Activities of "FPT_TuyenDN1"
- ABP Framework version: v5.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi! I have installed leptonX theme for angular. Currently I see menu is showing default sidemenu. I want to put that menu on top. How can I do it? Thanks
Hello,
The top menu layout is not available for now. It will be available in the next stable version
Hi muhammedaltug What is the estimate timeline for the next stable version ?
hello, I want to set default theme in leptonX to light and change my menu placementto top in lepthon x. How I do that?
ABP Framework version: v5.3.3
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): yes
Hello,
The top menu layout will available in the next versions.
You can change the default theme with the following code:
//app.module.ts import { NgModule } from '@angular/core'; import { lightTheme, LPX_THEME_STYLES_DEFAULTS, LPX_THEMES } from '@volosoft/ngx-lepton-x'; function setLpxThemes() { const themes = LPX_THEME_STYLES_DEFAULTS.map(style => Object.assign({}, style, { defaultTheme: style.styleName === lightTheme.styleName, }) ); return themes; } @NgModule({ imports: [ /* imports */], declarations: [/*declarations*/], providers: [ // ...other providers { provide: LPX_THEMES, useFactory: setLpxThemes }, ], bootstrap: [/*bootstrap comp*/], }) export class AppModule {}
thank you, it's worked. I also want to set default auto collapse menu like this
 How I do that?
How I do that?
hello, I want to change my menu placement to top in lepthon x. How I do that?
ABP Framework version: v6.0.0 abp.ng.theme.lepton-x: 1.0.0-rc.7 UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Separated (Angular): yes
- ABP Framework version: v6.0.0
- UI type: MVC
- DB provider: EF Core
Hi team! When I deploy my app AuthenService theme LeptonX with domain sub folder, it cannot find theme with my route. it find to default domain folder. How to change it to find my route ex: mydomain/authserver/Themes/LeptonX/Global/side-menu/css/bootstrap-dim.css
If you want to add component to navbar, you can replace Navbar and NavbarMobile.
constructor(replaceableComponents: ReplaceableComponentsService) { replaceableComponents.add({ component: YourComponent, key: eThemeLeptonComponents.Navbar, }); replaceableComponents.add({ component: YourMobileComponent, key: eThemeLeptonComponents.NavbarMobile, });}and also you can import like below.
import { ReplaceableComponentsService } from '@abp/ng.core'; import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton';
Thanks it worked
after run abp install-libs, clear cache browser, some Url can redirect like:
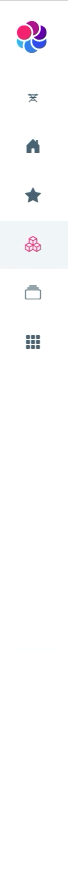
- authserver/__bundles/LeptonX.Global.xxxxxx.css
 - authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
- authserver/libs/@fortawesome/fontawesome-free/webfonts/fa-solid-900.woff2
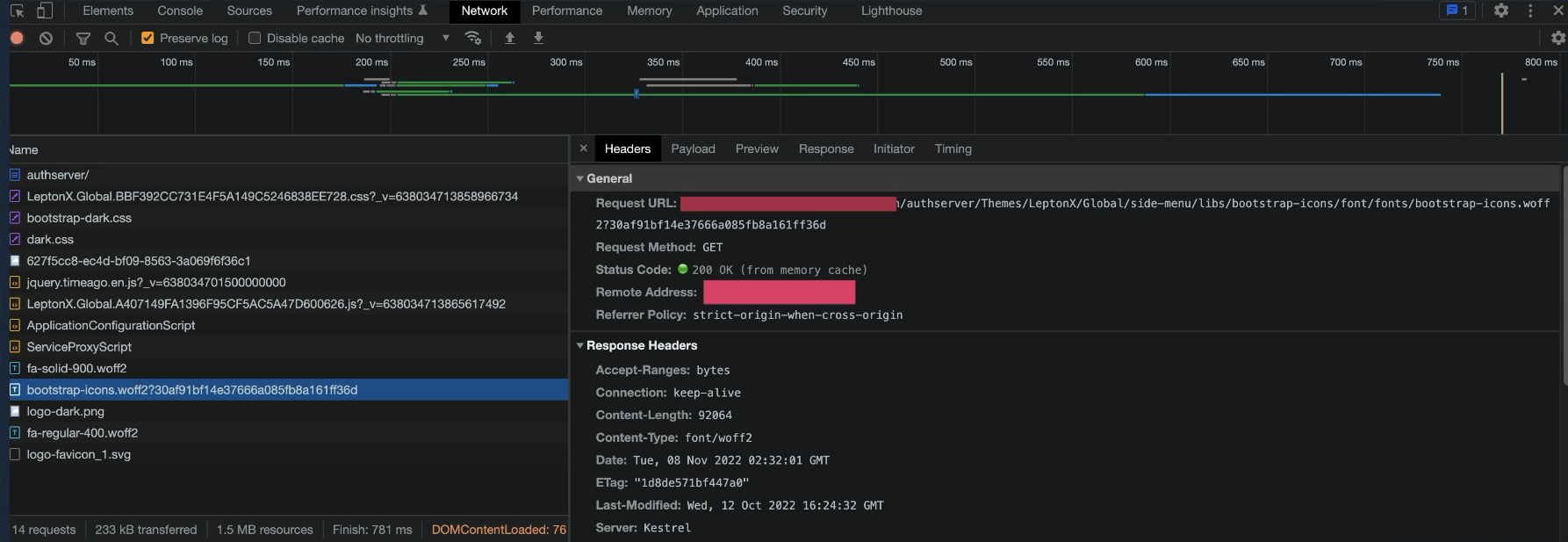
 - authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d
- authserver/Themes/LeptonX/Global/side-menu/libs/bootstrap-icons/font/fonts/bootstrap-icons.woff2?30af91bf14e37666a085fb8a161ff36d

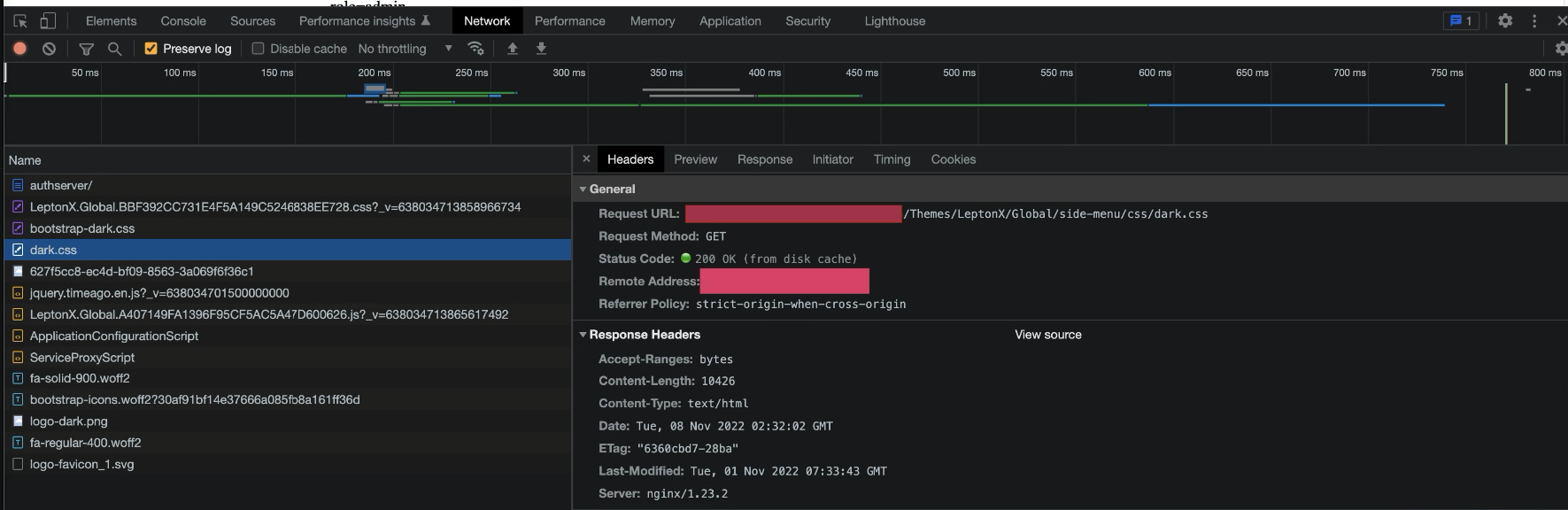
but there are some Urls still not redirect to correct subPath - Themes/LeptonX/Global/side-menu/css/bootstrap-dark.css - Themes/LeptonX/Global/side-menu/css/dark.css
Can someone help me to solve it?