Activities of "fatih.kilic"
We have tried this issue with Angular like following step and no problem was found.
For Angular Version 5.1.3 and Angular Version 5.2.0;
- Create your project by choosing which version to use with the command below.
For v5.1.3 :
- abp new ProjectName -u angular --separate-identity-server -t app-pro --version 5.1.3
For v5.2.0 :
- abp new ProjectName -u angular --separate-identity-server -t app-pro --version 5.2.0
- Run following command on ProjectName.DbMigrator folder at Terminal.
- dotnet run
- Run following commads on ProjectName.IdentityServer folder at Terminal.
- abp install-libs
- dotnet run
- Run following commads on ProjectName.HttpApi.Host folder at Terminal.
- dotnet run
- Run following commad on angular folder at Terminal.
- yarn start
When we check Account module is served under IdentityServer in Angular Version 5.1.3 and Angular Version 5.2.0.
Angular Version 5.1.3
Settings :
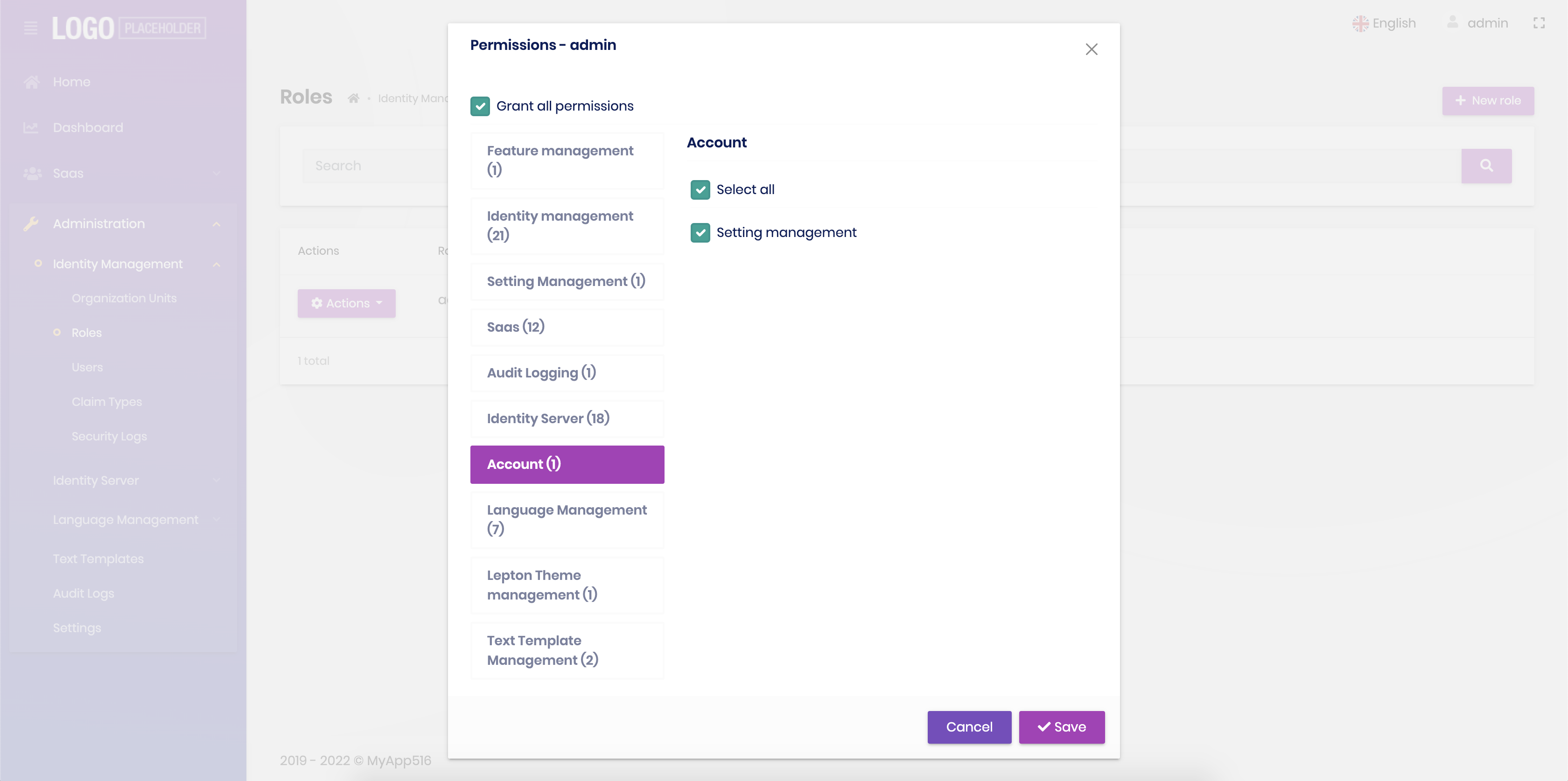
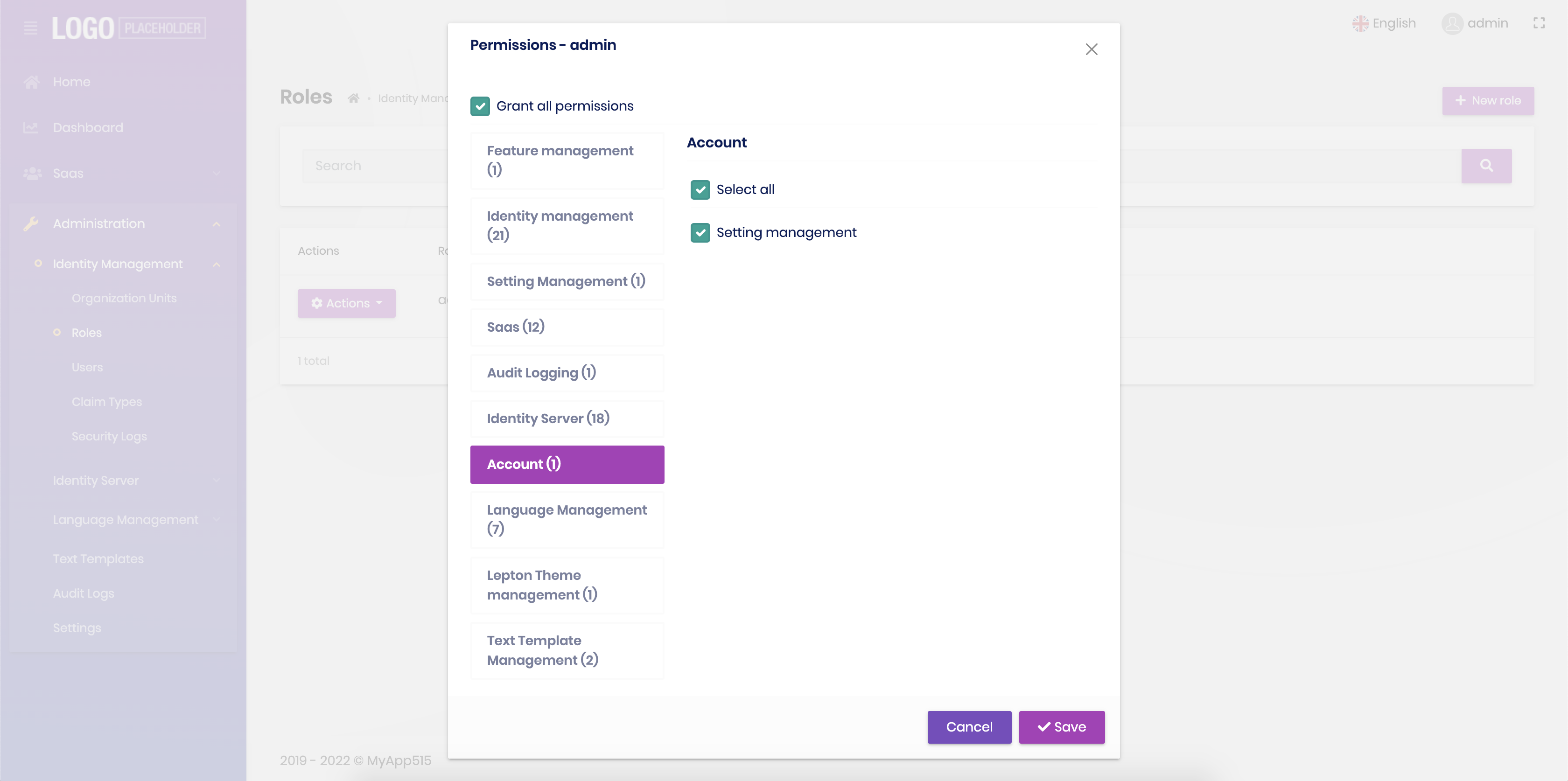
 Permission :
Permission :
 Angular Version 5.2.0
Settings :
Angular Version 5.2.0
Settings :
 Permission :
Permission :

The problem will be solved if you add the following code to app.module.ts and add the object to your providers array.
export interface RouterStateParams {
url: string;
params: Params;
queryParams: Params;
}
export class CustomRouterStateSerializer
implements RouterStateSerializer
{
serialize(routerState: RouterStateSnapshot): SerializedRouterStateSnapshot {
return {
root: this.serializeRoute(routerState.root),
url: routerState.url,
};
}
private serializeRoute(route: ActivatedRouteSnapshot): ActivatedRouteSnapshot {
const children = route.children.map(c => this.serializeRoute(c));
return {
url: route.url,
params: route.params,
queryParams: route.queryParams,
fragment: route.fragment,
data: {},
outlet: route.outlet,
component: null,
routeConfig: null,
root: null as any,
parent: null,
firstChild: children[0],
children: children,
pathFromRoot: null as any,
paramMap: route.paramMap,
queryParamMap: route.queryParamMap,
toString: route.toString,
};
}
}
- Add this to the providers array.
{
provide: RouterStateSerializer,
useClass: CustomRouterStateSerializer,
},
- Changed z-index of import button.
- Changed message type to info. These errors will be fixed next publish of version 5.3.0.
I checked in version 5.3.3 but I did not produce this error. Can you write how did you have error step by step. And also can you write error log.
UserMenuService removeitem() allows you to remove items from the menu that you don't want.
import { APP_INITIALIZER } from '@angular/core';
import { eUserMenuItems } from '@volosoft/abp.ng.theme.lepton-x';
export const USERMENUPROVIDER = [
{ provide: APP_INITIALIZER, useFactory: userMenuRoutes, deps: [UserMenuService], multi: true },
];
function userMenuRoutes(userMenu: UserMenuService) {
return () => {
userMenu.removeItem(eUserMenuItems.LinkedAccounts);
userMenu.removeItem(eUserMenuItems.MyAccount);
userMenu.removeItem(eUserMenuItems.SecurityLogs);
};
}
We will take it to our roadmap for angular.
Did you import AccountLayoutModule Module ? When I reproduce this issue I have not take this error. If Error is continue can you share your envirement.ts ?
Can you check your import ? Import must be like below.
import { AccountLayoutModule } from '@volosoft/abp.ng.theme.lepton-x/account';
And also, is your theme is lepton-x ? Can you let me know which theme you are using?
Can you try it on cli ?
yarn add @abp/ng.theme.lepton-x/account