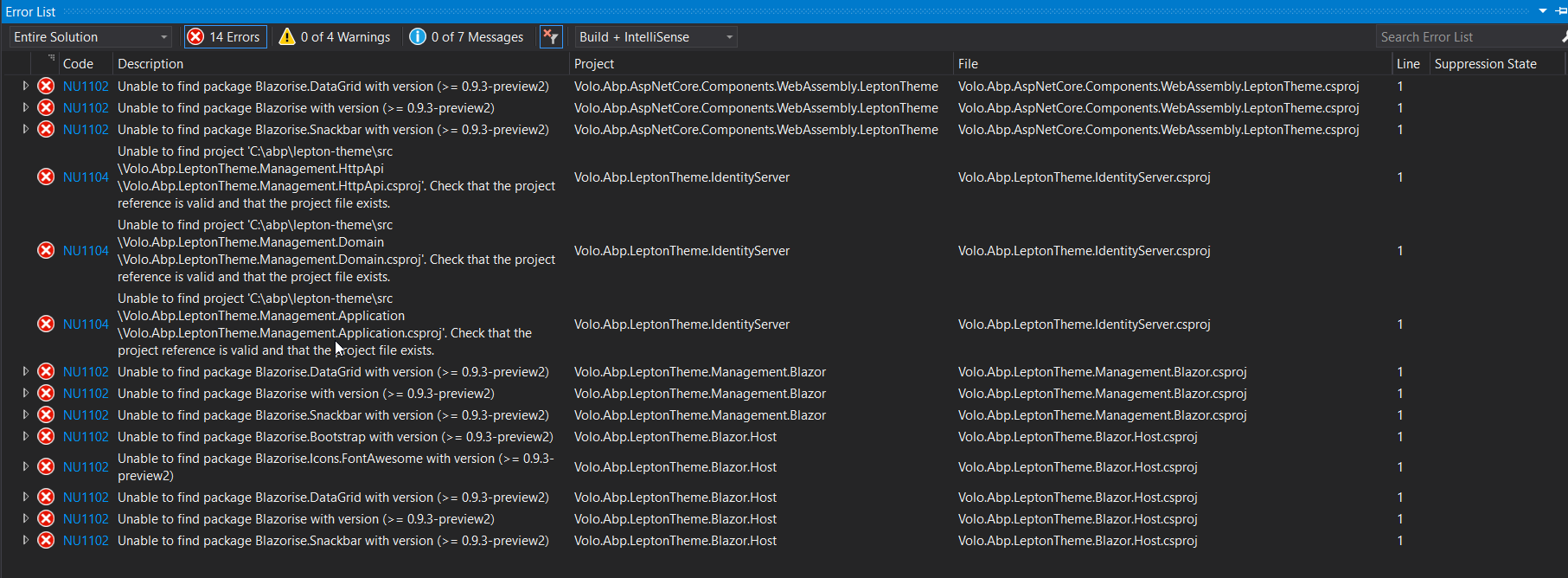
if I try this solution, i get build errors: I tried to install the missing packages, and re-build, but i cannot get by the build errors

The other support item: https://support.abp.io/QA/Questions/722/AngularUI-new-Lepton-Theme-and-change-login-screen
This solution says I need to wait for a future version of abp 4.2.
My question is can I use solution 1 and download the ABP Commerical Business (which includes the source code of all themes, of which we are). by using "abp get-source Volo.LeptonTheme" or do I need to wait for a future version abp 4.2?
How do I download the source code? Using this command? abp get-source Volo.LeptonTheme. If yes I did this and ran into build errors detailed above. I tried to install the blazor packaages to resolve the errors, but it did no work
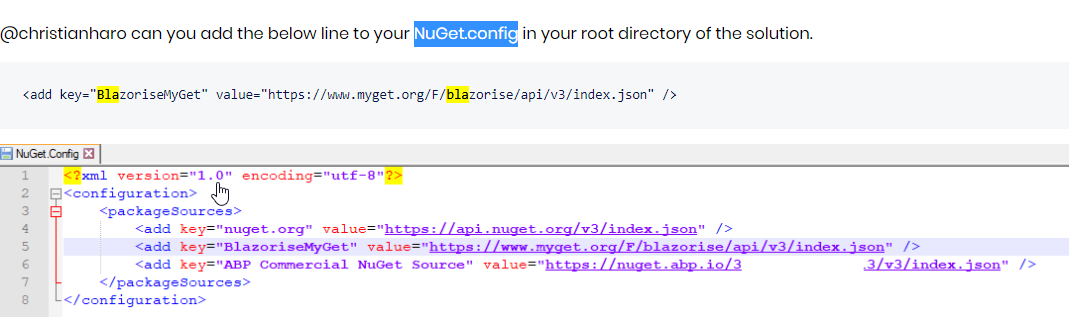
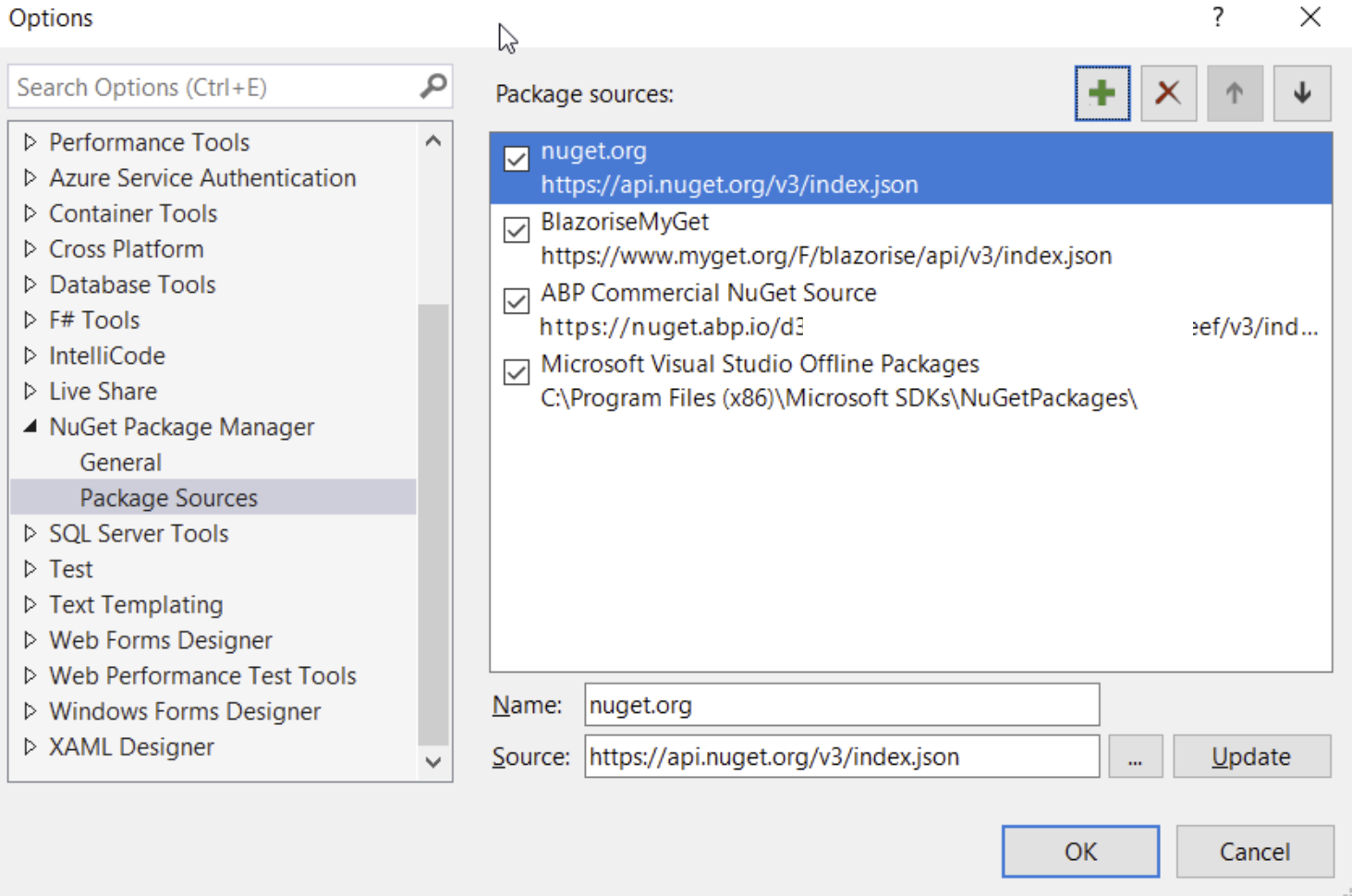
Hello, found the item you refered to to fix Blazor. I am expected to add an entry in the Nuget.config

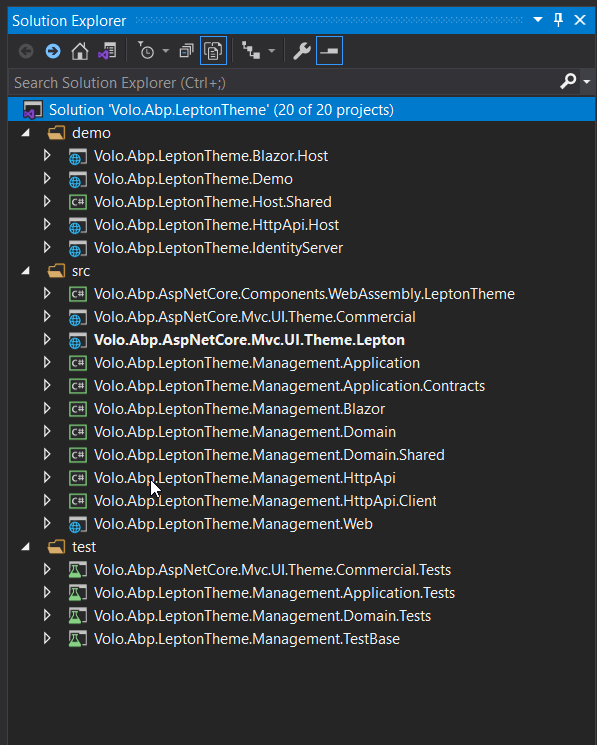
I searched for said file and it does not exist. This is what I see in the solution

I googled this doc and found that there is a global location for this file: %AppData%\NuGet\NuGet. config. I added the entry to this file, cleaned the solution and rebuilt. If I manange nuget for the solution I see the new entry

I received the ng theme code, that was sent to me from info@abp.io. I am integrating it as a local library. It will be cool if I can get it to work. Currently running into some build issues, but want a little more time to work it out
so i finally got the library to build. the process i used was
- generate ng app, this app is only used to build the library
- in app, ng g library theme-lepton
- replace contents w/ dropped files to theme-lepton A. add the following packages to the app created in step 1 to build 1. "@ng-bootstrap/ng-bootstrap": "^8.0.0", 2. "@ngx-validate/core": "^0.0.13", 3. "@volo/abp.commercial.ng.ui": "^4.0.2", 4. "@volo/abp.ng.theme.lepton": "^4.0.2", 5. "@abp/ng.core": "^4.0.2", 6. "@abp/ng.theme.shared": "^4.0.2", B. Copy dist/global to dist directory so assets are included in tgz C. create tsconfig.prod.json in root, populated with something I found on the internet. this fixes ngc build error D. ng b theme-lepton, go to directory where build is, npm pack to build the tgz file E. in real app, copy tgz to a directory, uninstall @volo/abp.ng.theme.lepton, install tgz F. crank up backend, frontend, get error NullInjectorError: No provider for InjectionToken CORE_OPTIONS!
on Monday I will upgrade the real project to the lastest npm modules for vovo, just to make sure the CORE_OPTIONS isn't a version issue. Could I get tsconfig.prod.json file with contents
ok, now the i'm on the latest preview version, i can run the "real" project without errors using a private "npm" module, as i detailed above. that's the good news. however, if I
- change lepton1.min.css, then npm pack, the style file that is packed is the original file, not the modified file. not sure where it is getting up the old file from. the lepton1.min.css is modified in the projects/lib, dist/theme-lepton folders. the project.json references my new "private" module.
- saw that the footer is a replaceble component. followed the instructions of how to replace it, it still calls the old footer and errors out trying to get appInfo.name. the replaceable component exists in the "real" project, not in the project used to build the "private" npm module.
- still waiting for tsconfig.prod.json file with contents
export class AppComponent { constructor(private replaceableComponents: ReplaceableComponentsService) { this.replaceableComponents.add({ component: FooterComponent, key: eThemeLeptonComponents.ApplicationLayoutFooter, }); } }
I am already doing what you prescribe for the first issue. I noticed after I added the private package, it adds dependencies which I believe includes the original npm package. So my changes are stepped on. If the new functionality is encorporated into 4.1, which is still in rc, then i will wait for 4.1, then the "stepped" becomes a non issue. If all else fails I can always add a postbuild step that does the copy to the node modules. Maybe not the best solution, but it should work for a little while
warning "@volo/abp.ng.identity > ng-zorro-antd@9.3.0" has incorrect peer dependency "@angular/router@^9.0.0".
warning "@volo/abp.ng.identity > ng-zorro-antd > @angular/cdk@9.2.4" has incorrect peer dependency "@angular/core@^9.0.0 || ^10.0.0-0".
warning "@volo/abp.ng.identity > ng-zorro-antd > @angular/cdk@9.2.4" has incorrect peer dependency "@angular/common@^9.0.0 || ^10.0.0-0".
warning "@volo/abp.ng.identity > ng-zorro-antd > @ant-design/icons-angular@9.0.1" has incorrect peer dependency "@angular/common@^9.0.0".
warning "@volo/abp.ng.identity > ng-zorro-antd > @ant-design/icons-angular@9.0.1" has incorrect peer dependency "@angular/core@^9.0.0".
warning "@volo/abp.ng.identity > ng-zorro-antd > @ant-design/icons-angular@9.0.1" has incorrect peer dependency "@angular/platform-browser@^9.0.0".
[4/4] Building fresh packages...
success Saved lockfile.
success Saved 3 new dependencies.
info Direct dependencies
└─** @volo/abp.ng.theme.lepton@4.1.0-rc.2**
info All dependencies
├─ @abp/ng.setting-management@4.1.0-rc.2
├─ @volo/abp.ng.theme.lepton@4.1.0-rc.2
└─ flag-icon-css@3.5.0
Done in 9.65s.
The error in the footer was a name collision.