Activities of "KirstyLH"
- ABP Framework version: v5.2.2
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
We are using a data grid component which requires validation to be performed within the dto class. The validation works, but we are unable to use a localized error message within the class. Is there a way to refer to the localization resource from within the dto?
For eg:
public class ApplicationValidationActionFlatDto
{
public Guid Id { get; set; }
public string TaskDescription { get; set; }
public string Result { get; set; }
[CustomValidationResultDate]
public DateTime ResultDate { get; set; }
public Guid? ResultedById { get; set; }
public string Comments { get; set; }
public int Order { get; set; }
public Guid ApplicationProcessId { get; set; }
public Guid LicenceTypeValidationId { get; set; }
}
public class CustomValidationResultDate : ValidationAttribute
{
protected override ValidationResult IsValid(object value, ValidationContext validationContext)
{
if (value != null)
{
var d = Convert.ToDateTime(value);
if (d.Year.ToString().Length < 4)
{
return new ValidationResult("ValidationMessageResultDate");
}
else if (d < DateTime.Now)
{
return new ValidationResult("ValidationMessageResultDateLessThanCurrentDate");
}
}
return ValidationResult.Success;
}
}
In CustomValidationResultDate Class, the parameter of ValidationResult Class is not able to be set to a localized string.
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Tiered
- Exception message and stack trace: N/A
- Steps to reproduce the issue:"
We have a system with both local account and External Provider (Microsoft) login types enabled. When a user logs in to Blazor with a Microsoft account, and then logs out again, if they log in with the same browser then the Microsoft account is assumed and logged in automatically. There is no way to log in with a different Microsoft account without also entering a Microsoft app and logging out. We need the blazor logout to also log the Microsoft account out of the browser.
Is this a configuration issue?
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.1.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): Tiered
- Exception message and stack trace: N/A
- Steps to reproduce the issue:
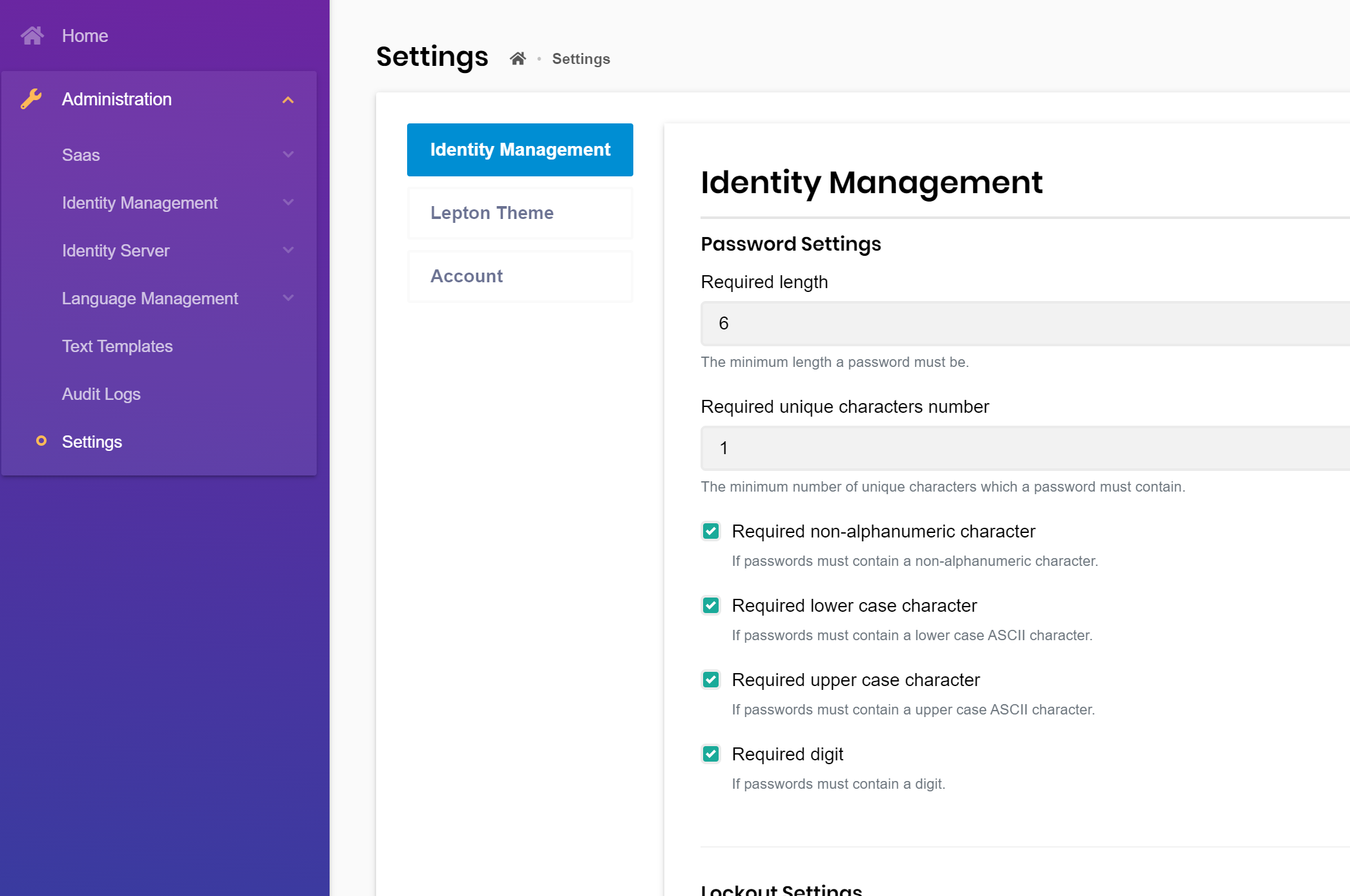
I am trying to style a site with specific customer branding. We have a Team level support, so can't download the Lepton source code, but I don't really want the source code anyway. All I wanted to do was to override the colours in the lepton theme using custom .css. I have created the .css and applied it to a file which is added with an IBundleContributor implementation. This has worked, but only on the content pages. For some reason, the style changes don't apply to the menu and toolbar. I have checked the implementation, and that section of the page appears to exclude my css file, and just use the Lepton theme.
I had seen https://support.abp.io/QA/Questions/8/Theme-customization-Angular and tried to use a similar strategy, but in Blazor. The screenshots in that discussion show exactly what I want to happen which is the sidebar being skinned.
Here is a screenshot of a test page using Lepton6:
I do have overriding .css calls for the sidebar and menu classes, but my file seems to be ignored completely. Is this action possible from .css?
Here is one class update from my custom .css. I am using variables for the colors (not sure if this would impact it being used within the sidebar or not).
.navbar-toggler {
color: var(--sidebar-text) !important;}
Thanks, Kirsty