Activities of "Teknosol"
- ABP Framework version: v7.1.1
- UI Type: Angular
- Database System: EF Core PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
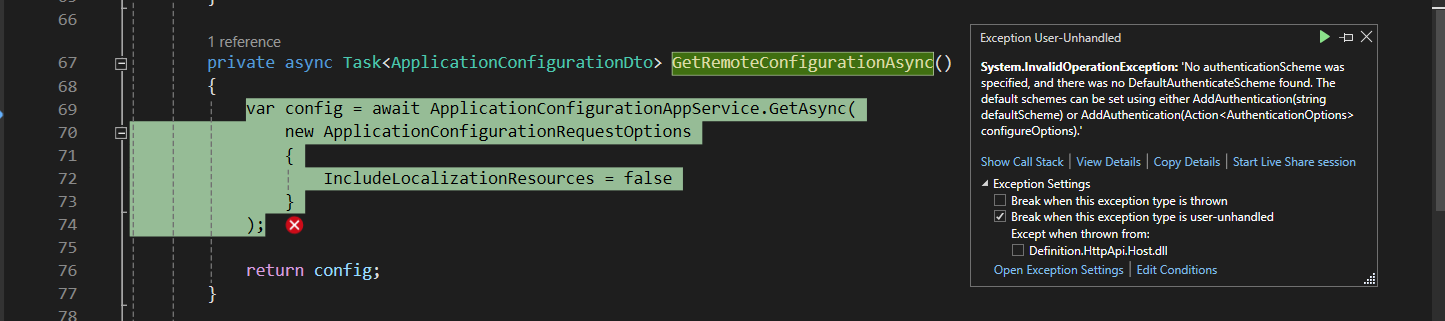
- Exception message and full stack trace:
- Steps to reproduce the issue:
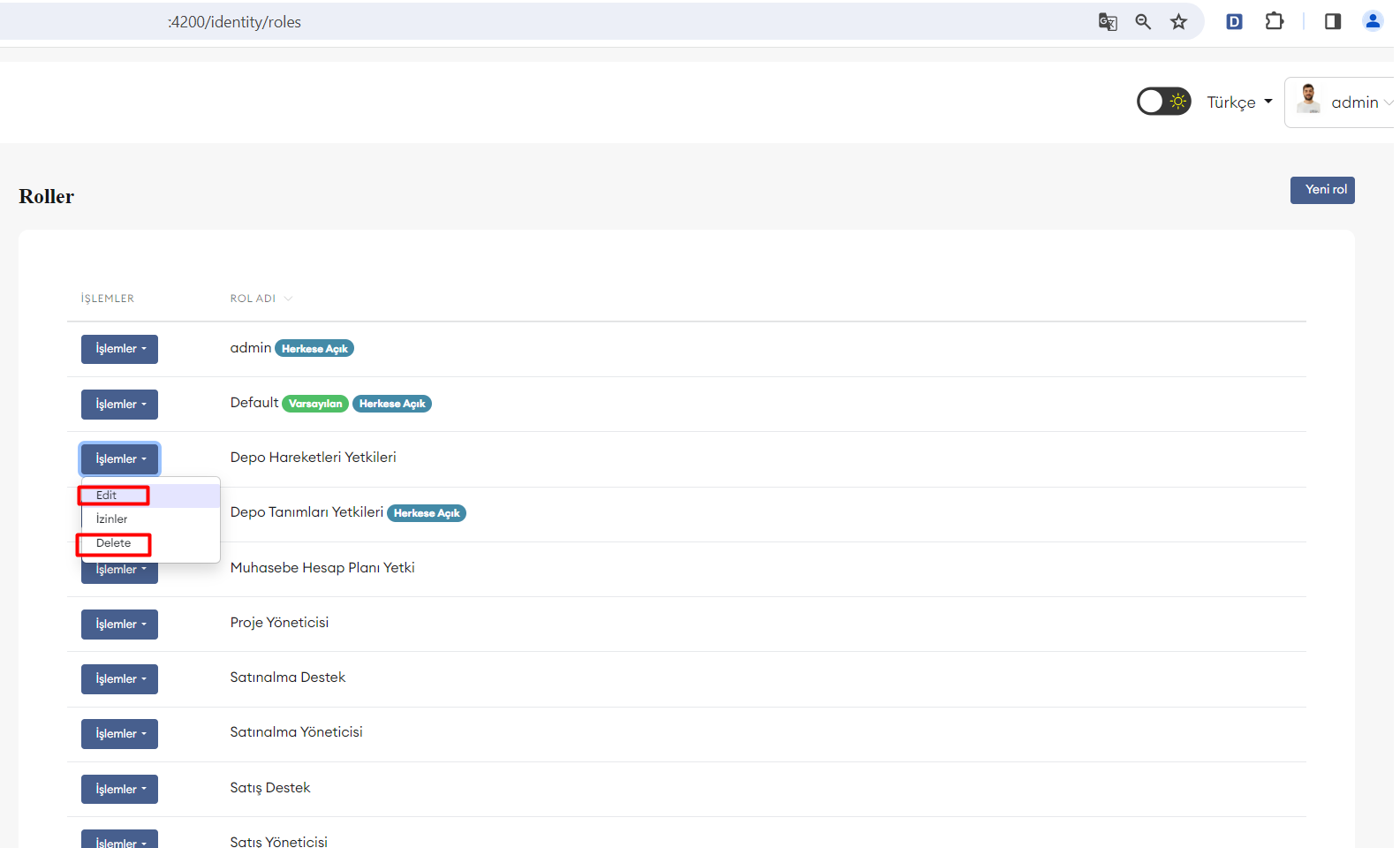
Hello, We are using identity management module in our project and we are having localization problem in the actions button on the roles screen.
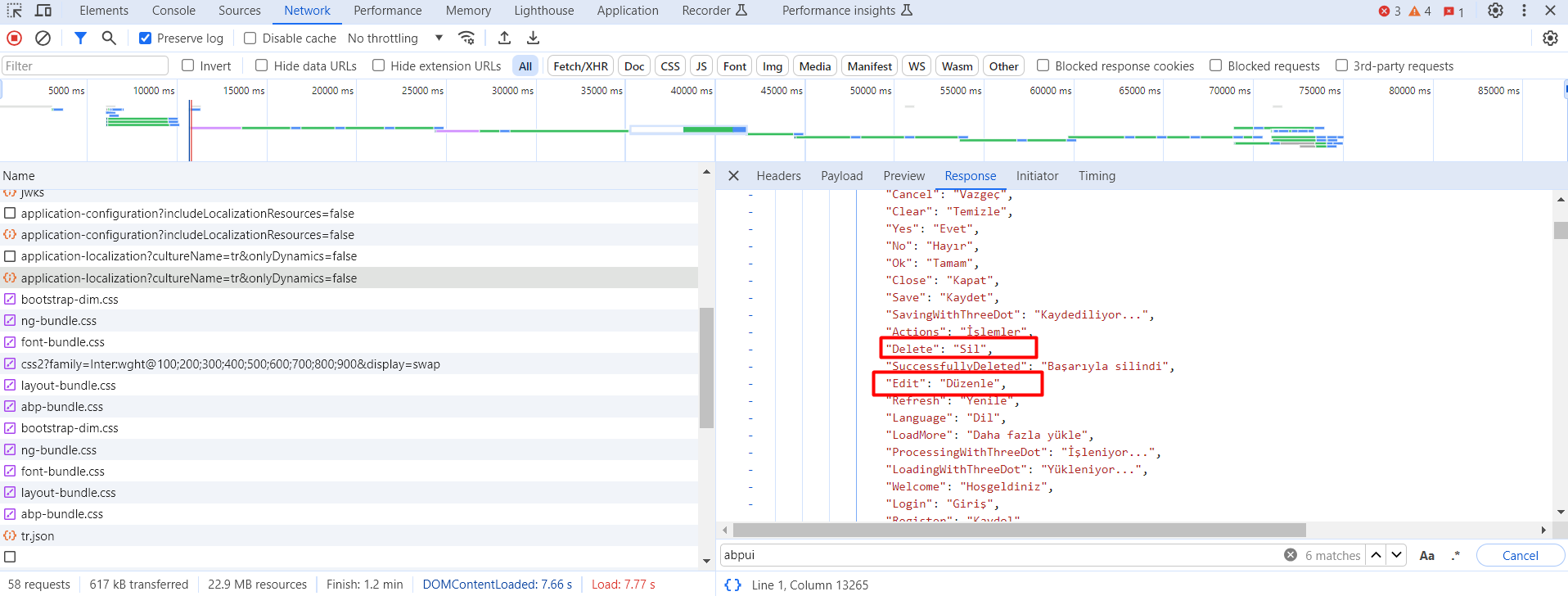
As seen in the picture, "tr" equivalents come from abpui, but "en" values are written on the button.
I kindly ask for your support.
- ABP Framework version: v7.1.1
- UI Type:Angular
- Database System:EF Core PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
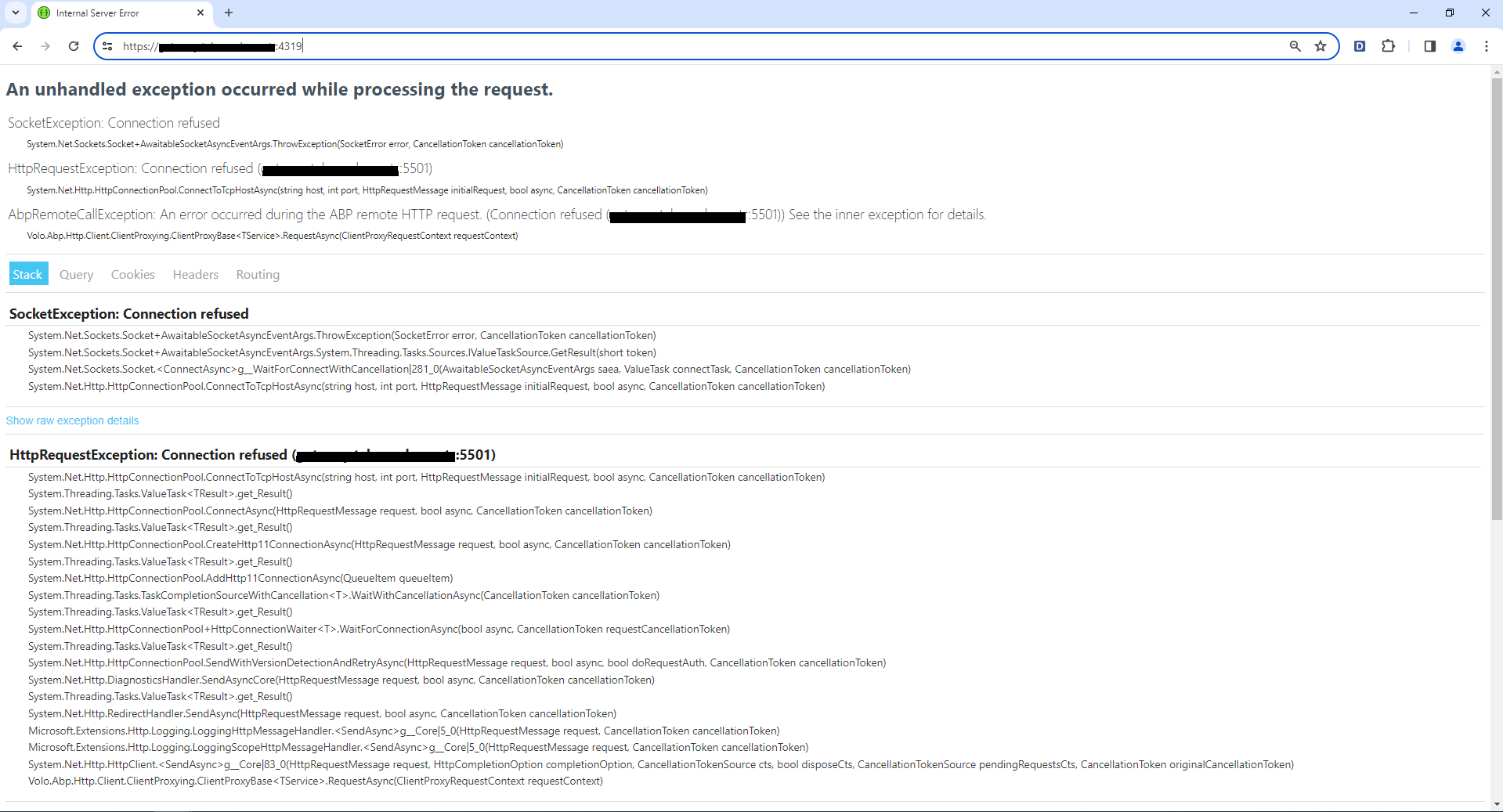
Hello, In our project, we make the gateway remote service using the "typeof(AbpAspNetCoreMvcClientModule)" module. The project runs smoothly in Windows DockerDesktop application, when we stand up docker containers with the same yml and same services in linux, we get the error "AbpRemoteCallException: An error occurred during the ABP remote HTTP request.".
Do you have any suggestion about this? When we got this error before, we were deleting and reinstalling redis continer, but this time it didn't fix it.
Application logs:
[10:59:41 INF] Request starting HTTP/2 GET https://api-------------:4319/favicon.ico - -
[10:59:41 WRN] Could not find IdentityClientConfiguration for AbpMvcClient. Either define a configuration for AbpMvcClient or set a default configuration.
[10:59:41 INF] Start processing HTTP request GET https://gateway------------:5501/api/abp/application-configuration?IncludeLocalizationResources=False&api-version=1.0
[10:59:41 INF] Sending HTTP request GET https://gateway----------------r:5501/api/abp/application-configuration?IncludeLocalizationResources=False&api-version=1.0
[10:59:41 ERR] An unhandled exception has occurred while executing the request.
Volo.Abp.Http.Client.AbpRemoteCallException: An error occurred during the ABP remote HTTP request. (Connection refused (gateway----------------:5501)) See the inner exception for details.
---> System.Net.Http.HttpRequestException: Connection refused (gateway----------------:5501)
---> System.Net.Sockets.SocketException (111): Connection refused
at System.Net.Sockets.Socket.AwaitableSocketAsyncEventArgs.ThrowException(SocketError error, CancellationToken cancellationToken)
at System.Net.Sockets.Socket.AwaitableSocketAsyncEventArgs.System.Threading.Tasks.Sources.IValueTaskSource.GetResult(Int16 token)
at System.Net.Sockets.Socket.<ConnectAsync>g__WaitForConnectWithCancellation|281_0(AwaitableSocketAsyncEventArgs saea, ValueTask connectTask, CancellationToken cancellationToken)
at System.Net.Http.HttpConnectionPool.ConnectToTcpHostAsync(String host, Int32 port, HttpRequestMessage initialRequest, Boolean async, CancellationToken cancellationToken)
--- End of inner exception stack trace ---
at System.Net.Http.HttpConnectionPool.ConnectToTcpHostAsync(String host, Int32 port, HttpRequestMessage initialRequest, Boolean async, CancellationToken cancellationToken)
at System.Net.Http.HttpConnectionPool.ConnectAsync(HttpRequestMessage request, Boolean async, CancellationToken cancellationToken)
at System.Net.Http.HttpConnectionPool.CreateHttp11ConnectionAsync(HttpRequestMessage request, Boolean async, CancellationToken cancellationToken)
at System.Net.Http.HttpConnectionPool.AddHttp11ConnectionAsync(QueueItem queueItem)
at System.Threading.Tasks.TaskCompletionSourceWithCancellation1.WaitWithCancellationAsync(CancellationToken cancellationToken) at System.Net.Http.HttpConnectionPool.HttpConnectionWaiter1.WaitForConnectionAsync(Boolean async, CancellationToken requestCancellationToken)
at System.Net.Http.HttpConnectionPool.SendWithVersionDetectionAndRetryAsync(HttpRequestMessage request, Boolean async, Boolean doRequestAuth, CancellationToken cancellationToken)
at System.Net.Http.DiagnosticsHandler.SendAsyncCore(HttpRequestMessage request, Boolean async, CancellationToken cancellationToken)
at System.Net.Http.RedirectHandler.SendAsync(HttpRequestMessage request, Boolean async, CancellationToken cancellationToken)
at Microsoft.Extensions.Http.Logging.LoggingHttpMessageHandler.<SendAsync>g__Core|5_0(HttpRequestMessage request, CancellationToken cancellationToken)
at Microsoft.Extensions.Http.Logging.LoggingScopeHttpMessageHandler.<SendAsync>g__Core|5_0(HttpRequestMessage request, CancellationToken cancellationToken)
at System.Net.Http.HttpClient.<SendAsync>g__Core|83_0(HttpRequestMessage request, HttpCompletionOption completionOption, CancellationTokenSource cts, Boolean disposeCts, CancellationTokenSource pendingRequestsCts, CancellationToken originalCancellationToken)
at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync(ClientProxyRequestContext requestContext) --- End of inner exception stack trace --- at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync(ClientProxyRequestContext requestContext)
at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync[T](ClientProxyRequestContext requestContext) at Volo.Abp.Http.Client.ClientProxying.ClientProxyBase1.RequestAsync[T](String methodName, ClientProxyRequestTypeValue arguments)
at Volo.Abp.AspNetCore.Mvc.ApplicationConfigurations.ClientProxies.AbpApplicationConfigurationClientProxy.GetAsync(ApplicationConfigurationRequestOptions options)
at Definition.MyMvcCachedApplicationConfigurationClient.GetRemoteConfigurationAsync() in /src/host/Definition.HttpApi.Host/MyMvcCachedApplicationConfigurationClient.cs:line 69
at Definition.MyMvcCachedApplicationConfigurationClient.<GetAsync>b__16_0() in /src/host/Definition.HttpApi.Host/MyMvcCachedApplicationConfigurationClient.cs:line 52
at Volo.Abp.Caching.DistributedCache2.GetOrAddAsync(TCacheKey key, Func1 factory, Func1 optionsFactory, Nullable1 hideErrors, Boolean considerUow, CancellationToken token)
at Definition.MyMvcCachedApplicationConfigurationClient.GetAsync() in /src/host/Definition.HttpApi.Host/MyMvcCachedApplicationConfigurationClient.cs:line 50
at Volo.Abp.AspNetCore.Mvc.Client.RemoteLanguageProvider.GetLanguagesAsync()
at Microsoft.AspNetCore.RequestLocalization.DefaultAbpRequestLocalizationOptionsProvider.GetLocalizationOptionsAsync()
at Microsoft.AspNetCore.RequestLocalization.AbpRequestLocalizationMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext()
--- End of stack trace from previous location ---
at Volo.Abp.AspNetCore.MultiTenancy.MultiTenancyMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext()
--- End of stack trace from previous location ---
at Volo.Abp.AspNetCore.Auditing.AbpAuditingMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Volo.Abp.AspNetCore.Auditing.AbpAuditingMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext()
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Authentication.AuthenticationMiddleware.Invoke(HttpContext context)
at Volo.Abp.AspNetCore.Tracing.AbpCorrelationIdMiddleware.InvokeAsync(HttpContext context, RequestDelegate next)
at Microsoft.AspNetCore.Builder.UseMiddlewareExtensions.<>c__DisplayClass6_1.<<UseMiddlewareInterface>b__1>d.MoveNext()
--- End of stack trace from previous location ---
at Definition.DefinitionHttpApiHostModule.<>c.<<OnApplicationInitialization>b__1_0>d.MoveNext() in /src/host/Definition.HttpApi.Host/DefinitionHttpApiHostModule.cs:line 245
--- End of stack trace from previous location ---
at Microsoft.AspNetCore.Diagnostics.DeveloperExceptionPageMiddlewareImpl.Invoke(HttpContext context)
[10:59:41 INF] Request finished HTTP/2 GET https://api----------:4319/favicon.ico - - - 500 - text/plain;+charset=utf-8 39.7725ms
- ABP Framework version: v7.1.1
- UI Type: Angular
- Database System: EF Core PostgreSQL
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
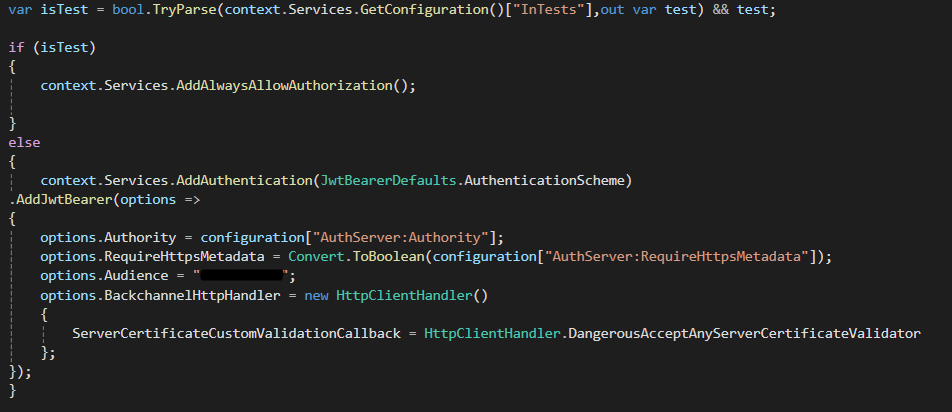
Hello, I want to run the integration test by ignoring the authorize feature. I have [Autorize] feature in every method in Application service for authorize operation.
HttpApiHostModule ConfigureServices also works when I add context.Services.AddAlwaysAllowAuthorization(); method depending on the integration test environment, but I use typeof(AbpAspNetCoreMvcClientModule) in DepensOns, I get the permissions from the administration service. Here I get the error in the screenshot and the method returns 500.
How can I disable the AbpAspNetCoreMvcClientModule property in the integration test?
- ABP Framework version: v7.1.1
- UI Type: Angular
- Database System: EF Core (SQL Server)
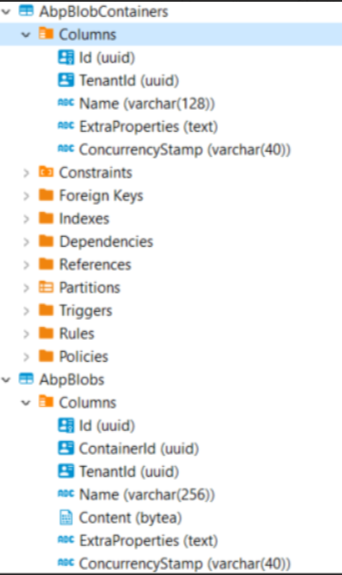
Hi team I want to use BLOB Storage but I get an error
I added this
Volo.Abp.BlobStoring.Database.Domain (7.1.1)
Volo.Abp.BlobStoring.Database.EntityFrameworkCore (7.1.1)
Volo.Abp.BlobStoring.Database.Domain.Shared (7.1.1)
I created entities and dbtables
public DbSet<DatabaseBlobContainer> BlobContainers { get; set; }
public DbSet<DatabaseBlob> Blobs { get; set; }
 can you tell me how to configure it?
can you tell me how to configure it?
log error : An exception occurred while iterating over the results of a query for context type 'Volo.Abp.BlobStoring.Database.EntityFrameworkCore.BlobStoringDbContext'.
- ABP Framework version: v7.1.1
- UI Type: Angular
- Database System: EF Core (PostgreSQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
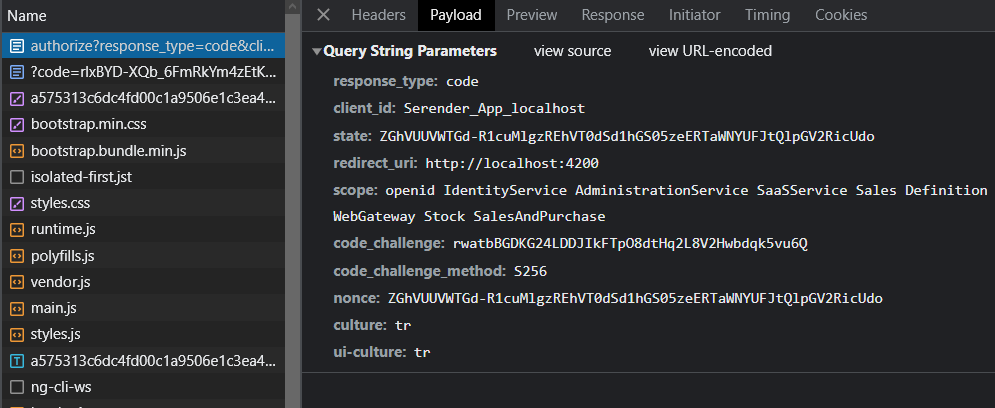
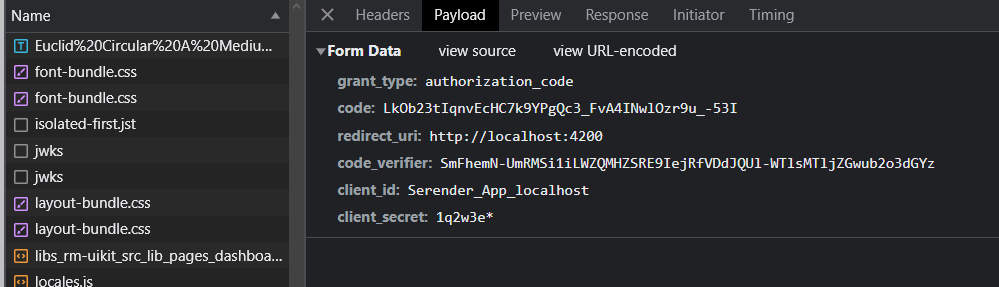
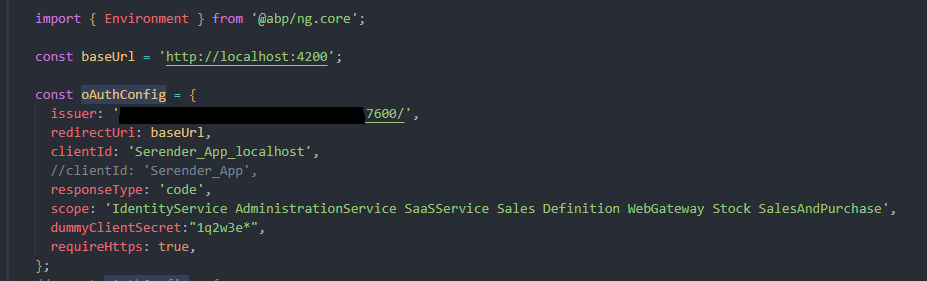
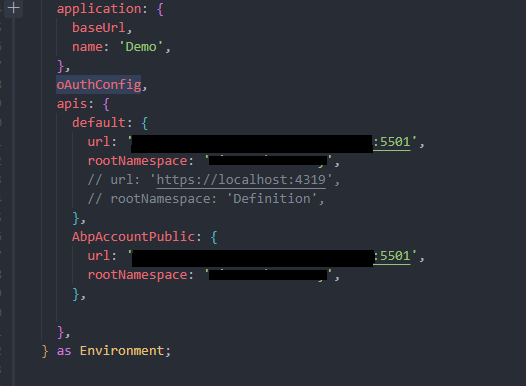
Hello, we use ABP Framework in the back-end part of our project and Angular in the front-end part. We chose to use the login structure offered by ABP for login operations. We specifically included it in our Angular project. We are faced with the situation of refreshing the page when the access token expires. However, we do not want this renewal to happen. How can we achieve this?
- ABP Framework version: 7.1.1
- UI Type: **Angular **/ MVC / Blazor WASM / Blazor Server
- Database System: EF Core (SQL Server, Oracle, MySQL, PostgreSQL, etc..) / MongoDB
- Tiered (for MVC) or Auth Server Separated (for Angular): yes/no
- Exception message and full stack trace:
- Steps to reproduce the issue:
Hi, To include the Lock system in our project, we followed the procedures in the Distributed Locking document provided to us by ABP. https://docs.abp.io/en/abp/latest/Distributed-Locking The following operations were performed; 1-First of all, we added the Volo.Abp.DistributedLocking package to our project from the Nuget Package Manager. https://prnt.sc/v60w6NZd2fG1 2- In the next step, the necessary configuration adjustments were made in the HttpApiHostModule.cs class in the project. https://prnt.sc/g-WBBlUUEMye To prevent errors on the RedisDistributedSynchronizationProvider class, “DistributedLock.Redis” package was downloaded with version 1.0.2. 3- In the next step, we implemented the “IAbpDistributedLock” interface in our method. https://prnt.sc/TNF6wAJeo-i9 However, when we run the above method and want to test Distributed Lock, the method does not work correctly and we get the following error; https://prnt.sc/1PipGiS1htFc
Hello, We use an MVC page for the login page and angular structure for other pages in the project. When done this way, abp's css files overwhelm the css files we wrote in angular. How can we avoid this situation? Have a nice day
https://hizliresim.com/1woyd17
Angular.json
{
"$schema": "./node_modules/@angular/cli/lib/config/schema.json",
"cli": {
"analytics": "13f5c4a2-2474-4027-9877-fd9f96d2530c",
"schematicCollections": ["@angular-eslint/schematics"]
},
"version": 1,
"newProjectRoot": "projects",
"projects": {
"Serender": {
"projectType": "application",
"schematics": {
"@schematics/angular:component": {
"style": "scss"
}
},
"root": "",
"sourceRoot": "src",
"prefix": "app",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:browser",
"options": {
"baseHref": "/",
"outputPath": "dist/Serender",
"index": "src/index.html",
"main": "src/main.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.app.json",
"inlineStyleLanguage": "scss",
"allowedCommonJsDependencies": [
"@ant-design/colors",
"chart.js",
"js-sha256",
"@uppy/xhr-upload",
"@uppy/dashboard",
"@uppy/core"
],
"assets": ["src/favicon.ico", "src/assets" , {
"glob": "**/*",
"input": "./libs/rm-uikit/assets",
"output": "./assets"
}],
"styles": [
"src/styles.scss",
"src/assets/scss/style.scss",
"node_modules/ngx-toastr/toastr.css"
],
"stylePreprocessorOptions": {
"includePaths": [
"./node_modules"
]},
"scripts": []
},
"configurations": {
"production": {
"budgets": [
{
"type": "initial",
"maximumWarning": "2mb",
"maximumError": "2.5mb"
},
{
"type": "anyComponentStyle",
"maximumWarning": "2kb",
"maximumError": "100kb"
}
],
"fileReplacements": [
{
"replace": "src/environments/environment.ts",
"with": "src/environments/environment.prod.ts"
}
],
"outputHashing": "all"
},
"development": {
"buildOptimizer": false,
"optimization": false,
"vendorChunk": true,
"extractLicenses": false,
"sourceMap": true,
"namedChunks": true
}
},
"defaultConfiguration": "production"
},
"serve": {
"builder": "@angular-devkit/build-angular:dev-server",
"configurations": {
"production": {
"browserTarget": "Serender:build:production"
},
"development": {
"browserTarget": "Serender:build:development"
}
},
"defaultConfiguration": "development"
},
"extract-i18n": {
"builder": "@angular-devkit/build-angular:extract-i18n",
"options": {
"browserTarget": "Serender:build"
}
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "src/test.ts",
"polyfills": "src/polyfills.ts",
"tsConfig": "tsconfig.spec.json",
"karmaConfig": "karma.conf.js",
"inlineStyleLanguage": "scss",
"assets": ["src/favicon.ico", "src/assets"],
"styles": ["src/styles.scss"],
"scripts": []
}
},
"storybook": {
"builder": "@storybook/angular:start-storybook",
"options": {
"configDir": ".storybook",
"browserTarget": "rm-admin-ui:build",
"compodoc": true,
"compodocArgs": [
"-e",
"json",
"-d",
"."
],
"port": 6006
}
},
"build-storybook": {
"builder": "@storybook/angular:build-storybook",
"options": {
"configDir": ".storybook",
"browserTarget": "rm-admin-ui:build",
"compodoc": true,
"compodocArgs": [
"-e",
"json",
"-d",
"."
],
"outputDir": "dist/storybook/rm-admin-ui"
}
},
"lint": {
"builder": "@angular-eslint/builder:lint",
"options": {
"lintFilePatterns": ["src/**/*.ts", "src/**/*.html"]
}
}
}
},
"rm-uikit": {
"projectType": "library",
"root": "libs/rm-uikit",
"sourceRoot": "libs/rm-uikit/src",
"prefix": "lib",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"project": "libs/rm-uikit/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "libs/rm-uikit/tsconfig.lib.prod.json"
},
"development": {
"tsConfig": "libs/rm-uikit/tsconfig.lib.json"
}
},
"defaultConfiguration": "production"
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "libs/rm-uikit/src/test.ts",
"tsConfig": "libs/rm-uikit/tsconfig.spec.json",
"karmaConfig": "libs/rm-uikit/karma.conf.js"
}
}
}
},
"rm-datagrid": {
"projectType": "library",
"root": "libs/rm-datagrid",
"sourceRoot": "libs/rm-datagrid/src",
"prefix": "rm",
"architect": {
"build": {
"builder": "@angular-devkit/build-angular:ng-packagr",
"options": {
"project": "libs/rm-datagrid/ng-package.json"
},
"configurations": {
"production": {
"tsConfig": "libs/rm-datagrid/tsconfig.lib.prod.json"
},
"development": {
"tsConfig": "libs/rm-datagrid/tsconfig.lib.json"
}
},
"defaultConfiguration": "production"
},
"test": {
"builder": "@angular-devkit/build-angular:karma",
"options": {
"main": "libs/rm-datagrid/src/test.ts",
"tsConfig": "libs/rm-datagrid/tsconfig.spec.json",
"karmaConfig": "libs/rm-datagrid/karma.conf.js"
}
}
}
}
}
}
package.json
{
"name": "Serender",
"version": "0.0.0",
"scripts": {
"ng": "ng",
"start": "ng serve",
"dev": "ng build rm-datagrid --watch & ng build rm-uikit --watch & sleep 9 && ng serve",
"build": "ng build",
"watch": "ng build --watch --configuration development",
"watch-rm-uikit": "ng build rm-uikit --watch",
"watch-rm-datagrid": "ng build rm-datagrid --watch",
"build-rm-uikit": "ng build rm-uikit",
"build-rm-datagrid": "ng build rm-datagrid",
"test": "ng test"
},
"private": true,
"dependencies": {
"@abp/ng.components": "~7.3.2",
"@abp/ng.core": "~7.3.2",
"@abp/ng.oauth": "~7.3.2",
"@abp/ng.setting-management": "~7.3.2",
"@abp/ng.theme.shared": "~7.3.2",
"@angular/animations": "~16.0.0",
"@angular/common": "~16.0.0",
"@angular/compiler": "~16.0.0",
"@angular/core": "~16.0.0",
"@angular/forms": "~16.0.0",
"@angular/localize": "~16.0.0",
"@angular/platform-browser": "~16.0.0",
"@angular/platform-browser-dynamic": "~16.0.0",
"@angular/router": "~16.0.0",
"@fullcalendar/angular": "^5.11.0",
"@fullcalendar/daygrid": "^5.11.0",
"@fullcalendar/interaction": "^5.11.0",
"@fullcalendar/list": "^5.11.0",
"@fullcalendar/timegrid": "^5.11.0",
"@ng-bootstrap/ng-bootstrap": "^15.1.1",
"@ng-select/ng-select": "^11.1.1",
"@ngx-translate/core": "^15.0.0",
"@ngx-translate/http-loader": "^8.0.0",
"@ngxs/storage-plugin": "^3.8.1",
"@ngxs/store": "^3.8.1",
"@popperjs/core": "^2.11.8",
"@sweetalert2/ngx-sweetalert2": "^12.2.0",
"@types/sortablejs": "^1.15.2",
"@volo/abp.commercial.ng.ui": "~7.3.2",
"@volo/abp.ng.account": "~7.3.2",
"@volo/abp.ng.audit-logging": "~7.3.2",
"@volo/abp.ng.gdpr": "~7.3.2",
"@volo/abp.ng.identity": "~7.3.2",
"@volo/abp.ng.language-management": "~7.3.2",
"@volo/abp.ng.openiddictpro": "~7.3.2",
"@volo/abp.ng.saas": "~7.3.2",
"@volo/abp.ng.text-template-management": "~7.3.2",
"@volosoft/abp.ng.theme.lepton-x": "~2.3.0",
"angular-cropperjs": "^14.0.1",
"apexcharts": "^3.42.0",
"bootstrap": "^5.3.1",
"bootstrap-icons": "^1.10.5",
"concurrently": "^8.2.1",
"cropperjs": "^1.6.0",
"devextreme": "^23.1.5",
"devextreme-angular": "^23.1.5",
"exceljs": "^4.3.0",
"feather-icons": "^4.29.1",
"file-saver": "^2.0.5",
"file-saver-es": "^2.0.5",
"jspdf": "^2.5.1",
"metismenujs": "^1.4.0",
"ng-apexcharts": "^1.8.0",
"ng-bootstrap-icons": "^13.1.2-canary.1",
"ng2-simplemde": "^2.1.0",
"ngx-clipboard": "^16.0.0",
"ngx-highlightjs": "^10.0.0",
"ngx-owl-carousel-o": "^16.0.0",
"ngx-perfect-scrollbar": "^10.1.1",
"ngx-toastr": "^17.0.2",
"rxjs": "7.5.6",
"sortablejs": "^1.15.0",
"sweetalert2": "^11.7.27",
"tslib": "^2.1.0",
"zone.js": "~0.13.0"
},
"devDependencies": {
"@abp/ng.schematics": "~7.3.2",
"@angular-devkit/build-angular": "~16.0.0",
"@angular-eslint/builder": "~16.0.0",
"@angular-eslint/eslint-plugin": "~16.0.0",
"@angular-eslint/eslint-plugin-template": "~16.0.0",
"@angular-eslint/schematics": "~16.0.0",
"@angular-eslint/template-parser": "~16.0.0",
"@angular/cli": "~16.0.0",
"@angular/compiler-cli": "~16.0.0",
"@angular/language-service": "~16.0.0",
"@compodoc/compodoc": "^1.1.21",
"@storybook/addon-essentials": "^7.4.0",
"@storybook/addon-interactions": "^7.4.0",
"@storybook/addon-links": "^7.4.0",
"@storybook/angular": "^7.4.0",
"@storybook/blocks": "^7.4.0",
"@storybook/testing-library": "^0.2.0",
"@types/feather-icons": "^4.29.1",
"@types/jasmine": "~3.6.0",
"@types/lodash": "^4.14.198",
"@types/node": "^12.11.1",
"@typescript-eslint/eslint-plugin": "^5.36.2",
"@typescript-eslint/parser": "^5.36.2",
"eslint": "^8.23.0",
"jasmine-core": "~4.0.0",
"karma": "~6.3.0",
"karma-chrome-launcher": "~3.1.0",
"karma-coverage": "~2.1.0",
"karma-jasmine": "~4.0.0",
"karma-jasmine-html-reporter": "^1.7.0",
"ng-packagr": "^16.0.1",
"react": "^18.2.0",
"react-dom": "^18.2.0",
"storybook": "^7.4.0",
"typescript": "~5.0.4"
}
}
Hello, We are trying to add abp packages into an Angular project that we have created as a custom. But we encountered some errors while adding these packages.
The package names we want to add are as follows:
Under the Dependencies heading: "@abp/ng.account": "~7.3.2", "@abp/ng.components": "~7.3.2", "@abp/ng.core": "~7.3.2", "@abp/ng.oauth": "~7.3.2", "@abp/ng.identity": "~7.3.2", "@abp/ng.setting-management": "~7.3.2", "@abp/ng.tenant-management": "~7.3.2", "@abp/ng.theme.shared": "~7.3.2", "@abp/ng.theme.lepton-x": "~2.3.1"
Under the devDependencies heading: "@abp/ng.schematics": "~7.3.2"
When we want to install the packages in the custom project for the first time and run the project, we encounter errors. Attached are the pictures of the errors we encountered.
https://hizliresim.com/nmu5gw5 https://hizliresim.com/gg2piqo https://hizliresim.com/ikoywtz
Enjoy your work.
- ABP Framework version: 4.4.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
Hello, We are having a problem, but we have no idea about the solution. Our problem is actually very simple, but we need to be guided. We log in to the system (as admin or user) The information in the upper right does not appear. (Screenshot_1) However, when you select English from the Turkish section in the same picture and make it Turkish again, the relevant steps are visible (Screenshot_2) However, even if the person logged into the system is an admin, the management modules are not activated. (Screenshot_3) In fact, it should look like this when logged in. (Screenshot_4) Screenshot_1 = https://i.hizliresim.com/r5xo8ut.png Screenshot_2 = https://i.hizliresim.com/53dyycq.png Screenshot_3 = https://i.hizliresim.com/6utm3oa.png Screenshot_4 = https://i.hizliresim.com/ay5cou8.png The solution may be very simple, but we have no idea. This scenario is like this in live working logic. But in development mode it works as in Screenshot_4 without any problem. Can you help me ? Thanks take it easy.
- ABP Framework version: v6.0.0
- UI type: Angular*
- Project Startup Template: Application Module
- DB provider: EF Core
We transfer data between services using Distributed Event Bus(AbpEventBusRabbitMqModule).
Although Audit Logging is active in the listening service, no logs are kept in the AbpAuditLogs tables after data is transferred. (AbpAuditLogs,AbpEntityChanges,EntityPropertyChanges tables).
When we enter data from Swagger in the listener service, logs are kept.
How can we log data from rabbitmq?