Hi,
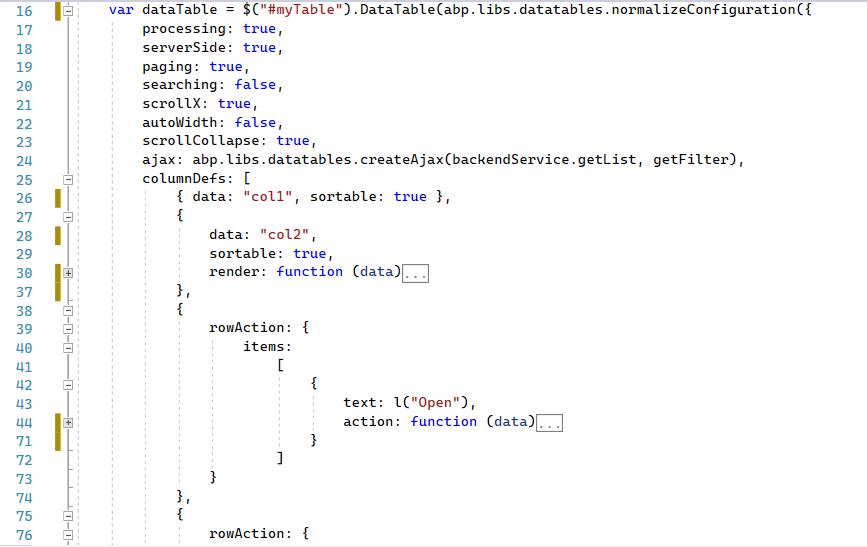
I m using an abp datatable in which i have rowActions for 2 buttons
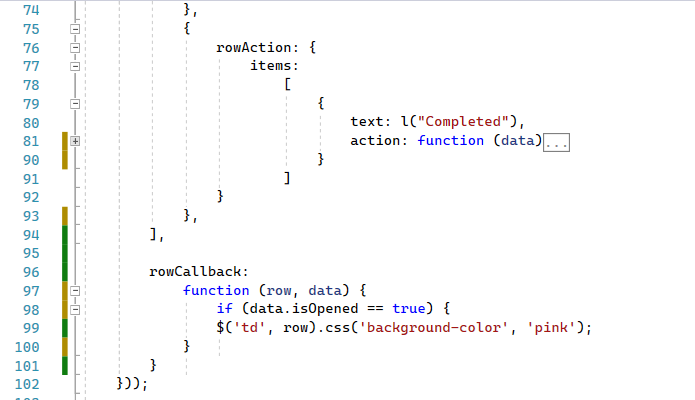
it works normally, but when i added a rowCallback to the table (to make some rows with different color with specific condition) it makes the rowActions ignored for the 2 buttons, and they become invisible!!
so the rows are colored correctly, but there are no columns for the action items.
Please i want to fix this issue ASAP to use rowcallback normally with rowactions.
Thanks in advance
10 Answer(s)
-
0
hi
Can you add a breakpoint and check this?
https://github.com/abpframework/abp/blob/ce10de025ecb04512da86a15e585234bbc2fb07c/framework/src/Volo.Abp.AspNetCore.Mvc.UI.Theme.Shared/wwwroot/libs/abp/aspnetcore-mvc-ui-theme-shared/datatables/datatables-extensions.js#L267
-
0
https://support.abp.io/QA/Questions/3040#answer-b59f67c9-1737-02db-e114-3a03c3ebf134
-
0
i need a clarification, what should be modified at my datatable?
-
0
ok, I will share some code, Please wait a moment.
-
0
hi
_dataTable = _$table.DataTable( abp.libs.datatables.normalizeConfiguration({ order: [[1, 'asc']], processing: true, serverSide: true, scrollX: true, paging: true, ajax: abp.libs.datatables.createAjax( _identityUserAppService.getList ), columnDefs: abp.ui.extensions.tableColumns.get('identity.user').columns.toArray(), rowCallback: function (nRow, aData, iDisplayIndex, iDisplayIndexFull) { $.fn.dataTable.defaults.fnRowCallback.apply(this, [nRow, aData, iDisplayIndex, iDisplayIndexFull]); } }) ); -
0
it worked, thanks!
-
0
You're welcome.
-
0
Any sample for database footer with totals ?
-
0
Copy tenant data to a new tenant. This helps when you want to create a copy of an existing tenant to do some tests
-
0