Attività di "falsharif"
Hey liangshiwei, Thank you so much for your quick response. you've directed my in the right path.
so i inspected the angular UI that comes with ABP.io Commercial
initially it calls this end point :
https://localhost:44315/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%2Fcallback%3Fresponse_type%3Dcode%26client_id%3DDukkantek_App%26state%3DT1ZzWURVM3Nuc3NBSGE5T2JHUWV5WnhRSXpEbFVMS21GU2lnNC5SbmZ1S2Rp%26redirect_uri%3Dhttp%253A%252F%252Flocalhost%253A4200%26scope%3Dopenid%2520offline_access%2520Dukkantek%26code_challenge%3DJfVGbkk5sp5b0vrtOjtzNlcz5THP_qOom3FSe10_MUU%26code_challenge_method%3DS256%26nonce%3DT1ZzWURVM3Nuc3NBSGE5T2JHUWV5WnhRSXpEbFVMS21GU2lnNC5SbmZ1S2Rp
**then it calls this after a redirect : **
Request URL: https://localhost:44315/connect/token Request Method: POST Status Code: 200 Remote Address: [::1]:44315 Referrer Policy: strict-origin-when-cross-origin access-control-allow-credentials: true access-control-allow-origin: http://localhost:4200 access-control-expose-headers: _AbpErrorFormat cache-control: no-store, no-cache, max-age=0 content-type: application/json; charset=UTF-8 date: Sat, 26 Sep 2020 06:15:47 GMT pragma: no-cache server: Microsoft-IIS/10.0 status: 200 vary: Origin x-powered-by: ASP.NET :authority: localhost:44315 :method: POST :path: /connect/token :scheme: https accept: application/json, text/plain, / accept-encoding: gzip, deflate, br accept-language: en cache-control: no-cache content-length: 212 content-type: application/x-www-form-urlencoded origin: http://localhost:4200 pragma: no-cache referer: http://localhost:4200/ sec-fetch-dest: empty sec-fetch-mode: cors sec-fetch-site: cross-site user-agent: Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/85.0.4183.121 Safari/537.36
grant_type: authorization_code code: O416BxbQi5vr7uAb0bTE6xMkoB7jeWn_wq8JdmWNzGA redirect_uri: http://localhost:4200 code_verifier: WFp4c2F5MDFJaS51MUxQNzhzTXBJV1B3V3VFUjMuVnpMcDVvTnlTd2phUk52 client_id: Dukkantek_App
I am authenticating from a mobile app , so what is the flow exactly , how do i directly send a username , password, tenantid and get back a JWT token ?
Perfect :) What a legend, thanks alot for your support !
This is not what i am looking for. I tried this and it works when its one to one, but as you can see my relationship is one to many :
1 user has many InventoryAdjustmentLogs.
Can you please show me an example that covers this scenario ?
Thank you for the soluition
hi
Dear team, is there a faster way to run DBMigrator on 1000+ Tenants ?
You can try to execute the migration concurrently, such as creating multiple threads to execute the migration separately.
Is there a way to keep the system running while migration is running ?
This is similar to system running when changing the database, which may be difficult or impossible.
can i migrate them back to a single database ?
You can back to use the Host database by deleting the tenant's connection string.
"You can back to use the Host database by deleting the tenant's connection string."
does the script move the data back to the host database ?
to disable tenant filter use ( https://docs.abp.io/en/abp/latest/Data-Filtering )
using (_dataFilter.Disable<IMultiTenant>()) { return await _bookRepository.GetListAsync(); }and as I understand you created Shop entity via Suite. If so you can write an overload method for
GetListWithNavigationPropertiesAsyncso that you can pass null values toMaxResultCountandSkipCount
Shop Entity is the equivleant of Tenant Like the way AppUser Extends Identity User
I know about disable the multitenant filter , but that is not my question here. .
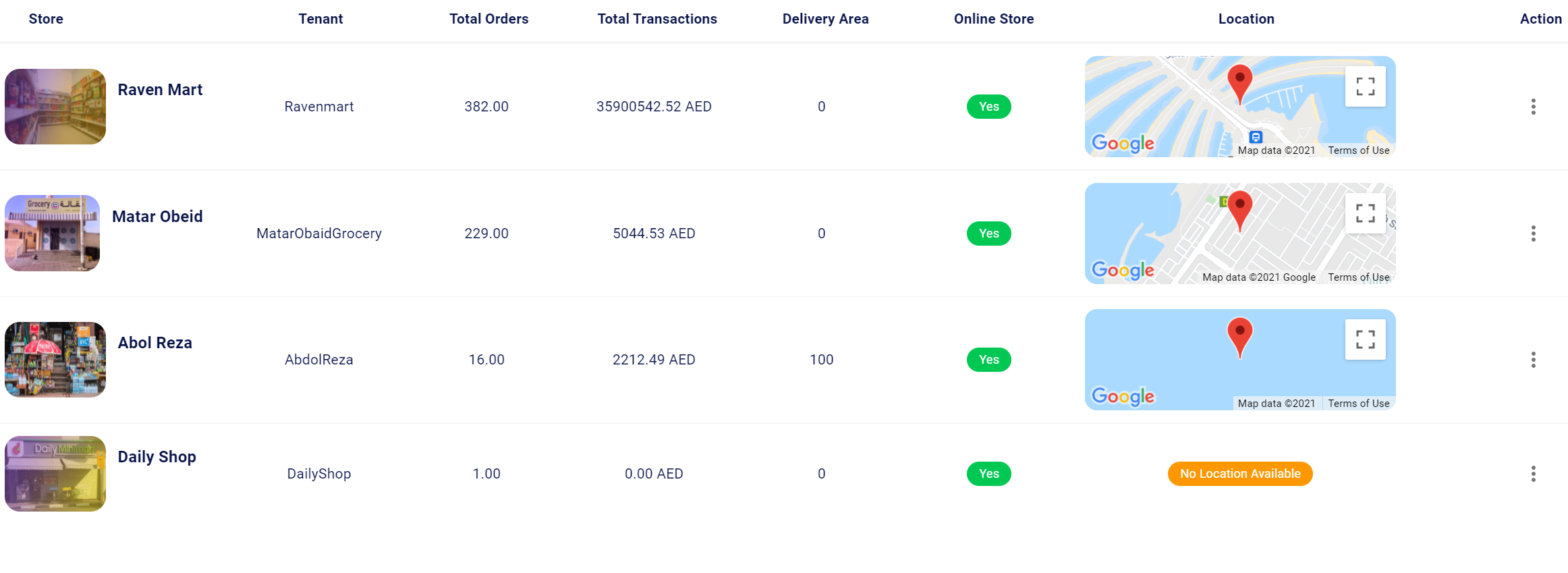
How do i show a table where i can display for each tenant , the total transactions like the screenshot below .
Invoices is an AUDITEDAGGREGATEROOT and so is TENANT
so how can i do one to many between tenant and Invoice to display sums like this :
Hey Albert, appreciate your help and willininges to help me, you are right , this was more of an EFCORE problem, here is how i managed to do it :
public virtual async Task<IQueryable<ShopWithNavigationProperties>> GetQueryForNavigationPropertiesAsync() {
var query = from shop in (await GetDbSetAsync()).DefaultIfEmpty()
join invoice in (await GetDbContextAsync()).Invoices.DefaultIfEmpty() on shop.Id equals invoice.TenantId into invoices
from invoice in invoices.DefaultIfEmpty()
group invoice by new { shop.Id, shop.StoreName, shop.Name,
shop.IsOnlineStoreEnabled, shop.ImgUrl,
shop.Latitude,shop.Longitude,shop.OpeningHour,
shop.ClosingHour,shop.DeliveryProximity } into g
select new ShopWithNavigationProperties
{
Id = g.Key.Id,
StoreName = g.Key.StoreName,
Name = g.Key.Name,
IsOnlineStoreEnabled = g.Key.IsOnlineStoreEnabled,
Longitude = g.Key.Longitude,
Latitude = g.Key.Latitude,
ClosingHour = g.Key.ClosingHour,
OpeningHour = g.Key.OpeningHour,
DeliveryProximity = g.Key.DeliveryProximity,
ImgUrl = g.Key.ImgUrl,
TotalOrders = g.Count() ,
TotalTransactions= g.Sum(c=>c.GrandTotal)
} into shops
orderby shops.TotalTransactions descending
select shops;;
return query;
}
Hello,
I have only Team License. Is there any way to get the source code of this specific module ?
Ok so i have the current test environment for my web app which cab be accessed on https://uat.promailnet.com/ when you land on https://uat.promailnet.com/ , the system will redirect the user to the auth server page on
https://uatserver.promailnet.com/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%2Fcallback%3Fclient_id%3DProMailNet_Blazor%26redirect_uri%3Dhttps%253A%252F%252Fuat.promailnet.com%252Fauthentication%252Flogin-callback%26response_type%3Dcode%26scope%3Dopenid%2520profile%2520ProMailNet%2520role%2520email%2520phone%26state%3De70063b5d57f46bfa630aa54a85e65af%26code_challenge%3DXddk2O1otOqY3v3KD8z5E1m1GneF1YEzopU-YitQZdM%26code_challenge_method%3DS256%26response_mode%3Dquery
once the user logs in, it will redirect back to https://uat.promailnet.com/ with the user authenticated and the JTW token available in the header of every http request which is currently working fine.
My issue is that customizing the Authorization page is hectic and limited, i also dont like the whole Single sign on Redirect mechanism .
What i want is to be able to create my own login page from scratch as part of my blazor project and authenticate, get the token and attach it to my header without having to use the current authentication page of Microsoft Identity.
For example when i create a mobile app, i use the https://uatserver/connect/token endpoint with grant type password and this generates a JWT token which is then used throughout the app on every Api request. I want to be able to do the same with my blazor application so i can avoid using the Microsoft identity login page created by the ABP framework.
I hope this explains my scenario , I essentially want to create my own login page from scratch and have it in my blazor app instead of having it on my server application.
Would really appreciate your answer and a solution that i can actually implement :)
Cheers !
But in the Blazor app provided by the ABP framework, you have CurrentUser and CurrentTenant objects that can immediately be used to determine which user is logged in somehow using the token, how is that achieved ? and how come you are telling me that this has nothing to do with the ABP framework when its the abp framework that has all of this wired up ?
Very poor answer for commercial support to be honest ! What do you mean just google it ?! I am not stupid, just needed some guidance but you are obviously not willing to guide me in the right direction.
You should google to find out how to be better at supporting your clients.
Anyway thanks for nothing