Activities of "Esben_Dalgaard"
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v3.3.0
- UI type: Angular
- DB provider: EF Core(MySql)
- Tiered (MVC) or Identity Server Seperated (Angular): no
Hi, we are making an Administration app for our products, and we have some general issues, that we'd like your inputs for: 1: Our logout method has some weird issues. 2: Our data fetch is excruciatingly slow, taking 5-9 seconds to get 20 rows of data, and impossibly long to load permission tables.
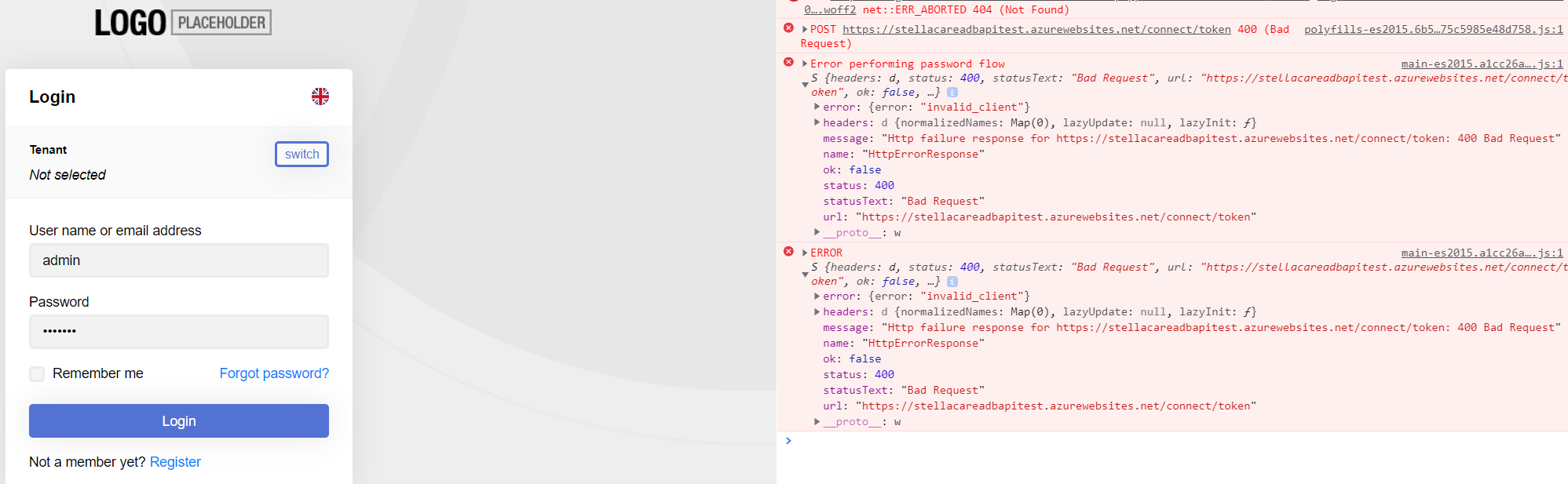
Login:
The logout process goes through these:

 and then ends at the login screen:
and then ends at the login screen:

However, more often than not, it takes two attempts to log out, and otherwise the browser just returns to the dasboard.
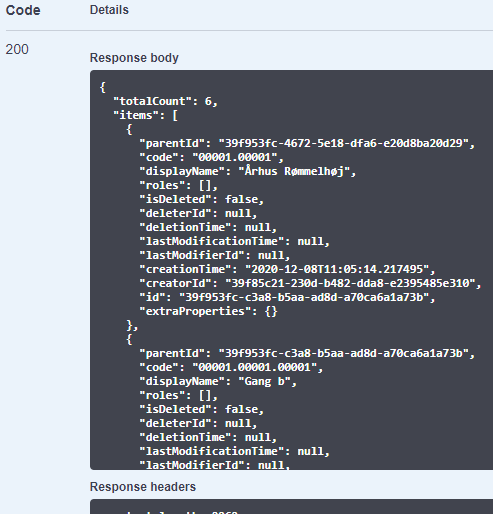
2: Our service just runs painfully slow, when loading in data. We have a large system, with 70+ entities, and many of our api calls have been modified with Organizational security checks and complex return objects, but the service is still a lot slower than expected. The permission call itself takes upwards of 30 seconds, if ever it goes through.
Do you have any suggestions on how we can effectivise our system? We are running it bothe locally, but the problem persists on deployment to Azure Web services. (Both frontend, backend and Db)
- ABP Framework version: v3.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes ISS
I am currently working on a project, where we want to pull all organizationUnits that a user is allowed to interact wtih.
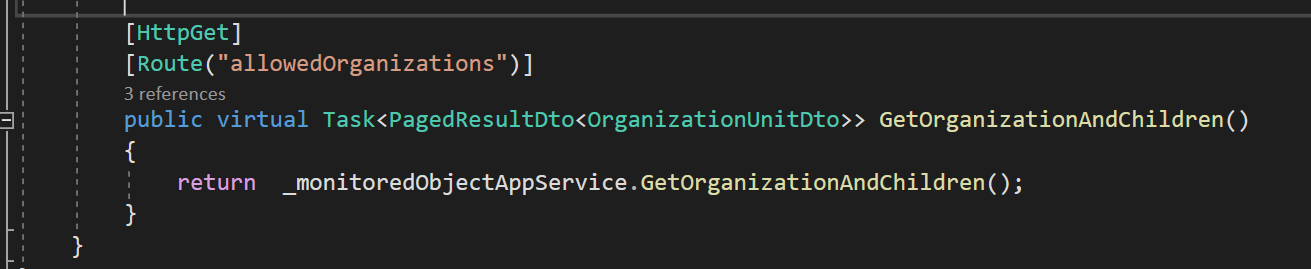
We have then made an endpoint (under a different entity than OU, as not to have to implement the source code ourselves) that accapts any calls, with basically no info, other than your authentication token. The endpoint then returns a list that contains those orgnaizationUnits, and all children organization units from those.
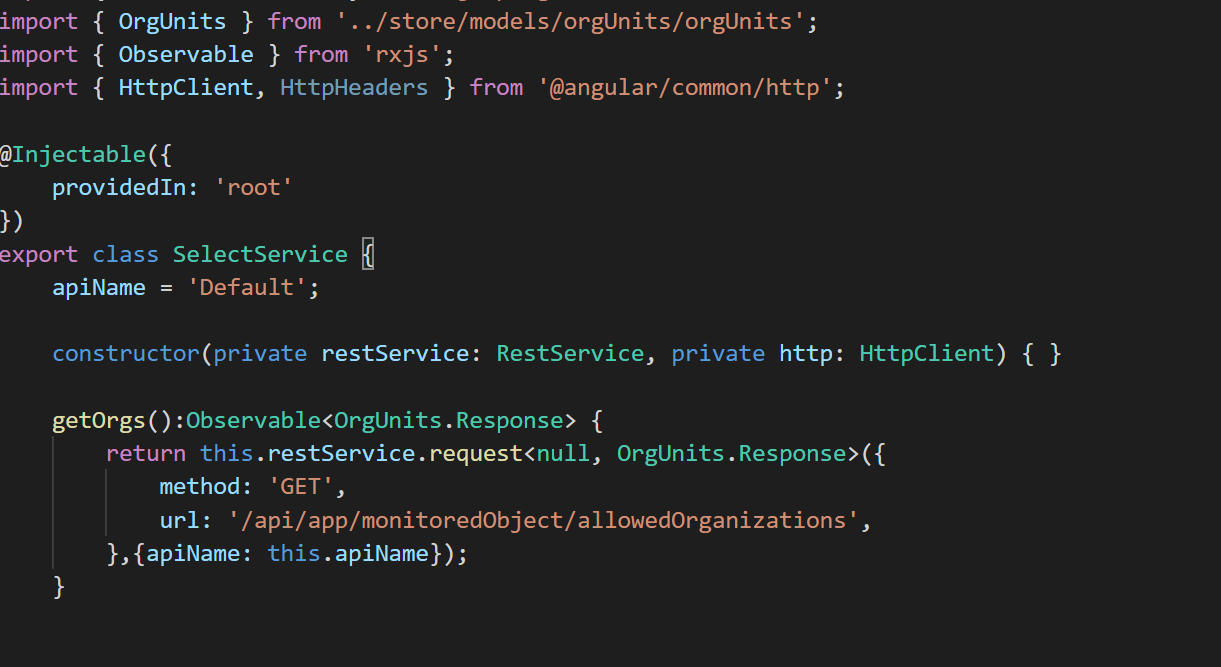
I have made the endpoint, and I can see it works in swagger, but as soon as I want to use it in angular, it won get called, even though I can see that the debugger runs through the relevant code. My breakpoints in the API is untouched, and no data is displayed in the frontend. I suspect I am doing somthing wrong in the frontend, but I'll try and show how it looks:
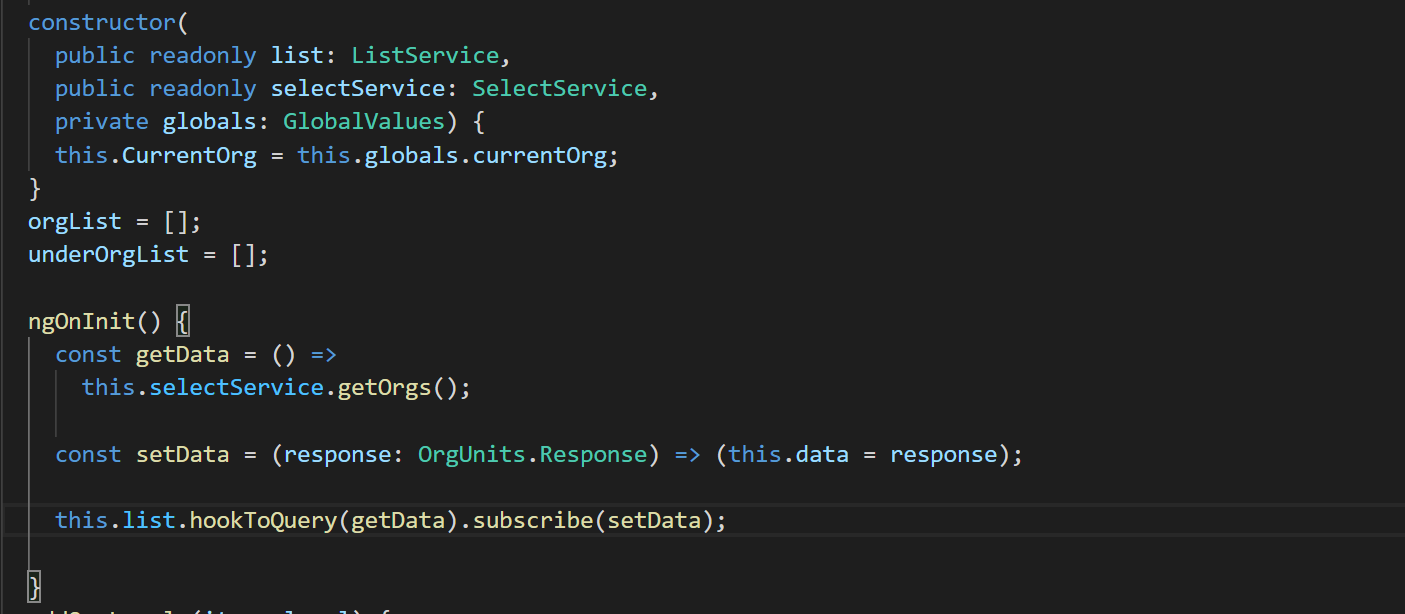
 The component where the data is used.
The component where the data is used.
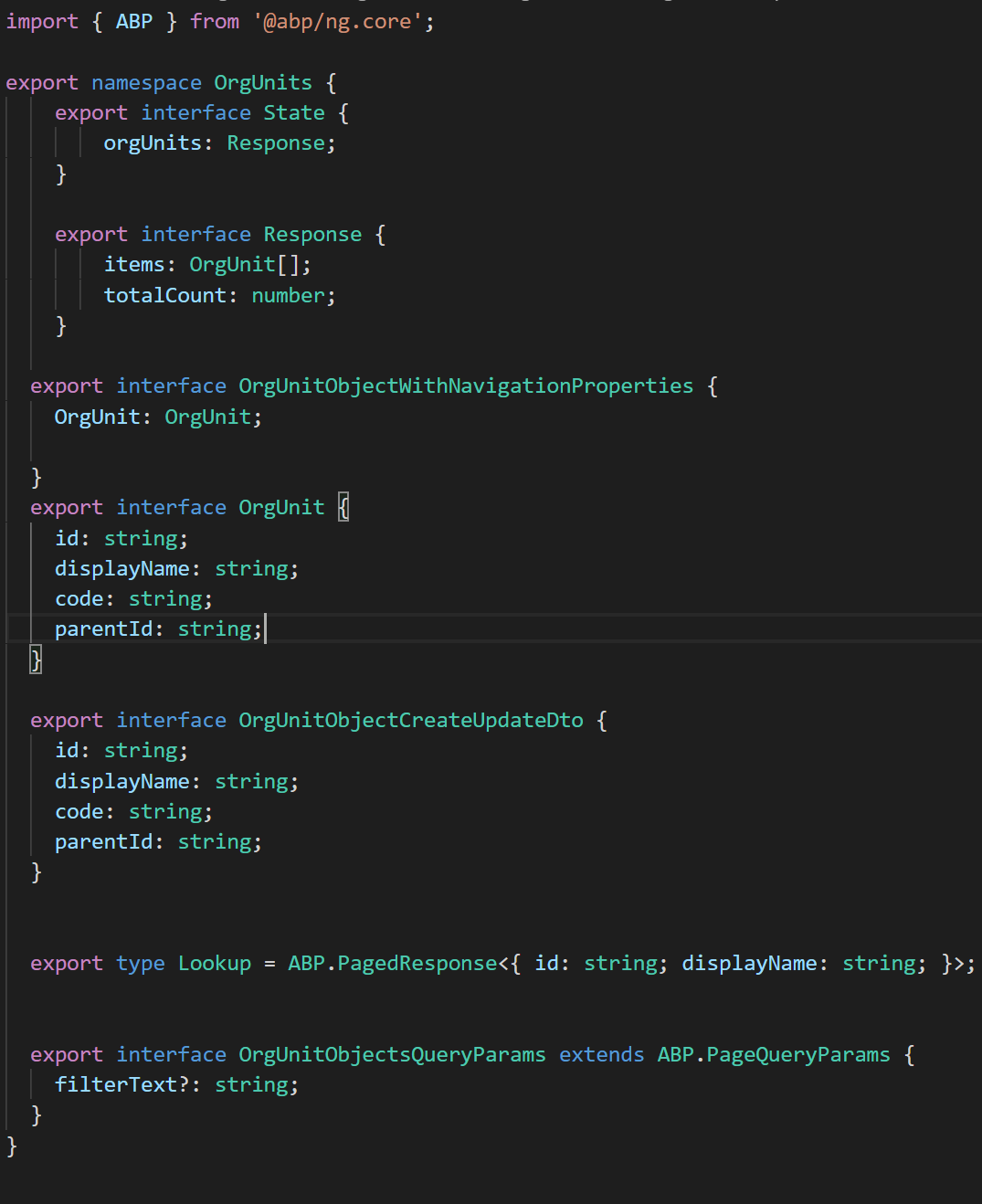
 The definition of the object in angular
The definition of the object in angular
There are no errors or exceptions anywhere to be found, not in the browser when running nor in the backend when using swagger. The API pretty much reflects the endpoint that returns ALL Organization units, but with the aforementioned filter.

NB: The Angular rest call has previously worked with the original OU endpoint, and had no problems retrieving or reading that info.
- ABP Framework version: v3.3.0
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): no
Hi,
I have added a new item into my right side navbar (topside really), through your NavItemsService. This works like a charm, and my dropdown shows up nicely.
However, when I want to populate it, and thus use an ngFor in the html, it tells me:
Can't bind to 'ngForOf' since it isn't a known property of 'div'.
So as I debug through my code, I can see that the select.module.ts is never activated, so it seems my module isn't loaded with the component through NavItemsService.
There isn't a clear way, that I can see, for me to lazy load it seperately, unless I've misunderstood how Angular works.
Maybe my module and component aren't properly connected?
- ABP Framework version: v3.3.0 Suite: v3.1.0
- UI type: Angular
- Db: MySql
- Exception message and stack trace:
The modal picker for navigational properties gets stuck after beeing opened. We've removed a lot of things, like filters on the html page, so we thought it might be that, but a newly generated test-entity gets the same issues, no matter what it navigates to. If we make a fresh project, it works like it should, even with all our html edits. The problem seems to be in the project we are currently working on, but not in the component itself.
It's quite possibly somwhere in the architectural mess that comes from upgrading and adding entities over different suite versions (the project was started in 3.0.0).

- Steps to reproduce the issue: Can only reproduce in current project. New project modular works fine. Upgraded from 3.1.0 to 3.3.0
- ABP Framework version: v3.0.5
- UI type: Angular
- DBType: EFC, modified for MySQL
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace:

- Steps to reproduce the issue:
- Database with multiple join tables for DB business model
- Frontend running on Microsoft Azure App service.
- Backend Running on Microsoft Azure App service. Works when contacted by Postman.
- CORS in enabled on App service for backend.
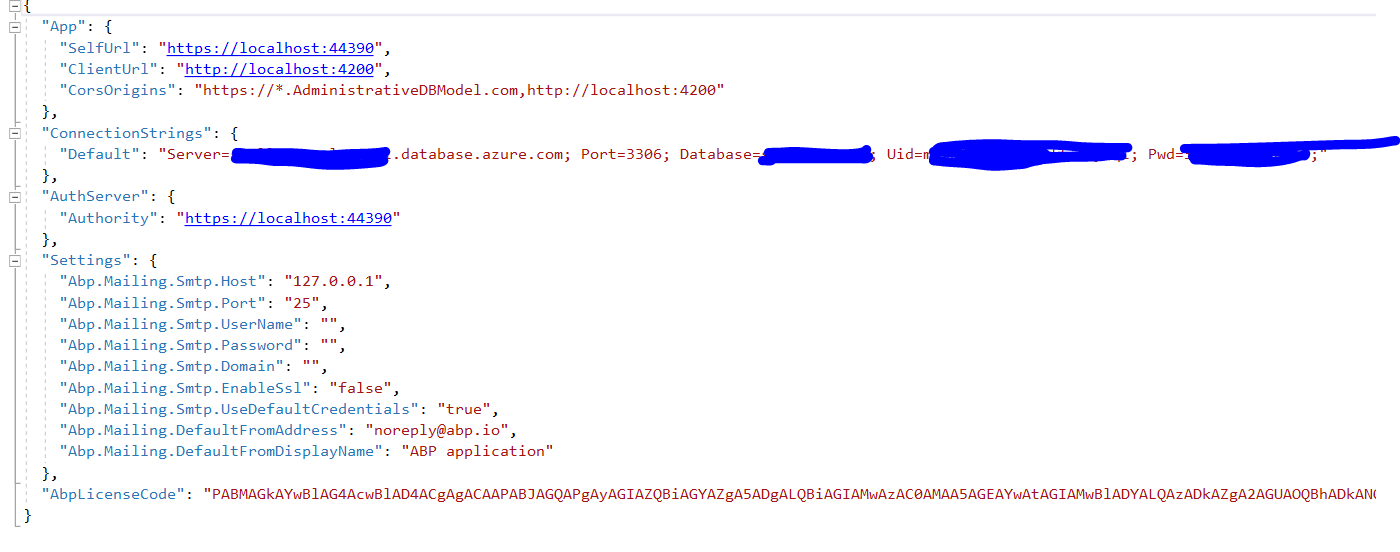
Appsetting.json:
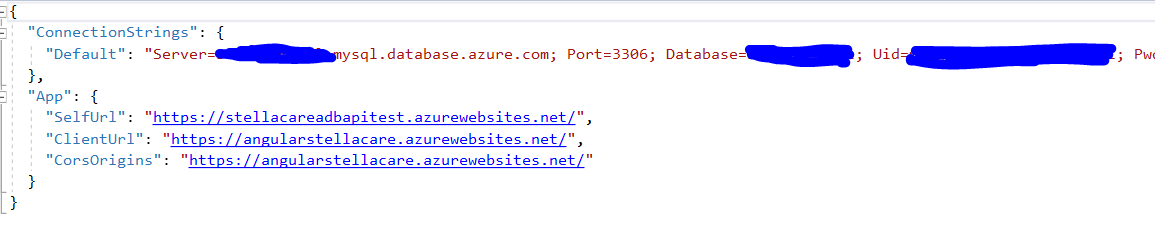
 Appsettings.Production.json:
Appsettings.Production.json:
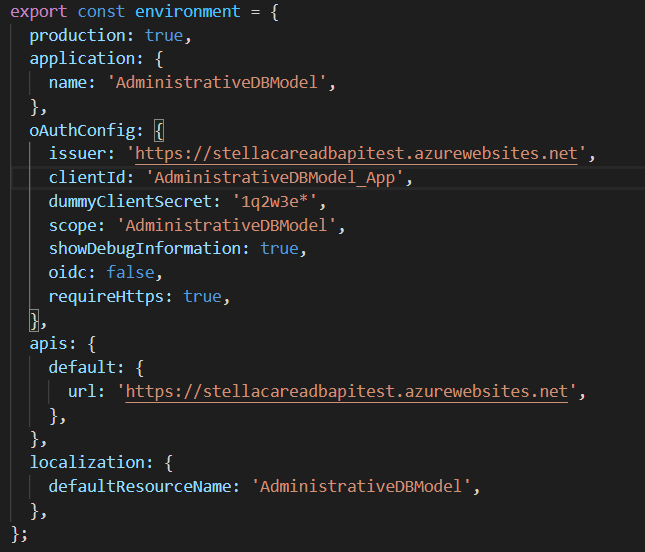
 Environment.prod.ts:
Environment.prod.ts:

The frontend is deployed by ng build --prod
and uploaded by filezilla to the app services wwwroot folder.
Before CORS was enabled on backend, a bearer token was recieved, but it had no effect and did not keep the user logged in.
How do we set up so that the backend and frontend can communicate properly?