Activities of "basavraj.chorgasti"
- ABP Framework version: 5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
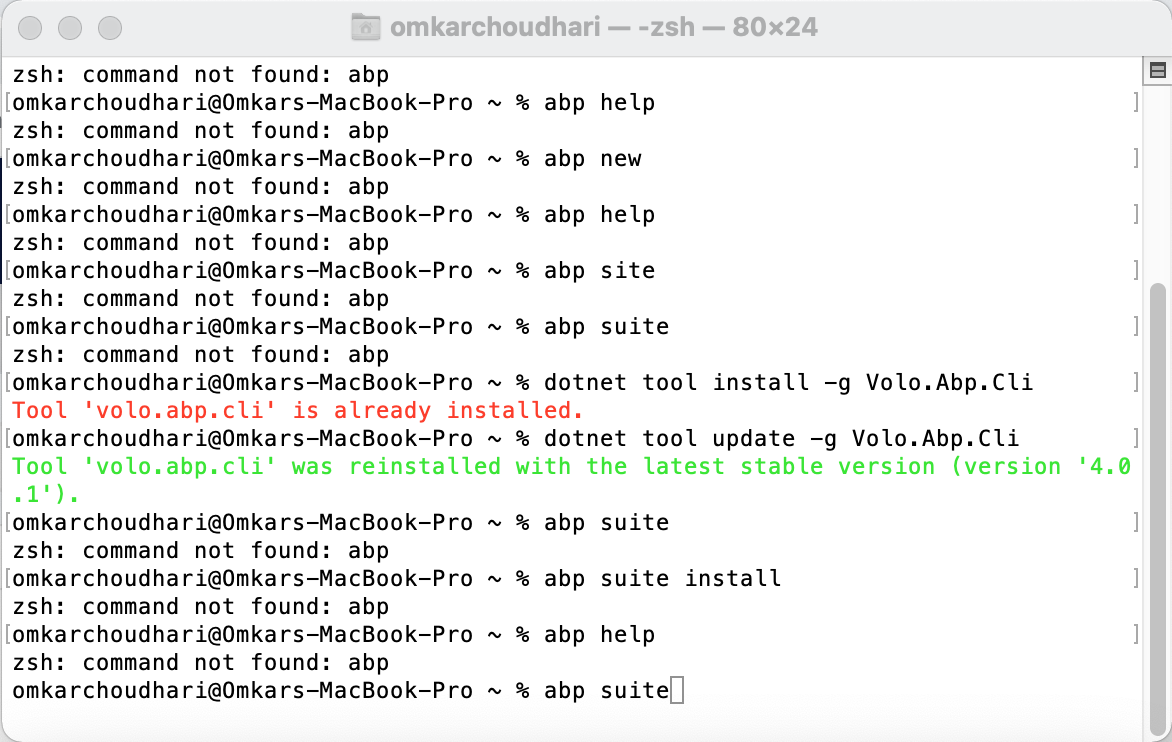
i have use command like this "abp generate-proxy --type ng --module features --url https://localhost:44310/"" but it is not working,and also any common command for generate all the proxy in a single command
- **ABP Framework version:**5.1.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
****code ****
import { Component } from '@angular/core';
import {eSaasComponents} from '@volo/abp.ng.saas/volo-abp.ng.saas'
import {eIdentityServerComponents} from '@volo/abp.ng.identity-server/volo-abp.ng.identity-server'
import { eThemeLeptonComponents } from '@volo/abp.ng.theme.lepton';
import { NavItemsService } from '@abp/ng.theme.shared';
import { ReplaceableComponentsService,ReplaceableComponents } from '@abp/ng.core';
import { eSettingManagementComponents, } from '@abp/ng.setting-management/abp-ng.setting-management';
import { eAccountComponents } from '@volo/abp.ng.account/public';
import { LoginComponent } from './account/login/login.component';
@Component({
selector: 'app-root',
template: <abp-loader-bar></abp-loader-bar> <abp-dynamic-layout></abp-dynamic-layout>,
})
export class AppComponent {
constructor(private replaceableComponentsService: ReplaceableComponentsService) {}
ngOnInit() {
this.replaceableComponentsService.add({
key: eAccountComponents.Login,
component: LoginComponent,
});
}
}
Hello
You can remove the saas parent menu as shown below
import { eSaasRouteNames } from '@volo/abp.ng.saas/config'; function configureRoutes(routes: RoutesService) { return () => { routes.patch(eSaasRouteNames.Editions, { parentName: null, order: 2 }); routes.patch(eSaasRouteNames.Tenants, { parentName: null, order: 3 }); routes.remove([eSaasRouteNames.Saas]); // ... other route config }; }
hi
**Thank you **** it is working properly for me, and also i have check all other routing enums , i have the all other routing enums but still one is pending that main menu administration ,i have find the routing enums inside the administration **
Hello,
Could you please share your code?
I want to remove the Parent menu of Saas any solution for that ,i have use this code for that but Parent menu is still there
import { RoutesService, eLayoutType } from '@abp/ng.core'; import { APP_INITIALIZER } from '@angular/core';
export const APP_ROUTE_PROVIDER = [ { provide: APP_INITIALIZER, useFactory: configureRoutes, deps: [RoutesService], multi: true }, ];
function configureRoutes(routes: RoutesService) { return () => {
routes.remove(['Saas::Editions']);
routes.remove(['Saas::Tenants']);
routes.remove(['::Menu:Saas']);
routes.add([
// {
// path: '/',
// name: '::Menu:Home',
// iconClass: 'fas fa-home',
// order: 1,
// layout: eLayoutType.application,
// },
{
path: '/dashboard',
name: 'Dashboard',
iconClass: 'icon-rsmHome',
order: 1,
layout: eLayoutType.application,
requiredPolicy: 'StoryBook.Dashboard.Host || StoryBook.Dashboard.Tenant',
},
{
path: '/saas/editions',
name: 'Edition',
iconClass: 'icon-employee',
order: 2,
layout: eLayoutType.application,
requiredPolicy: 'StoryBook.Dashboard.Host || StoryBook.Dashboard.Tenant',
},
{
path: '/saas/tenants',
name: 'Tenants',
iconClass: 'icon-cards',
order: 3,
layout: eLayoutType.application,
requiredPolicy: 'StoryBook.Dashboard.Host || StoryBook.Dashboard.Tenant',
},
]);
}; }
Hi i want to customize the header section of the abpio commercial template ,i have tried it with replacement properties then the error is (" Can't bind to 'abpReplaceableTemplate' since it isn't a known property of 'abp-header'.") .so how i can customize the the header section of the abpio template
- ABP Framework version: 5.1.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace: Can't bind to 'abpReplaceableTemplate' since it isn't a known property of 'abp-header'.
- Steps to reproduce the issue:"