أنشطة "cellero"
Perfect. thank you.
Thank you for your prompt reply. I have implemented this work around. Hopefully this is being worked on to be handled by the ABP suite.
- ABP Framework version: v4.4.0
- UI type: Blazor Server
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
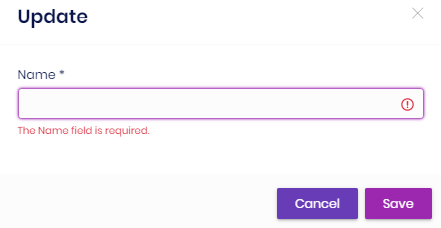
The create modal crashes when a required field is left empty. The bug is easy to replicate
- Use Abp Suite to create a simple entity with a required field/property

- Run the Blazor app and click on the "+ New xx" button
- Press save without completing any fields
- The error will occur.
Note that on update, the UI does provide feedback, but still crashes when pressing the save button.

Please advise the correct approach for solving this issue and can confirm it is a bug to be solved.
Thanks.
are you using FileSystem as your document resource?
No. As noted, GitHub
- ABP Framework version: v4.3.3
- UI type: Blazor Server
- DB provider: EF Core
- Docs location: GitHub
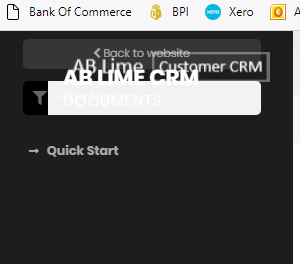
I have the ABP doc module included in a Blazor Server app. https://docs.abp.io/en/abp/latest/Modules/Docs
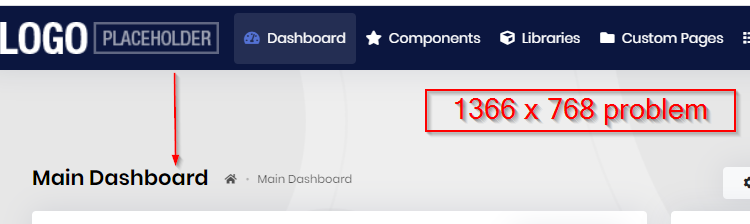
There is a problem with the left side menu with the items overlapping as per screen shot below:

I can also see this issue on this support case: https://support.abp.io/QA/Questions/1520/How-can-I-edit-markdown-document-with-using-ABP-Docs-Module
I manually added "@abp/aspnetcore.mvc.ui.theme.basic": "4.3.0", into the package.json of the blazor project. Not sure if that is needed, but had no effect. { "version": "1.0.0", "name": "my-app", "private": true, "dependencies": { "@abp/aspnetcore.mvc.ui.theme.basic": "4.3.0", "@abp/docs": "4.3.0", "@volo/abp.aspnetcore.components.server.leptontheme": "^4.3.0", "@volo/abp.aspnetcore.mvc.ui.theme.lepton": "^4.3.0", "@volo/account": "^4.3.0", "@volo/cms-kit-pro.admin": "^4.3.0" } }
Please advise how to fix the menu layout.
Thank you.
The query option is what will work for me.
The code I inlucded in the question was auto generated by ABP suite. It is the code generated when a navigation property is included in the entity. You can see by the code naming convention that this is the case.
I don't want to implement another repsoitory or alter the automatically generated ABP suite code, can this be raised as an issue as it makes no sense to have no sort on LookupDto results. LookupDto only have two fields, Key (Guid) and DisplayName - the value is what the end user sees and therefore LookupDto should by default be sorted by the DisplayName.
Thank you
Project: Blazor Server, EntityFramework, V4.3.0
Please advise how to set the sort order of the items to DisplayName instead of the Guid.
This should be the default behaviour.
private IReadOnlyList<LookupDto<Guid?>> Users { get; set; } = new List<LookupDto<Guid?>>();
UsersNullable = (await XXXXAppService.GetAppUserLookupAsync(new LookupRequestDto { Filter = newValue })).Items;
Thank you.
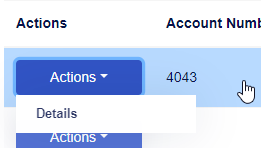
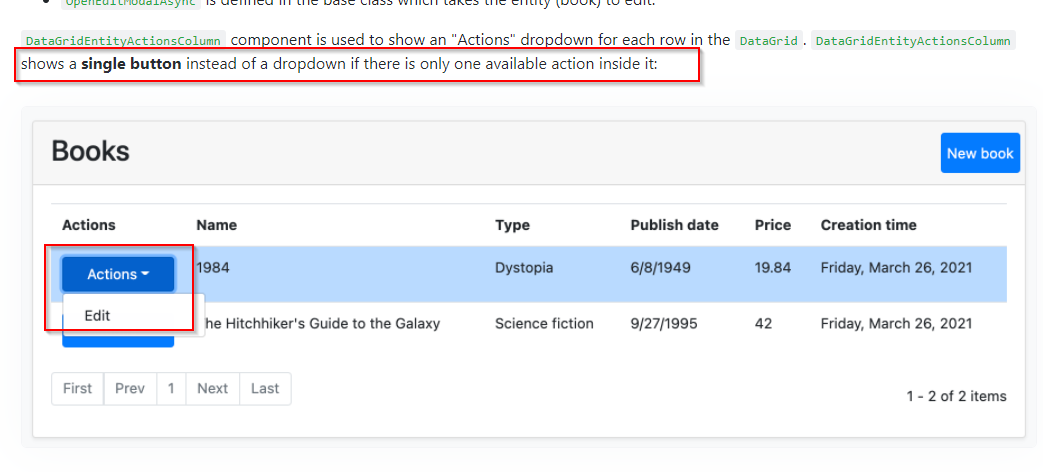
Version: 4.3.2 Blazor Server with EF. A DataGrid has a single EntityAction in DataGridEntityActionsColumn as per the razor code below. With a single action the button should show as a single button instead of a Button with dropdown, but it continues to show as a drop down.
Please advise how to show a Entity Action as a single button without a drop down.
<DataGridEntityActionsColumn TItem="ClientWithNavigationPropertiesDto" @ref="@EntityActionsColumn">
<DisplayTemplate>
<EntityActions TItem="ClientWithNavigationPropertiesDto" EntityActionsColumn="@EntityActionsColumn">
<EntityAction TItem="ClientWithNavigationPropertiesDto"
RequiredPolicy="@ABcrmPermissions.Clients.Create"
Clicked="() => NavigateToClientDetailPage(context.Client.Id)"
Text="@L["Details"]"></EntityAction>
</EntityActions>
</DisplayTemplate>
</DataGridEntityActionsColumn>