Aktivity „EngincanV“
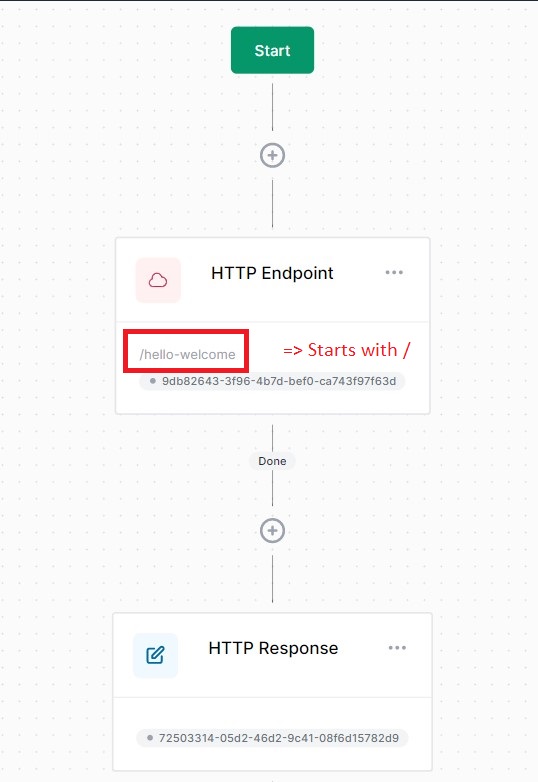
- Hi @VivekKoppula, your HttpRequest Activity's path must start with " / ".
- So your path must be /hello-welcome instead of hello-welcome.
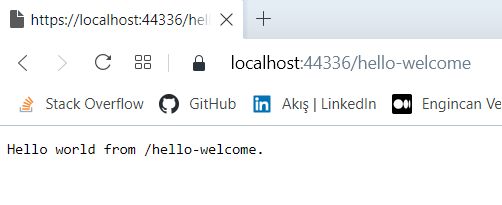
- After publishing the workflow, you should be able to navigate to the route (/hello-welcome) and view the output that you've defined.
- You can import the following JSON to create the workflow from the Elsa Dashboard.
{
"$id": "1",
"definitionId": "b165f4cb25be4b6c8cfb660d859673d7",
"versionId": "6a49a7f97881419d8c75dd0f4a4fe76a",
"name": "support",
"displayName": "support",
"version": 1,
"variables": {
"$id": "2",
"data": {}
},
"customAttributes": {
"$id": "3",
"data": {}
},
"isSingleton": false,
"persistenceBehavior": "WorkflowBurst",
"deleteCompletedInstances": false,
"isPublished": true,
"isLatest": true,
"activities": [
{
"$id": "4",
"activityId": "9db82643-3f96-4b7d-bef0-ca743f97f63d",
"type": "HttpEndpoint",
"displayName": "HTTP Endpoint",
"persistWorkflow": false,
"loadWorkflowContext": false,
"saveWorkflowContext": false,
"persistOutput": false,
"properties": [
{
"$id": "5",
"name": "Path",
"expressions": {
"$id": "6",
"Literal": "/hello-welcome"
}
},
{
"$id": "7",
"name": "Methods",
"expressions": {
"$id": "8",
"Json": "[\"GET\"]"
}
},
{
"$id": "9",
"name": "ReadContent",
"expressions": {
"$id": "10"
}
},
{
"$id": "11",
"name": "TargetType",
"expressions": {
"$id": "12"
}
}
]
},
{
"$id": "13",
"activityId": "72503314-05d2-46d2-9c41-08f6d15782d9",
"type": "WriteHttpResponse",
"displayName": "HTTP Response",
"persistWorkflow": false,
"loadWorkflowContext": false,
"saveWorkflowContext": false,
"persistOutput": false,
"properties": [
{
"$id": "14",
"name": "StatusCode",
"expressions": {
"$id": "15"
}
},
{
"$id": "16",
"name": "Content",
"expressions": {
"$id": "17",
"Literal": "Hello world from /hello-welcome."
}
},
{
"$id": "18",
"name": "ContentType",
"expressions": {
"$id": "19"
}
}
]
}
],
"connections": [
{
"$id": "20",
"sourceActivityId": "9db82643-3f96-4b7d-bef0-ca743f97f63d",
"targetActivityId": "72503314-05d2-46d2-9c41-08f6d15782d9",
"outcome": "Done"
}
],
"id": "6a49a7f97881419d8c75dd0f4a4fe76a"
}
Hi @VivekKoppula, if you update the path of the HttpRequest Activity like /elsa-hello-world, you should be able to navigate the route and display the output.
P.S. There is already a defined path with that name (/elsa-hello-world), so you should define a different path (it should be relative-path. E.g. /hello-world), otherwise it will give an error.
Hi @gvnuysal, CreateInputFile class has been replaced with CreateFileInputWithStream class.
public class CreateFileInputWithStream
{
[Required]
[DynamicStringLength(typeof(FileDescriptorConsts), nameof(FileDescriptorConsts.MaxNameLength))]
public string Name { get; set; }
public IRemoteStreamContent File { get; set; }
}
So your code can be changed like below,
CreateFileInputWithStream blobInput = new CreateFileInputWithStream
{
File = input.Content,
Name = input.Name
};
Hi again @Leonardo.Willrich, can you change your OnReadHandler method as below?
protected async Task OnReadHandler(GridReadEventArgs args)
{
LastRequest = args.Request;
List<IFilterDescriptor> filters = null;
if (LastRequest.Filters.Any())
{
var filterDescriptors = LastRequest.Filters.SelectMemberDescriptors().ToList();
if (filterDescriptors.Any())
{
filters = new List<IFilterDescriptor>();
foreach (var filter in filterDescriptors)
{
filters.Add(new FilterDescriptor { Member = filter.Member, Operator = filter.Operator, Value = filter.Value });
}
}
}
LastRequest.Filters = filters;
await LoadData();
}
- FilterDescriptor class has a variable named MemberType and wrong value is assigned this variable automattically.
If it does not work for you, please let me know. If it works you can close the question.
Hi @Leonardo.Willrich, I am checking.
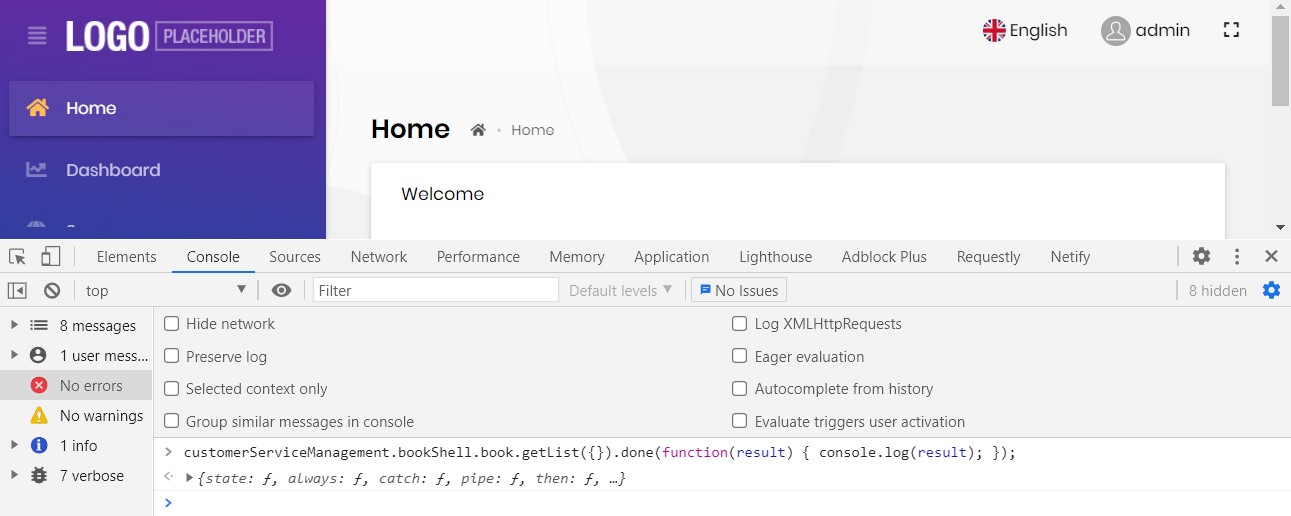
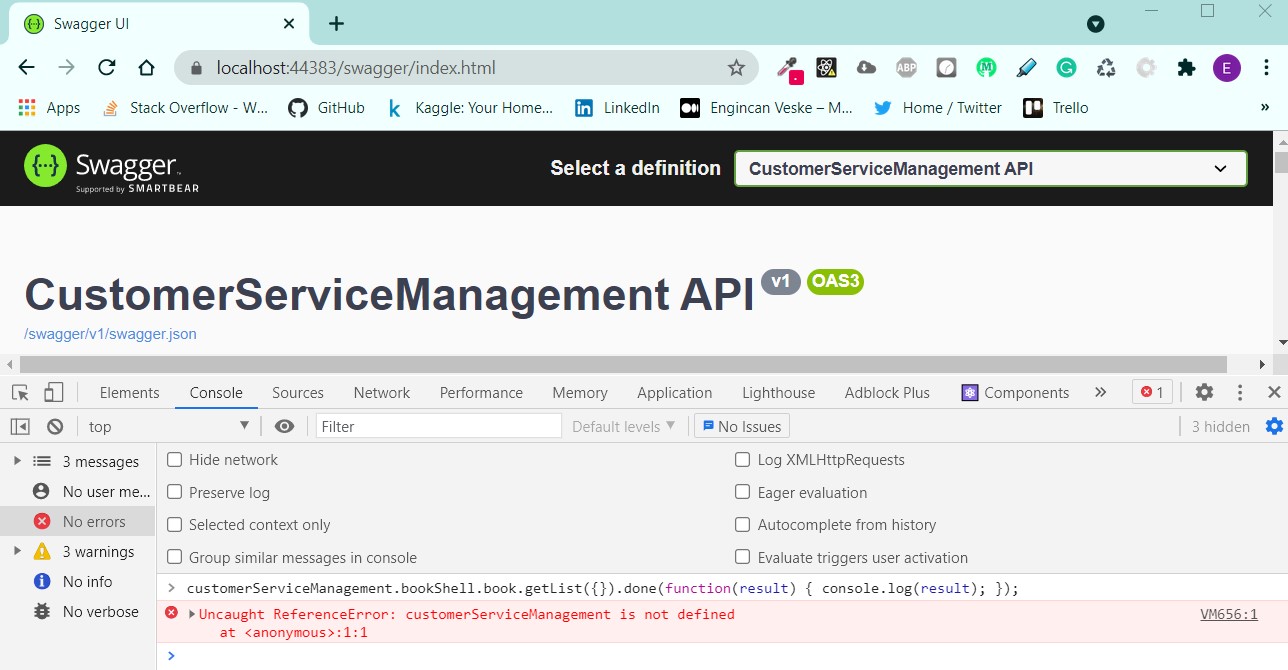
Hi @sunivycsm, i've created an application and reproduce your steps by following the documentation. I've successfully called the dynamic proxy methods.
- If you tried to run the command in /swagger route, it won't work. Maybe that's why you have encountered this error.
If it's not, please don't hesitate to write back. If you're problem resolved you can close the question.
Hi again @travom, we've upgraded the EasyCRM to v4.3.0. You can re-install the sample and run the Blazor application.
Hi @travom, thanks for the information. I've created an issue for this problem.
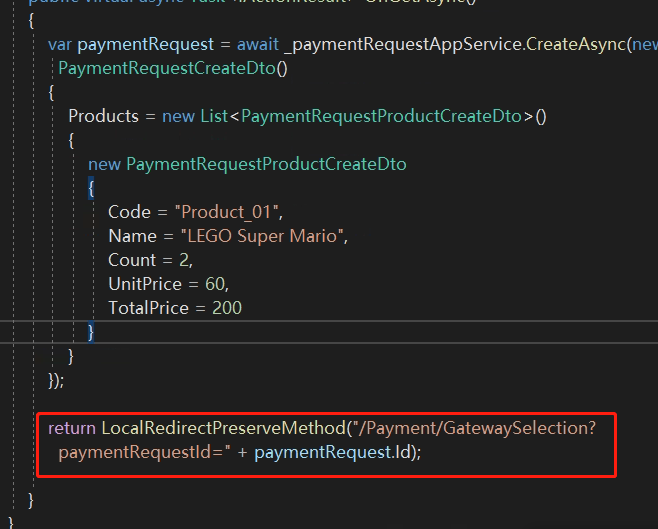
Use suite to create a new MVC project, install the payment module, and add the calling code on the home page, as shown in the figure below,
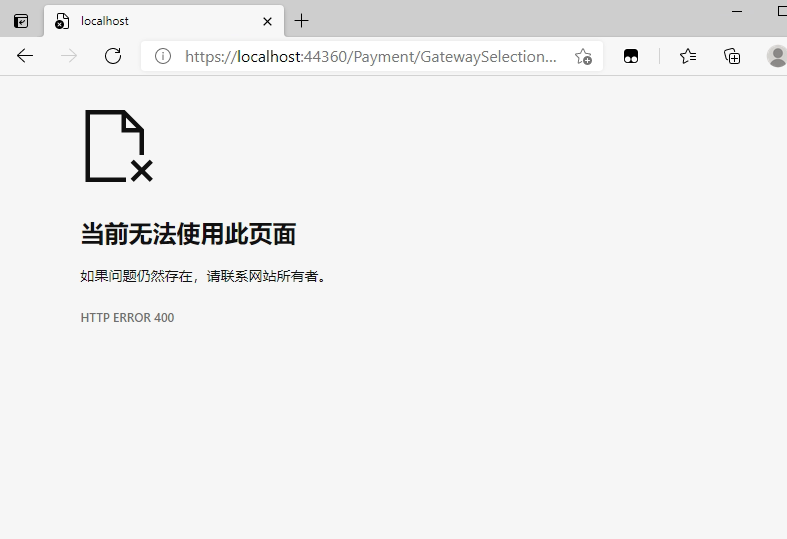
After running, jump to the payment method selection page, but it is a blank error page https://localhost:44360/Payment/GatewaySelection?paymentRequestId=39fc04c1-7784-9498-164f-3734160b648f
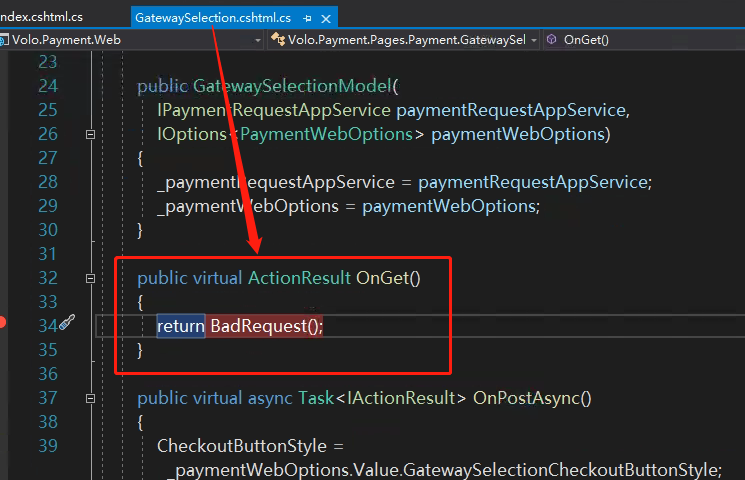
I look at the source code of the payment method selection page, and there is no specific implementation
Is this a bug?
Hi @lataing, as you mentioned OnGet method of GatewaySelection page returns BadRequest. This is an expected behavior. Because the paymentRequestId must be specified, if it's not specified then this means an invalid request has been made.
Can you please be sure about using the sample code in OnPost method of your razor page? Because if you use the sample code on OnGet method it gives a status code as 400.