Activities of "Radoslav"
I want to have a total control over what my startup templates (app and module) migh look, so I can make my own changes to abp provided templates. For example I can successfully create a new application where I explicitly have app-4.4.4.zip inside D:/AbpStartupTemplates/rel-4.4/templates/app (with my change). Let's say I have a readme.file inside that Zipfile in asp.net-core folder.
abp correctly picks my local templated packaged in app-4.4.4.zip file: abp new Acme.Bookstore --template app --create-solution-folder true --ui mvc --tiered true --mobile none --dbms SqlServer --database-provider ef --connection-string Server=localhost;Database=AcmeBookstore;Trusted_Connection=True --no-random-port true --template-source D:/AbpStartupTemplates/rel-4.4/templates/app --version 4.4.4 --local-framework-ref --abp-path D:/abpdev --preview false
It seems that the add-module command doesn't have that option to select custom local --template-source argument. It is ignored. D:\TestApps\Ravco.Rstate> abp add-module Acme.Bookstore.Author --new --version 4.4.4 --template-source "D:/AbpStartupTemplates/rel-4.4/templates/module
I think that this is missing feature as it is needed to allow local template for module which might be modified from the original.
[06:06:45 INF] Creating your project... [06:06:45 INF] Project name: Acme.Bookstore. [06:06:45 INF] Template: module [06:06:45 INF] Version: 4.4.4 [06:06:45 INF] Output folder: D:\TestApps\Acme.Bookstore\modules\Acme.Bookstore.Author [06:06:46 INF] Using cached template: module, version: 4.4.4 [06:06:49 INF] Check out the documents at https://docs.abp.io/en/abp/latest/Startup-Templates/Module [06:06:50 INF] 'Acme.Bookstore.Author' has been successfully created to 'D:\TestApps\Acme.Bookstore\modules\Acme.Bookstore.Author'
- ABP Framework version: v4..4.4
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
@enisn,
I really expected this flag to be part of add-module command.
What can I do in the meantime. I can certainly change a cached version of the zip.
What feature are you planning?
I noticed that add-modules adds its own common.props file per module on the solution level that each project uses. I expected these projects to use a common common.props on applicaton level which is ../../../.. away from module projects. I didn't see how to automate deploymnet for SaaS application based on abp.io and automated billing for resources used.
Rad
I asked this question on stackoverflow: Extending IdentityUser (AppUser) in a DDD based abp.io application Now (after version 4.4+) that EntityFrameworkCore.DbMigrations was removed and AppUser custom class is removed or discouraged, I was wondering how to conveniently extend User profile/identity to have all kid of sorts of relationships: 1 to 1 1 to many many to 1 (+ extra simple property types) ... with IdentityUser so that EF migration works well, enable easy retrieval and updates to extra properties from GUI.
The documentation only mentioned a simple string type SSN and it is spread across many extensibility topics. It is not quite clear about GUI and EF migration adjustments to accommodate simple types, navigation properties, collections to other entities. I would like to see a more complex example following good DDD practice in the version 4.4/5+ involving these cases above. I am aware of many questions/answers about using AppUser, but there are hardly any decent examples on how to do it after removal of EF migration project. I would prefer to have a custom AppUser class where I can add extra properties and relationships.
Maybe I need to have 1 to 1 relationship between IdenityUser class and this new AppUser class. What if I want to have several classes of user that need to inherit from IdentityUser class? Thanks Rad
I can't provide a way that works perfectly in any situation. Each module has different parts and extensions (maybe), the current version of CLI cant guarantee your module will be installed properly if you replace the cache, but it's a way to try.
For the current version (v5.0), the best way to install module is manual installation. Adding dependencies to .csproj files and
[DepensOn(typeof(...))]attribute over module class manually is the most consistent way.
@enisn Can you please explain the steps. I hardly understood what you said. I am new to abp.io framework. How to manually install a module? From where? There are 2 ways to install a module? Which way is appropriate for what? abp add-module abp new -t module Also there is a way to install a module using abp.io suite. How is that different from these 2 above.
I really think that apb.io should provide a template for microservices in community based abp.io version
I would like to convert a wordpress theme that builds on top of some Post types: Page, Post, Archive, Nav-Menu-Item, Revision etc. I would like to see how Cms-Kit is extensible and use that approach or try to change/enhance it in the best possible way to allow easy upgrades (without my code becoming unusable) and to get some advice on where and how to extend Cms-Kit to allow new upgrades to that module.
Wordpress has the concept of Post Types (see below). It seems that Post Type 'post' corresponds to Page in Cms-Kit and 'page' to Blog
https://docs.abp.io/en/abp/5.2/Modules/Cms-Kit/Pages https://docs.abp.io/en/abp/5.2/Modules/Cms-Kit/Blogging
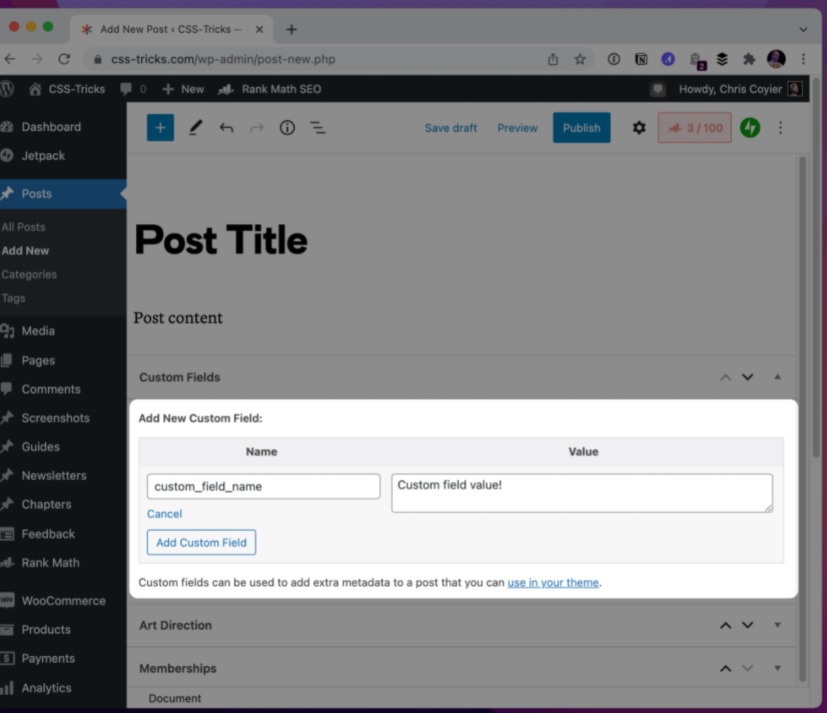
Wordpress allows creating Custom Post Types like 'Book' that can "inherit" from one of these default post types let's say 'post' So I can get a list of Books based on some Category association with 'Book' custom type. So posts can be listed in a template. To add custom properties to 'Book' Wordpress uses the concept of Custom Fields that can hold Book related properties like AuthorName, PublishYear etc. Also a taxonomy can be created with is like hierarchical category list and a taxonomy can be associated with the Book custom type. In that way we can categorize Books by some of Taxonomy terms.
So how to specialize some of the Page and Blog entities to add extra fields and how to provide additional categorization via various Taxonomies (with their terms) Is there a way to extend Cms-Kit to render those additional fields and additional categorizations we introduced (it is like a hierarchical Category listing where we can have Category.ParentId pointing to the Parent Category.
I would like to have capability to have multiple custom layouts for Customer facing site for each Page or Post and specialization of these (like Books, Authors, Teachers etc) so I can display one Book content in 2 columns with one side section or in 3 columns without a side. What would be the best way to manage such layouts and to design them and invoke at run time if a particula Book selects a particular layout and not a default one.
Can I use something like this:
Configure<CmsKitCommentOptions<>(options =>
{
options.EntityTypes.Add(new BookEntityTypeDefinition(nameof(BlogPost)));
});
options.FileSets.AddEmbedded<EventHubDomainModule>();
});
Configure<CmsKitCommentOptions>(options =>
{
options.EntityTypes.Add(new BookEntityTypeDefinition(nameof(BlogPost)));
});`
Thanks Rad
There are many different types of content in WordPress. These content types are normally described as Post Types, which may be a little confusing since it refers to all different types of content in WordPress. For example, a post is a specific Post Type, and so is a page.
Internally, all of the Post Types are stored in the same place — in the wp_posts database table — but are differentiated by a database column called post_type.
In addition to the default Post Types, you can also create Custom Post Types.
The Template files page briefly mentioned that different Post Types are displayed by different Template files. As the whole purpose of a Template file is to display content a certain way, the Post Types purpose is to categorize what type of content you are dealing with. Generally speaking, certain Post Types are tied to certain template files.
Default Post Types
There are several default Post Types readily available to users or internally used by the WordPress installation. The most common are:
Post (Post Type: ‘post’)Page (Post Type: ‘page’)Attachment (Post Type: ‘attachment’)Revision (Post Type: ‘revision’)Navigation menu (Post Type: ‘nav_menu_item’)Block templates (Post Type: ‘wp_template’)Template parts (Post Type: ‘wp_template_part’)
The Post Types above can be modified and removed by a plugin or theme, but it’s not recommended that you remove built-in functionality for a widely-distributed theme or plugin.
It’s out of the scope of this handbook to explain other post types in detail. However, it is important to note that you will interact with and build the functionality of navigation menus and that will be detailed later in this handbook.
Top ↑
Post Posts are used in blogs. They are:
displayed in reverse sequential order by time, with the newest post first have a date and time stamp may have the default taxonomies of categories and tags applied are used for creating feeds
The template files that display the Post post type are:
single and single-post category and all its iterations tag and all its iterations taxonomy and all its iterations archive and all its iterations author and all its iterations date and all its iterations search home index
- ABP Framework version: v 5.2.0-rc.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
I am using the latest Abp Suite to generate code for entities. I am following this tutorial: https://docs.abp.io/en/commercial/5.2/abp-suite/creating-many-to-many-relationship
I wanted to know if I can during Code generation time to enter my custom properties of simple type or even navigation property to other existing entity.
I suppose you didn't plan this feature. I would suggest you would provide devs a chance to
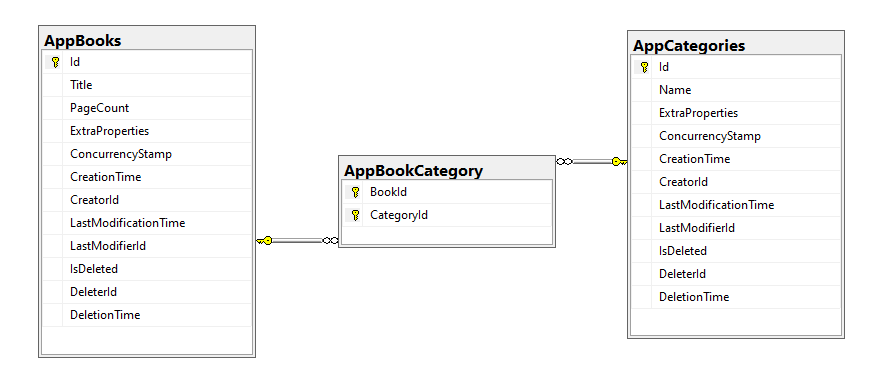
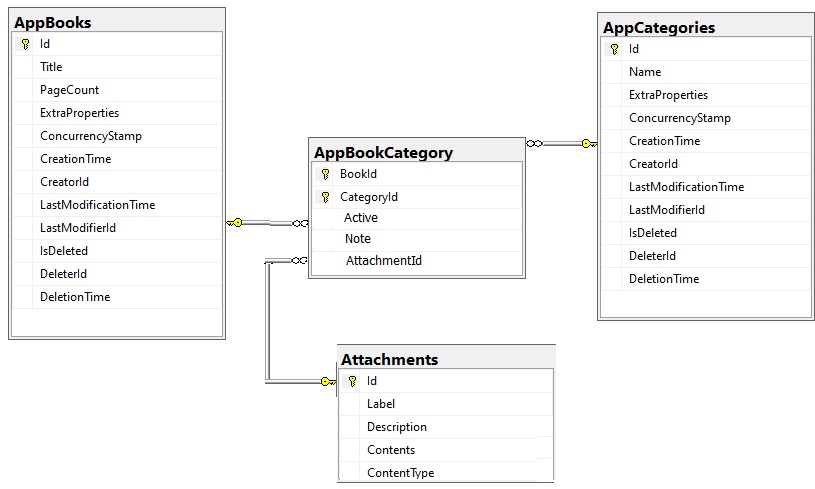
BTW I have a DB schema with many of these many to many relationships using a linked table, sometimes with and sometimes without extra properties. What would I need to do regarding writing remaining code (after code generation) to allow for editing/viewing extra properties (and maybe navigation properties)
As we know sometimes linked tables can have more complex relationships with other tables (let's say 1 to many with some other table, like a category for a book applies to a collection of Regions)
Thanks Rad
- ABP Framework version: v5.2.0-rc.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:"
I generated solution with abp suite v5.2.0-rc.2. I have this error in all web apps: Admin, Public and Identity.
Severity Code Description Project Path File Line Suppression State Error TS6053 File 'D:/Acme.HelpDesktop52/src/Acme.HelpDesktop52.Admin.Web/node_modules/source-map/source-map' not found. The file is in the program because: Root file specified for compilation Acme.HelpDesktop52.Admin.Web JavaScript Content Files 1 Active
Thanks
@enisn,
Are you saying that once I add custom Properties in ExtraProperties
I will automatically see these below other fiels in Blog Post edit screen?

I cannot possibly use ExtraProperties as I don't want to depend on existing entity: BlogPost and define very complex .AddOrUpdateProperty<Type> property definitions in Domain.Shared.MyAppModuleExtensionConfigurator.cs and add valitions and other UI related concerns. I want to use normal Entity Classes and properties and do add relations between entities.
I would probly want to compose some entities like: Book, RentalProprty, Event from a BlogPost entity at the top and add specific view component for Book, RentalProperty and Event below it.
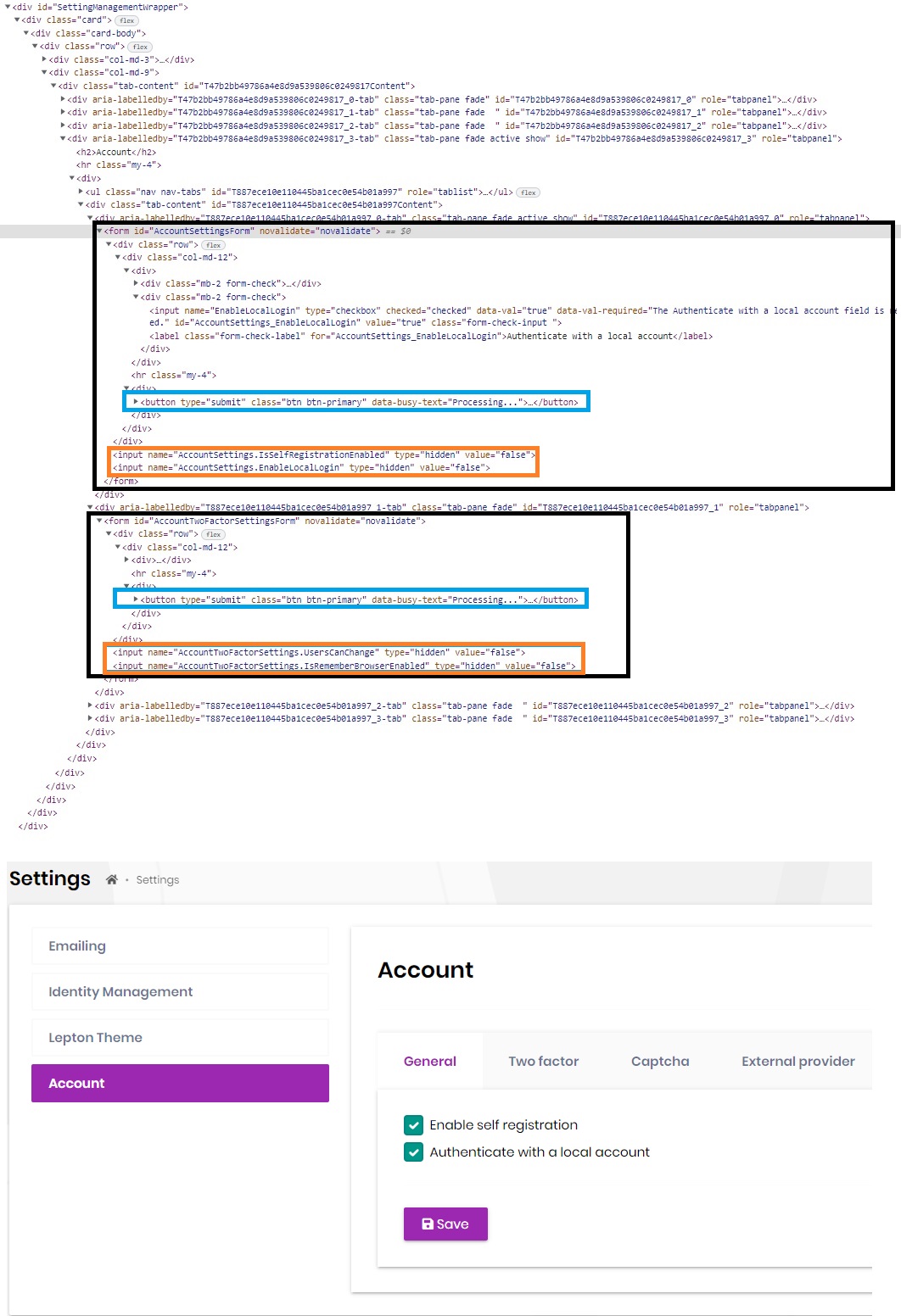
I would want to compose pages like these 2: /Account/Manage /SettingManagement
Basically to replicate dynamic nature of how \Account\Manage.cshtml is assembled from 4-5 view components in a loop:
@await Component.InvokeAsync(group.ComponentType, new
{
parameter = group.Parameter
})
group.ComponentType here is AccountProfilePictureManagementGroupViewComponent, AccountProfilePersonalInfoManagementGroupViewComponent, etc.
public class AccountProfileManagementPageContributor : IProfileManagementPageContributor
{
public async Task ConfigureAsync(ProfileManagementPageCreationContext context)
{
var l = context.ServiceProvider.GetRequiredService<IStringLocalizer<AccountResource>>();
context.Groups.Add(
new ProfileManagementPageGroup(
"Volo-Abp-Account-Picture",
l["ProfileTab:Picture"],
typeof(AccountProfilePictureManagementGroupViewComponent)
)
);
context.Groups.Add(
new ProfileManagementPageGroup(
"Volo-Abp-Account-PersonalInfo",
l["ProfileTab:PersonalInfo"],
typeof(AccountProfilePersonalInfoManagementGroupViewComponent)
)
);
AccountProfilePictureManagementGroupViewComponent : AbpViewComponent
AccountProfilePersonalInfoManagementGroupViewComponent : AbpViewComponent
I would need to create a custom BlogPost page enabling some ViewComponent injections at run time depending on what is needed for a particular Book or other Entities.
This is why source map was requested as a deep dependency of abp.aspnetcore.mvc.ui.theme.lepton theme
npm ls source-map
my-app@1.0.0 D:\Volosoft\AbpCommercial\Acme.HelpDesktop52\src\Acme.HelpDesktop52.Web.Public
-- @volo/abp.aspnetcore.mvc.ui.theme.lepton@5.2.0-rc.2 -- @volo/abp.aspnetcore.mvc.ui.theme.commercial@5.2.0-rc.2
-- @abp/aspnetcore.mvc.ui.theme.shared@5.2.0-rc.2 -- @abp/aspnetcore.mvc.ui@5.2.0-rc.2
-- gulp@4.0.2 -- glob-watcher@5.0.5
-- anymatch@2.0.0 -- micromatch@3.1.10
-- snapdragon@0.8.2 -- source-map@0.5.7
I don't know what is it in the build configuration that complains.
@songshuai1986 I am interested in the same topic (just learning Infrastructure as code deployments). Please PM me to continue discussion. I will attempt to help. I was doing some POC on microsoft Yarn reverse proxy (lke custom api gateway) and know some stuff.
First. I noticed some new documentation: https://docs.abp.io/en/commercial/latest/guides/identityserver-deployment?&_ga=2.203072337.1127043900.1648793980-1948653032.1648275318#kubernetes
I think based on this order of execution: at Microsoft.AspNetCore.Authorization.AuthorizationMiddleware.Invoke(HttpContext context) at Microsoft.AspNetCore.Authentication.OpenIdConnect.OpenIdConnectHandler.HandleChallengeAsync(AuthenticationProperties properties) at Microsoft.IdentityModel.Protocols.HttpDocumentRetriever.GetDocumentAsync(String address, CancellationToken cancel)
... from your Your API host that is protected by OpenIdConnect which requires login
https://github.com/skoruba/IdentityServer4.Admin/issues/914
I think your API host that is protected by OpenId Connect and configureed with an OpenID Connect provider like Identity server 4 and your client (web app) is trying to send you to login screen and uses well known URL to discover the URL of the login page and since the middleware is trying to reach this document it cannot see it because of your intra services visibility. So how are your web host and Identity provider talking to each other. I would first try to see if well-known URL is active (Identity service is running) and second to play with service discovery within the node
Endpoints, where Identity Server 4 seams to be contacted are slow or not responding: https://auth.fa.cn.azurewebsites.net/.well-known/openid-configuration https://auth.fa.cn.azurewebsites.net/api/abp/application-configuration https://auth.fa.cn.azurewebsites.net/Account/Login Generating tokens: https://auth.fa.cn.azurewebsites.net/connect/token
Some useful pointers: https://github.com/IdentityServer/IdentityServer4/issues/2337 This error is caused by your API being unable to load the OpenID Discovery Document (/.well-known/openid-configuration) For Microsoft OpenID Connect metadata document location is here: https://login.microsoftonline.com/45a9ecad-23ee-48d2-a93e-3d324fccc453/v2.0/.well-known/openid-configuration in your case it is: https://auth.fa.cn.azurewebsites.net/.well-known/openid-configuration
I've just noticed, when running in Docker the responses from the .well-known/openid-configuration endpoint are all http, but the entire app is setup to be https.