"Esben_Dalgaard" 'in aktiviteleri
- ABP Framework version: v3.0.5
- UI type: Angular
- DBType: EFC, modified for MySQL
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace:

- Steps to reproduce the issue:
- Database with multiple join tables for DB business model
- Frontend running on Microsoft Azure App service.
- Backend Running on Microsoft Azure App service. Works when contacted by Postman.
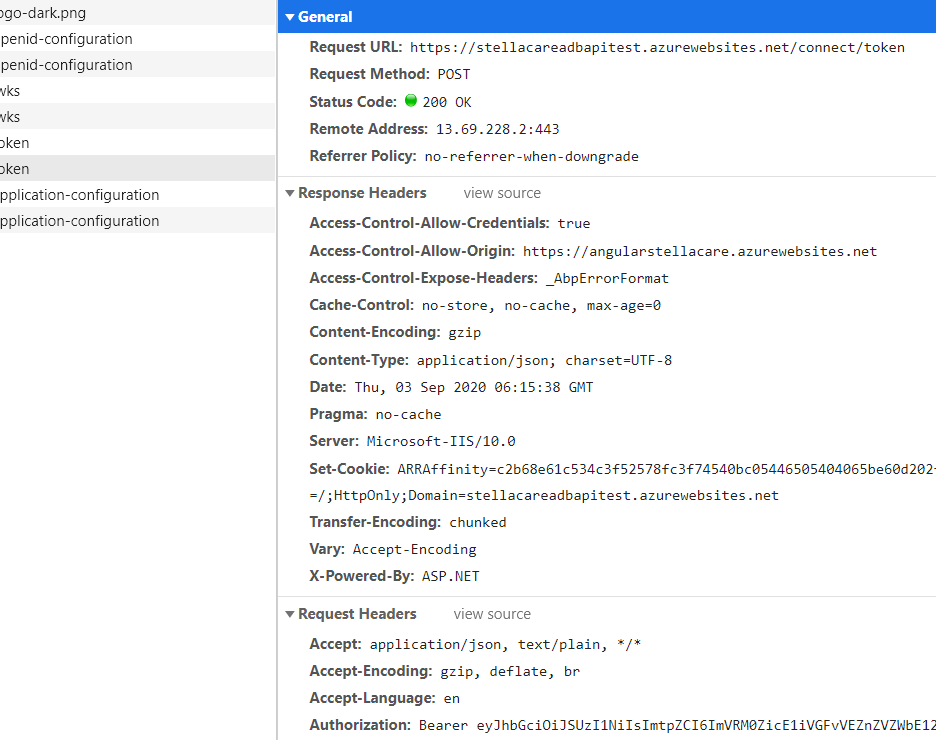
- CORS in enabled on App service for backend.
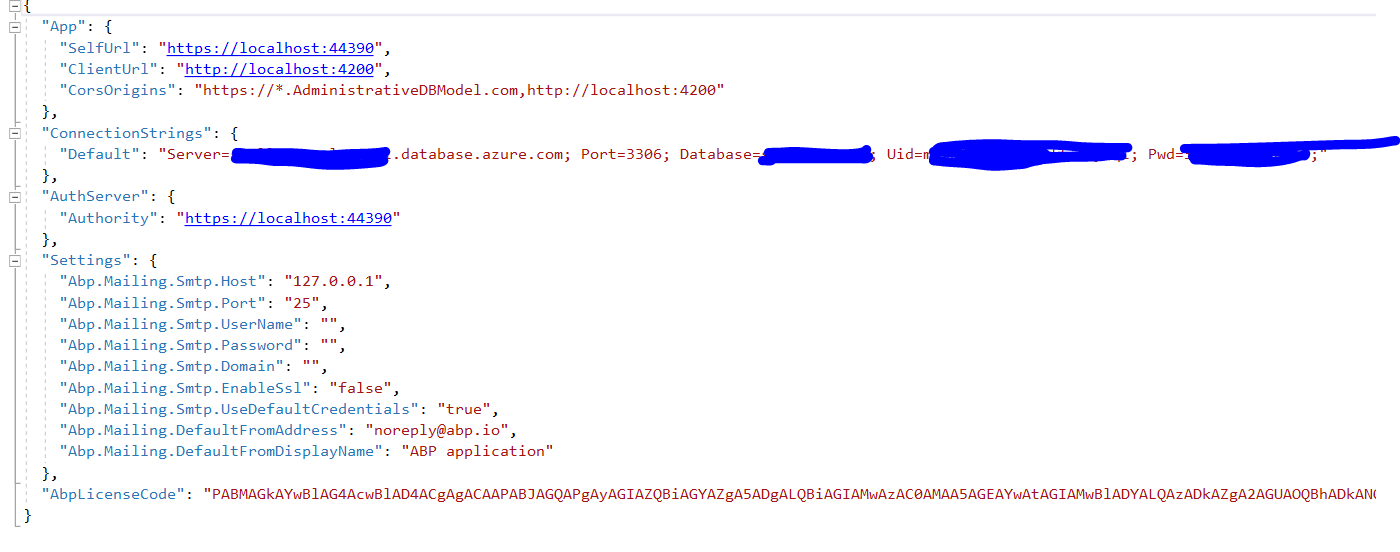
Appsetting.json:
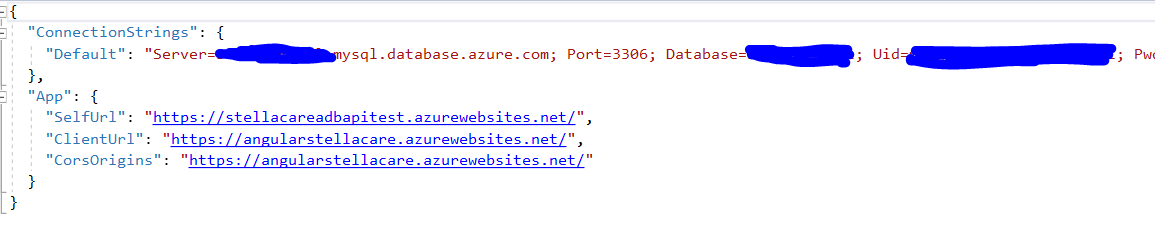
 Appsettings.Production.json:
Appsettings.Production.json:
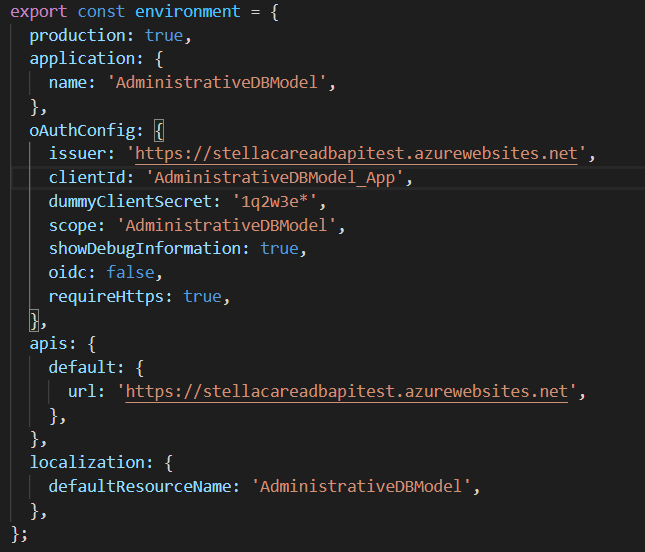
 Environment.prod.ts:
Environment.prod.ts:

The frontend is deployed by ng build --prod
and uploaded by filezilla to the app services wwwroot folder.
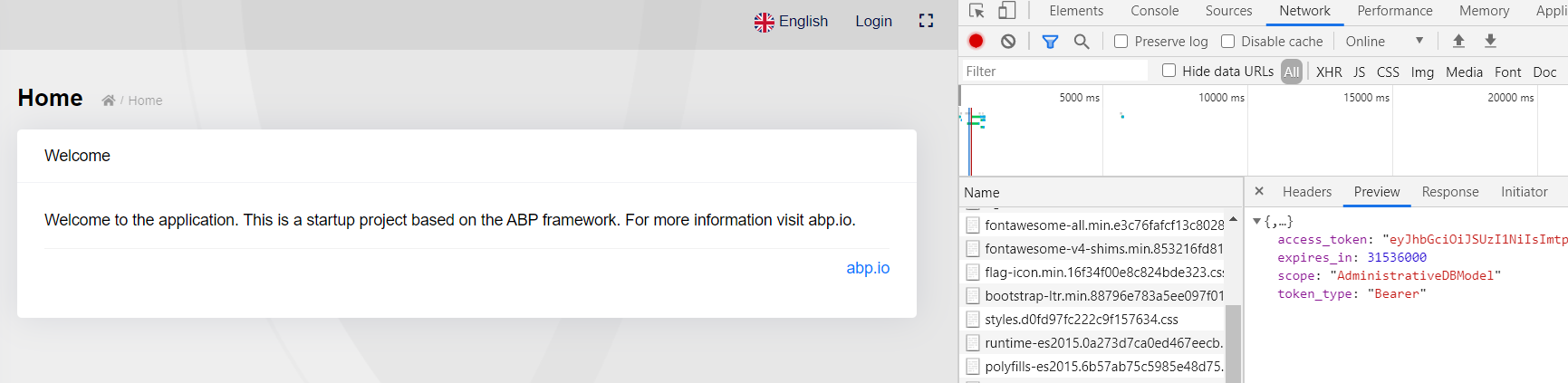
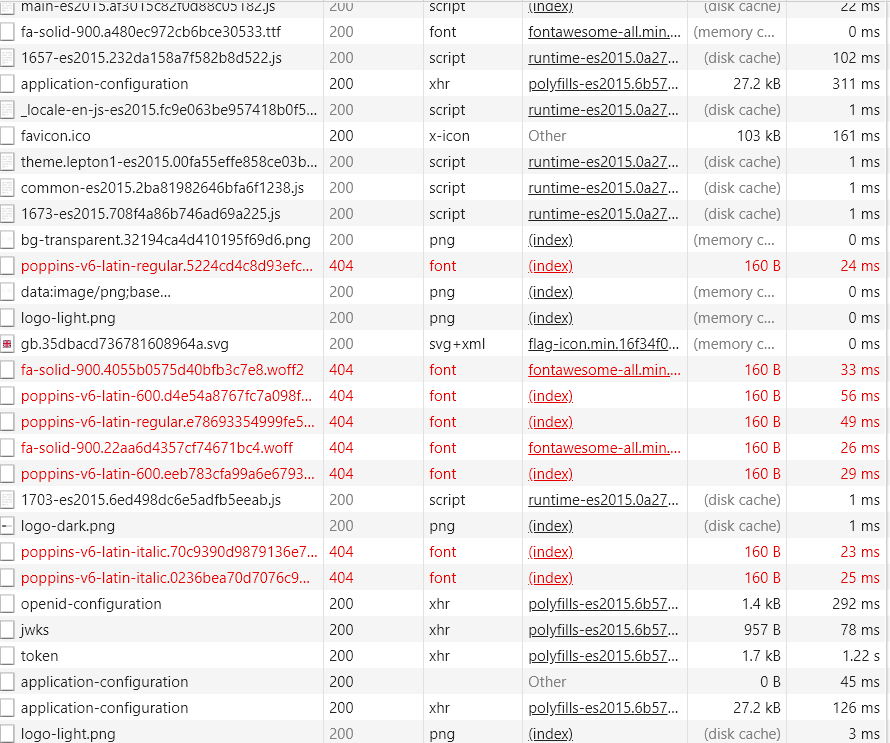
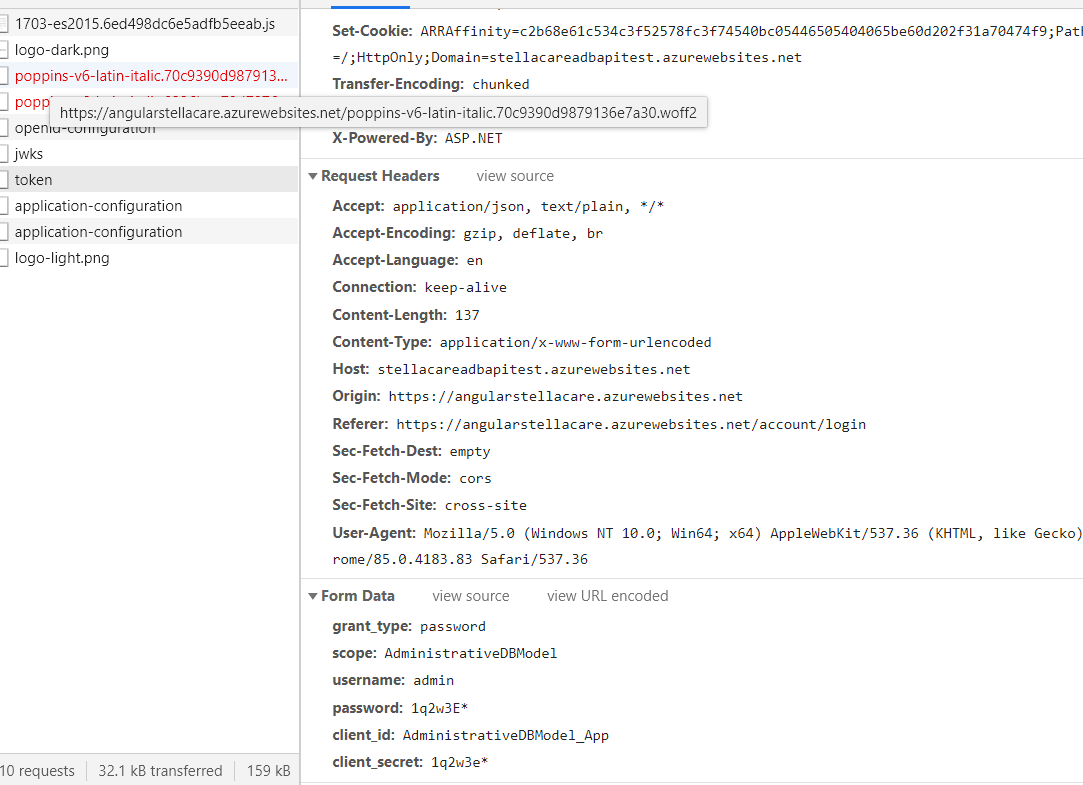
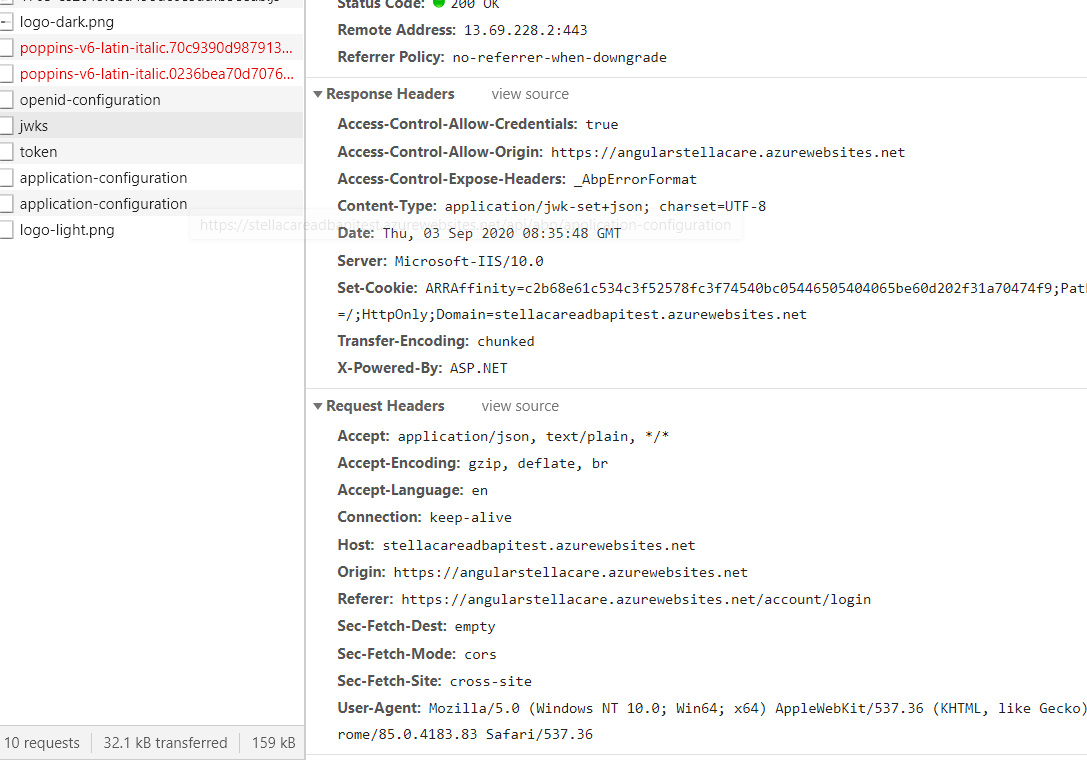
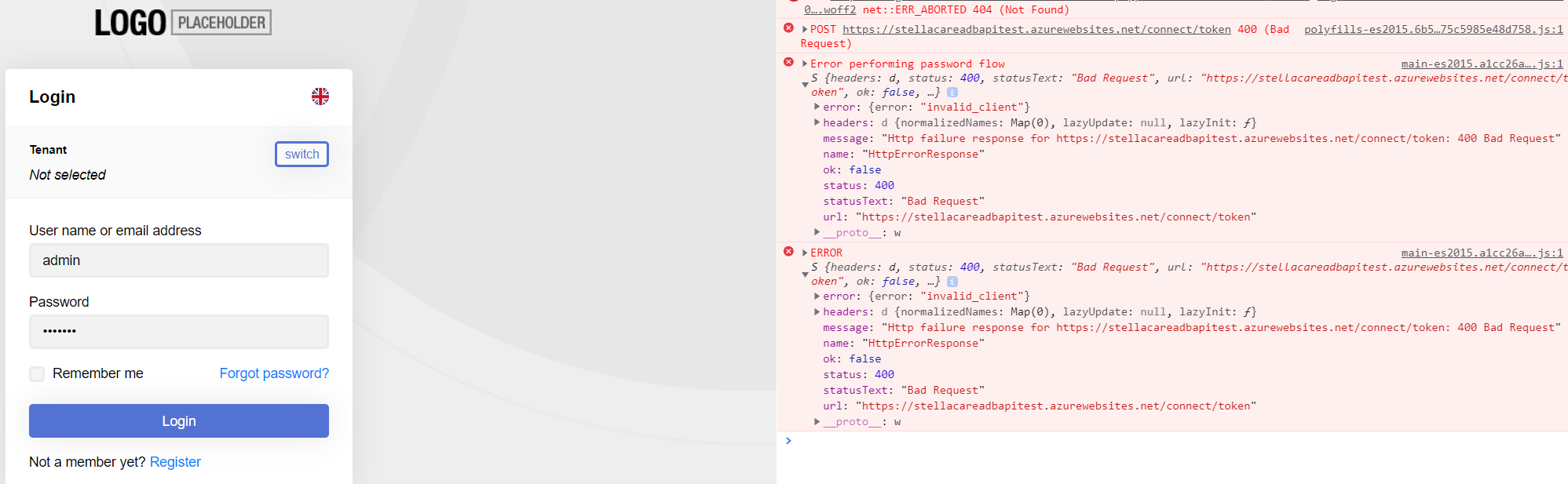
Before CORS was enabled on backend, a bearer token was recieved, but it had no effect and did not keep the user logged in.
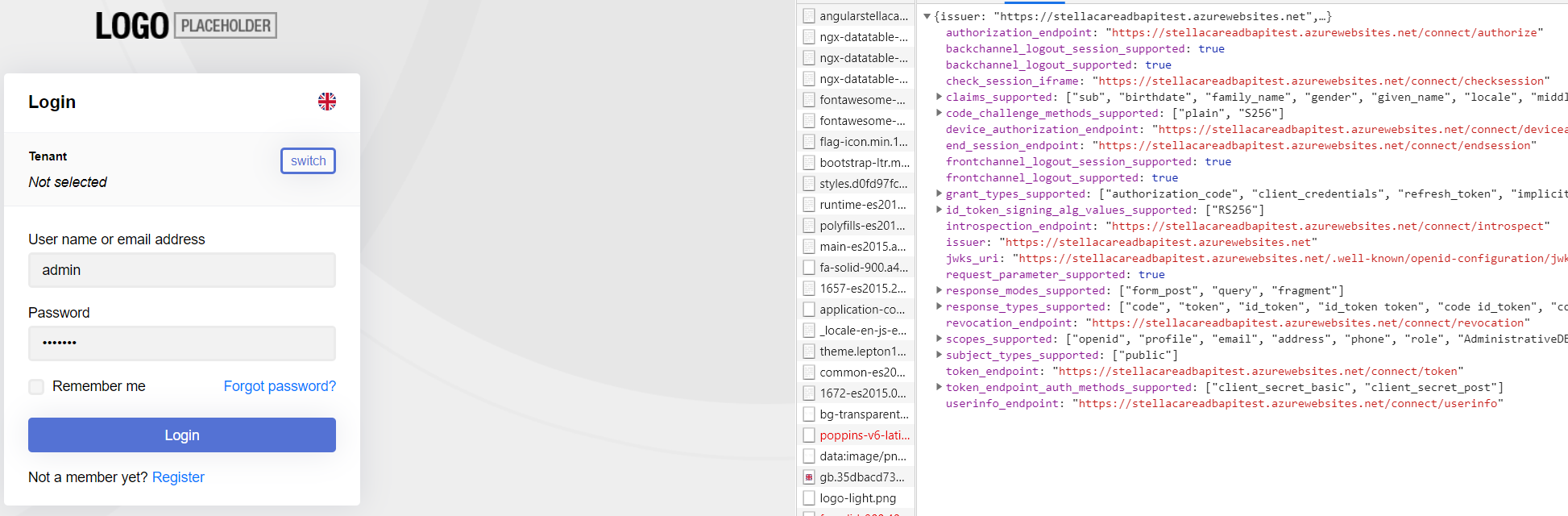
How do we set up so that the backend and frontend can communicate properly?
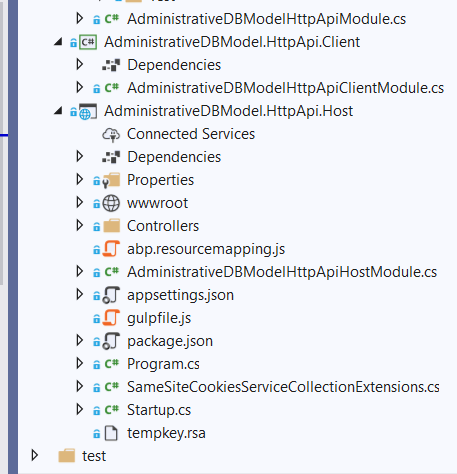
Where would I change that? I.e., where is that cutout from?
Added the code to the HttpApi.Host part of the solution and published to azure, but it had no effect. It still won't keep the user logged in.

using System;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Http;
using Microsoft.Extensions.DependencyInjection;
namespace AdministrativeDBModel
{
public static class SameSiteCookiesServiceCollectionExtensions
{
private const SameSiteMode Unspecified = (SameSiteMode)(-1);
public static IServiceCollection ConfigureNonBreakingSameSiteCookies(this IServiceCollection services)
{
services.Configure<CookiePolicyOptions>(options =>
{
options.MinimumSameSitePolicy = Unspecified;
options.OnAppendCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
options.OnDeleteCookie = cookieContext =>
CheckSameSite(cookieContext.Context, cookieContext.CookieOptions);
});
return services;
}
private static void CheckSameSite(HttpContext httpContext, CookieOptions options)
{
if (options.SameSite == SameSiteMode.None)
{
var userAgent = httpContext.Request.Headers["User-Agent"].ToString();
if (DisallowsSameSiteNone(userAgent))
{
options.SameSite = Unspecified;
}
}
}
private static bool DisallowsSameSiteNone(string userAgent)
{
if (userAgent.Contains("CPU iPhone OS 12")
|| userAgent.Contains("iPad; CPU OS 12"))
{
return true;
}
if (userAgent.Contains("Safari")
&& userAgent.Contains("Macintosh; Intel Mac OS X 10_14")
&& userAgent.Contains("Version/"))
{
return true;
}
if (userAgent.Contains("Chrome/5") || userAgent.Contains("Chrome/6"))
{
return true;
}
if (GetChromeVersion(userAgent) >= 80)
{
return true;
}
return false;
}
private static int GetChromeVersion(string userAgent)
{
try
{
return Convert.ToInt32(userAgent.Split("Chrome/")[1].Split('.')[0]);
}
catch (Exception)
{
return 0;
}
}
}
}
If there are any specific logs you'd like, please say.
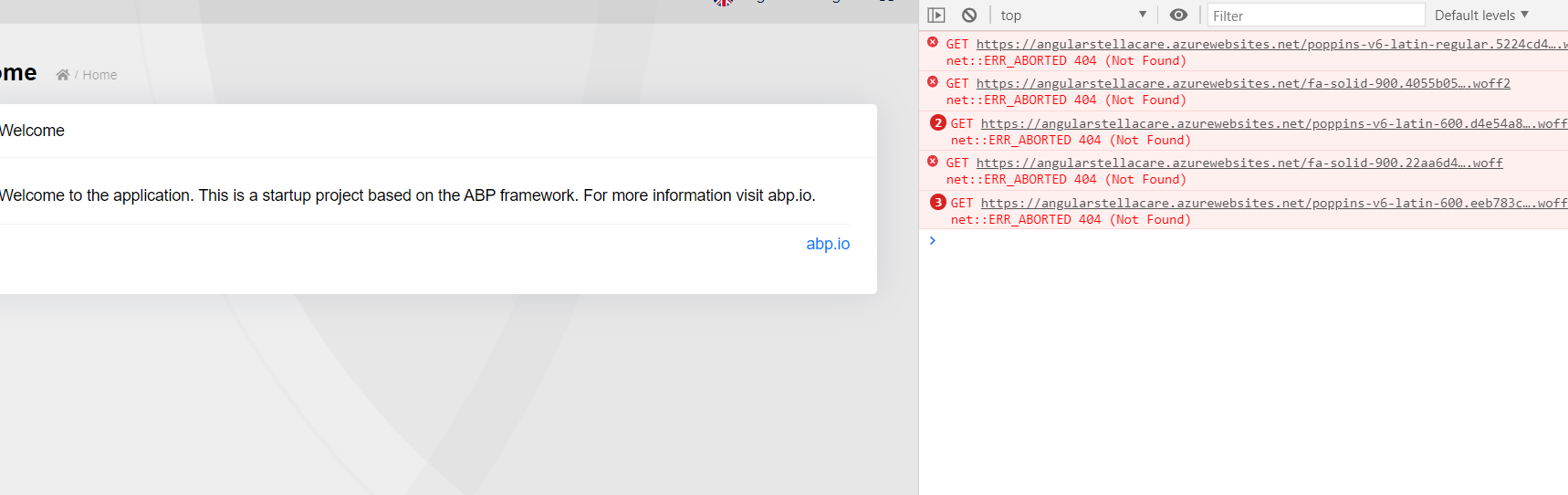
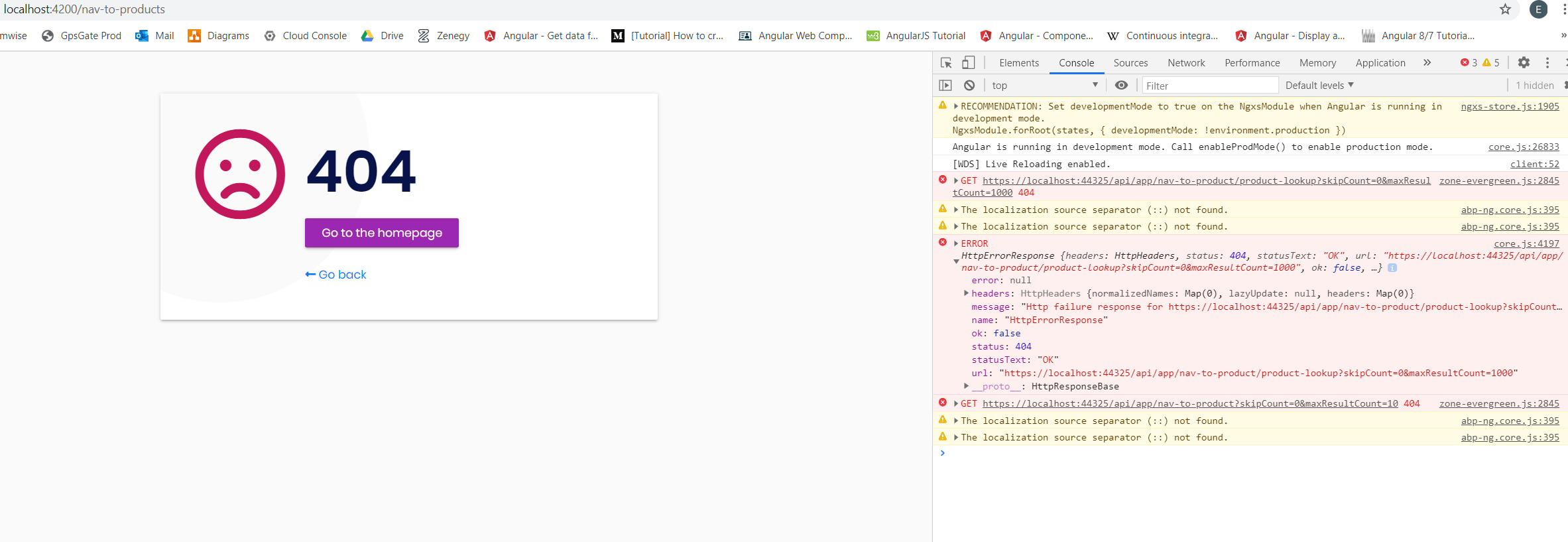
Made with new project in Abp suite 3.1.0, Angular, EFC(Mysql), react. The Angular frontend responds with 404 when querying for entities with navigational properties. Swagger communication with the Sql server works fine. Tried with "Audited entity "and "FullAuditedAggrigateRoot".
Edit:
Problem found. Angular frontend writes API url like this /api/app/join-products-child/ and swagger writes it like /api/app/joinProductsChild/ Swagger uses Camelcase and Angular uses dashes. Change the url's in src/app/proxy/ to match the swagger ones.
I emailed you twice nad contacted abp directly (Sorry about that, I don't mean to be pushy, it's just business critical for us). Was the mail caught in spam?
But sadly no, it has not been resolved. We're also combatting some issues with the new update atm(as are you probably), so I haven't gotten around to see if it persists in this new version. I'll try sending the email again, and hopefully it'l work this time :)
Client and scopes didn't match frontend to backend. Also The authentication url in backend was missing. Gj, thank for the help.