"bbertechini" की गतिविधियाँ
Workflow for registering new user or resetting password is not redirecting to the angular UI. It is redirecting to IdentityServer (Web/MVC) instead.
- ABP Framework version: v4.0.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace: N/A
Nothing was changed on the project after creation. I would like to know if there is a workaround while this bug is fixed. Steps to reproduce below:
- Steps to reproduce the issue:
I have a private repo to reproduce. https://github.com/brunobertechini/abp-support/tree/issue/711 I can add someone to this private repo if needed.
- Create new solution: abp new Acme.BookStore -t app-pro -u angular -m react-native
- Run the solution (backend / frontend)
- Click login on the angular frontend

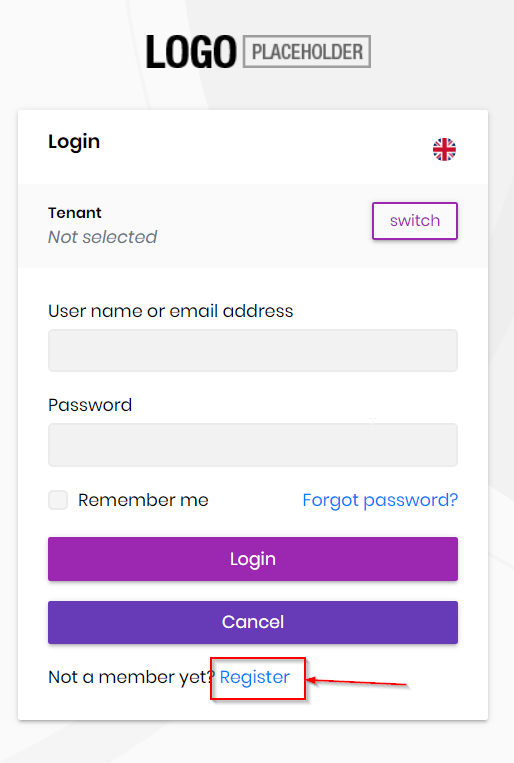
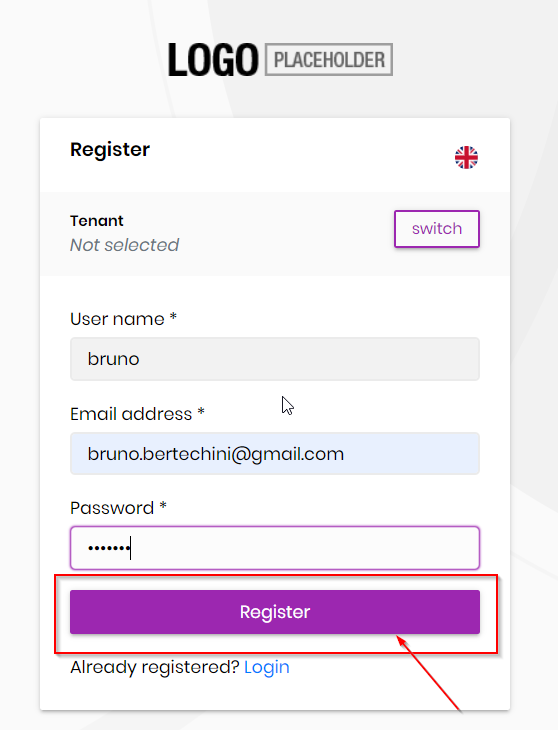
- Click Register in the account/login

- Fill in username, email and password and click register (NullEmailSender will log the confirmation url)

- Example:https://localhost:44316/Account/EmailConfirmation?userId=e50e3300-0df7-988b-30a5-39f98f78126d&tenantId=&confirmationToken=CfDJ8N6x8kCJ6IRAsv0Kfd0y9EVmkiKyG%2BANZm1WhmydE33ABoFX7jRPhVjpVarDDGo%2FxbP8zZ9dtQfYVO3aj0jbHo2nYUWtyIsTZ6LlUPN6ZX%2BnfSc7vM2P0UflYNw15BBtfB3wEscBBJUCaYGB2MPFUFs1aT79S1NoBrnMkL1ciJFmjjw5enhVc5lC2%2Fcz4k%2Fw4xznpV5Pk%2BBWecYZGYVPvPiwiVO0v2AE6IsnxNKgAz9hrdT0BBmJ4L5P4qnc7oOnTQ%3D%3D&returnUrl=http://localhost:4200
Note that returnUrl is correctly set to angular url (http://localhost:4200) 11. Copy the url and paste it on the browser (email is then confirmed successfully and a button is displayed to redirect to application). Click the button.
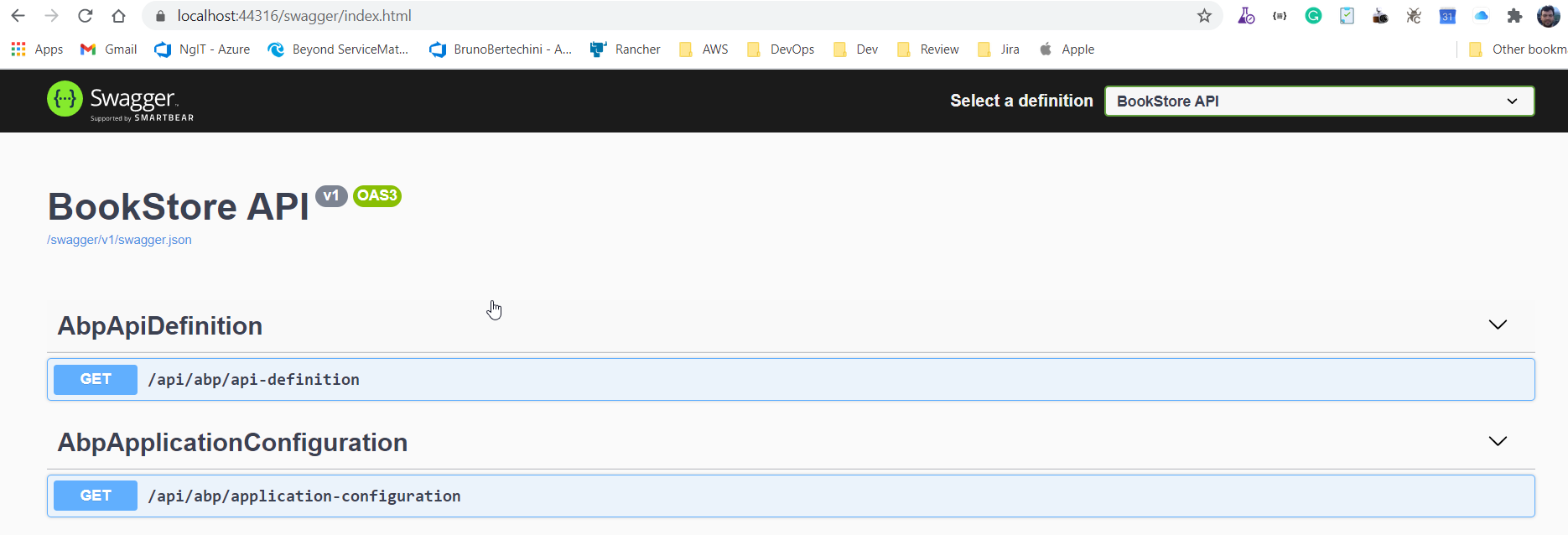
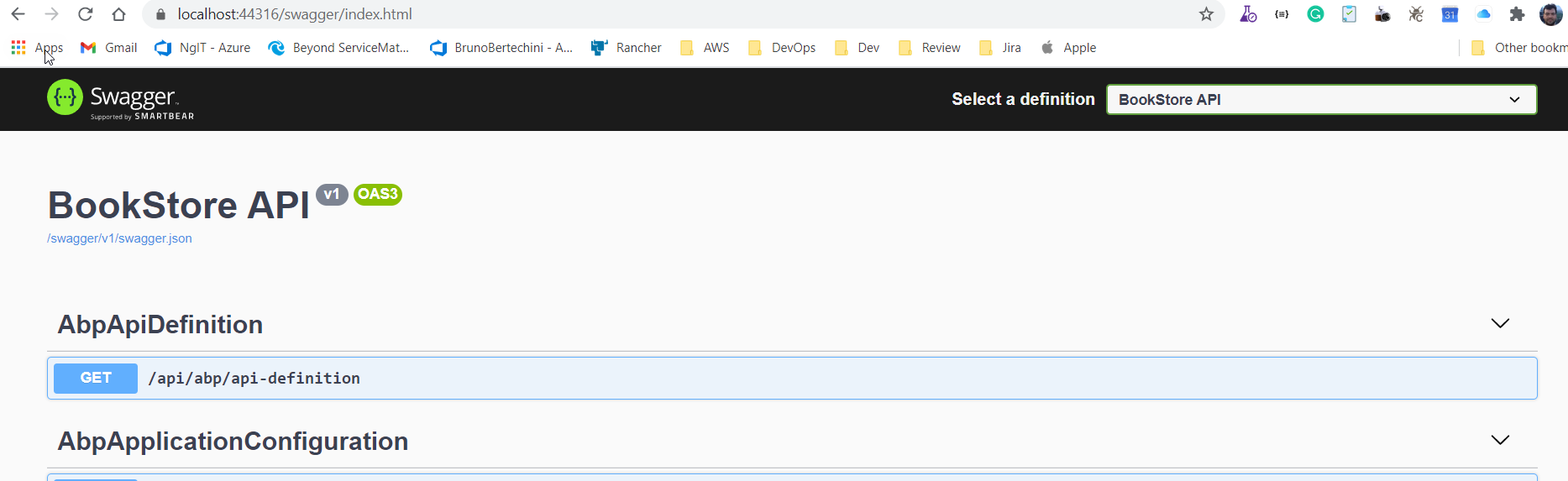
13. Expectation is that the workflow would redirect to the returnUrl (http://localhost:4200), however, its redirected to the web/mc in identity server, showing swagger:
The same thing is happening on ResetPassword
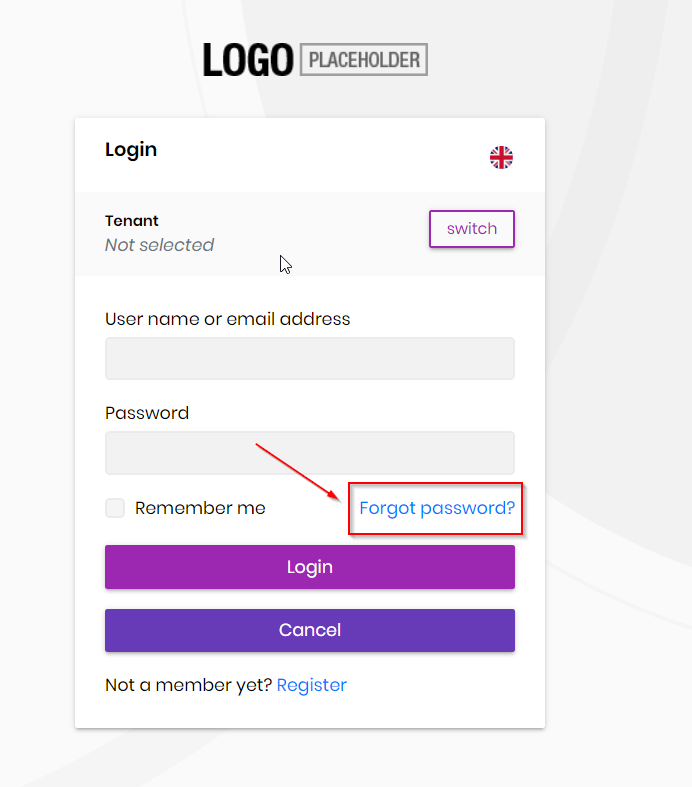
- Click on Forgot my password

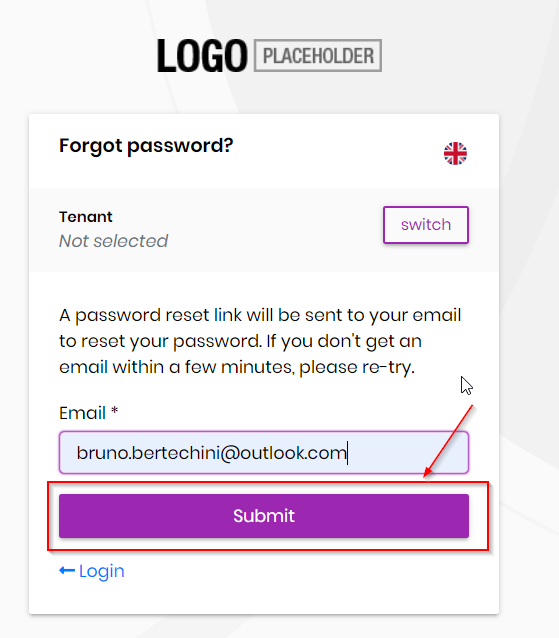
- Fill in email and click submit

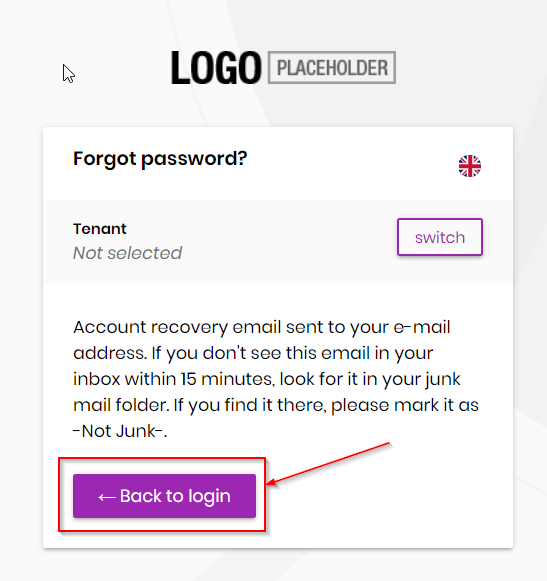
- Message is correctly displayed that a link will be sent and clicking the button returns to login ( so far, so good)

- Copy the reset password link logged by NullEmailSender and paste on the browser: https://localhost:44316/Account/ResetPassword?userId=e50e3300-0df7-988b-30a5-39f98f78126d&tenantId=&resetToken=CfDJ8N6x8kCJ6IRAsv0Kfd0y9EWLnahZN2oK70gY%2BTufRXP4H%2B9awybUKksSA8Go3UMCPpKT%2BQVAyXiQpFXJiS95PBJd2Pf323zQ3Kzzlz3YjLxqX3LYqTM2q5J%2FrOHPIQlcpaCvbuTf9uhn%2BRBXGT8rNcd70hM2fXXKeMLgRXIPrpmI0zZFiWvdBiUvEIvF6QReKYvzZ%2FWdeTnqJfgOLyQ5BWJGp3feEN4PKC%2BLkOpYz2AP&returnUrl=http://localhost:4200
Note that returnUrl is correctly set to angular url (http://localhost:4200) 5. The password reset is displayed. Type the new password and click Submit
7. Password is changed, and a new view is displayed with a button to go to the application
8. Click "Go to Application" and the page is redirected to swagger instead of angular UI