"masum.ulu" 'in aktiviteleri
Hi ed sorry for late reply,
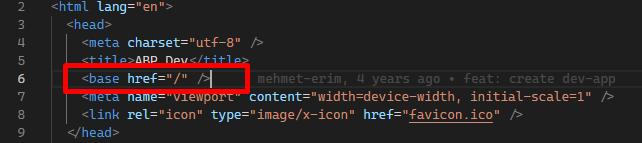
2 In Angular application if we navigate to any component then #/ has to be suffixed without which application gives 404 page not found. Can we get rid of #.
Have you also configure like below ? You can check detail HERE
Hi chandler,
I created an Issue for this situation, that's why I'm closing this question
Hi gain Ed,
First of all I'm really confused because of your questions, They are independent each other :) can you ask your questions separately please.
1.yes we don't want to show it as toaster and the way you have shown in your screenshot. we want to show it right below the password field that username/password invalid.
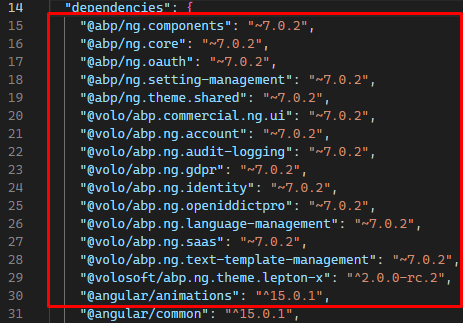
For this question I didn't reproduce the process I've created an project with abp suite, version 7.0.2 and this is the result

If you want to customize displaying error message on login page check HERE please, because authentication happening on server side
Hi again Matt,
I'm not sure this is because of 7.1.1 version. Can you try to apply below steps
1.Remove ABP CLI completely with command: dotnet tool uninstall -g Volo.Abp.Cli
2.Follow the steps for remove suite completely
3.Open terminal and paste command: dotnet tool install -g Volo.Abp.Cli --version 7.1.1
4.After paste command: abp login <user-name> click enter and enter password
5.Reinstall suite with command: abp suite install --version 7.1.1
6.Try your steps again
I just want to be sure there is stable exception on 7.1.1 version. If you can reproduce error after apply these steps let me know please. I'll try to search more for error
Hello Matt,
I tried your steps but I didn't reproduce,
Version 7.1.1 - UI angular - EF Core - Tiered: no
Steps
- abp suite
- Select existing entity
- Modify property (Created new property)
- Click save & generate
- Re open Server & Client project
- Everything works fine
I didn't get your Check and sub steps, What you mean exactly checking multi tenant etc. ?
Hi ash.jackson, Is your problem solved ?
Hi again Alex,
If you won't upgrade project you need to override transferItem method, here's the workaround. You can use this method until you update project to 7.2.1 after that you can remove
//app.component.ts
import { Component } from '@angular/core';
import { PicklistComponent } from '@volo/abp.ng.identity-server';
@Component({
selector: 'app-root',
template: `
<abp-loader-bar></abp-loader-bar>
<abp-dynamic-layout></abp-dynamic-layout>
`,
})
export class AppComponent {}
//Add this codes
PicklistComponent.prototype.transferItem = function (label:string) {
const index = this.value.findIndex(val => val[this.bindLabel] === label);
let allowedScopes = [];
const { left, scopes } = this.value[index];
if (!left && scopes?.length > 0) {
allowedScopes = [...scopes];
}
this.value = [
...this.value.slice(0, index),
{ ...this.value[index], left: !this.value[index].left, allowedScopes },
...this.value.slice(index + 1),
];
};
Hi again ed,
1.Can you tell me your project's version because we're not display toaster for invalid username/password message and can you show your login page with error, Also if you want to customize login page you can check document for login if you use auth code flow you are logging at server that's why u need to customize on server side
3.In suite there is no like this feature, you need to customize after or before create components. You can check UsersComponent for your case
Hi alex,
Can you tell me your steps for fix this issue, The problem was about the drag and drop the claim items and we fixed on 7.0.3 version did you update your project 7.0.3 or later ?