Attività di "CesarSaenzTorrez"
In syncfusion reports, We have tried to integrate it, but it gives problems with the API which we cannot integrate it into the ABP structure.
The problem is that the ReportController uses API and has an api / controller address, which is not recognized by ABP
Any ideas or suggestions on how to do it?
Thanks u my friends.
Thanks, is work for me, but ReplaceOne not working yet, Remove worked for me after replaceone.
Por lo demás si me funcionó correctamente, muchas gracias. Cierro tema.
Replacing or deleting that file on that path doesn't work for me.
Testing REMOVE with the new file after adding it, if it works, so the one that is packaged does not remove it or replace it for me.
Please any ideas?
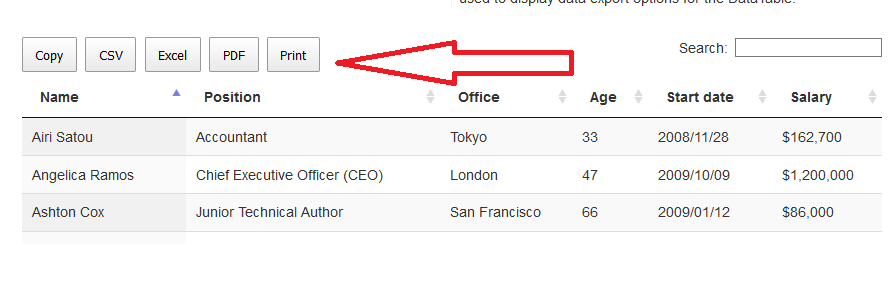
Maybe it doesn't explain me very well, the problem is that I need the buttons that have the DATATABLE that is in the datatables-extensions.js file where it is initialized with the normalizeConfiguration where it uses the DOM, but I cannot add the buttons (pdf, copy, excel), I already included all the js and all the css to be used, I have already done a single test of the datatable and it works correctly, but I want to include them in the DATATABLE, I tried to remove the file datatables-extensions.js and add a version of mine but it did not work for me , any ideas? Thank you.

Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v2.8
- UI type: MVC
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue: I have a problem with add button to datatable into index.js:
var dataTable = $("#DepartamentosTable").DataTable(abp.libs.datatables.normalizeConfiguration({
processing: true,
serverSide: true,
paging: true,
searching: false,
scrollX: true,
autoWidth: false,
scrollCollapse: true,
order: [[1, "asc"]],
ajax: abp.libs.datatables.createAjax(departamentoService.getList, getFilter),
columnDefs: [
{
rowAction: {
items:
[
{
text: l("Edit"),
visible: abp.auth.isGranted('BibliotecaWeb.Departamentos.Edit'),
action: function (data) {
editModal.open({ id: data.record.departamento.id });
}
},
{
text: l("Delete"),
visible: abp.auth.isGranted('BibliotecaWeb.Departamentos.Delete'),
confirmMessage: function () {
return l("DeleteConfirmationMessage");
},
action: function (data) {
departamentoService.delete(data.record.departamento.id)
.then(function () {
abp.notify.info(l("SuccessfullyDeleted"));
dataTable.ajax.reload();
});
}
}
]
}
},
{ data: "departamento.nombre" }
, { data: "departamento.siglas" }
,
{
data: "regiones.nombre",
defaultContent : ""
}
]
})
);
I see the following .js: datatables-extensions.js but is in package, i try to remove and add the same file with modifications in the LeptonThemeBundles.Scripts.Global but neither run.
How add the buttons from datatable in this abp framework ??? Thanks you.
Its Ok:
`var CatalogoMenuItem = new ApplicationMenuItem( "BibliotecaWeb.Regioness", l["Menu:Regioness"], icon: "fa fa-id-card-o");
context.Menu.AddItem(CatalogoMenuItem);`
Later additem to CatalogoMenuItem, thanks so much, im confused.
I know thats the file, but I need create one item how ADMINISTRACION like this:
- MenuPadre
- Menu Hijo 1
- Menu Hijo 2
- Menu Hijo 3
- Menu Padre 2
- Menu Hijo 4
- Menu Hijo 5
I see the GetAdministration() but i not undertand how reply this in other submenúes, sorry for ask, im new in this framework.
How can I modify the side menu, to add an item like the administration one with submenus items, is in razors pages netcore mvc, thank you.
- ABP Framework version: 2.8
- UI type: MVC
- Tiered (MVC) or Identity Server Seperated (Angular): no