Activities of "maris.vigulis"
It turns out that abp has made custom nuget package source(some bicycle), which works like a xmas tree. Not a first time and not a last one when it's down, I assume. If you use a azure devops I would highly recommend to enable custom artifact feed. It has built-in capabilities to Azure devops and forward restores to it.
- ABP Framework version: v7.2.2
- UI Type: Angular (Lepton)
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
- Exception message and full stack trace:
- Steps to reproduce the issue:
https://nuget.abp.io/ is down, all pipelines are pipelines are failing. Please react asap.
Example: https://nuget.abp.io/32503e08-0df9-4c11-a4a4-60e93d2e55af/v3/package/system.servicemodel.nettcp/index.json
If it's 2 seconds, I think it's normal. You can temporarily disable redis to see its performance.
But if there will be 10 times more permissions - it will load 20 seconds. oO Don't you think that in ABP there is a big architectural issue in that regards? 2 seconds response from a core of system - is too long already.
@mahmut.gundogdu is there any estimate, when а problem could be solved?
Hello Mahmut, any update on this ticket?
Thank you for an update Mahmut!
Thank you for an update Mahmut and your effort! No worries I was not expecting to get a fix today. It would be lovely to get some fix in upcoming week or two. I bet a fix will require several patches inside of ABP.
- ABP Framework version: v7.1.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace: see decription below
- Steps to reproduce the issue:
- Create a empty ABP project of version 7.1.0 with angular frontend.
- run next command in command prompt:
ng add @nguniversal/express-engine - run next command in command prompt:
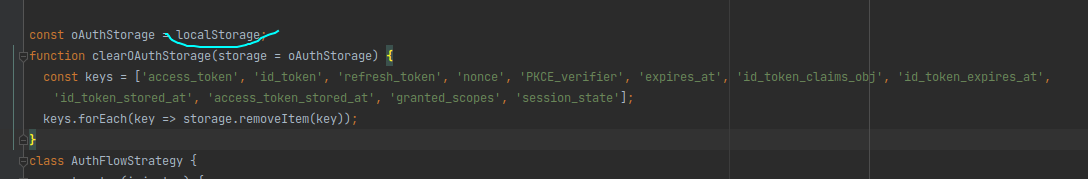
npm run dev:ssrResult: Failure on startup inside @abp/ng.oauth (code inside compiled vendor.js included below):
To investigate problem deeper I have replaced directly in vendor.js that line with:
const oAuthStorage = {getItem: function() {}, setItem: function(){}, removeItem: function(){}, clear: function(){}, keys: function(){}};
This line has passed however it failed further.
I found out that there is a chain of other troubles inside of ABP:
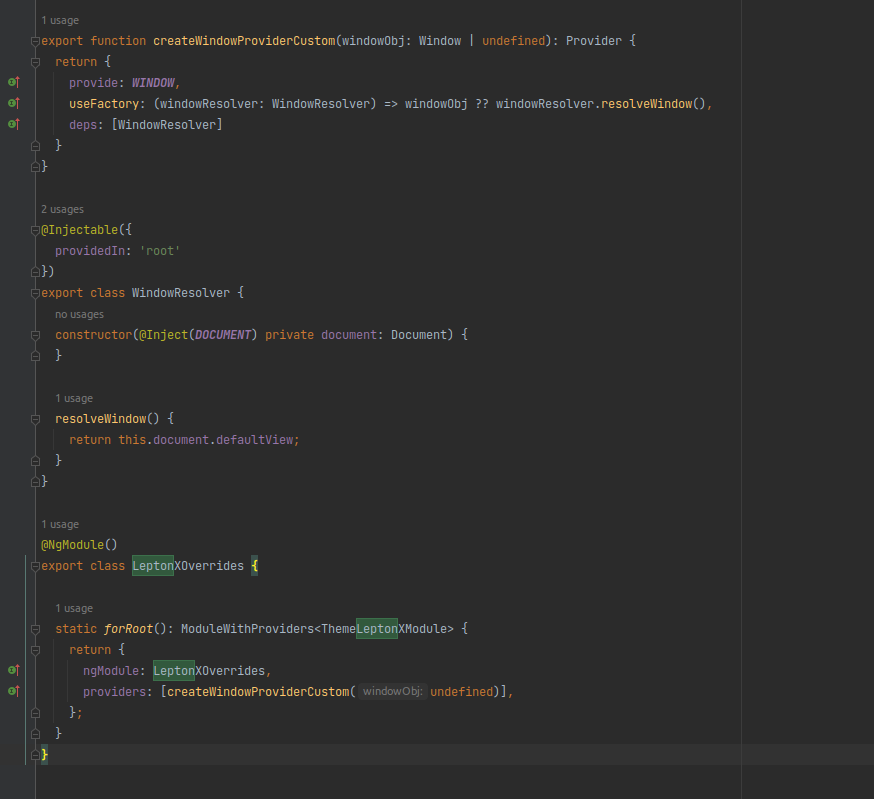
- Then LeptonX failed, cause it has a direct access to window object in it. Fortunately I had a sourceCode of it, so I found out that I can replace createWindowProvider in ThemeLeptonXModule with my own like so:

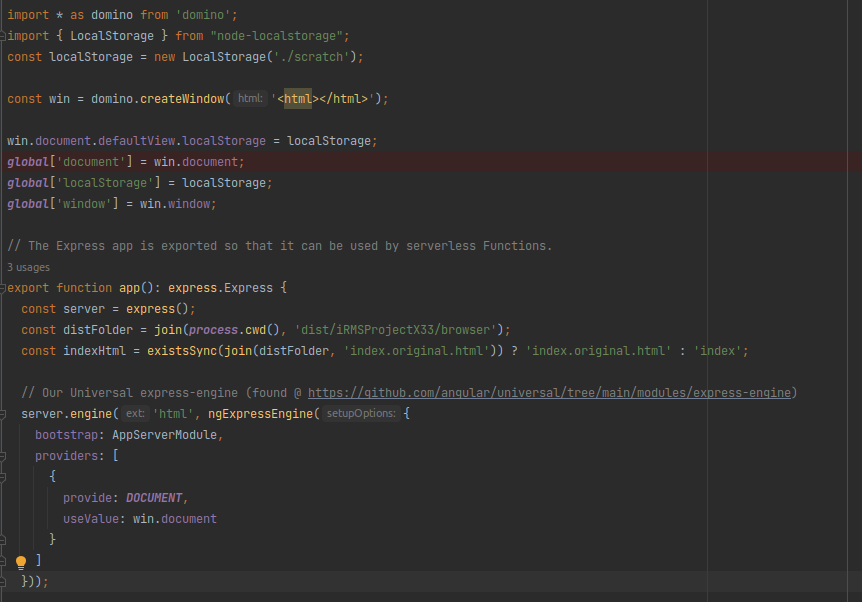
- Also I had to do a next manipulation in server.ts to make it work: (but it's typical for SSR setup in angular)
 ,
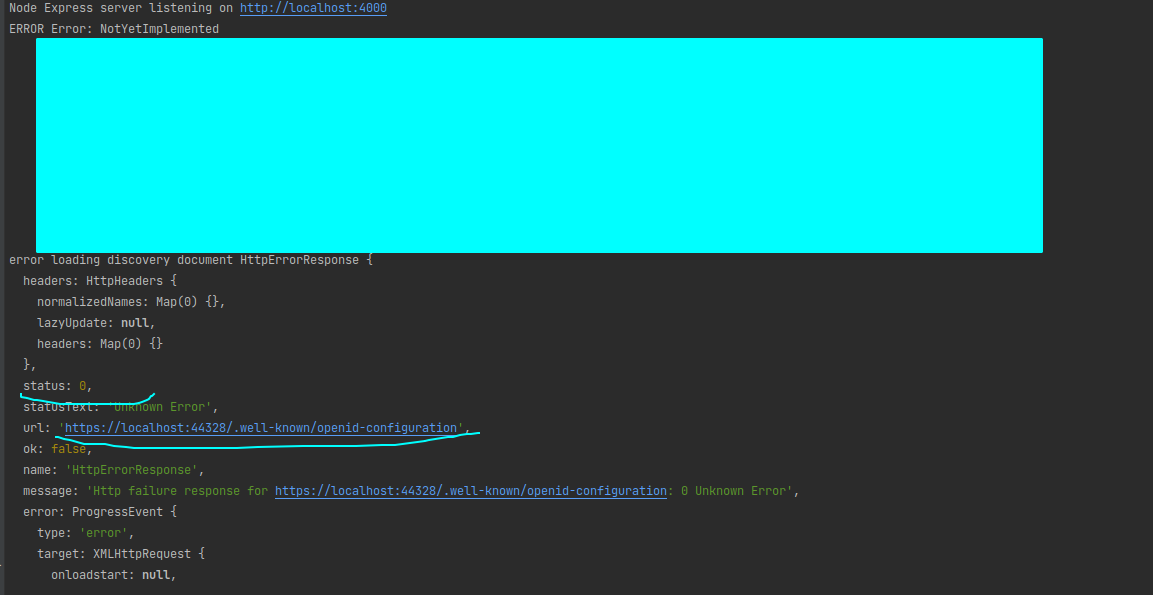
, - Finally nodejs server launched and started to listen to 4000 port, however endpoints calls to .NET backend are failing with status 0, to endpoints 'https://localhost:44328/.well-known/openid-configuration', 'https://localhost:44328/api/abp/application-configuration'. I have checked with browser, both URLs are accessible.
My wild guess that there is some Abp request interceptors that prevents a requests from being sent in SSR mode(cant investigate deeper, since I don't have enough knowledge of underlying kitchen of abp).

Similar issue was reported here on github, here: https://github.com/abpframework/abp/issues/15782