Activities of "darutter"
I am using abp.io commercial version 5.2.1 in a Blazor server app. I need to display a <SELECT > list on my forms that get their elements from an enumeration. I have looked for documentation or an example of how to use the tag helper but can't find any help. Please provide an example of this type.
Thank you for the reply. I've added the select to a razor page and set the SelectedValue to a property in my .cs file, but the binding isn't working. Please advise. I'm adding my code below:
@page "/item-categories"
@attribute [Authorize(RadixSalesQuotePermissions.ItemCategories.Default)]
@using RadixSalesQuote.BusinessObjects
@using RadixSalesQuote.Localization
@using RadixSalesQuote.Shared
@using Microsoft.AspNetCore.Authorization
@using Microsoft.Extensions.Localization
@using Blazorise.Components
@using Volo.Abp.BlazoriseUI.Components
@using Volo.Abp.ObjectMapping
@using Volo.Abp.AspNetCore.Components.Messages
@using Volo.Abp.AspNetCore.Components.Web.Theming.Layout
@using RadixSalesQuote.Permissions
@inherits RadixSalesQuoteComponentBase
@inject IItemCategoriesAppService ItemCategoriesAppService
@inject IUiMessageService UiMessageService
@* ************************* PAGE HEADER ************************* *@
<PageHeader Title="@L["ItemCategories"]" BreadcrumbItems="BreadcrumbItems" Toolbar="Toolbar">
</PageHeader>
@* ************************* SEARCH ************************* *@
<Card>
<CardBody>
<Form id="ItemCategorySearchForm" class="mb-3">
<Addons>
<Addon AddonType="AddonType.Body">
<TextEdit @bind-Text="@Filter.FilterText"
Autofocus="true"
Placeholder="@L["Search"]">
</TextEdit>
</Addon>
<Addon AddonType="AddonType.End">
<SubmitButton Form="ItemCategorySearchForm" Clicked="GetItemCategoriesAsync">
<Icon Name="IconName.Search" Class="me-1"></Icon>@L["Search"]
</SubmitButton>
</Addon>
</Addons>
<Div Class="row col-md-2">
<Select SelectedValue="@Filter.ActiveFilter">
<SelectItem Value="0">@L["ActiveOnly"]</SelectItem>
<SelectItem Value="1">@L["InactiveOnly"]</SelectItem>
<SelectItem Value="2">@L["All"]</SelectItem>
</Select>
</Div>
</Form>
</CardBody>
</Card>
@* ************************* DATA GRID ************************* *@
<Card>
<CardBody>
<DataGrid TItem="ItemCategoryDto"
Data="ItemCategoryList"
ReadData="OnDataGridReadAsync"
TotalItems="TotalCount"
ShowPager="true"
Responsive="true"
PageSize="PageSize">
<DataGridColumns>
<DataGridEntityActionsColumn TItem="ItemCategoryDto" @ref="@EntityActionsColumn">
<DisplayTemplate>
<EntityActions TItem="ItemCategoryDto" EntityActionsColumn="@EntityActionsColumn">
<EntityAction TItem="ItemCategoryDto"
Visible="@CanEditItemCategory"
Clicked="async () => await OpenEditItemCategoryModalAsync(context)"
Text="@L["Edit"]"></EntityAction>
<EntityAction TItem="ItemCategoryDto"
Visible="@CanDeleteItemCategory"
Clicked="() => DeleteItemCategoryAsync(context)"
ConfirmationMessage="@(()=> L["DeleteConfirmationMessage"])"
Text="@L["Delete"]"></EntityAction>
</EntityActions>
</DisplayTemplate>
</DataGridEntityActionsColumn>
<DataGridColumn TItem="ItemCategoryDto"
Field="Name"
Caption="@L["Name"]">
</DataGridColumn>
</DataGridColumns>
</DataGrid>
</CardBody>
</Card>
@* ************************* CREATE MODAL ************************* *@
<Modal @ref="CreateItemCategoryModal">
<ModalContent Centered="true">
<Form id="CreateItemCategoryForm">
<ModalHeader>
<ModalTitle>@L["NewItemCategory"]</ModalTitle>
<CloseButton Clicked="CloseCreateItemCategoryModalAsync" />
</ModalHeader>
<ModalBody>
<Validations @ref="@NewItemCategoryValidations"
Mode="ValidationMode.Auto"
Model="@NewItemCategory"
ValidateOnLoad="false">
<Validation>
<Field>
<FieldLabel>@L["Name"] *</FieldLabel>
<TextEdit Autofocus @bind-Text="@NewItemCategory.Name" MaxLength="ItemCategoryConsts.NameMaxLength">
<Feedback>
<ValidationError />
</Feedback>
</TextEdit>
</Field>
</Validation>
</Validations>
</ModalBody>
<ModalFooter>
<Button Color="Color.Secondary"
Clicked="CloseCreateItemCategoryModalAsync">
@L["Cancel"]
</Button>
<SubmitButton Form="CreateItemCategoryForm" Clicked="CreateItemCategoryAsync" />
</ModalFooter>
</Form>
</ModalContent>
</Modal>
@* ************************* EDIT MODAL ************************* *@
<Modal @ref="EditItemCategoryModal">
<ModalContent Centered="true">
<Form id="EditItemCategoryForm">
<ModalHeader>
<ModalTitle>@L["Update"]</ModalTitle>
<CloseButton Clicked="CloseEditItemCategoryModalAsync" />
</ModalHeader>
<ModalBody>
<Validations @ref="@EditingItemCategoryValidations"
Mode="ValidationMode.Auto"
Model="@EditingItemCategory"
ValidateOnLoad="false">
<Validation>
<Field>
<FieldLabel>@L["Name"] *</FieldLabel>
<TextEdit Autofocus @bind-Text="@EditingItemCategory.Name" MaxLength="ItemCategoryConsts.NameMaxLength">
<Feedback>
<ValidationError />
</Feedback>
</TextEdit>
</Field>
</Validation>
</Validations>
</ModalBody>
<ModalFooter>
<Button Color="Color.Secondary"
Clicked="CloseEditItemCategoryModalAsync">
@L["Cancel"]
</Button>
<SubmitButton Form="CreateItemCategoryForm" Clicked="UpdateItemCategoryAsync" />
</ModalFooter>
</Form>
</ModalContent>
</Modal>
backend code:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Blazorise;
using Blazorise.DataGrid;
using Volo.Abp.BlazoriseUI.Components;
using Microsoft.AspNetCore.Authorization;
using Volo.Abp.Application.Dtos;
using Volo.Abp.AspNetCore.Components.Web.Theming.PageToolbars;
using RadixSalesQuote.BusinessObjects;
using RadixSalesQuote.Permissions;
using RadixSalesQuote.Shared;
using Microsoft.AspNetCore.Mvc;
using RadixSalesQuote.Enumerations;
namespace RadixSalesQuote.Blazor.Pages
{
public partial class ItemCategories
{
protected List<Volo.Abp.BlazoriseUI.BreadcrumbItem> BreadcrumbItems = new List<Volo.Abp.BlazoriseUI.BreadcrumbItem>();
protected PageToolbar Toolbar {get;} = new PageToolbar();
private IReadOnlyList<ItemCategoryDto> ItemCategoryList { get; set; }
private int PageSize { get; } = LimitedResultRequestDto.DefaultMaxResultCount;
private int CurrentPage { get; set; } = 1;
private string CurrentSorting { get; set; }
private int TotalCount { get; set; }
private bool CanCreateItemCategory { get; set; }
private bool CanEditItemCategory { get; set; }
private bool CanDeleteItemCategory { get; set; }
private ItemCategoryCreateDto NewItemCategory { get; set; }
private Validations NewItemCategoryValidations { get; set; }
private ItemCategoryUpdateDto EditingItemCategory { get; set; }
private Validations EditingItemCategoryValidations { get; set; }
private Guid EditingItemCategoryId { get; set; }
private Modal CreateItemCategoryModal { get; set; }
private Modal EditItemCategoryModal { get; set; }
private GetItemCategoriesInput Filter { get; set; }
private DataGridEntityActionsColumn<ItemCategoryDto> EntityActionsColumn { get; set; }
protected string SelectedCreateTab = "itemCategory-create-tab";
protected string SelectedEditTab = "itemCategory-edit-tab";
public ItemCategories()
{
NewItemCategory = new ItemCategoryCreateDto();
EditingItemCategory = new ItemCategoryUpdateDto();
Filter = new GetItemCategoriesInput
{
ActiveFilter = Enumerations.ActiveInactiveFilter.Active,
MaxResultCount = PageSize,
SkipCount = (CurrentPage - 1) * PageSize,
Sorting = CurrentSorting
};
}
protected override async Task OnInitializedAsync()
{
await SetToolbarItemsAsync();
await SetBreadcrumbItemsAsync();
await SetPermissionsAsync();
}
protected virtual ValueTask SetBreadcrumbItemsAsync()
{
BreadcrumbItems.Add(new Volo.Abp.BlazoriseUI.BreadcrumbItem(L["Menu:ItemCategories"]));
return ValueTask.CompletedTask;
}
protected virtual ValueTask SetToolbarItemsAsync()
{
Toolbar.AddButton(L["NewItemCategory"], async () =>
{
await OpenCreateItemCategoryModalAsync();
}, IconName.Add, requiredPolicyName: RadixSalesQuotePermissions.ItemCategories.Create);
return ValueTask.CompletedTask;
}
private async Task SetPermissionsAsync()
{
CanCreateItemCategory = await AuthorizationService
.IsGrantedAsync(RadixSalesQuotePermissions.ItemCategories.Create);
CanEditItemCategory = await AuthorizationService
.IsGrantedAsync(RadixSalesQuotePermissions.ItemCategories.Edit);
CanDeleteItemCategory = await AuthorizationService
.IsGrantedAsync(RadixSalesQuotePermissions.ItemCategories.Delete);
}
//private Task OnActiveFilterChanged(int value)
//{
// Console.WriteLine(value.ToString());
// //Filter.ActiveFilter = (ActiveInactiveFilter)value;
// return Task.CompletedTask;
//}
private async Task GetItemCategoriesAsync()
{
Filter.MaxResultCount = PageSize;
Filter.SkipCount = (CurrentPage - 1) * PageSize;
Filter.Sorting = CurrentSorting;
var result = await ItemCategoriesAppService.GetListAsync(Filter);
ItemCategoryList = result.Items;
TotalCount = (int)result.TotalCount;
}
protected virtual async Task SearchAsync()
{
CurrentPage = 1;
await GetItemCategoriesAsync();
await InvokeAsync(StateHasChanged);
}
private async Task OnDataGridReadAsync(DataGridReadDataEventArgs<ItemCategoryDto> e)
{
CurrentSorting = e.Columns
.Where(c => c.SortDirection != SortDirection.Default)
.Select(c => c.Field + (c.SortDirection == SortDirection.Descending ? " DESC" : ""))
.JoinAsString(",");
CurrentPage = e.Page;
await GetItemCategoriesAsync();
await InvokeAsync(StateHasChanged);
}
private async Task OpenCreateItemCategoryModalAsync()
{
NewItemCategory = new ItemCategoryCreateDto{
};
await NewItemCategoryValidations.ClearAll();
await CreateItemCategoryModal.Show();
}
private async Task CloseCreateItemCategoryModalAsync()
{
NewItemCategory = new ItemCategoryCreateDto{
};
await CreateItemCategoryModal.Hide();
}
private async Task OpenEditItemCategoryModalAsync(ItemCategoryDto input)
{
var itemCategory = await ItemCategoriesAppService.GetAsync(input.Id);
EditingItemCategoryId = itemCategory.Id;
EditingItemCategory = ObjectMapper.Map<ItemCategoryDto, ItemCategoryUpdateDto>(itemCategory);
await EditingItemCategoryValidations.ClearAll();
await EditItemCategoryModal.Show();
}
private async Task DeleteItemCategoryAsync(ItemCategoryDto input)
{
await ItemCategoriesAppService.DeleteAsync(input.Id);
await GetItemCategoriesAsync();
}
private async Task CreateItemCategoryAsync()
{
try
{
if (await NewItemCategoryValidations.ValidateAll() == false)
{
return;
}
await ItemCategoriesAppService.CreateAsync(NewItemCategory);
await GetItemCategoriesAsync();
await CloseCreateItemCategoryModalAsync();
}
catch (Exception ex)
{
await HandleErrorAsync(ex);
}
}
private async Task CloseEditItemCategoryModalAsync()
{
await EditItemCategoryModal.Hide();
}
private async Task UpdateItemCategoryAsync()
{
try
{
if (await EditingItemCategoryValidations.ValidateAll() == false)
{
return;
}
await ItemCategoriesAppService.UpdateAsync(EditingItemCategoryId, EditingItemCategory);
await GetItemCategoriesAsync();
await EditItemCategoryModal.Hide();
}
catch (Exception ex)
{
await HandleErrorAsync(ex);
}
}
private void OnSelectedCreateTabChanged(string name)
{
SelectedCreateTab = name;
}
private void OnSelectedEditTabChanged(string name)
{
SelectedEditTab = name;
}
}
}
In the GetItemCategoriesAsync method is where the Filter.ActiveFilter should be getting set to the value of the SelectedValue but it's not.
I'm using abp suite 5.2.0 to generate my objects and associated CRUD operations. I'm curious why Guid is not one of the possible data types for properties.
I'm using version 5.2 commercial creating a Blazor server app.
I have a situation in my app where a tenant needs to create a new tenant. I tried to use the TenantAppService to create it but it fails because of lack of permissions. I can't add the permission to the tenant that needs to create the other tenant because it doesn't show up as an option in the permissions list.
Can you tell me how I can accomplish this?
The reason I need this ability is I'm creating an app where a company (distributor) has a line of products that they sell to specific dealers and that relationship needs to be created by the distributor. The reason the dealer has to be created as a tenant is that the dealer will need to log into the app as a tenant with their own set of users and products, but have access to the products of the distributor.
I am using abp suite 5.2.1 and creating a Blazor web server application. I had created a new module for my project but later decided to remove it. I did the removal manually (deleted the created solution and associated projects). Since then I cannot create a new entity and have suite create the user interface. I can create entities as long as I don't select to have the user interface created.
The command window shows 2 sets of errors. The first just reports that an internal error occurred. The second error indicates that a file cannot be found. The file that cannot be found is in the <projectname>.Blazor/obj/release/net6.0/PubTmp/Out/wwwroot/_content/Volo.Abp.AspNetCore.Components.Web folder. The file it is looking for is the <projectname>WebAutoMapperProfile.cs. My suspicion is that the file that should be looked for is the <projectname>BlazorAutoMapperProfile.cs. I don't know how to fix it so it looks for the right project type AutoMapperProfile.cs file.
My projects don't include the word Blazor in them. Until I created the new module everything worked fine. It appeared as though the new module was created as a web project instead of a Blazor project and it has messed up things. How can I fix it so suite recognizes that it is dealing with a Blazor project again?
I tried that and it still errors out looking for files in a .Web. folder and it's a Blazor app
- ABP Framework version: v5.2.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
How do I get to the source code for the OrganizationUnit management screens? I need to change the layout of the UI and can't find a module that contains it or how to modify it. Also is there a good example of how to create a tree view of related data similar to the OrganizationUnit tree?
I am using abp.io commercial version 5.3.0 in a MVC/Razor application.
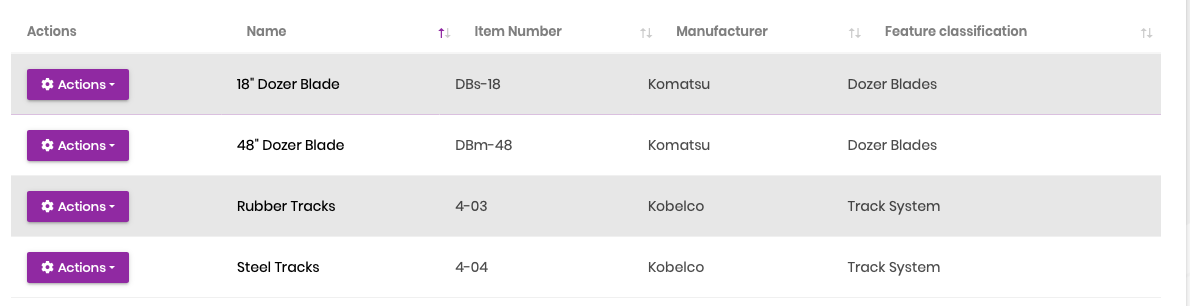
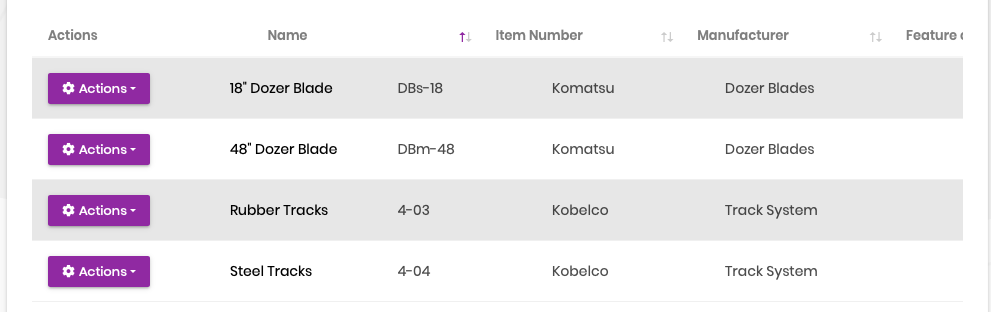
We are having issues with the data grid presentation where the headers for the columns don't align with the data. In certain circumstances the headers don't align in a way that makes the headers obviously associated with the columns. In most every case, if the screen is resized the columns of data expand or contract with the re-sizing of the browser, but the headers remain in the same position.
I tried setting the autosize property of the data grid to "true" in one table definition, but when I did that the form failed to process and received an error stating that the style could not be resolved.
 In the example above, the columns align with the sorting arrows of the column before it.
In the example above, the columns align with the sorting arrows of the column before it.
 In the example above, the screen was re-sized by reducing the browser footprint. As you can see, the columns adjusted but the headers remained in the same position they were and no longer relate the corresponding column.
In the example above, the screen was re-sized by reducing the browser footprint. As you can see, the columns adjusted but the headers remained in the same position they were and no longer relate the corresponding column.
Please tell me how to resolve these issues.
This is the index.js definition of the dataTable and the table definition in the .cshtml.
var dataTable = $("#FeaturesTable").DataTable(abp.libs.datatables.normalizeConfiguration({
processing: true,
serverSide: true,
paging: true,
searching: false,
scrollX: true,
autoWidth: false,
scrollCollapse: true,
order: [[1, "asc"]],
ajax: abp.libs.datatables.createAjax(featureService.getList, getFilter),
columnDefs: [
{
rowAction: {
items:
[
{
text: l("Edit"),
visible: abp.auth.isGranted('RadixIQ.Features'),
action: function (data) {
editModal.open({
id: data.record.feature.id
});
}
},
{
text: l("Delete"),
visible: abp.auth.isGranted('RadixIQ.Features.Delete'),
confirmMessage: function () {
return l("DeleteConfirmationMessage");
},
action: function (data) {
featureService.delete(data.record.feature.id)
.then(function () {
abp.notify.info(l("SuccessfullyDeleted"));
dataTable.ajax.reload();
});
}
}
]
}
},
{ data: "feature.name" },
{ data: "feature.itemNumber" },
{
data: "manufacturer.name"
},
{
data: "featureClassification.name",
defaultContent: ""
},
{
data: "price",
render: function (price) {
if (price === null || price === 0) {
return '';
}
var formatter = new Intl.NumberFormat('en-US', {
style: 'currency',
currency: 'USD',
minimumFractionDigits: 2, // (this suffices for whole numbers, but will print 2500.10 as $2,500.1)
maximumFractionDigits: 2, // (causes 2500.99 to be printed as $2,501)
});
return formatter.format(price);
}
}
]
}));
<abp-table striped-rows="true" id="FeaturesTable">
<thead>
<tr>
<th>@L["Actions"]</th>
<th>@L["Name"]</th>
<th>@L["ItemNumber"]</th>
<th>@L["Manufacturer"]</th>
<th>@L["FeatureClassification"]</th>
@if (!string.IsNullOrWhiteSpace(Model.Tenant))
{
<th>@L["Price"]</th>
}
else{
<th hidden>@L["Price"]</th>
}
</tr>
</thead>
</abp-table>