Activities of "anurag.tyagi"
- ABP Framework version: v8.1
- UI Type: Angular
- Database System: EF Core MySQL
- Tiered (for MVC) or Auth Server Separated (for Angular): no
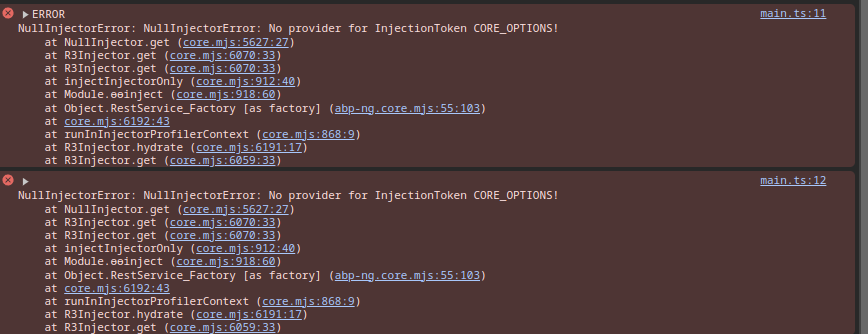
- Exception message and full stack trace: NullInjectorError: NullInjectorError: No provider for InjectionToken CORE_OPTIONS!
Hi devs, I just updated our ABP commercial version from 8.0.4 to 8.1 and everything works fine except i get the following error in the frontend:
I also found this issue in other forum posts and tried the solutions there: https://support.abp.io/QA/Questions/5874/Upgrade-732-to-740-rc4-error I removed the cache and the node modules and reinstalled but the issue still remains.
here is my package.json, maybe there is a version mismatch somewhere:
{ "name": "GovernmentGpt", "version": "0.0.0", "scripts": { "ng": "ng", "start": "ng serve --open --host 0.0.0.0 --disable-host-check", "build": "ng build", "build:prod": "ng build --configuration production", "watch": "ng build --watch --configuration development", "test": "ng test", "lint": "ng lint" }, "private": true, "dependencies": { "@abp/ng.components": "~8.1.4", "@abp/ng.core": "~8.1.4", "@abp/ng.oauth": "~8.1.4", "@abp/ng.setting-management": "~8.1.4", "@abp/ng.theme.shared": "~8.1.4", "@angular/animations": "~17.0.0", "@angular/common": "~17.0.0", "@angular/compiler": "~17.0.0", "@angular/core": "~17.0.0", "@angular/forms": "~17.0.0", "@angular/localize": "~17.0.0", "@angular/platform-browser": "~17.0.0", "@angular/platform-browser-dynamic": "~17.0.0", "@angular/router": "~17.0.0", "@microsoft/signalr": "^8.0.0", "@volo/abp.commercial.ng.ui": "~8.1.4", "@volo/abp.ng.account": "~8.1.4", "@volo/abp.ng.audit-logging": "~8.1.4", "@volo/abp.ng.gdpr": "~8.1.4", "@volo/abp.ng.identity": "~8.1.4", "@volo/abp.ng.language-management": "~8.1.4", "@volo/abp.ng.openiddictpro": "~8.1.4", "@volo/abp.ng.saas": "~8.1.4", "@volo/abp.ng.text-template-management": "~8.1.4", "@volosoft/abp.ng.theme.lepton-x": "~3.0.2", "marked": "9.0.0", "ngx-markdown": "^17.1.1", "pdfmake": "^0.2.10", "primeicons": "^6.0.1", "primeng": "^17.4.0", "rxjs": "~7.8.1", "tslib": "^2.0.0", "zone.js": "~0.14.0" }, "devDependencies": { "@abp/ng.schematics": "~8.1.4", "@angular-devkit/build-angular": "~17.0.0", "@angular-eslint/builder": "~17.0.0", "@angular-eslint/eslint-plugin": "~17.0.0", "@angular-eslint/eslint-plugin-template": "~17.0.0", "@angular-eslint/schematics": "~17.0.0", "@angular-eslint/template-parser": "~17.0.0", "@angular/cli": "~17.0.0", "@angular/compiler-cli": "~17.0.0", "@angular/language-service": "~17.0.0", "@types/jasmine": "~3.6.0", "@types/node": "^12.0.0", "@typescript-eslint/eslint-plugin": "6.9.1", "@typescript-eslint/parser": "6.9.1", "eslint": "^8.0.0", "jasmine-core": "~4.0.0", "karma": "~6.3.0", "karma-chrome-launcher": "~3.1.0", "karma-coverage": "~2.1.0", "karma-jasmine": "~4.0.0", "karma-jasmine-html-reporter": "^1.0.0", "ng-packagr": "~17.0.0", "typescript": "~5.2.0" } }
and here is my app.module.ts
`import { CoreModule } from '@abp/ng.core';
import { GdprConfigModule } from '@volo/abp.ng.gdpr/config';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { registerLocale } from '@volo/abp.ng.language-management/locale';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { HttpErrorComponent, ThemeLeptonXModule } from '@volosoft/abp.ng.theme.lepton-x';
import { SideMenuLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/layouts';
import { environment } from '../environments/environment';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { APP_ROUTE_PROVIDER } from './route.provider';
import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config';
import { FeatureManagementModule } from '@abp/ng.feature-management';
import { AbpOAuthModule } from '@abp/ng.oauth';
import { AccountLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/account';
import { ButtonModule } from 'primeng/button';
import { LpxBrandLogoModule, LpxIconModule, LpxNavbarModule } from '@volo/ngx-lepton-x.core';
import { PM_THEME_PROVIDER } from './theme/theme.provider';
import { HTTP_INTERCEPTORS } from '@angular/common/http';
import { AcceptLanguageInterceptor } from './language-interceptor/accept-language.interceptor';
import { CustomTenantModule } from './tenant/custom-tenant.module';
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
ButtonModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale()
}),
AbpOAuthModule.forRoot(),
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true
}
}
}),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
OpeniddictproConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
CommercialUiConfigModule.forRoot(),
FeatureManagementModule.forRoot(),
GdprConfigModule.forRoot({
privacyPolicyUrl: 'gdpr-cookie-consent/privacy',
cookiePolicyUrl: 'gdpr-cookie-consent/cookie'
}),
ThemeLeptonXModule.forRoot({}),
SideMenuLayoutModule.forRoot(),
AccountLayoutModule.forRoot(),
LpxNavbarModule,
LpxIconModule,
LpxBrandLogoModule,
CustomTenantModule
],
providers: [
APP_ROUTE_PROVIDER,
PM_THEME_PROVIDER,
{
provide: HTTP_INTERCEPTORS,
useExisting: AcceptLanguageInterceptor,
multi: true,
},
],
bootstrap: [AppComponent],
exports: [
]
})
export class AppModule {}
any hints would be greatly appreciated!
best wishes
- ABP Framework version: v8.0.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: Redirect URI not matched to the allowed list
- Steps to reproduce the issue:Enable multitenancy in abp using official documentation (https://docs.abp.io/en/abp/latest/Multi-Tenancy#domain-subdomain-tenant-resolver, https://github.com/abpframework/abp-samples/tree/master/DomainTenantResolver), create new tenant, try to login to the tenant using tenant URL.
I need assistance with an issue we're encountering with our ABP Commercial application configured for multitenancy (https://docs.abp.io/en/abp/1.0/Multi-Tenancy#domain-tenant-resolver). We have enabled multitenancy and are using OpenIddict for authentication. The configuration details for OpenIddict are stored in a database table named OpenIddictApplications, including the RedirectUris and PostLogoutRedirectUris columns.
Our application uses subdomain-based URLs for each tenant (e.g., tenant.mydomain.com). When creating a new tenant, the new tenant URL must be added to the list of allowed URIs in the RedirectUris and PostLogoutRedirectUris columns. However, this is not happening automatically, and we are facing a significant issue.
Redirect URI Mismatch Error: If the new tenant URL is not added to these lists, we receive an error indicating a mismatch of redirect URIs, preventing login and logout operations. No Support for Wildcards: The redirection endpoint URI must be an absolute URI as defined by [RFC3986] Section 4.3 (https://www.rfc-editor.org/rfc/rfc3986#section-4.3), and therefore we cannot use wildcard values like https://*.mydomain.com or https://{0}.mydomain.com. Given these constraints, we cannot dynamically handle new tenant URLs without manual updates to the allowed URIs lists.
Could you please guide how to resolve this issue? Specifically, we are looking for a solution that allows us to manage tenant-specific redirect URIs more dynamically without requiring manual updates to the database for each new tenant.
Any suggestions or best practices to handle this situation effectively would be greatly appreciated.
- ABP Framework version: v8.0.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: infinite loop, with no errors in the logs
- Steps to reproduce the issue: enable multitenancy, try to login as superadmin
I enabled multitenancy based on this example: ABP Framework Sample.
Later, I encountered an issue where the issuer endpoint was set to the main domain (mydomain.com) instead of the tenant subdomain (tenant.mydomain.com).
To resolve this, I had to comment out the following line in the configuration:
PreConfigure<OpenIddictServerBuilder>(builder =>
{
builder.AddSigningCertificate(GetSigningCertificate(hostingEnvironment, configuration));
builder.AddEncryptionCertificate(GetSigningCertificate(hostingEnvironment, configuration));
// builder.SetIssuer(new Uri(configuration["AuthServer:Authority"]!));
});
After commenting out this line, the multitenancy worked correctly for tenant1.mydomain.com, tenant2.mydomain.com, etc.
However, I now face an issue when trying to log in with the admin user to mydomain.com as a "superadmin". I end up in an infinite loop because the /connect/token endpoint responds with a 400 error:
{
"error": "invalid_grant",
"error_description": "The issuer associated to the specified token is not valid.",
"error_uri": "https://documentation.openiddict.com/errors/ID2088"
}
In your forums, I found this topic: Local Docker Installation which suggests that the issue may be caused by the aforementioned commented-out line. However, my multitenancy setup does not work with that line included.
Additionally, there are no errors in the logs, and the logs are clean.
How can I fix this issue where the main domain login for the superadmin ends up in an infinite loop due to the invalid issuer token, while still maintaining the correct issuer endpoint for tenant subdomains?
Thank you.
- ABP Framework version: v8.0.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: Cannot add/remove values in data.user?.userActionGroups in the following toolbar. How to remove/add new values in the following setup? Could you please help with this situation? I am using Context Menu Component from LeptonX.
- Steps to reproduce the issue: These are the files: Toolbar-container.component.html
<lpx-toolbar [profileRef]="profileRef$" (profileClick)="toggleCtxMenu()"> <ng-container *ngIf="{ user: userProfileService.user$ | async, profileRef: profileRef$ | async } as data" > <lpx-context-menu *ngIf="data.profileRef" #menu="lpx-context-menu" (lpxClickOutside)="menu.close()" [exceptedRefs]="[data.profileRef]" > <ng-container *ngFor="let actions of data.user?.userActionGroups;~~~~"> <lpx-context-menu-action-group> <lpx-navbar-routes [navbarItems]="actions" [routerItem]="false" ></lpx-navbar-routes> </lpx-context-menu-action-group> </ng-container> </lpx-context-menu> </ng-container> </lpx-toolbar>
Toolbar-container.component.ts
import { Component, ElementRef, ViewChild } from '@angular/core'; import { ReplaySubject } from 'rxjs'; import { ContextMenuComponent } from '@volosoft/ngx-lepton-x'; import { UserProfileService, ToolbarService } from '@volo/ngx-lepton-x.core'; import { ToolbarTranslateKeys } from './enums'; @Component({ selector: 'app-pm-toolbar-container', templateUrl: './toolbar-container.component.html', }) export class ToolbarContainerComponent { @ViewChild(ContextMenuComponent, { static: false }) ctxMenu!: ContextMenuComponent; profileRef$ = new ReplaySubject<ElementRef>(1); welcomeText = ToolbarTranslateKeys.ContextMenuWelcome; constructor( public toolbarService: ToolbarService, public userProfileService: UserProfileService ) {} toggleCtxMenu(): void { this.ctxMenu.toggle(); } }
toolbar-container.module.ts
import { ModuleWithProviders, NgModule } from '@angular/core'; import { CommonModule } from '@angular/common'; import { LPX_TRANSLATE_TOKEN, LpxAvatarModule, LpxClickOutsideModule, LpxNavbarModule, LpxTranslateModule, } from '@volo/ngx-lepton-x.core'; import { LpxContextMenuModule } from '@volosoft/ngx-lepton-x'; import { LpxToolbarModule } from '@volosoft/ngx-lepton-x/layouts'; import { ToolbarContainerComponent } from './toolbar-container.component'; import { ToolbarTranslateDefaults } from './enums'; @NgModule({ declarations: [ToolbarContainerComponent], imports: [ CommonModule, LpxContextMenuModule, LpxClickOutsideModule, LpxAvatarModule, LpxNavbarModule, LpxToolbarModule, LpxTranslateModule, ], exports: [ToolbarContainerComponent], }) export class LpxToolbarContainerModule { static forRoot(): ModuleWithProviders<LpxToolbarContainerModule> { return { ngModule: LpxToolbarContainerModule, providers: [ { provide: LPX_TRANSLATE_TOKEN, useValue: [ToolbarTranslateDefaults], multi: true, }, ], }; } }
Hello,
- ABP Framework version: v8.0.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Auth Server Separated (for Angular): no
- Exception message and full stack trace: invalid issuer in discovery document expected: https://tenant.api.mydomain.com current: https://api.mydomain.com/
- Steps to reproduce the issue: Enable multytenancy in abp using official documentation (https://docs.abp.io/en/abp/latest/Multi-Tenancy#domain-subdomain-tenant-resolver) try to login
I have enabled multitenancy in my project using the documentation provided at ABP Multi-Tenancy Guide.
However, I'm encountering an issue. When I try to open the URL tenant.mydomain.com, I am redirected to tenant.api.mydomain.com, and I get the following console log error in the browser:
invalid issuer in discovery document expected: https://tenant.api.mydomain.com current: https://api.mydomain.com/
When I check the https://api.mydomain.com/.well-known/openid-configuration endpoint, I see the following configuration:
{
"issuer": "https://api.mydomain.com",
"authorization_endpoint": "https://tenant.api.mydomain.com/connect/authorize",
"token_endpoint": "https://tenant.api.mydomain.com/connect/token",
"introspection_endpoint": "https://tenant.api.mydomain.com/connect/introspect",
"end_session_endpoint": "https://tenant.api.mydomain.com/connect/logout"
}
It seems like the issuer doesn't include the tenant name in the subdomain. Could you please guide me on what additional steps I need to take to ensure that the issuer includes the tenant name in the subdomain and that the tenant domain resolver works correctly?
P.S. if you know any better or complete documentation please let me know
Thanks in advance
Hi devs,
We are using the angular version of ABP commercial and we want to modify the login process a little bit by making an API call to an external service where we first verify the user credentials entered into the cshtml login form and then log the user into asp upon success. This logic we want to handle in the login.cshtml.cs file because it makes most sense in our case. We want to also modify the login form itself to show additional fields.
For this, we have tried to overwrite the login.cshtml but then the login button stops working if we also overwrite the login.cshtml.cs file. we put the files in here to overwrite them:** /aspnet-core/src/Pm.GovernmentGpt.HttpApi.Host/Pages/Account/Login.cshtml** and for the cshtml file it works we used the code for the login.cshtml we found here (https://community.abp.io/posts/how-to-customize-the-login-page-of-an-abp-blazor-application-by4o9yms) as well as from the source code of the module, but as soon as we copy the login.cshtml.cs file from the source code into the directory mentioned above, the login button does nothing. Any ideas/hints as to why?
Thanks
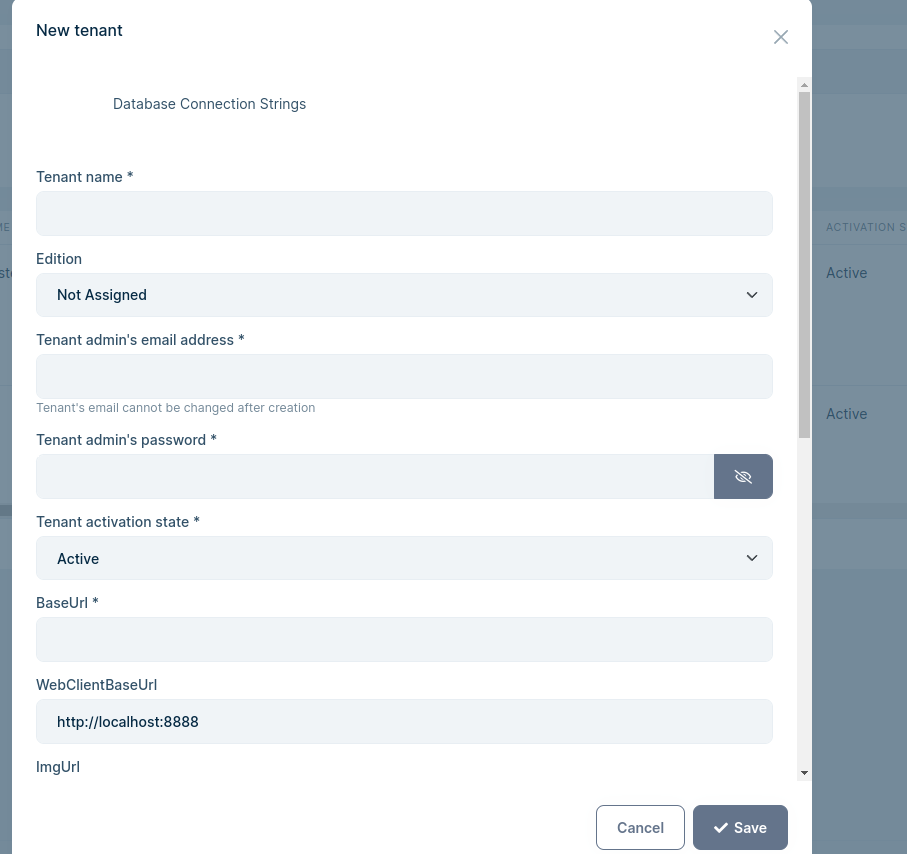
Hi devs, We are using the angular version of abp commercial with leptonx pro and we want to add an image upload element (not via URL) to the "Tenant" modal when we create a new tenant, additionally also in the edit view (please see screenshot). We already added some basic fields to the tenant entity using the XYZModuleExtensionConfigurator and they show up in this form, but is there a way to add things to the modal UI, like an image upload element? We cannot find any template for this modal, is this something we can modify? If not, is there another way to assign an image to a tenant?
thanks for the help
Hi, we are using the Angular version of ABP commercial and cannot figure out how to remove the language switch in the login form served by the backend. Please see screenshot below. We found the login.cshtml that is being used but there is no language component in that template, we are guessing it's coming from some layout templates that includes this login template, but we are unable to find it. Any hints on where to find this would be great. Thanks!