Activities of "327992883@qq.com"
hi
Yes.
https://docs.abp.io/en/commercial/latest/startup-templates/microservice/interservice-communication
But I am not using microservice template,I use the multi-module nuget management mode
hi
You can consider the ETO, which is defined on the
Domain.Sharedmodule.https://docs.abp.io/en/abp/latest/Distributed-Event-Bus#event-transfer-object
Or the
Integration Services.https://docs.abp.io/en/abp/latest/Integration-Services
Can I query the quantity of goods in an order in the order module directly from the product module? This eliminates the need for redundant fields
- ABP Framework version: v7.2.3
- UI Type: Blazor Server
- Database System: EF Core (SQL Server) /
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue: Currently, I have two modules (Product Module and Order Module) developed in a modular fashion using NuGet dependencies. The Contracts in the Order Module depend on the Contracts in the Product Module. Now, I need to implement a feature in the Product Module to query the quantity of products in transit in the product inventory table. This requires calculating the quantity of products in ongoing orders in the Order Module. I'm considering using local events to achieve this, where changes in products in orders trigger updates in the quantity of products in transit in the Product Module. However, it's not advisable for the domain of the Order Module to depend on the domain of the Product Module, is it? Can you provide some advice or suggest a better approach? Thank you.
Can you share your solution, it might help others, thanks
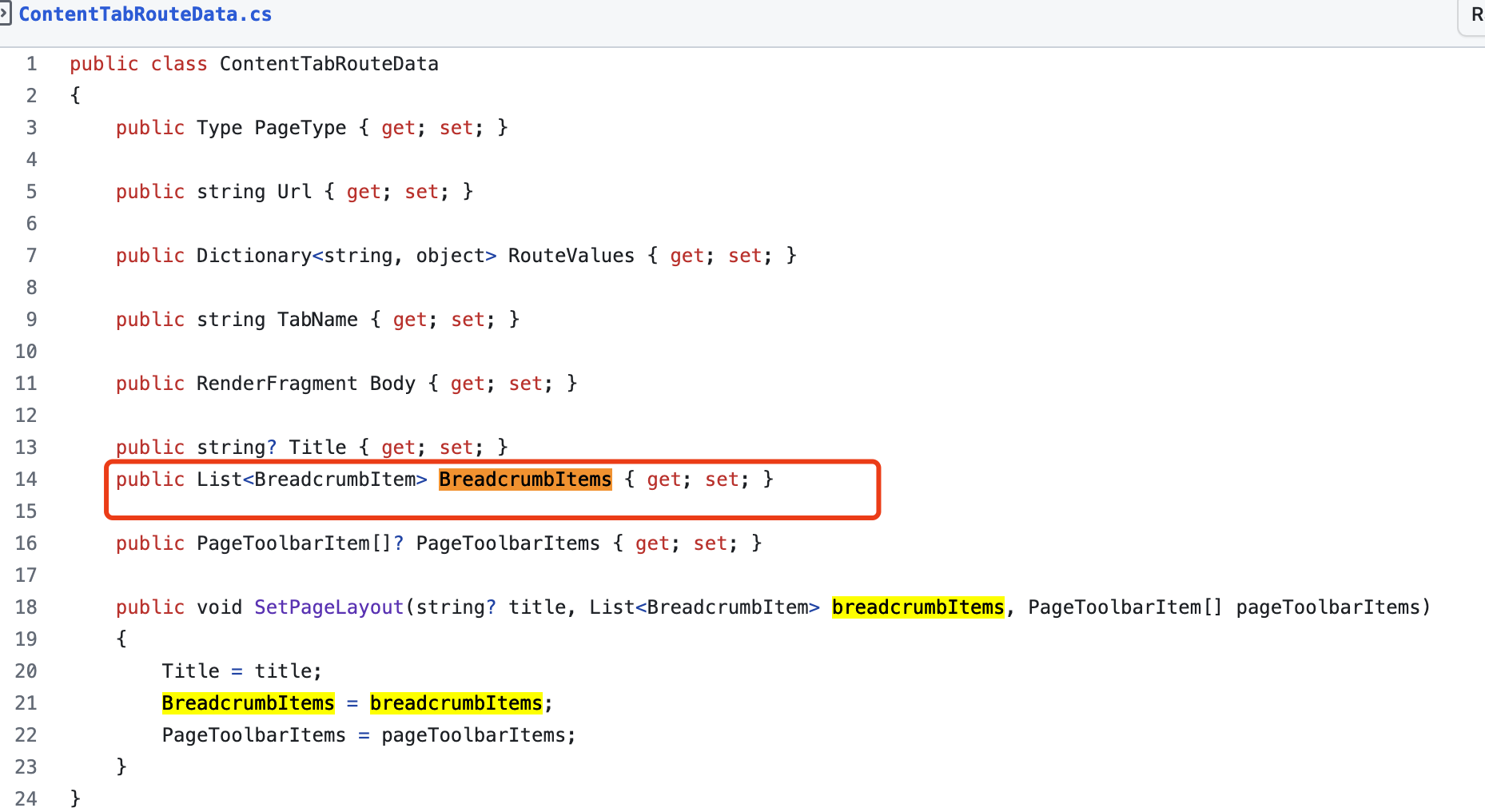
Sure.Set key for TabPanel in foreach
<Tabs Class="custom-nav-tabs" SelectedTab="@selectedTab" SelectedTabChanged="@OnSelectedTabChanged">
<Items>
@foreach (var tab in RouteDataList)
{
<Tab Class="tab keep-tab-active" Name="@tab.TabName">
<Span Class="tab-span">@tab.Title</Span>
<Button @onclick:stopPropagation="true" Clicked="()=>ClosePage(tab)" Class="close-button">×</Button>
</Tab>
}
</Items>
<Content>
@foreach (var route in RouteDataList)
{
<TabPanel @key="route.Url" Class="keep-panel-active" Name="@route.TabName">
<ContentTabToolbar RouteData="route"></ContentTabToolbar>
@route.Body
</TabPanel>
}
</Content>
</Tabs>
Yes, but I have no idea about this now.
It is related to Blazor's comparison algorithm. @key specifies the key used by the diffing algorithm to retain the elements in the set. I have solved this problem, thank you.
Yes, but I have no idea about this now.
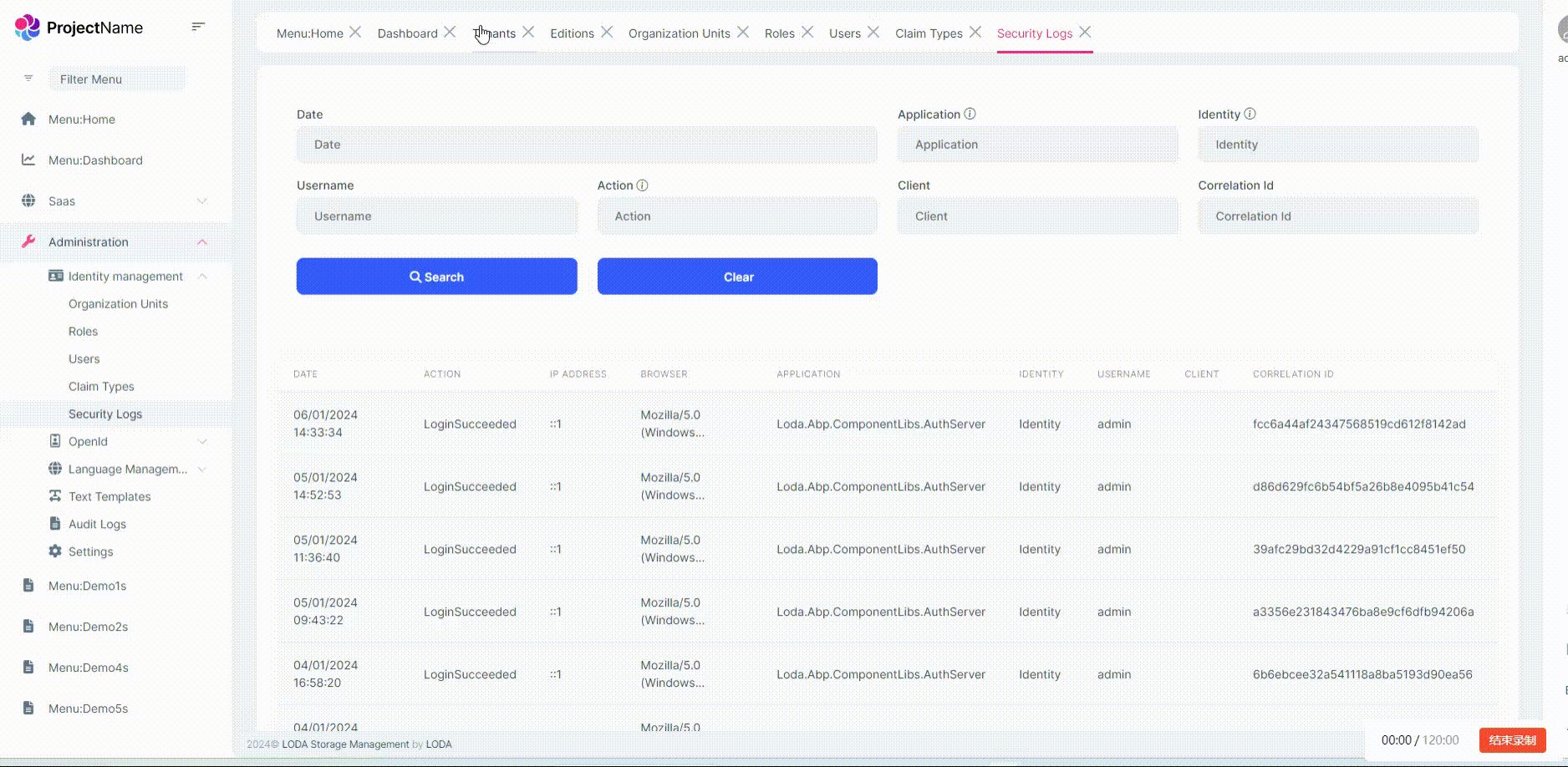
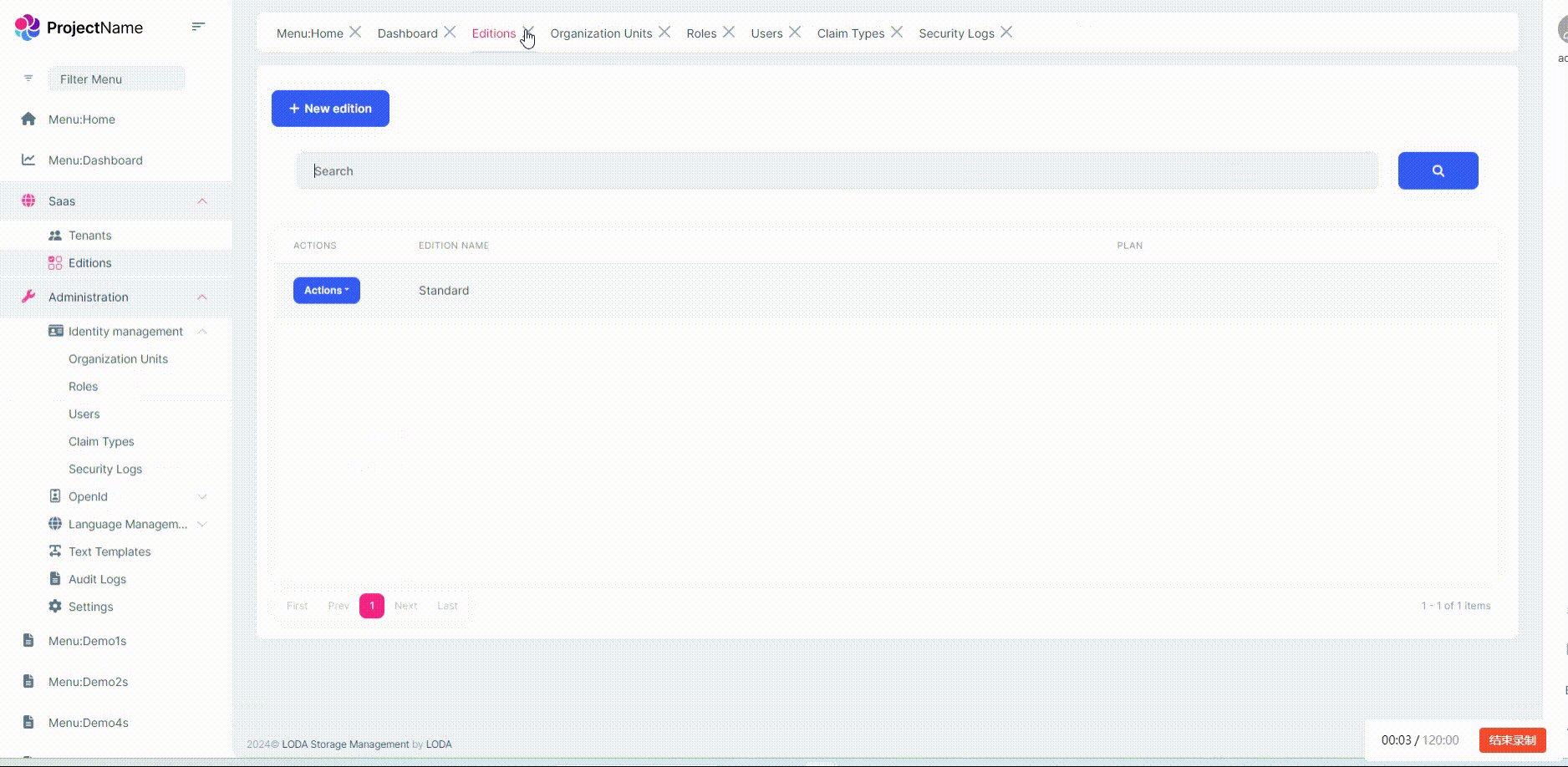
Sometimes clicking the close button won't refresh, it's really weird
This may be the limitation of blazorise and blazor (I'm not sure)
Add custom
classandstopPropagation: The page will flash, but it works.<Tab Name="@tab.TabName" Class="keep-tab-active"> @tab.Title <CloseButton @onclick:stopPropagation="true" Clicked="() => ClosePage(tab)"/> </Tab> .... <TabPanel Name="@route.TabName" Class="keep-panel-active" > ....
Hi,This flash will clear all input boxes and other conditions,It's like refreshing
Clicking the close button will trigger the SelectedTabChanged method of Tabs