Activités de "joe@tronactive.com"
Any updates on this?
I had the latest stable version. I am not understanding you on the whole abp 6.0 stable vs LeptonX. They were both 6.0 stable versions. The entire point for me of creating the custom side general settings is to remove the language platform. I do not want to show it.
Any ideas on this?
In case you are a bit confused about what I am trying to do. Below I just commented out the two sections I want to remove instead of actually removing them.
@using Microsoft.Extensions.Localization
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Navigation
@using Volo.Abp.LeptonX.Shared.Localization
@using System.Globalization
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common;
@inject IStringLocalizer<LeptonXResource> L
@inject ILanguagePlatformManager LanguagePlatformManager
@inherits GeneralSettings
<div class="lpx-settings" id="lpx-settings">
<p>
@Name
</p>
@if (HasMultipleStyles)
{
<div id="appearance" class="setting-icon" data-lpx-setting-icon="appearance"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
<i class="bi bi-laptop-fill"></i>
</div>
</div>
}
@if (HasContainerWidth)
{
<div id="containerWidth" class="setting-icon" data-lpx-setting-icon="containerWidth"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
<i class="bi bi-layout-three-columns"></i>
</div>
</div>
}
@* <div id="language" class="setting-icon" data-lpx-setting-icon="language"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
@CurrentLanguageTwoLetters
</div>
</div>*@
<div class="setting-icon">
<i class="bi bi-gear-wide-connected" aria-hidden="true" data-lpx-ctx-toggle="settings-context-menu"></i>
</div>
<div class="lpx-context-menu" data-lpx-context-menu="settings-context-menu">
<ul class="lpx-nav-menu" id="settings-routes">
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item">
<span class="lpx-menu-item-icon">
<i class="lpx-icon outer-icon bi bi-gear-wide-connected" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text">@L["GeneralSettings"]</span>
<span data-lpx-close="settings-context-menu">
<i class="lpx-icon bi bi-x outer-icon dd-icon" aria-hidden="true"></i>
</span>
</a>
</li>
@if (HasMultipleStyles)
{
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="appearance">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-palette-fill" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Appearance"]</span>
<i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i>
</a>
<ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="appearance">
@foreach (var style in ThemeOptions.Value.Styles)
{
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="@style.Key">
<span class="lpx-menu-item-icon">
<i class="lpx-icon @style.Value.Icon" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Theme:" + style.Key]</span>
</a>
</li>
}
</ul>
</li>
}
@if (HasContainerWidth)
{
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="containerWidth">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-aspect-ratio" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth"]</span>
<i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i>
</a>
<ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="containerWidth">
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="boxed">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-square"
aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Boxed"]</span>
</a>
</li>
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item selected" data-lpx-setting="full">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-layout-three-columns" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:FullWidth"]</span>
</a>
</li>
</ul>
</li>
}
@*<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="language">
<span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-globe" aria-hidden="true"></i></span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Language"]</span>
<i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i>
</a>
<ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="language">
@if (HasLanguages)
{
@foreach (var language in Languages)
{
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link@(language.CultureName == CurrentLanguage.CultureName ? " selected" : string.Empty)"
@onclick="() => LanguagePlatformManager.ChangeAsync(language)">
<span class="lpx-menu-item-text hidden-in-hover-trigger">
@language.DisplayName / @(new
CultureInfo(language.CultureName).TwoLetterISOLanguageName.ToUpper())
</span>
</a>
</li>
}
}
</ul>
</li>*@
</ul>
</div>
</div>
When you say older, what makes you think that? I grabbed that file when v6.0 came out and I downloaded the LeptonX theme files. This was not a RC version or anything that. It was the full released version.
I want to remove the language settings from the sidebar. That is why I was overriding this. Is that why you were thinking maybe it was older because that was missing from the file? Removing those is what is messing it up. But do you have any idea how to get around that so I can remove them?
Can someone help me with this? I really need to figure it out and am lost in what could be happening.
Any one have any ideas on this?
- ABP Framework version: v6.0.0
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
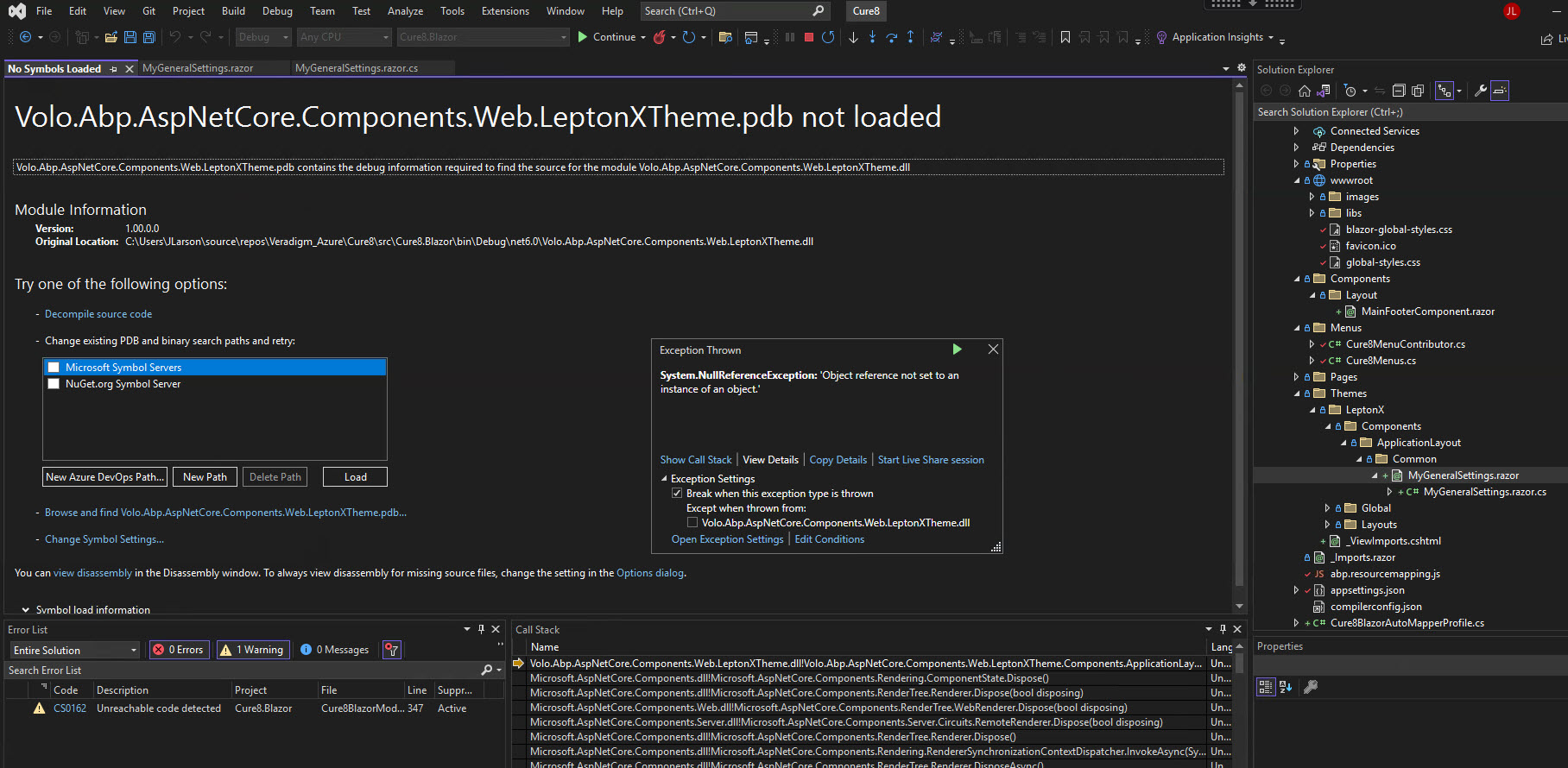
- Exception message and stack trace:
- Message: Object reference not set to an instance of an object.
- Stacktrace: at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.MainHeader.MainHeader.Dispose()
- Steps to reproduce the issue:"
- Follow these instructions on how to override LeptonX GeneralSettings.razor component. https://docs.abp.io/en/commercial/latest/themes/lepton-x/commercial/blazor?UI=BlazorServer#:~:text=Create%20a%20razor%20page%2C%20like%20MyGeneralSettings.razor%2C%20in%20your%20blazor%20application%20as%20shown%20below%3A
I copied the GeneralSettings.razor file and renamed it MyGeneralSettings.razor files and inherited the GeneralSettings I then started getting the error above. Below are both my files. Also along with a screenshot of the file structure.
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common;
@using Microsoft.Extensions.Localization
@using Volo.Abp.LeptonX.Shared.Localization
@inject IStringLocalizer<LeptonXResource> L
@inherits GeneralSettings
<div class="lpx-settings" id="lpx-settings">
@if (HasMultipleStyles)
{
<div id="appearance" class="setting-icon" data-lpx-setting-icon="appearance"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
<i class="bi bi-laptop-fill"></i>
</div>
</div>
}
@if (HasContainerWidth)
{
<div id="containerWidth" class="setting-icon" data-lpx-setting-icon="containerWidth"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
<i class="bi bi-layout-three-columns"></i>
</div>
</div>
}
<div id="language" class="setting-icon" data-lpx-setting-icon="language"
data-lpx-setting-id="settings-context-menu">
<div class="setting">
@CurrentLanguageTwoLetters
</div>
</div>
<div class="setting-icon">
<i class="bi bi-gear-wide-connected" aria-hidden="true" data-lpx-ctx-toggle="settings-context-menu"></i>
</div>
<div class="lpx-context-menu" data-lpx-context-menu="settings-context-menu">
<ul class="lpx-nav-menu" id="settings-routes">
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item">
<span class="lpx-menu-item-icon">
<i class="lpx-icon outer-icon bi bi-gear-wide-connected" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text">@L["GeneralSettings"]</span>
<span data-lpx-close="settings-context-menu">
<i class="lpx-icon bi bi-x outer-icon dd-icon" aria-hidden="true"></i>
</span>
</a>
</li>
@if (HasMultipleStyles)
{
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="appearance">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-palette-fill" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Appearance"]</span>
<i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i>
</a>
<ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="appearance">
@foreach (var style in ThemeOptions.Value.Styles)
{
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="@style.Key">
<span class="lpx-menu-item-icon">
<i class="lpx-icon @style.Value.Icon" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["Theme:" + style.Key]</span>
</a>
</li>
}
</ul>
</li>
}
@if (HasContainerWidth)
{
<li class="outer-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting-group="containerWidth">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-aspect-ratio" aria-hidden="true"></i>
</span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth"]</span>
<i class="dd-icon hidden-in-hover-trigger lpx-caret bi-chevron-down" aria-hidden="true"></i>
</a>
<ul class="lpx-inner-menu hidden-in-hover-trigger collapsed" data-id="containerWidth">
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item" data-lpx-setting="boxed">
<span class="lpx-menu-item-icon"><i class="lpx-icon bi bi-square"
aria-hidden="true"></i></span>
<span class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:Boxed"]</span>
</a>
</li>
<li class="lpx-inner-menu-item">
<a class="lpx-menu-item-link lpx-menu-item selected" data-lpx-setting="full">
<span class="lpx-menu-item-icon">
<i class="lpx-icon bi bi-layout-three-columns" aria-hidden="true"></i>
</span>
<span
class="lpx-menu-item-text hidden-in-hover-trigger">@L["ContainerWidth:FullWidth"]</span>
</a>
</li>
</ul>
</li>
}
</ul>
</div>
</div>
using System.Threading.Tasks;
using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.Common;
using Volo.Abp.DependencyInjection;
namespace Cure8.Blazor.Themes.LeptonX.Components.ApplicationLayout.Common;
/// <summary>
/// Used to override the General settings component in LeptonX. Get rid of Language switcher
/// </summary>
[ExposeServices(typeof(GeneralSettings))]
[Dependency(ReplaceServices = true)]
public partial class MyGeneralSettings
{
public string Name = "Custom General Settings";
}
I couldn't get this to work using normal SignalR messaging. So I implemented more of an event-based strategy which allowed me to notify the subscriber(component) of a change, and then I was able to change the UI. Not sure why I couldn't get this to work through the SignalR hub.
- ABP Framework version: v5.3.4
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): Single Layer template
I am trying to send a SignalR message that is invoked during a long-running process within a loop back to a Razor page so I can show output in the Razor view of what is going on while processing files. Kind of like when you run a Pipeline in Azure DevOps, and it shows outputs like you would see on a console application.
I cannot get this to ever trigger a state change, nothing happens on the UI. I have tried adding this InvokeAsync(() => StateHasChanged()); after the message has been sent back to the code behind the component. But that doesn't work either.One thing I found odd was that this BroadcastMessage() method doesn't get hit until I manually refresh the page. Then it seems to find the correct SignalR connection to at least hit this method. But still nothing changes on the UI. Any help would be greatly appreciated.
private void BroadcastMessage(string name, string message)
{
_message = message;
InvokeAsync(() => StateHasChanged());
}