Activities of "hung.nguyen"
- ABP Framework version: v4.2.1
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
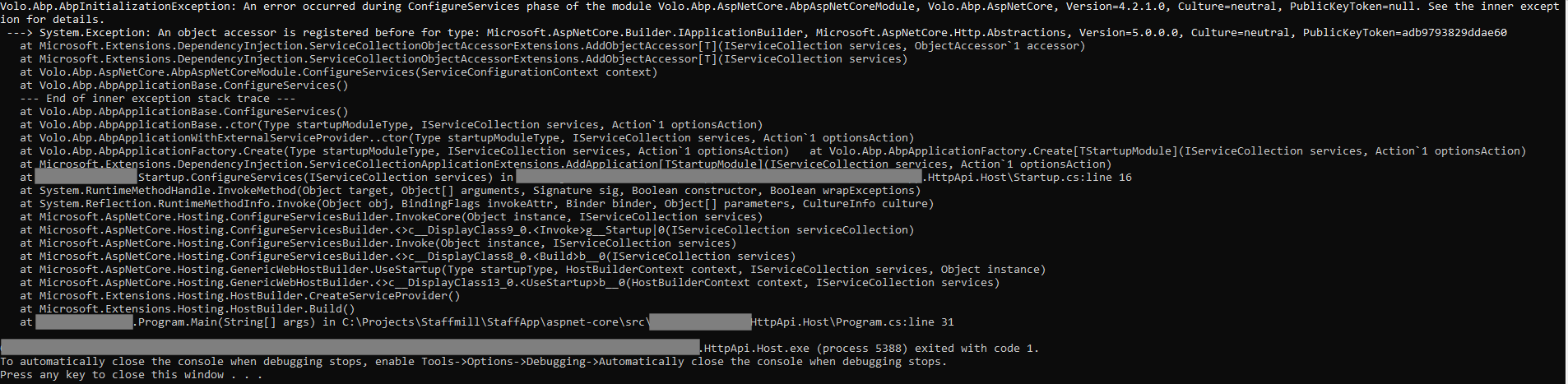
- Exception message and stack trace:
- Steps to reproduce the issue:
I have this issue: User change the language of the application (Angular) from English to Finnish. Then after that he logs out. Then he goes to login page (which is an MVC application). Then he sees that the login page is still in English.
How can I make the language of the login page change when user changes the language in application?
ABP Framework version: v4.0.0
UI type: Angular
DB provider: EF Core
Tiered (MVC) or Identity Server Seperated (Angular): no
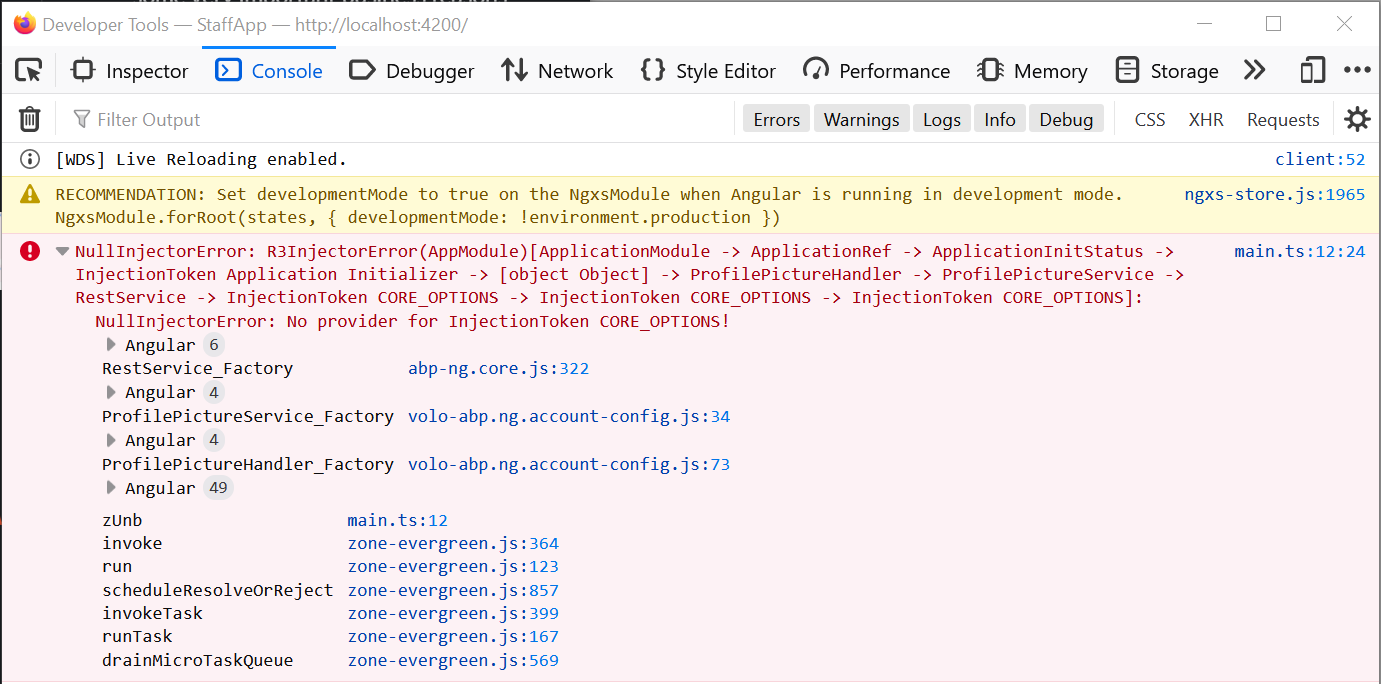
Steps to reproduce the issue: Just run the Angular app, it can not load. And in console you will see the error as in screenshot NullInjectorError: R3InjectorError(AppModule)[ApplicationModule -> ApplicationRef -> ApplicationInitStatus -> InjectionToken Application Initializer -> [object Object] -> ProfilePictureHandler -> ProfilePictureService -> RestService -> InjectionToken CORE_OPTIONS -> InjectionToken CORE_OPTIONS -> InjectionToken CORE_OPTIONS]: NullInjectorError: No provider for InjectionToken CORE_OPTIONS!
Please help. I'm stuck for this, can not work any more.
I did try adding InjectionToken to the provider list of AppModule but then it causes another error that can not fix. So I guess that is not the correct way.
- ABP Framework version: v4.0.0
- UI type: Angular
- Tiered (MVC) or Identity Server Seperated (Angular): no
- Exception message and stack trace: N/A
- Steps to reproduce the issue: N/A
Hi,
I have an appservice like this:
public class UserRoleAppService : StaffAppAppService, IApplicationService
{
private ICurrentUser _currentUser;
private CurrentUser _currentUser1;
private IdentityUserManager _userManager;
public UserRoleAppService(ICurrentUser currentUser, CurrentUser currentUser1, IdentityUserManager userManager)
{
_currentUser = currentUser;
_currentUser1 = currentUser1;
_userManager = userManager;
}
public async Task AssignRoleToCurrentUser(string roleName)
{
var currentUserEntity = await _userManager.GetByIdAsync(_currentUser.Id.Value);
await _userManager.SetRolesAsync(currentUserEntity, new[] { roleName });
}
}
When I run the asp app, I see the new API

Then in Angular app, I try to call it:
this.restService.request<any, void>({
method: 'POST',
url: `/api/app/user-role/assign-role-to-current-user`,
body: { roleName: 'STAFF'},
});
But when I set breakpoint in method AssignRoleToCurrentUser, it is not hit. Seems that the method is not called. (There is no any request in tab Network of Chrome debugger) What do I do wrong here, please help?
- ** Another question is, when I use swagger to make the request, then in method AssignRoleToCurrentUser I see that currentUser is totally empty. How to fix that to get the currentUser?