Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, and please first use the search on the homepage. Provide us with the following info:
- ABP Framework version: v7.2.2 / LeptonX 2.2.1
- UI Type: MVC
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hello guys,
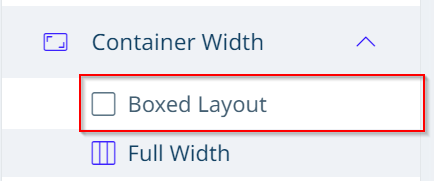
I have a problem with the container width.
When a user have selected the "Boxed Layout" and switch the pages, the boxed layout will applied every time again. It seems that the layout "Full Width" will every time applied first and then the "Boxed Layout" will applied again. You can reproduce the issue when you create a application template in version 7.2.2. I have checked another project and version 7.4.2 also contains this issue.
We want to archive that the "Full width" layout will not applied when a user have selected the "Boxed layout" Is there any workaround because currently we can not upgrade the project to higher version.
Thank you for your help
9 Answer(s)
-
0
Any news about this issue ?
-
0
And again I am asking about the progress ? Why I got no reply here ?
-
0
And again I am asking about the progress ? Why I got no reply here ?
Hi, Please try this.
#lpx-wrapper { max-width: 1440px !important; } -
0
Hi this does no help, because with the max width I can not change any more to full width. We should avoid that we apply the full width every time when the user have already selected another layout.
-
0
Any progress on this topic ?
-
0
Hi manuel42
Can you share a gif for the understand better this situtation, even if you select Boxed Layout option after native is it disappear and selecting Full Width option again ?
-
0
-
0
Any news about this issue ?
-
0
Hi,
You can try this:
ContainerStyleViewComponent.cspublic class ContainerStyleViewComponent : AbpViewComponent { public virtual IViewComponentResult Invoke() { return View("~/Components/ContainerStyle/Default.cshtml"); } }Default.cshtml@using Microsoft.AspNetCore.Http @inject IHttpContextAccessor HttpContext @{ var cookieName = "lpx_containerWidth"; var cookieValue = HttpContext.HttpContext.Request.Cookies[cookieName]; } @if(cookieValue == "boxed"){ <link rel="stylesheet" href="~/container-style.css"> }container-style.css#lpx-wrapper { width: 1440px; } #lpx-wrapper.full { width: 100% !important; }ModuleClassConfigure<AbpLayoutHookOptions>(options => { options.Add(LayoutHooks.Head.First, typeof(ContainerStyleViewComponent)); });