Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.0.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:
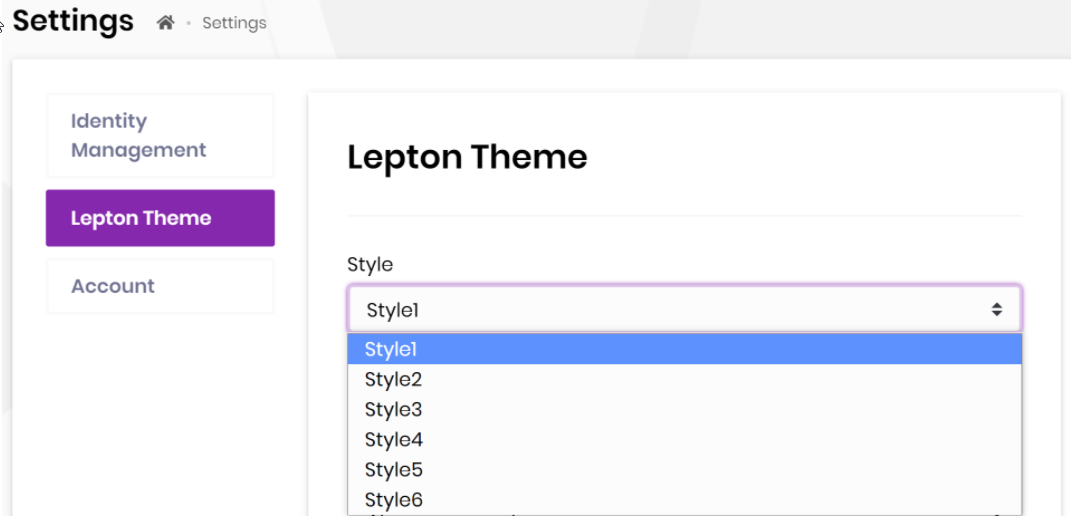
I want to customize the colors used in the styles to fit our brand. Either by adding a new Style, like Style 7 or repurpose Style 1

I have seen 2 support items: https://support.abp.io/QA/Questions/460/Skinning--Theme-Customization-of-Lepton-Angular-Source
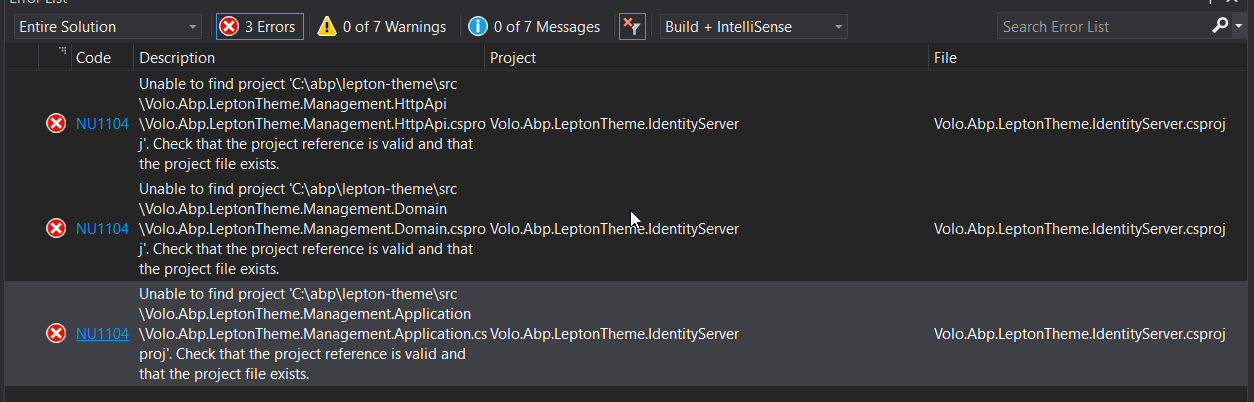
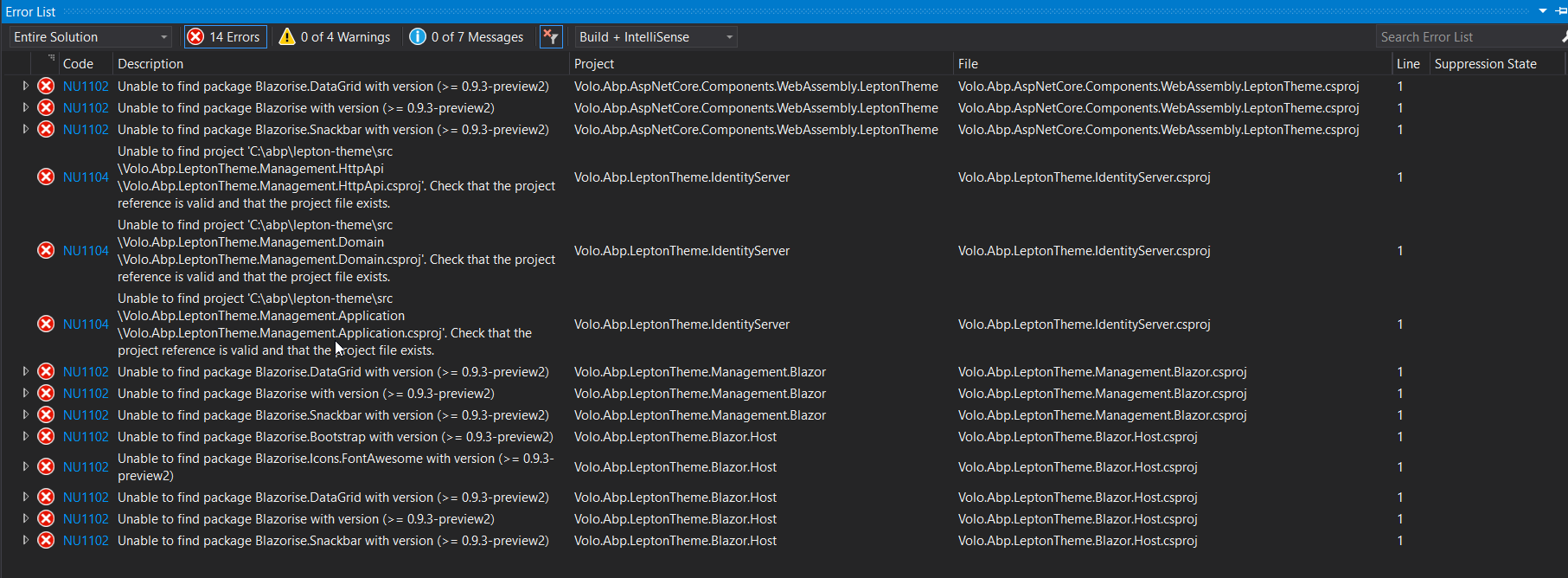
if I try this solution, i get build errors: I tried to install the missing packages, and re-build, but i cannot get by the build errors

The other support item: https://support.abp.io/QA/Questions/722/AngularUI-new-Lepton-Theme-and-change-login-screen
This solution says I need to wait for a future version of abp 4.2.
My question is can I use solution 1 and download the ABP Commerical Business (which includes the source code of all themes, of which we are). by using "abp get-source Volo.LeptonTheme" or do I need to wait for a future version abp 4.2?
23 Answer(s)
-
0
if you have no time to wait for v4.2, you can download the source-code and customize according to your requirements. when we release v4.2 you can go return back to the original package and customize it in the recommended way.
-
0
How do I download the source code? Using this command? abp get-source Volo.LeptonTheme. If yes I did this and ran into build errors detailed above. I tried to install the blazor packaages to resolve the errors, but it did no work
-
0
yes the command is correct. To fix that Blazor issue, see https://support.abp.io/QA/Questions/626/Bugs--Issues-v4X#answer-4c30b02d-0072-c6a2-5223-39f94063fb2b
I reproduced what you faced and created an issue to the team. sorry for the problem.
-
0
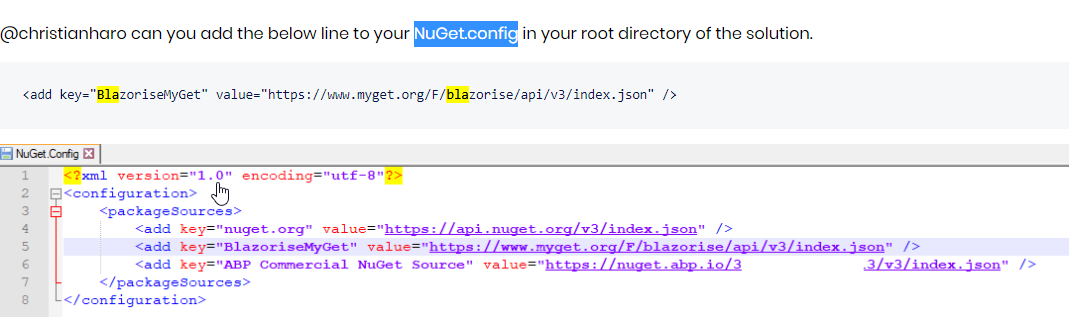
Hello, found the item you refered to to fix Blazor. I am expected to add an entry in the Nuget.config

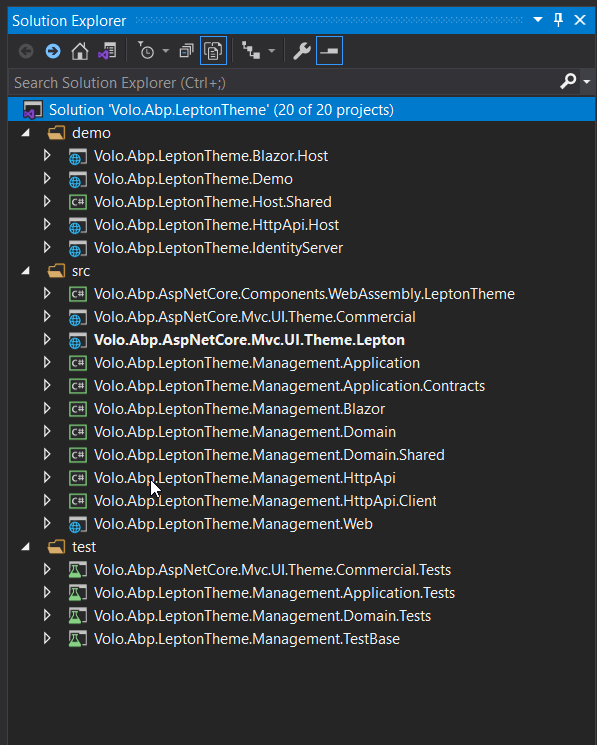
I searched for said file and it does not exist. This is what I see in the solution

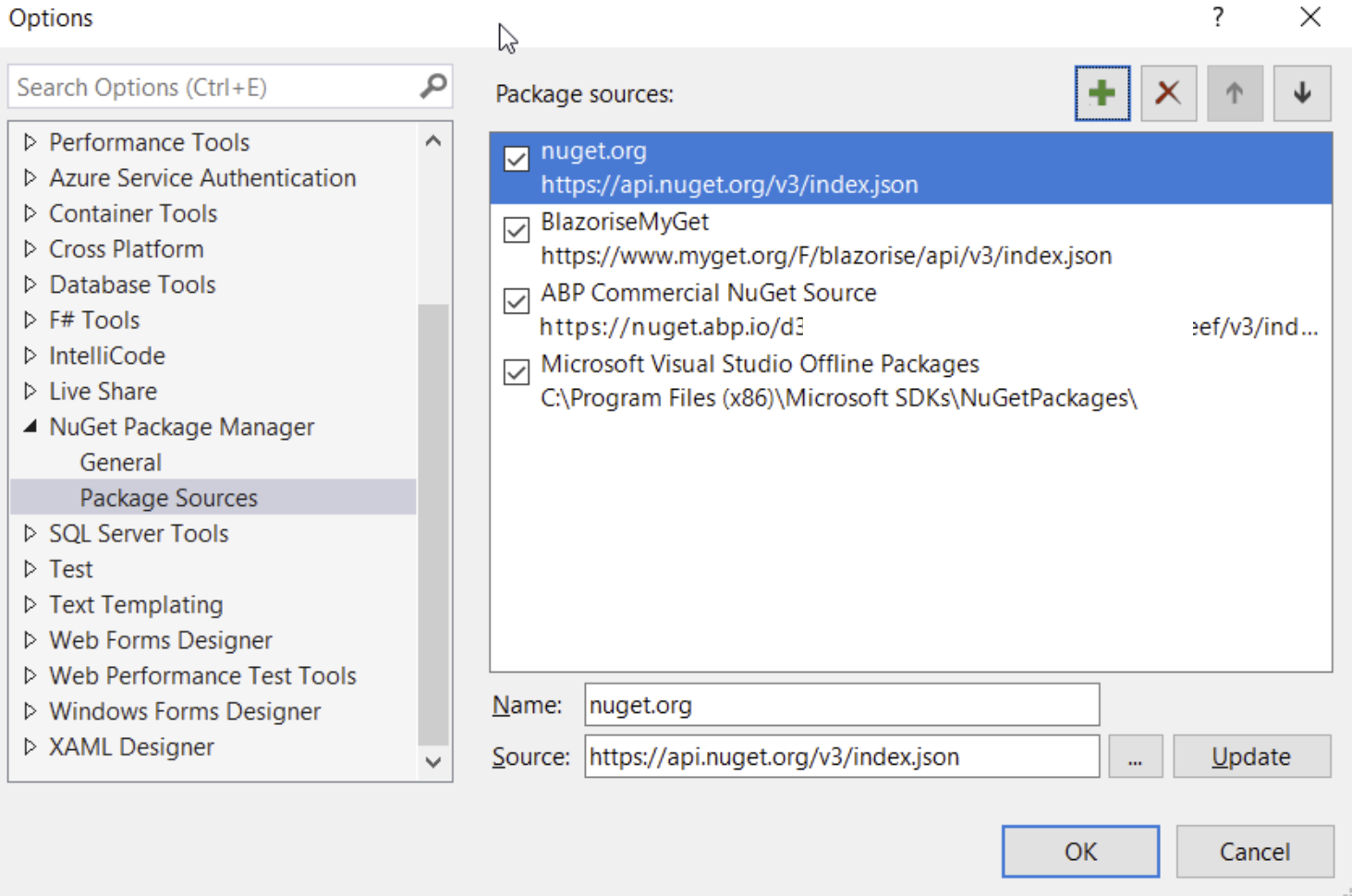
I googled this doc and found that there is a global location for this file: %AppData%\NuGet\NuGet. config. I added the entry to this file, cleaned the solution and rebuilt. If I manange nuget for the solution I see the new entry

-
0
I received the ng theme code, that was sent to me from info@abp.io. I am integrating it as a local library. It will be cool if I can get it to work. Currently running into some build issues, but want a little more time to work it out
-
0
so i finally got the library to build. the process i used was
- generate ng app, this app is only used to build the library
- in app, ng g library theme-lepton
- replace contents w/ dropped files to theme-lepton A. add the following packages to the app created in step 1 to build 1. "@ng-bootstrap/ng-bootstrap": "^8.0.0", 2. "@ngx-validate/core": "^0.0.13", 3. "@volo/abp.commercial.ng.ui": "^4.0.2", 4. "@volo/abp.ng.theme.lepton": "^4.0.2", 5. "@abp/ng.core": "^4.0.2", 6. "@abp/ng.theme.shared": "^4.0.2", B. Copy dist/global to dist directory so assets are included in tgz C. create tsconfig.prod.json in root, populated with something I found on the internet. this fixes ngc build error D. ng b theme-lepton, go to directory where build is, npm pack to build the tgz file E. in real app, copy tgz to a directory, uninstall @volo/abp.ng.theme.lepton, install tgz F. crank up backend, frontend, get error NullInjectorError: No provider for InjectionToken CORE_OPTIONS!
on Monday I will upgrade the real project to the lastest npm modules for vovo, just to make sure the CORE_OPTIONS isn't a version issue. Could I get tsconfig.prod.json file with contents
-
0
great work paul! I didn't expect this step :)
-
0
ok, now the i'm on the latest preview version, i can run the "real" project without errors using a private "npm" module, as i detailed above. that's the good news. however, if I
- change lepton1.min.css, then npm pack, the style file that is packed is the original file, not the modified file. not sure where it is getting up the old file from. the lepton1.min.css is modified in the projects/lib, dist/theme-lepton folders. the project.json references my new "private" module.
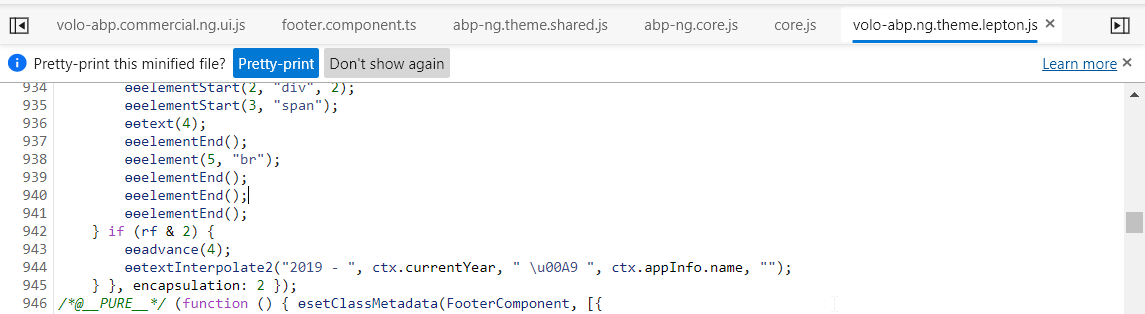
- saw that the footer is a replaceble component. followed the instructions of how to replace it, it still calls the old footer and errors out trying to get appInfo.name. the replaceable component exists in the "real" project, not in the project used to build the "private" npm module.
- still waiting for tsconfig.prod.json file with contents
export class AppComponent { constructor(private replaceableComponents: ReplaceableComponentsService) { this.replaceableComponents.add({ component: FooterComponent, key: eThemeLeptonComponents.ApplicationLayoutFooter, }); } } -
0
Hi Paul
- The theme-lepton library gets style files from
node_modules/@volo/abp.ng.theme.lepton/distfolder. You should overwrite the CSS files after building. So you can use a command to achieve this like the following:
yarn ng build theme-lepton && cp -r packages/theme-lepton/dist dist/theme-leptonThen check the styles in
dist/theme-lepton/dist/stylesfolder. You will see your edited styles there.- You should add a variable named appInfo. This custom footer component works:
import { EnvironmentService } from '@abp/ng.core'; import { Component } from '@angular/core'; @Component({ selector: 'app-footer', template: ` <footer class="lp-footer"> <div class="d-flex"> <div class="mr-auto"> <span>2019 - {{ currentYear }} © {{ appInfo.name }}</span ><br /> </div> </div> </footer> `, styleUrls: ['./footer.component.scss'], }) export class FooterComponent { currentYear = new Date().getFullYear(); get appInfo() { return this.environment.getEnvironment().application; } constructor(private environment: EnvironmentService) {} }- Here is the
tsconfig.prod.json:
{ "compileOnSave": false, "compilerOptions": { "baseUrl": "./", "outDir": "./dist/out-tsc", "sourceMap": true, "declaration": false, "downlevelIteration": true, "experimentalDecorators": true, "module": "esnext", "moduleResolution": "node", "importHelpers": true, "target": "es2015", "typeRoots": ["node_modules/@types"], "lib": ["es2018", "dom"], "types": ["jest"] }, "angularCompilerOptions": { "fullTemplateTypeCheck": true, "strictInjectionParameters": true } }tsconfig.json:{ "extends": "./tsconfig.prod.json", "compilerOptions": { "paths": { "@volo/abp.commercial.ng.ui": ["packages/commercial-ui/src/public-api.ts"], "@volo/abp.ng.account": ["packages/account/src/public-api.ts"], "@volo/abp.ng.account/config": ["packages/account/config/src/public-api.ts"], "@volo/abp.ng.account/admin": ["packages/account/admin/src/public-api.ts"], "@volo/abp.ng.audit-logging": ["packages/audit-logging/src/public-api.ts"], "@volo/abp.ng.audit-logging/config": ["packages/audit-logging/config/src/public-api.ts"], "@volo/abp.ng.identity-server": ["packages/identity-server/src/public-api.ts"], "@volo/abp.ng.identity-server/config": ["packages/identity-server/config/src/public-api.ts"], "@volo/abp.ng.identity": ["packages/identity/src/public-api.ts"], "@volo/abp.ng.identity/config": ["packages/identity/config/src/public-api.ts"], "@volo/abp.ng.saas": ["packages/saas/src/public-api.ts"], "@volo/abp.ng.saas/config": ["packages/saas/config/src/public-api.ts"], "@volo/abp.ng.theme.lepton": ["packages/theme-lepton/src/public-api.ts"], "@volo/abp.ng.theme.lepton/*": ["packages/theme-lepton/src/lib/*"], "@volo/abp.ng.language-management": ["packages/language-management/src/public-api.ts"], "@volo/abp.ng.language-management/config": [ "packages/language-management/config/src/public-api.ts" ], "@volo/abp.ng.language-management/locale": ["packages/language-management/locale/src/public-api.ts"], "@volo/abp.ng.text-template-management": [ "packages/text-template-management/src/public-api.ts" ], "@volo/abp.ng.text-template-management/config": [ "packages/text-template-management/config/src/public-api.ts" ] } } } - The theme-lepton library gets style files from
-
0
I am already doing what you prescribe for the first issue. I noticed after I added the private package, it adds dependencies which I believe includes the original npm package. So my changes are stepped on. If the new functionality is encorporated into 4.1, which is still in rc, then i will wait for 4.1, then the "stepped" becomes a non issue. If all else fails I can always add a postbuild step that does the copy to the node modules. Maybe not the best solution, but it should work for a little while
warning "@volo/abp.ng.identity > ng-zorro-antd@9.3.0" has incorrect peer dependency "@angular/router@^9.0.0". warning "@volo/abp.ng.identity > ng-zorro-antd > @angular/cdk@9.2.4" has incorrect peer dependency "@angular/core@^9.0.0 || ^10.0.0-0". warning "@volo/abp.ng.identity > ng-zorro-antd > @angular/cdk@9.2.4" has incorrect peer dependency "@angular/common@^9.0.0 || ^10.0.0-0". warning "@volo/abp.ng.identity > ng-zorro-antd > @ant-design/icons-angular@9.0.1" has incorrect peer dependency "@angular/common@^9.0.0". warning "@volo/abp.ng.identity > ng-zorro-antd > @ant-design/icons-angular@9.0.1" has incorrect peer dependency "@angular/core@^9.0.0". warning "@volo/abp.ng.identity > ng-zorro-antd > @ant-design/icons-angular@9.0.1" has incorrect peer dependency "@angular/platform-browser@^9.0.0".
[4/4] Building fresh packages... success Saved lockfile. success Saved 3 new dependencies. info Direct dependencies └─** @volo/abp.ng.theme.lepton@4.1.0-rc.2** info All dependencies ├─ @abp/ng.setting-management@4.1.0-rc.2 ├─ @volo/abp.ng.theme.lepton@4.1.0-rc.2 └─ flag-icon-css@3.5.0 Done in 9.65s.The error in the footer was a name collision.
-
0
Hi
You can upgrade the version to the v4.1, this will not cause any problems. But the new functionality will be available in v4.2-preview. You can continue to use postbuild step until the v4.2 is released.
-
0
Is the functionality for Lepton Angular Theme Customization available now in 4.2? I looked through the documentation for something that would tell me how to use it, but didn't see anything.
-
0
Hi,
Actually I was thinking of informing you about this. Sorry, it got out of my mind.
We are still working on it. We encountered unexpected problems. So we couldn't release this feature with v4.2.
If we can solve the problems, I will inform you. Thanks in advance for your understanding.
-
0
Hi, any news about this functionality? We are waiting for this too. Thanks
-
0
Hi @tony
We're still working on this. When complete, we will notify you and provide a document about implementation of the feature.
-
0
This solution still have problems, when you have both lepton theme source code and account source code, you cannot change the style of the theme, (you still read the value from node module)
Hi Paul
- The theme-lepton library gets style files from
node_modules/@volo/abp.ng.theme.lepton/distfolder. You should overwrite the CSS files after building. So you can use a command to achieve this like the following:
yarn ng build theme-lepton && cp -r packages/theme-lepton/dist dist/theme-leptonThen check the styles in
dist/theme-lepton/dist/stylesfolder. You will see your edited styles there.- You should add a variable named appInfo. This custom footer component works:
import { EnvironmentService } from '@abp/ng.core'; import { Component } from '@angular/core'; @Component({ selector: 'app-footer', template: ` <footer class="lp-footer"> <div class="d-flex"> <div class="mr-auto"> <span>2019 - {{ currentYear }} © {{ appInfo.name }}</span> ><br />
</div> </div> </footer>`, styleUrls: ['./footer.component.scss'], }) export class FooterComponent { currentYear = new Date().getFullYear();
get appInfo() { return this.environment.getEnvironment().application; }
constructor(private environment: EnvironmentService) {} }
3. Here is the `tsconfig.prod.json`:{ "compileOnSave": false, "compilerOptions": { "baseUrl": "./", "outDir": "./dist/out-tsc", "sourceMap": true, "declaration": false, "downlevelIteration": true, "experimentalDecorators": true, "module": "esnext", "moduleResolution": "node", "importHelpers": true, "target": "es2015", "typeRoots": ["node_modules/@types"], "lib": ["es2018", "dom"], "types": ["jest"] }, "angularCompilerOptions": { "fullTemplateTypeCheck": true, "strictInjectionParameters": true } }
`tsconfig.json`:{ "extends": "./tsconfig.prod.json", "compilerOptions": { "paths": { "@volo/abp.commercial.ng.ui": ["packages/commercial-ui/src/public-api.ts"], "@volo/abp.ng.account": ["packages/account/src/public-api.ts"], "@volo/abp.ng.account/config": ["packages/account/config/src/public-api.ts"], "@volo/abp.ng.account/admin": ["packages/account/admin/src/public-api.ts"], "@volo/abp.ng.audit-logging": ["packages/audit-logging/src/public-api.ts"], "@volo/abp.ng.audit-logging/config": ["packages/audit-logging/config/src/public-api.ts"], "@volo/abp.ng.identity-server": ["packages/identity-server/src/public-api.ts"], "@volo/abp.ng.identity-server/config": ["packages/identity-server/config/src/public-api.ts"], "@volo/abp.ng.identity": ["packages/identity/src/public-api.ts"], "@volo/abp.ng.identity/config": ["packages/identity/config/src/public-api.ts"], "@volo/abp.ng.saas": ["packages/saas/src/public-api.ts"], "@volo/abp.ng.saas/config": ["packages/saas/config/src/public-api.ts"], "@volo/abp.ng.theme.lepton": ["packages/theme-lepton/src/public-api.ts"], "@volo/abp.ng.theme.lepton/": ["packages/theme-lepton/src/lib/"], "@volo/abp.ng.language-management": ["packages/language-management/src/public-api.ts"], "@volo/abp.ng.language-management/config": [ "packages/language-management/config/src/public-api.ts" ], "@volo/abp.ng.language-management/locale": ["packages/language-management/locale/src/public-api.ts"], "@volo/abp.ng.text-template-management": [ "packages/text-template-management/src/public-api.ts" ], "@volo/abp.ng.text-template-management/config": [ "packages/text-template-management/config/src/public-api.ts" ] } } }
- The theme-lepton library gets style files from
-
0
This solution still have problems, when you have both lepton theme source code and account source code, you cannot change the style of the theme, (you still read the value from node module)
Hi Paul
- The theme-lepton library gets style files from
node_modules/@volo/abp.ng.theme.lepton/distfolder. You should overwrite the CSS files after building. So you can use a command to achieve this like the following:
yarn ng build theme-lepton && cp -r packages/theme-lepton/dist dist/theme-leptonThen check the styles in
dist/theme-lepton/dist/stylesfolder. You will see your edited styles there.- You should add a variable named appInfo. This custom footer component works:
import { EnvironmentService } from '@abp/ng.core'; import { Component } from '@angular/core'; @Component({ selector: 'app-footer', template: ` <footer class="lp-footer"> <div class="d-flex"> <div class="mr-auto"> <span>2019 - {{ currentYear }} © {{ appInfo.name }}</span> > ><br />
</div> </div> </footer>`,
styleUrls: ['./footer.component.scss'],
})
export class FooterComponent {
currentYear = new Date().getFullYear();get appInfo() {
return this.environment.getEnvironment().application;
}constructor(private environment: EnvironmentService) {}
}3. Here is the `tsconfig.prod.json`:{
"compileOnSave": false,
"compilerOptions": {
"baseUrl": "./",
"outDir": "./dist/out-tsc",
"sourceMap": true,
"declaration": false,
"downlevelIteration": true,
"experimentalDecorators": true,
"module": "esnext",
"moduleResolution": "node",
"importHelpers": true,
"target": "es2015",
"typeRoots": ["node_modules/@types"],
"lib": ["es2018", "dom"],
"types": ["jest"]
},
"angularCompilerOptions": {
"fullTemplateTypeCheck": true,
"strictInjectionParameters": true
}
}`tsconfig.json`:{
"extends": "./tsconfig.prod.json",
"compilerOptions": {
"paths": {
"@volo/abp.commercial.ng.ui": ["packages/commercial-ui/src/public-api.ts"],
"@volo/abp.ng.account": ["packages/account/src/public-api.ts"],
"@volo/abp.ng.account/config": ["packages/account/config/src/public-api.ts"],
"@volo/abp.ng.account/admin": ["packages/account/admin/src/public-api.ts"],
"@volo/abp.ng.audit-logging": ["packages/audit-logging/src/public-api.ts"],
"@volo/abp.ng.audit-logging/config": ["packages/audit-logging/config/src/public-api.ts"],
"@volo/abp.ng.identity-server": ["packages/identity-server/src/public-api.ts"],
"@volo/abp.ng.identity-server/config": ["packages/identity-server/config/src/public-api.ts"],
"@volo/abp.ng.identity": ["packages/identity/src/public-api.ts"],
"@volo/abp.ng.identity/config": ["packages/identity/config/src/public-api.ts"],
"@volo/abp.ng.saas": ["packages/saas/src/public-api.ts"],
"@volo/abp.ng.saas/config": ["packages/saas/config/src/public-api.ts"],
"@volo/abp.ng.theme.lepton": ["packages/theme-lepton/src/public-api.ts"],
"@volo/abp.ng.theme.lepton/": ["packages/theme-lepton/src/lib/"],
"@volo/abp.ng.language-management": ["packages/language-management/src/public-api.ts"],
"@volo/abp.ng.language-management/config": [
"packages/language-management/config/src/public-api.ts"
],
"@volo/abp.ng.language-management/locale": ["packages/language-management/locale/src/public-api.ts"],
"@volo/abp.ng.text-template-management": [
"packages/text-template-management/src/public-api.ts"
],
"@volo/abp.ng.text-template-management/config": [
"packages/text-template-management/config/src/public-api.ts"
]
}
}
}Yes we are already doing what u r describing. Every new version of ABP we repeat the procedure again, so not an ideal solution. It would make things even easier if ABP would use the vars they create (perhaps they do this b/c of older browsers). Another method which we use is i load the style being used as a class in the body. then in style.scss i can create styles like
.Style1 .lp-footer { // these styles only affect this style and not globally. this is being done so i can use Style1 as our specific brand. this allows // me to change the background color of the footer. We still run into issues where ABP uses styles that are !important that I am // not able to override. an example of this is with the pick lists and errors, like the user submitted and didn't enter the data // required (we do not disable the submit button if there are form errors, b/c we feel it's a bad user experience if the user cannot // see any visual of what is wrong with the form).
}As for footer, i was able to replace the footer component with a custom footer component.
- The theme-lepton library gets style files from
-
0
The Lepton Module loads a Lepton CSS according to the response of
application-configurationendpoint after the application initialized. We have made an improvement that able to disable the dynamic CSS loading in runtime so that a custom CSS file can be loaded. Thus, you will be able to load your style file by adding it toangular.json,index.html, orstyles.scss. You will not need to copy the style file tonode_modules. The new method has an advantage. The screen will not flicker as styles will not be added to the DOM in runtime. -
0
Mehmet, is there any documentation that talks about being able to disable the dynamic loading of css? I assume this will stop all the Style1-6 from being loaded? Which version of ABP is this enhancement in?
-
0
Hi Paul
See the document below for more details: https://github.com/abpio/abp-commercial-docs/blob/dev/en/ui/angular/theme-lepton-custom-style.md
The enhancement will be available in v4.3. You can check the release dates: https://github.com/abpframework/abp/milestones
-
0
Hi Mehmet,
We want to change some global colors, but if possible we would like to avoid the workaround suggested in this thread. I understand that 4.3 has more options to change the theme for angular? I have found https://docs.abp.io/en/commercial/latest/themes/customizing-lepton-theme?UI=NG, but that doens't include changing global colors. Can this be done in 4.3?
-
0
Hi William
Yes, this can be done in v4.3. Let me explain how to do this step by step:
- Copy the
node_modules/@volo/abp.ng.theme.lepton/distfolder to thesrc/assetsfolder and rename the folder aslepton. - Find colors which you want to change in the
src/assets/lepton/global/styles/lepton1.min.cssfile and change the colors with the color you prefer by replacing all - Import
lepton1.min.cssfile to thesrc/styles.scssas shown below:
/* styles.scss */ @import url('./assets/lepton/global/styles/lepton1.min.css');- Open the
app.module.tsand add a configuration to theforRootof theLeptonThemeModulelike this:
ThemeLeptonModule.forRoot({ customStyle: true })That's it, see the result with the colors I prefer:
- Copy the
-
0
Hi Mehmet,
thanks for the reply, this works for me now.