Activities of "dkaczor"
- ABP Framework version: v4.4.0-rc.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
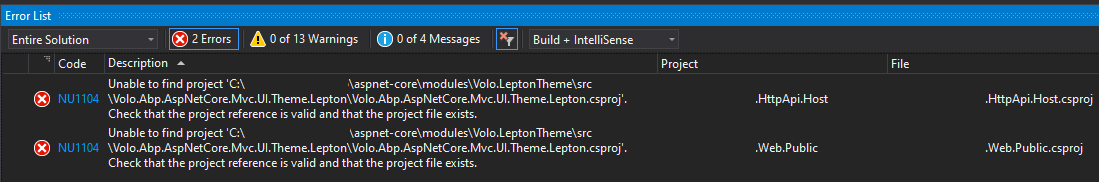
I added source code for Lepton Theme, it results in set of errors in my .Net Core solution.
If I download the source code separately and add missing project manually, the ABP Suite stops working - when I navigate to "Modules" page for this project, it gets stuck on loading screen.
- ABP Framework version: v4.4.0-rc2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Microservice architecture
I created a microservice template solution via ABP Suite, then I added a microservice based on this guide. In this new microservice I have an app service and I wanted the controllers to be generated automatically, so I followed this guide. The controllers are visible in swagger UI in my new microservice direct address only, they are not available in any of the gateways. If I create controllers manually, everything works fine. Do I have to take any additional steps to make the auto controllers visible or do gateways utilise only manually created controllers?
Hi,
You need to configure PaymentOptions as shown below;
Configure<PaymentWebOptions>(options => { options.RootUrl = configuration["AppSelfUrl"]; options.CallbackUrl = configuration["AppSelfUrl"] + "/PaymentSucceed"; });
@ismcagdas Please include this part in the documentation, it took me way too long to figure this out, it should be mentioned that such configuration is required. Also the link to sample usage does not work anymore.
- ABP Framework version: v4.4.0-rc.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I added source code for Lepton Theme, it results in set of errors in my .Net Core solution.
If I download the source code separately and add missing project manually, the ABP Suite stops working - when I navigate to "Modules" page for this project, it gets stuck on loading screen.
hi dkaczor
We will fix this in 4.4 final. It plan released on 1 August.
I upgraded to 4.4 final, added the source code by abp suite and I still cannot build my solution. I get less errors though.

- ABP Framework version: v4.4.0
- UI type: Angular
- DB provider: EF Core
I created an EF Core + Angular application. Then, I added custom module using command abp add-module MyOwnModule --new --add-to-solution-file. It created backend projects in aspnet-core/modules folder and angular project in angular/projects folder. I followed this article and added lazy loading of this new module in my main app-routing.module.ts:
{
path: 'my-own-module',
loadChildren: () =>
import('MyOwnModule/projects/my-own-module').then(m => m.MyOwnModuleModule.forLazy()),
},
Then, Imported the ConfigModule in my app.module.ts
MyOwnModuleConfigModule.forRoot(),
At last, I added route in my route.provider.ts
{
path: '/my-own-module',
name: 'My Own Module'
}
Now the problem is that when I navigate to /my-new-module path, no component is loaded, the menu and header stay but there is no content. I also can't see any error in console.
Did I miss any part of configuration or is there a bug in generated code?
In your question you said that you navigate to
/my-new-module. Is this a typo in the question? If not, you need to change it to/my-own-module
Yes, it's just a typo in question
I didn't have to add anything to route.provider.ts because MyOwnModule already provides itself within its own route.provider.ts located at angular/projects/MyOwnModule/projects/my-own-module/config/src/providers/route.provider.ts.
If I don't add the path to route.provider.ts in my app I cannot see the entry in main menu. I've put a breakpoint and I noticed that the function returned by configureRoutes in MyOwnModule's route.provider.ts is never called. I added source code of Account module and it's configureRoutes is called. I followed every import and I cannot find any differences between those two modules. Could you send me a working example project or explain how route providers work?
- ABP Framework version: v4.4
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
I want to create a system where there are two different types of user with possibly different client apps, let's say it's an e-commerce system where I need allow logging for customers and for employees. They obiously cannot use the same features so I wanted do create separate client angular app for customers just like you did in this sample and added separate Client in Identity Server settings. My question is - how can I distinguish these two types of users and prevent one from accesing another's client app. The only possibility I can see is assigning them different roles and authorizing every endpoint. To achieve this I should assign the role automatically when registering user - is there a way to assign it based on what client is calling the API?
Or maybe your IdentityServer module provides different way to achieve it? It's probably a common use case for your framework.
Using roles is the easiest way, and they can be assign it if they use different IdentityServer Client.
In short, we can implement these after user authentication.
Thanks for a quick response. Could you provide any steps on how to intercept the event after authentication and extract information about which client called it? I could not find any sufficient documentation for that matter.
I might have not been clear - I want to check the client after a user registers so I can set his role. Is this still the best solution? I think middleware is executed with every API call, it would be useful for checking if user has required role but I first need to somehow set it.

