Activities of "deathmid2233@gmail.com"
Thank you so much,solved my problem.
I have the same problem
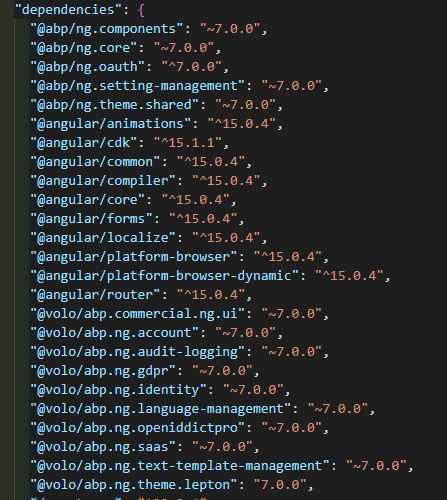
I upgraded my angular project's packages from 7.0.0 to 7.1.0 ERROR TypeError: item_r1.visible is not a function
When I upgrade from 7.0.0 to 7.0.2 everything is normal
CORE_OPTIONS is defined in CoreModule.Could you please check your app to see if Root() is defined?
and The app is new created app or how can I produce the issue?
I have created new app and tested, There is no issue.
This is my app.modules.ts file:
import { HTTP_INTERCEPTORS, HttpClientModule } from '@angular/common/http';
import { HttpErrorComponent, ThemeLeptonModule } from '@volo/abp.ng.theme.lepton';
import { APP_ROUTE_PROVIDER } from './route.provider';
import { AbpOAuthModule } from '@abp/ng.oauth';
import { AccountAdminConfigModule } from '@volo/abp.ng.account/admin/config';
import { AccountPublicConfigModule } from '@volo/abp.ng.account/public/config';
import { AppComponent } from './app.component';
import { AppRoutingModule } from './app-routing.module';
import { AuditLoggingConfigModule } from '@volo/abp.ng.audit-logging/config';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import { BrowserModule } from '@angular/platform-browser';
import { CURRENCIES_CURRENCY_ROUTE_PROVIDER } from './currencies/currency/providers/currency-route.provider';
import { CommercialUiConfigModule } from '@volo/abp.commercial.ng.ui/config';
import { CoreModule } from '@abp/ng.core';
import { AppHttpInterceptor } from './http-interceptor';
import { FeatureManagementModule } from '@abp/ng.feature-management';
import { FormsModule } from '@angular/forms';
import { GdprConfigModule } from '@volo/abp.ng.gdpr/config';
import { IdentityConfigModule } from '@volo/abp.ng.identity/config';
import { LanguageManagementConfigModule } from '@volo/abp.ng.language-management/config';
import { NgModule } from '@angular/core';
import { OpeniddictproConfigModule } from '@volo/abp.ng.openiddictpro/config';
import { SaasConfigModule } from '@volo/abp.ng.saas/config';
import { SettingManagementConfigModule } from '@abp/ng.setting-management/config';
import { TextTemplateManagementConfigModule } from '@volo/abp.ng.text-template-management/config';
import { ThemeSharedModule } from '@abp/ng.theme.shared';
import { environment } from '../environments/environment';
import { registerLocale } from '@volo/abp.ng.language-management/locale';
import { LocationStrategy, HashLocationStrategy } from '@angular/common';
@NgModule({
declarations: [AppComponent],
imports: [
AbpOAuthModule.forRoot(),
BrowserModule,
BrowserAnimationsModule,
AppRoutingModule,
CoreModule.forRoot({
environment,
registerLocaleFn: registerLocale(),
}),
ThemeSharedModule.forRoot({
httpErrorConfig: {
errorScreen: {
component: HttpErrorComponent,
forWhichErrors: [401, 403, 404, 500],
hideCloseIcon: true,
},
},
}),
AccountAdminConfigModule.forRoot(),
AccountPublicConfigModule.forRoot(),
IdentityConfigModule.forRoot(),
LanguageManagementConfigModule.forRoot(),
SaasConfigModule.forRoot(),
AuditLoggingConfigModule.forRoot(),
OpeniddictproConfigModule.forRoot(),
TextTemplateManagementConfigModule.forRoot(),
SettingManagementConfigModule.forRoot(),
ThemeLeptonModule.forRoot(),
CommercialUiConfigModule.forRoot(),
FeatureManagementModule.forRoot(),
GdprConfigModule.forRoot({
cookieConsent: {
privacyPolicyUrl: 'gdpr-cookie-consent/privacy',
cookiePolicyUrl: 'gdpr-cookie-consent/cookie',
},
}),
FormsModule,
HttpClientModule,
],
providers: [
APP_ROUTE_PROVIDER,
CURRENCIES_CURRENCY_ROUTE_PROVIDER,
{
provide: HTTP_INTERCEPTORS,
useClass: AppHttpInterceptor,
multi: true,
},
{ provide: LocationStrategy, useClass: HashLocationStrategy },
],
bootstrap: [AppComponent],
})
export class AppModule {}
Please check it for me,thank you!
The documanation is obsolate. It will be updated. If you want to update app state you can use this code
configStateService.refreshAppState()https://github.com/abpframework/abp/blob/0c3e4c4ba3b2e0b9c3fe3031c53d79c255b97655/npm/ng-packs/packages/core/src/lib/services/config-state.service.ts#L64
I want to set App status,like this:
this.config.setState(newConfigObj);
If you used
npm installfor package restore, can you tryyarn?
I tried both npm and yarn
I try yarn cache clean npm cache clean and delete local node_modules, not work
Hi
There is a repo you can refer it: https://github.com/antosubash/AuthChange
ok, thank you I think I found the reason
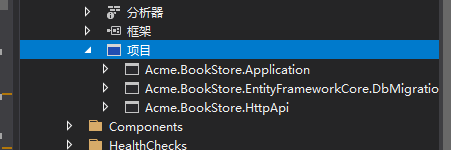
You need to create new a
Application Layerand aHttpApi Layeras well. So, you can move Book Api related code to new projects and keep module-related api's in old projects. Then reference just new projects fromAcme.BookStore.WebApi.
I understand, thank you
Disabling those controllers will break your project. None of the UI pages will work stable. Because javascript api calls won't work without these api's.
Acme.BookStore.Web this is WEB project
I created another WEB API project Acme.BookStore.WebAPI
I just want to open the book api controller on Acme.BookStore.WebAPI