Attività di "mgurer"
Thanks for your answer. I have already set up Elastic APM and most of the loads and errors takes place in abp's token/handle method. It seems that there is a performance issue there. I hoped you may be avare of the issue. According to my findings, all the bottlenecks seems to occur in abp's built in endpoints. For me, the proplem is that Abp's oppeniddict implementation can not handle high load. Thanks.
Hi,
Everything works fine.
I also deleted subdomain cookies within a js interval of 500 ms.
Thanks.
Hi again.
Some progress made finally.
I have two issues now;
1 - I have applied the script on blazor project. Now cookies are dubled with subdomain and root domain. I have tried to delete the cookie for the subdomain but still cookies are doubled. Maybe it will be helpful to unsubscribe before new subscribtion.
function setCookie(name, value, domain, day = 365) {
delete_cookie(name, '/', document.location.host);
var expires = new Date();
expires.setTime(expires.getTime() + (day * 24 * 60 * 60 * 1000));
document.cookie = name + '=' + value + ';expires=' + expires.toUTCString() + ';domain=' + domain + ';path=/';
}
function get_cookie(name) {
return document.cookie.split(';').some(c => {
return c.trim().startsWith(name + '=');
});
}
function delete_cookie(name, path, domain) {
if (get_cookie(name)) {
document.cookie = name + "=" +
((path) ? ";path=" + path : "") +
((domain) ? ";domain=" + domain : "") +
";expires=Thu, 01 Jan 1970 00:00:01 GMT";
}
}
This issue is not big deal, because I see that theme is synchronised when I switch selected theme on blazor ui.
2 - On authserver project, I tried to apply the same javascript but I get an error indicating leptonx is not defined. I guess the flow is somehow different for auth-server project. This issue needs to be fixed, when I set theme on auth-server site, synchronisation gets broken again.
hi,,
that does not help.
still abp loptonx theme cookies are created for subdomain.
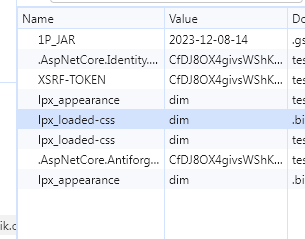
I could able to apply the code you provided from auth-server app. Changed the cookie name with the ones below. Still no chage. lpx_appereance lpx_loaded-css
I could not even apply the given code for blazor webassembly ui. Too many missing types.
I have traced all abp source codes, public/commercieal, and could not find where you place these cookies.
I beleive I am not the only one experiencing this problem, you should have more common, built-in solution for this theme synchronisation issue. Blazor ui and auth-server ui must also be out-of-phase for someone else.
Thanks.
Can you share the type of the options variable. It is not stated in the document.
Any suggestions?
By the way, the I have checked your answer. On localhost, the app runs as you described. Theme cookies are set on "localhost" domain and ports are ignored. So same cookie for both sites are shared.
On production, I have two seperate subdomain. admin.mysite.com and auth.mysite.com The theme cookies are set for each domain individualy and the values differ between cookies so the experience is broken.
Hello, I will check your reply.
Actually I am not interested about the blazor admin UI. I have a custom UI admin app implemented with VUE. I can not figure out how to open auth-server app so that it renders specific theme. Maybe I can pass a querystring param to the auth-server redirect url.
thanks.. it helps..
well, I have checked the code. the value of the context.returnurl is url encoded so related regex expressions never works as expected. there is an issue there.
furthermore if regex gets fixed, it will not work either, at least for my case. because, returnurl contains the original return_uri(double-encoded) and when we alter the return_uri by replacing culture params, there is an inner security check that expects return_uri not to be altered which throws error indicating that uri is altered. this check is part of authorization code flow, and makes sense. otherwise some one in the middle could alter the returl_url and take control.
so, i guess i need to alter return_uri just before the redirection so that return_uri security checks passes.
public virtual Task ReplaceAsync(QueryStringCultureReplacementContext context) { if (!string.IsNullOrWhiteSpace(context.ReturnUrl)) { if (context.ReturnUrl.Contains("culture=", StringComparison.OrdinalIgnoreCase) && context.ReturnUrl.Contains("ui-Culture=", StringComparison.OrdinalIgnoreCase)) { context.ReturnUrl = Regex.Replace( context.ReturnUrl, "culture=[A-Za-z-]+", $"culture={context.RequestCulture.Culture}", RegexOptions.Compiled | RegexOptions.IgnoreCase);
context.ReturnUrl = Regex.Replace(
context.ReturnUrl,
"ui-culture=[A-Za-z-]+",
$"ui-culture={context.RequestCulture.UICulture}",
RegexOptions.Compiled | RegexOptions.IgnoreCase);
}
}
return Task.CompletedTask;
}