Activities of "mustafa.ozturk"
ABP Framework version: v5.3.3
UI Type: Angular
Database System: EF Core (PostgreSQL)* Tiered (for MVC) or Auth Server Separated (for Angular): no
Exception message and full stack trace:
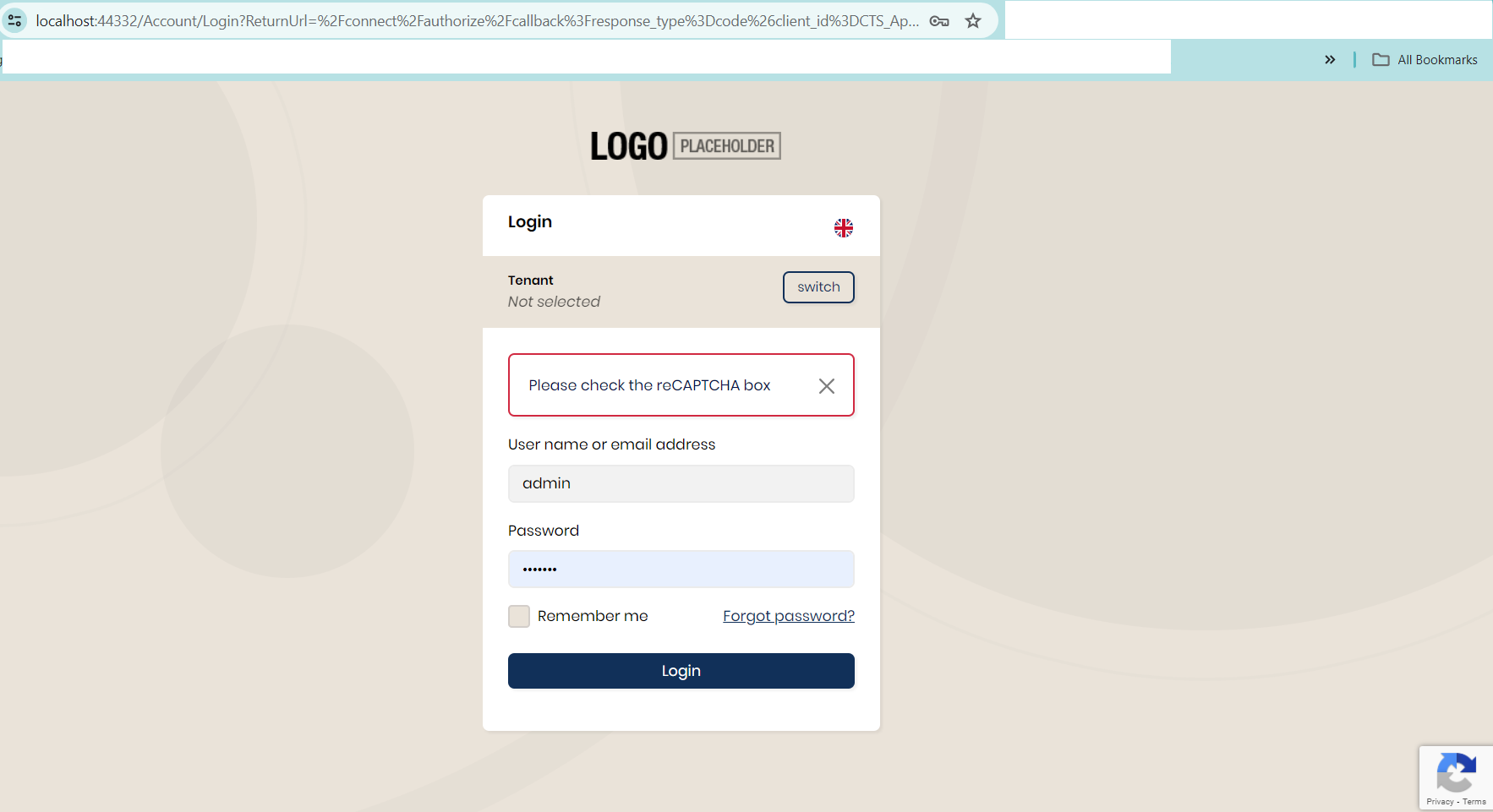
Our login screen is set to Authorization Code Flow. We use Google recaptcha v3. First problem: On the login page, the login button is allowed to be clicked before the recaptcha is installed and when it is clicked, it gives a Please check the reCAPTCHA box warning.
 Second problem:
If no action is taken on the login screen for more than 2 minutes, it gives Verification failed, score below threshold error when the login button is clicked.
Second problem:
If no action is taken on the login screen for more than 2 minutes, it gives Verification failed, score below threshold error when the login button is clicked.
In the case of Resource Owner Password Flow, no error occurs.
- ABP Framework version: v5.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
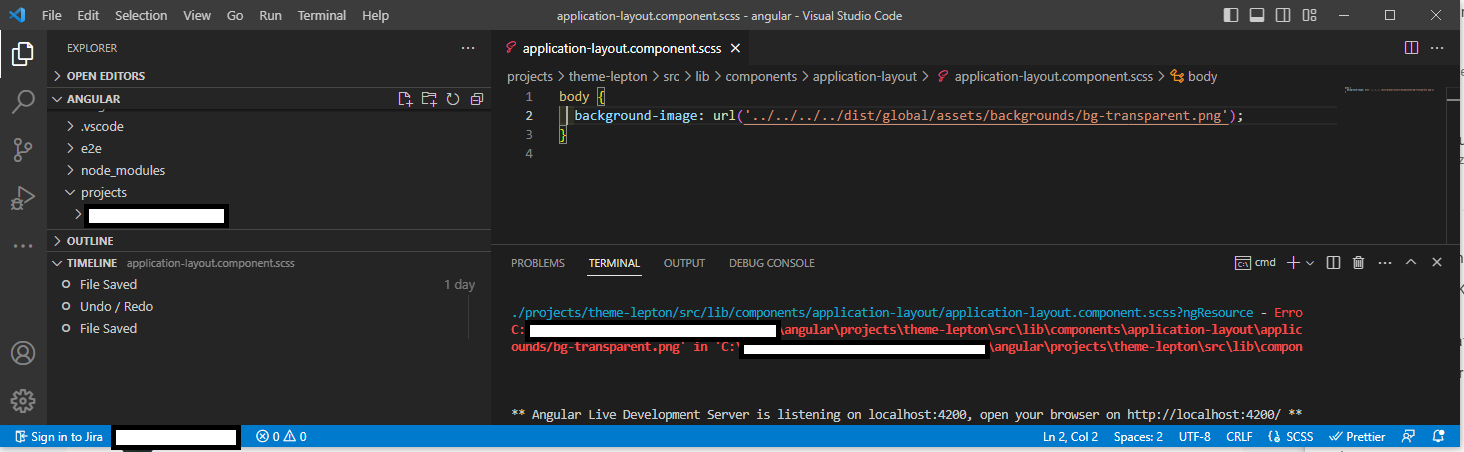
./projects/theme-lepton/src/lib/components/application-layout/application-layout.component.scss?ngResource - Error: Module Error (from ./node_modules/postcss-loader/dist/cjs.js):
C:\xxx\angular\projects\theme-lepton\src\lib\components\application-layout\application-layout.component.scss:2:2: Can't resolve '../../../../dist/global/assets/backgrounds/bg-transparent.png' in 'C:\xxx\angular\projects\theme-lepton\src\lib\components\application-layout'
Showing 1 to 2 of 2 entries