Activities of "basil@rabbitstack.com"
managed to figure this out using this article. https://javascript.plainenglish.io/dynamic-tab-based-application-using-angular-material-9f9da7de5732
**ABP Framework version:**5.1.3 UI type: Angular DB provider: EF Core Identity Server Separated (Angular): no
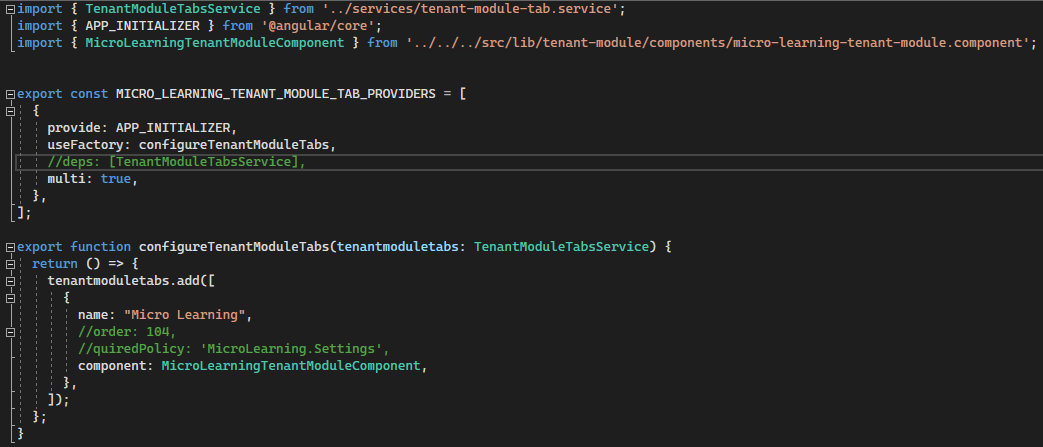
I've been trying to find documentation or sample code to create a tabs service of our own for our modules to inject into. Basically would like to mimic the SettingTabsService In the base project I've patched the tenant navigation element and created a tenant page with full page edit On the full page edit I have a tab called Modules. I want to create a TenantModuleTabsService that would display a component from the module in the base project.
module to add to the tab service

- and where should this service be positioned in the project structure? Any assistance or guidance would be greatly appreciated
**ABP Framework version:**5.1.3
UI type: Angular
DB provider: EF Core
Identity Server Separated (Angular): no
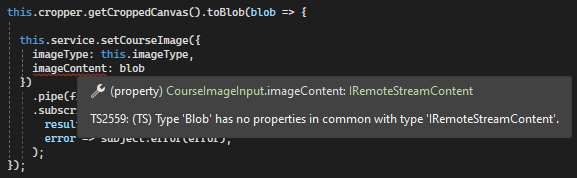
Steps to reproduce the issue:" Aim: upload image with cropper & IRemoteStreamContent same as the profile picture upload
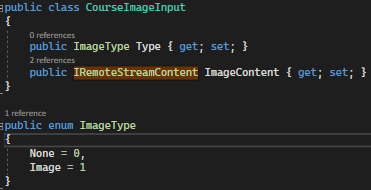
Create new Module (Add to the solution: Yes) Module: MicroLearning modules\MicroLearning.Application.Contracts (project) Courses\CourseImageInput.cs
 modules\MicroLearning\MicroLearning.HttpApi (project)
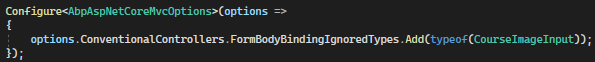
MicroLearningHttpApiModule.cs
modules\MicroLearning\MicroLearning.HttpApi (project)
MicroLearningHttpApiModule.cs
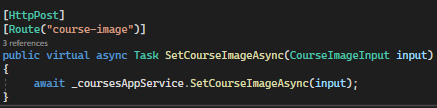
 Courses\CourseController.cs
Courses\CourseController.cs

run the base solution's host project ... dotnet run ..\angular\projects\MicroLearning> abp generate-proxy -t ng -m microLearning --target micro-learning
generated proxy
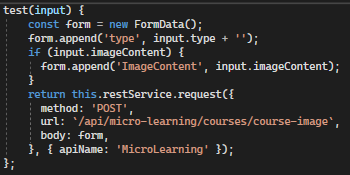
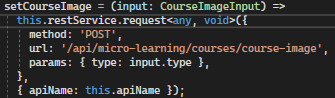
..\angular\projects\MicroLearning\projects\micro-learning\src\lib\proxy\courses\course.service.ts
 created a course-detail page to handle the image crop and upload
..\angular\projects\MicroLearning\projects\micro-learning\src\lib\courses\course\detail-components\course-detail.component.ts
created a course-detail page to handle the image crop and upload
..\angular\projects\MicroLearning\projects\micro-learning\src\lib\courses\course\detail-components\course-detail.component.ts