Mahmut, Maybe this will help Here's a brand new 7.1 abp site with angular (this is the latest, our current app is a version behind, but the problem still exists), no mobile and added stubbed file for alerts. Unfortunately, I did not do a git init before adding alerts. The changes are:
- adding the folder and contents mobile-navbar
- adding replaceableComponent in app.component
- adding modulefor mobile-navbar in app.module The solution was cleaned and node_modules, .angular files were removed https://github.com/Dovernh/ABP71.MobileNavbar
Mahmut,
Thanks for the quick reply. Here's more info on my issue. This is my customized template that I have (below). I have already commented out the code you described. I want what is there before login Home, Settings, Red button, EMPTY, Alerts and then after login I want Admin to be on the toolbar. Home, Settings, Red button, Admin, Alerts
The problem that is after login, my custom code is not executed (there are breakpoints in the ngOnInit, before login the breakpoints are hit). The original mobile nav bar code is. If I click the big red button, you can see the breakpoints being hit and then the mobile navbar displays as I want
<div class="lpx-mobile-navbar-container">
<div class="lpx-mobile-navbar">
<ul class="lpx-mobile-nav-tabs">
<!-- <li class="lpx-mobile-nav-tab"
*ngFor="let tab of navTabs"
[routerLink]="tab.link"
[routerLinkActive]="tab.link ? 'selected' : ''"
[routerLinkActiveOptions]="{ exact: tab.link === '/' }"
[class.selected]="tab.expanded">
<a class="lpx-mobile-nav-item">
<lpx-icon class="menu-item-icon"
*ngIf="tab.icon"
[iconClass]="tab.icon"></lpx-icon>
<span class="mobile-item-text">
{{ tab.mobileMenuText || tab.text | toObservable | async }}
</span>
</a>
</li> -->
<li class="lpx-mobile-nav-tab"
(click)="toggleMenu('settings', settingsMenuItems)"
[class.selected]="activeMenu === 'settings'">
<a class="lpx-mobile-nav-item">
<lpx-icon class="menu-item-icon"
iconClass="fas fa-home"></lpx-icon>
<span class="mobile-item-text">
{{ "Home" | lpxTranslate | async }}
</span>
</a>
</li>
<li class="lpx-mobile-nav-tab"
(click)="toggleMenu('settings', settingsMenuItems)"
[class.selected]="activeMenu === 'settings'">
<a class="lpx-mobile-nav-item">
<lpx-icon class="menu-item-icon"
iconClass="gearConnected"></lpx-icon>
<!-- TODO: PROVIDE API -->
<span class="mobile-item-text">{{
settingsTitle | lpxTranslate | async
}}</span>
</a>
</li>
<li class="lpx-mobile-nav-tab menu-toggle">
<a class="lpx-mobile-hamburger"
[ngClass]="toggleClass"
(click)="toggleNavbarMenu()">
<span class="hamburger-icon"
aria-hidden="true"
[class.lpx-mobile-menu-opn]="activeMenu === 'navbar'">
<span class="icon-part"></span>
<span class="icon-part"></span>
<span class="icon-part"></span>
<span class="icon-part"></span>
<span class="icon-part"></span>
<span class="icon-part"></span>
</span>
</a>
</li>
<li class="lpx-mobile-nav-tab"
(click)="profileMenuItems && toggleMenu('profile', profileMenuItems)"
[class.selected]="activeMenu === 'profile'">
<a class="lpx-mobile-nav-item">
<lpx-avatar [avatar]="userProfile.avatar"></lpx-avatar>
<span class="mobile-item-text">{{ userProfile.userName }}</span>
</a>
</li>
<li class="lpx-mobile-nav-tab"
(click)="profileMenuItems">
<a class="lpx-mobile-nav-item otised-alerts">
<otised-notification-icon />
<div class="mobile-item-text">{{
'Alerts' | lpxTranslate | async
}}</div>
</a>
</li>
</ul>
</div>
<div class="lpx-mobile-menu"
[hidden]="!menuVisible">
<div class="lpx-logo-container"><lpx-brand-logo></lpx-brand-logo></div>
<lpx-navbar-routes [navbarItems]="selectedMenuItems"
(routeClick)="closeMenu()">
</lpx-navbar-routes>
</div>
</div>
- ABP Framework version: v7.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
I cloned the lepton-x pro code. I copied the mobile-navbar files to my local project. I customized the html to look like I wanted. I added Alerts I added the component to the replacableComponents It looks good except before I login. i can browser refresh, Alerts icon still shows When I login in my breakpoints are not hit in the component and the default mobile nav shows If I click the big red button, my custom code breakpoints are hit. The Alerts icon shows properly If I browser refresh, the default mobile nav shows, my breakpoints are not hit
Not sure what else I need to add to the code. I have not added an injection tokens. Cannot find any documentation to tell me what I did wrong. I am using the latest lepton-x "@volosoft/abp.ng.theme.lepton-x": "^2.1.0",
- ABP Framework version: v7.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Websites created with ABP 7.0.1 have a favicon that is a svg instead of an ico on the login page. On the "Welcome Page", an ico is used. Besides replacing the page (if possible), are there any options for using the favicon ico's that we already have? I tried some online conversions, to convert ico's to svg's and the result is ugly.
it also will not solve the issue for those who use the angular client
I tried to update lepton-x to 2.0. looks like it wants ABP7, but it builds. i run into an error saying it can't find font.bundle.css
localhost/:1
Refused to apply style from 'http://localhost:4200/font-bundle.css' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
follow instructions using url: https://docs.abp.io/en/abp/5.3/Themes/LeptonXLite/Angular. it appears LeptonX Lite requires angular 14. I do not believe abp 5.3.3 supports ng 14. I tried to create a project from scratch, but i cannot. i added my experience in support ticket: https://support.abp.io/QA/Questions/3813/Version-Issues-Missing-Templates-with-ABP-Suite-after-upgrading-after-release-of-600. We do not want to go to abp 6 at this point in time
PS: I had to remove many of the warnings about css and errors in the build in order to submit this ticket. i got an error saying I exceeded the maximum
these 2 instructions cause the build error
- yarn add @abp/ng.theme.lepton-x@preview
@NgModule({ imports: [ // ...
- // do not forget to remove ThemeBasicModule // ThemeBasicModule.forRoot(), ** ThemeLeptonXModule.forRoot(), SideMenuLayoutModule.forRoot(),** ],
Build at: 2022-10-26T13:53:12.239Z - Hash: 34e04c3b15557864 - Time: 19611ms
./node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton1.min.css - Warning: Module Warning (from ./node_modules/postcss -loader/dist/cjs.js): Warning
(1:29799) autoprefixer: Replace color-adjust to print-color-adjust. The color-adjust shorthand is currently deprecated.
./node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton1.rtl.min.css - Warning: Module Warning (from ./node_modules/pos tcss-loader/dist/cjs.js): Warning
(1:29942) autoprefixer: Replace color-adjust to print-color-adjust. The color-adjust shorthand is currently deprecated.
./node_modules/@volo/abp.ng.theme.lepton/dist/global/styles/lepton2.min.css - Warning: Module Warning (from ./node_modules/postcss -loader/dist/cjs.js): Warning
./node_modules/@abp/ng.theme.lepton-x/fesm2015/abp-ng.theme.lepton-x-layouts.mjs - Error: Module build failed (from ./node_modules /@angular-devkit/build-angular/src/babel/webpack-loader.js): TypeError: Cannot create property 'message' on string 'C:\appdev\otised\OtisEd.Wildfire\angular\node_modules@abp\ng.theme.lepton- x\fesm2015\abp-ng.theme.lepton-x-layouts.mjs: This application depends upon a library published using Angular version 14.2.0, whic h requires Angular version 14.0.0 or newer to work correctly. Consider upgrading your application to use a more recent version of Angular. 25 | } 26 | LanguageSelectionComponent.ɵfac = i0.ɵɵngDeclareFactory({ minVersion: "12.0.0", version: "14.2.0", ngImport: i0, type: Lang uageSelectionComponent, deps: [], target: i0.ɵɵFactoryTarget.Component }); **> 27 | LanguageSelectionComponent.ɵcmp = i0.ɵɵngDeclareComponent({ minVersion: "14.0.0", version: "14.2.0", type: LanguageSelectio nComponent, selector: "abp-language-selection", ngImport: i0, template: "<lpx-language-selection *abpReplaceableTemplate="{\r\n ** componentKey: languageSelectionKey\r\n }">\r\n</lpx-language-selection>\r\n", dependencies: [{ kind: "directive", type : i1.ReplaceableTemplateDirective, selector: "[abpReplaceableTemplate]", inputs: ["abpReplaceableTemplate"] }, { kind: [32m"compon ent", type: i2.LanguageSelectionComponent, selector: "lpx-language-selection" }] }); | ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ ^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^^ 28 | i0.ɵɵngDeclareClassMetadata({ minVersion: "12.0.0", version: "14.2.0", ngImport: i0, type: LanguageSelectionComponent, deco rators: [{ 29 | type: Component, 30 | args: [{ selector: 'abp-language-selection', template: "<lpx-language-selection *abpReplaceableTemplate="{\r\n componentKey: languageSelectionKey\r\n }">\r\n</lpx-language-selection>\r\n" }]' at run (C:\appdev\otised\OtisEd.Wildfire\angular\node_modules@babel\core\lib\transformation\index.js:37:15) at run.next (<anonymous>) at Function.transform (C:\appdev\otised\OtisEd.Wildfire\angular\node_modules@babel\core\lib\transform.js:25:41) at transform.next (<anonymous>) at step (C:\appdev\otised\OtisEd.Wildfire\angular\node_modules\gensync\index.js:261:32) at C:\appdev\otised\OtisEd.Wildfire\angular\node_modules\gensync\index.js:273:13 at async.call.result.err.err (C:\appdev\otised\OtisEd.Wildfire\angular\node_modules\gensync\index.js:223:11) at C:\appdev\otised\OtisEd.Wildfire\angular\node_modules\gensync\index.js:37:40
./node_modules/@abp/ng.theme.lepton-x/fesm2015/abp-ng.theme.lepton-x.mjs - Error: Module build failed (from ./node_modules/@angula r-devkit/build-angular/src/babel/webpack-loader.js): TypeError: Cannot create property 'message' on string 'C:\appdev\otised\OtisEd.Wildfire\angular\node_modules@abp\ng.theme.lepton- x\fesm2015\abp-ng.theme.lepton-x.mjs: This application depends upon a library published using Angular version 14.2.0, which requir es Angular version 14.0.0 or newer to work correctly. Consider upgrading your application to use a more recent version of Angular. 34 | } 35 | ValidationErrorComponent.ɵfac = i0.ɵɵngDeclareFactory({ minVersion: "12.0.0", version: "14.2.0", ngImport: i0, type: Valida tionErrorComponent, deps: null, target: i0.ɵɵFactoryTarget.Component });
36 | ValidationErrorComponent.ɵcmp = i0.ɵɵngDeclareComponent({ minVersion: "14.0.0", version: "14.2.0", type: ValidationErrorCom ponent, selector: "abp-validation-error", usesInheritance: true, ngImport: i0, template: ` | ^ 37 | <div 38 | class="invalid-feedback" 39 | *ngFor="let error of abpErrors; trackBy: trackByFn"' at run (C:\appdev\otised\OtisEd.Wildfire\angular\node_modules@babel\core\lib\transformation\index.js:37:15) at run.next (
Error: node_modules/@abp/ng.theme.lepton-x/layouts/side-menu-layout/components/language-selection/language-selection.component.d.t s:6:18 - error TS2314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
6 static ɵcmp: i0.ɵɵComponentDeclaration<LanguageSelectionComponent, "abp-language-selection", never, {}, {}, never, never, fa lse>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@abp/ng.theme.lepton-x/layouts/side-menu-layout/components/nav-items/nav-items.component.d.ts:9:18 - error TS2
314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
9 static ɵcmp: i0.ɵɵComponentDeclaration<NavItemsComponent, "abp-nav-items", never, {}, {}, never, never, false>;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@abp/ng.theme.lepton-x/layouts/side-menu-layout/components/navigate-to-login/navigate-to-login.component.d.ts:
8:18 - error TS2314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
8 static ɵcmp: i0.ɵɵComponentDeclaration<NavigateToLoginComponent, "abp-navigate-to-login", never, {}, {}, never, never, false
>;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
~
Error: node_modules/@abp/ng.theme.lepton-x/layouts/side-menu-layout/components/user-profile/user-profile.component.d.ts:6:18 - err
or TS2314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
6 static ɵcmp: i0.ɵɵComponentDeclaration<UserProfileComponent, "abp-user-profile", never, {}, {}, never, never, false>;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@abp/ng.theme.lepton-x/layouts/side-menu-layout/side-menu-application-layout/side-menu-application-layout.comp
onent.d.ts:14:18 - error TS2314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
14 static ɵcmp: i0.ɵɵComponentDeclaration<SideMenuApplicationLayoutComponent, "abp-application-layout", never, {}, {}, never,
never, false>;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@abp/ng.theme.lepton-x/lib/components/validation-error/validation-error.component.d.ts:8:18 - error TS2314: Ge neric type 'ɵɵComponentDeclaration' requires 7 type argument(s).
8 static ɵcmp: i0.ɵɵComponentDeclaration<ValidationErrorComponent, "abp-validation-error", never, {}, {}, never, never, false> ; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/abp.ng.lepton-x.core/lib/components/page-alert-container/page-alert-container.component.d.ts:10:18 - err or TS2314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
10 static ɵcmp: i0.ɵɵComponentDeclaration<PageAlertContainerComponent, "abp-page-alert-container", never, {}, {}, never, never , false>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/abp.ng.lepton-x.core/lib/directives/if-replaceable-template-exists.directive.d.ts:12:18 - error TS2314:
Generic type 'ɵɵDirectiveDeclaration' requires 6 type argument(s).
12 static ɵdir: i0.ɵɵDirectiveDeclaration<IfReplaceableTemplateExistsDirective, "[abpIfReplaceableTemplateExists]", never, { "
abpIfReplaceableTemplateExists": "abpIfReplaceableTemplateExists"; }, {}, never, never, false>;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/avatar/avatar.component.d.ts:9:18 - error TS2314: Generic type 'ɵɵCompo nentDeclaration' requires 7 type argument(s).
9 static ɵcmp: i0.ɵɵComponentDeclaration<AvatarComponent, "lpx-avatar", never, { "avatar": "avatar"; }, {}, never, never, fals e>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~ ~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/brand-logo/brand-logo.component.d.ts:4:18 - error TS2314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
4 static ɵcmp: i0.ɵɵComponentDeclaration<BrandLogoComponent, "lpx-brand-logo", never, {}, {}, never, never, false>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/breadcrumb/breadcrumb.component.d.ts:27:18 - error TS2314: Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
27 static ɵcmp: i0.ɵɵComponentDeclaration<BreadcrumbComponent, "lpx-breadcrumb", never, {}, {}, never, never, false>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/icon/icon.component.d.ts:9:18 - error TS2314: Generic type 'ɵɵComponent Declaration' requires 7 type argument(s).
9 static ɵcmp: i0.ɵɵComponentDeclaration<IconComponent, "lpx-icon", never, { "iconClass": "iconClass"; }, {}, never, never, fa lse>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/navbar/navbar-routes/navbar-routes.component.d.ts:12:18 - error TS2314:
Generic type 'ɵɵComponentDeclaration' requires 7 type argument(s).
12 static ɵcmp: i0.ɵɵComponentDeclaration<NavbarRoutesComponent, "lpx-navbar-routes", never, { "navbarItems": "navbarItems"; "
routerItem": "routerItem"; }, { "routeClick": "routeClick"; }, never, never, false>;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/navbar/navbar-routes/navbar-routes.directive.d.ts:4:18 - error TS2314: Generic type 'ɵɵDirectiveDeclaration' requires 6 type argument(s).
4 static ɵdir: i0.ɵɵDirectiveDeclaration<NavbarRoutesDirective, "[lpx-navbar-routes],[lpxNavbarRoutes]", ["lpxNavbarRoutes"], {}, {}, never, never, false>; ~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
Error: node_modules/@volo/ngx-lepton-x.core/lib/components/navbar/navbar.component.d.ts:17:18 - error TS2314: Generic type 'ɵɵComp
onentDeclaration' requires 7 type argument(s).
17 static ɵcmp: i0.ɵɵComponentDeclaration<NavbarComponent, "lpx-navbar", never, {}, {}, ["routesTemplate"], never, false>;
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
× Failed to compile.
I am experiencing the same issue. I want to create a new angular, ef core solution for version 5.3.3. I uninstalled abp suite and abp cli to make sure I started out clean, then re-installed. I get the same issue.
My real goal is to try and install LeptonX Lite. I tried doing it to an existing solution and I get error messages it requires angular 14.2. I do not believe 5.3.3 supports angular 14. I do not want to update my current solution to abp 6, at this time
abp suite remove Open %USERPROFILE%.dotnet\tools directory, delete abp.exe. Then open .store folder and delete volo.abp.cli folder.
dotnet tool install Volo.Abp.Cli -g --version 5.3.3 abp suite install --version 5.3.3
[08:17:52 ERR] ---------- RemoteServiceErrorInfo ---------- { "code": null, "message": "An internal error occurred during your request!", "details": null, "data": {}, "validationErrors": null }
[08:17:52 ERR] Object reference not set to an instance of an object. System.NullReferenceException: Object reference not set to an instance of an object. at Volo.Abp.Cli.ProjectBuilding.Templates.RemoveUnnecessaryPortsStep.RemoveUnnecessaryDbMigratorClients(ProjectBuildContext context) in D:\ci\Jenkins\workspace\abp-commercial-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\Templates\RemoveUnnecessaryPortsStep.cs:line 56 at Volo.Abp.Cli.ProjectBuilding.Templates.RemoveUnnecessaryPortsStep.Execute(ProjectBuildContext context) in D:\ci\Jenkins\workspace\abp-commercial-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\Templates\RemoveUnnecessaryPortsStep.cs:line 15 at Volo.Abp.Cli.ProjectBuilding.Building.ProjectBuildPipeline.Execute() in D:\ci\Jenkins\workspace\abp-commercial-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\Building\ProjectBuildPipeline.cs:line 19 at Volo.Abp.Cli.ProjectBuilding.TemplateProjectBuilder.BuildAsync(ProjectBuildArgs args) in D:\ci\Jenkins\workspace\abp-commercial-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\TemplateProjectBuilder.cs:line 120 at Volo.Abp.Cli.Commands.NewCommand.ExecuteAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-commercial-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\Commands\NewCommand.cs:line 73 at Volo.Abp.Suite.Areas.AbpSuite.CrudPageGenerator.Services.SolutionService.CreateSolutionAsync(CreateSolutionModel input) at lambda_method1705(Closure , Object ) at Microsoft.AspNetCore.Mvc.Infrastructure.ActionMethodExecutor.AwaitableObjectResultExecutor.Execute(IActionResultTypeMapper mapper, ObjectMethodExecutor executor, Object controller, Object[] arguments) at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.<InvokeActionMethodAsync>g__Awaited|12_0(ControllerActionInvoker invoker, ValueTask`1 actionResultValueTask) at Microsoft.AspNetCore.Mvc.Infrastructure.ControllerActionInvoker.
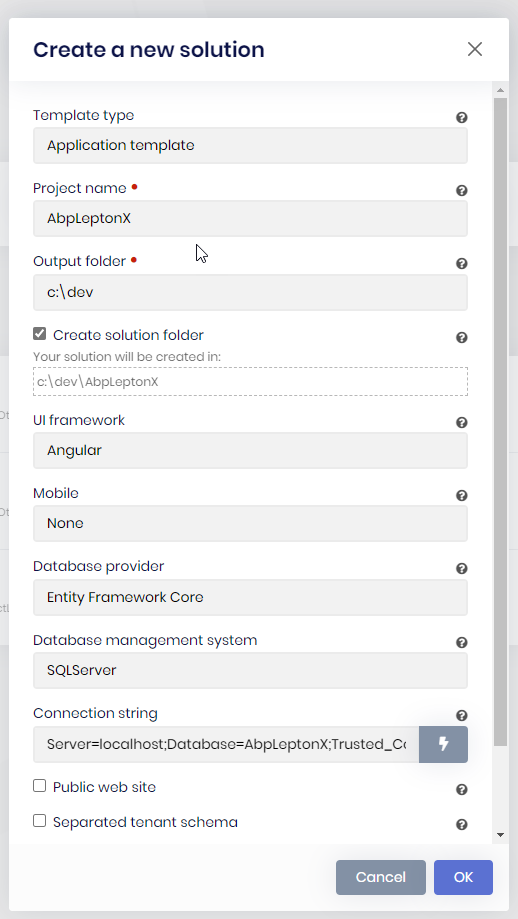
trying with just the cli, shows almost the same, except it mentions trying to use cached template for 6.0.0. This solution is for 5.3.3 abp new AbpLeptonX -t app -u angular --mobile none --database-provider ef -csf
[08:57:40 INF] ABP CLI (https://abp.io) [08:57:40 INF] Version 5.3.3 (Stable) [08:57:41 WRN] ABP CLI has a newer stable version 6.0.0, please update to get the latest features and fixes. [08:57:41 WRN] [08:57:41 WRN] Update Command: [08:57:41 WRN] dotnet tool update -g Volo.Abp.Cli [08:57:41 WRN] [08:57:41 INF] Creating your project... [08:57:41 INF] Project name: AbpLeptonX [08:57:41 INF] Template: app [08:57:41 INF] Database provider: EntityFrameworkCore [08:57:41 INF] UI Framework: Angular [08:57:41 INF] Output folder: C:\Dev\AbpLeptonX [08:57:43 INF] Using cached template: app, version: 6.0.0 [08:57:44 ERR] Object reference not set to an instance of an object. System.NullReferenceException: Object reference not set to an instance of an object. at Volo.Abp.Cli.ProjectBuilding.Templates.RemoveUnnecessaryPortsStep.RemoveUnnecessaryDbMigratorClients(ProjectBuildContext context) in D:\ci\Jenkins\workspace\abp-framework-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\Templates\RemoveUnnecessaryPortsStep.cs:line 56 at Volo.Abp.Cli.ProjectBuilding.Templates.RemoveUnnecessaryPortsStep.Execute(ProjectBuildContext context) in D:\ci\Jenkins\workspace\abp-framework-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\Templates\RemoveUnnecessaryPortsStep.cs:line 15 at Volo.Abp.Cli.ProjectBuilding.Building.ProjectBuildPipeline.Execute() in D:\ci\Jenkins\workspace\abp-framework-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\Building\ProjectBuildPipeline.cs:line 19 at Volo.Abp.Cli.ProjectBuilding.TemplateProjectBuilder.BuildAsync(ProjectBuildArgs args) in D:\ci\Jenkins\workspace\abp-framework-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\ProjectBuilding\TemplateProjectBuilder.cs:line 120 at Volo.Abp.Cli.Commands.NewCommand.ExecuteAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-framework-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\Commands\NewCommand.cs:line 73 at Volo.Abp.Cli.CliService.RunInternalAsync(CommandLineArgs commandLineArgs) in D:\ci\Jenkins\workspace\abp-framework-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\CliService.cs:line 161 at Volo.Abp.Cli.CliService.RunAsync(String[] args) in D:\ci\Jenkins\workspace\abp-framework-release\abp\framework\src\Volo.Abp.Cli.Core\Volo\Abp\Cli\CliService.cs:line 69
that worked w/ both Tenant and User. :)
sent u an email
Hello,
added ur code. "Logn as User" worked locally. pushed the code to Azure and it doesn't work. this is in the logs
[Information] Token request validation success, TokenRequestValidationLog { ClientId: "Synergyz_App", ClientName: "Synergyz_App", GrantType: "Impersonation", Scopes: "address email offline_access openid phone profile role Synergyz", AuthorizationCode: "", RefreshToken: "", UserName: null, AuthenticationContextReferenceClasses: null, Tenant: null, IdP: null, Raw: [("access_token": "eyJhbGciOiJSUzI1NiIsImtpZCI6IkIzNDU4QkI4QTJGQ0RGRkVFOTlCQkU1NEVBRkJCMzdFIiwidHlwIjoiYXQrand0In0.eyJuYmYiOjE2NTQyNjUwMzUsImV4cCI6MTY1NDI2ODYzNSwiaXNzIjoiaHR0cHM6Ly9zeW5lcmd5ei10ZXN0Lm90aXNlZC5uZXQiLCJhdWQiOiJTeW5lcmd5eiIsImNsaWVudF9pZCI6IlN5bmVyZ3l6X0FwcCIsInN1YiI6IjEwYzcyM2JkLTQxZDktNGE4OS1hMmNkLWIzOTAyNDQ2YzlmNiIsImF1dGhfdGltZSI6MTY1NDI2NTAzMSwiaWRwIjoibG9jYWwiLCJ0ZW5hbnRpZCI6IjgwM2Q1MDZhLTQzMjctNDcyMy05NzJkLTU4NzhlOTgwYzZiYiIsImh0dHA6Ly9zY2hlbWFzLnhtbHNvYXAub3JnL3dzLzIwMDUvMDUvaWRlbnRpdHkvY2xhaW1zL2dpdmVubmFtZSI6ImFkbWluIiwiaHR0cDovL3NjaGVtYXMueG1sc29hcC5vcmcvd3MvMjAwNS8wNS9pZGVudGl0eS9jbGFpbXMvc3VybmFtZSI6IlNtaXRoIiwidW5pcXVlX25hbWUiOiJhZG1pbiIsInByZWZlcnJlZF91c2VybmFtZSI6ImFkbWluIiwiZ2l2ZW5fbmFtZSI6ImFkbWluIiwiZmFtaWx5X25hbWUiOiJTbWl0aCIsInJvbGUiOiJhZG1pbiIsInBob25lX251bWJlcl92ZXJpZmllZCI6IkZhbHNlIiwiZW1haWwiOiJuby1yZXBseUBvdGlzZWQuY29tIiwiZW1haWxfdmVyaWZpZWQiOiJUcnVlIiwiZWRpdGlvbmlkIjoiZTQ2MDYyN2EtYzEyMi01ZjJmLWJjN2UtMzlmYWFmYTFhMTcxIiwibmFtZSI6ImFkbWluIiwic2lkIjoiMTU1QzI2QjEyQzRGQ0MzMEZEOEU0QzM2MzNDNjZBNjEiLCJpYXQiOjE2NTQyNjUwMzUsInNjb3BlIjpbIm9wZW5pZCIsIlN5bmVyZ3l6Iiwib2ZmbGluZV9hY2Nlc3MiXSwiYW1yIjpbInB3ZCJdfQ.nycRra-FJa0XFEIf0wMkPY-3egFN1O-OPGzPstB5PSjyXX29xBTLM0fNQqX-x7OIaCPtnXpKQ7_EJyLzI7Xdj2jDuda4F_soCs8TiqtnuUkZmcBez4AJnk5m3DC7tEs8NQMedA1nh6yo-C4kBO_5M5csiS64Affz6Qea8LNQEoRl9owAmUe4s8l8ZA5RGg8ijsHNFvlbg2YjxD9E-0TIiURMbSXeZS1fIkHEX-YcpLyWlViz4Sv0JqHgAFPZrSqqPkGuM0ML4UaSi8TpVa8t1MwzXyxQaf8GyVAORq9_4NjOe-8i2R5R27zZI2GvxTcRsJSn6eK-1NGHwzRmej_BxQ"), ("grant_type": "Impersonation"), ("Client_Id": "Synergyz_App"), ("Client_Secret": "REDACTED"), ("TenantId": "803d506a-4327-4723-972d-5878e980c6bb"), ("UserId": "ed79e37a-50cf-a647-7ddd-3a03a7df8368")] }
We will leave the code as is (w/ ur code fix) so u can look at the website