Activities of "nurul.talukder"
Thanks for your suggestion.
Can you please refere any links for implementing partial view in ABP?
Thanks and regards
Hi Alper I have successfully added the Actions button in each row while creating new entries. Here is the code i am using:
var table = $('#selectedQualTable').DataTable({
processing: true,
paging: true,
searching: false,
scrollX: true,
autoWidth: true,
scrollCollapse: true,
select: "single",
"columns": [
{
title: l('Actions'),
"defaultContent": "",
rowAction: {
items:
[
{
text: l('Edit'),
action: function (data) {
//TODO: Open a modal to edit the book
}
},
{
text: l('Delete'),
action: function (data) {
// Actions for Delete
}
}
]
}
},
{
"title": "Type",
"data": "Type"
},
{
"title": "Code",
"data": "Code"
},
{
"title": "Name",
"data": "Name"
},
{
"title": "Version",
"data": "Version"
},
{
"title": l("HowToAchieve"),
"data": "HowToAchieve"
}
],
"order": [[1, 'asc']]
});
//code for filling up the row and add to Datatable
achievementRegisterService.getWithNavigationProperties($achievementRegId)
.then(function (result) {
table.row.add({
"Type": result.achievementType.name,
"Code": result.achievementRegister.code,
"Name": result.achievementRegister.name,
"Version": $version,
"HowToAchieve": $howToAchieve
}).draw(false);
});
By the way, I am trying to render two Select2 dropdowns in the 'Version' and 'HowToAchieve' column. and will load the available versions and howToAchieve options while creating new row. Any idea or sample code for that would be appreciated.
Thanks again for your help!
- ABP Framework version: v3.3.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
I am trying to use Dynamic JavaScript API Client Proxies and use the values to populate the options in a Select dropdown. I am able to get the data but the problem i am facing is that I can not use the data outside the function scope. Inside the Proxies function, the data is available but when I want to use it outside the function then it is showing "undefined".
$typeId = data.items[i].achievementRegister.achievementTypeId; //selected value from a dropdown list
$achievementRegisterId = data.items[i].achievementRegister.id;
$achievementRegisterName = data.items[i].achievementRegister.fullName;
var code;
achievementTypeService.get($typeId)
.then(function (result) {
code = result.code;
//console.log(code); // showing the value
});
//creating an option for another select
temp = {
id: $achievementRegisterId,
text: '<span><b>' + code + '</b> ' + $achievementRegisterName + '</span>' // but not getting the value here
};
//adding the new option in the Select dropdown
newOption = new Option(temp.text, temp.id, false, false);
qualSelect.append(newOption).trigger('change');
I am not sure what I am doing wrong. I have tried to use the JS type variable ($code) and also declaring local variable (var code). But both of them gives the same problem.
Is there anyway to access the data outside the proxy functions?
hi
You can try this https://stackoverflow.com/questions/55215216/datatables-row-add-based-on-columns?answertab=active#tab-top
If you still can't solve your problem, you can send me a simple project. liming.ma@volosoft.com
I am half successful to add a button in the row but still could not figure out how to add the Action Column using ColumnDef. I will share a sample project soon.
Thanks for your support.
Hi I tried to do that as well, but no luck. May be I am not doing it correctly. Here is the code I tried earlier:
` var qualListTable = $("#programmeQualificationTable").DataTable(
{
processing: true,
//serverSide: true,
paging: true,
//searching: false,
scrollY: '50vh',
autoWidth: true,
scrollCollapse: true,
columnDefs: [
{
title: l('Actions'),
rowAction: {
items:
[
{
text: l('Delete'),
action: function (data) {
///...
}
}
]
},
},
{
title: l("Type")
},
{
title: l('Code')
},
{
title: l('Name')
},
{
title: l('Version')
}
]
}
);`
If Possible please share an example.
- ABP Framework version: v3.3.2
- UI type: MVC
- DB provider: EF Core
- Tiered (MVC) or Identity Server Seperated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue: Hi I am trying to create a new row in the datatable each time when a button is clicked. The new row data will contain a action button with delete action only (it can be either a single button with delete text or actions button with dropdown options as shown in the tutorial). I can add other data on button click, but the action column data is not showing.
I have written the following script code to add row on click event
$('#AddAchievementsButton').on('click', function (e) {
e.preventDefault();
var selectedQual = qualSelect.select2('data');
var achievementRegId = selectedQual[0].id;
///adding a single row in the datatable
achievementRegisterService.getWithNavigationProperties(achievementRegId)
.then(function (result) {
//console.log(result);
//console.log(result.achievementType.name);
qualListTable.row.add(
[
{
rowAction: {
items:
[
{
text: l("Edit"),
action: function (data) {
editModal.open({ id: data.record.id });
}
},
{
text: l("Delete"),
confirmMessage: function () {
return l("DeleteConfirmationMessage");
},
action: function (data) {
organisationService.delete(data.record.id)
.then(function () {
abp.notify.info(l("SuccessfullyDeleted"));
dataTable.ajax.reload();
});
}
}
]
}
}, // not sure how to add a delete button in this column
result.achievementType.name,
result.achievementRegister.code,
result.achievementRegister.name,
result.provider.name
]
).draw(false);
});
The output it is showing is like below:
The same Action button is working in other places. I tried to follow ABP tutorial from this link: https://docs.abp.io/en/abp/latest/UI/AspNetCore/Data-Tables.
Please help me to solve the issue.
I am trying to implement a modal in a form using ABP.io framework. The modal will popup when a button will be clicked and then will show two select options. When the values will be selected and clicked the save button, it will pass the values to the parent page. I have followed a similar way as shown in the ABP web development tutorial. (https://docs.abp.io/en/abp/latest/UI/AspNetCore/Modals#functions)
I have written the following code for Modal:
Modal.cshtml
<abp-modal-body>
<abp-select id="staffSelection" asp-for="@Model.StaffId" asp-items="@Model.StaffLookupList" label="@L["Staffs"].Value" />
<abp-select id="roleSelection" asp-for="@Model.RoleId" asp-items="@Model.StaffRoleLookupList" label="@L["Roles"].Value" />
</abp-modal-body>
I am using jquery to get the selected value and pass it to the parent page.
Modal.js
var abp = abp || {};
abp.modals.programmeCohortStffRoleCreate= function () {
var initModal = function (publicApi, args) {
//code to get the selected options and pass to parent page
};
return {
initModal: initModal
};
};
From the documentation, I could understand that I have to use the setResult() and onResult(callback) functions. But I could not figure out how to use those functions to pass the selected values from the modal to the parent page.
the Modal is called from the script of the parent page using the following code:
ParentPage.js
//Staff Selection Modal
var selectStaffModal = new abp.ModalManager({
viewUrl: abp.appPath + "<path>/SelectStaffsModal",
scriptUrl: "<path>/SelectStaffsModal.js",
modalClass: "StffRoleCreate"
});
$("#NewStaffButton").click(function (e) {
e.preventDefault();
selectStaffModal.open();
var staffId, staffName, roleId, roleName;
});
selectStaffModal.onResult(function(callback){
console.log(callback); // not able to get the desired value
});
I could not find anyway to achieve this option. Please help me to do that.
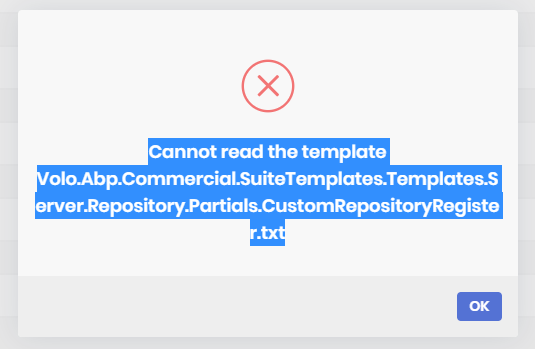
I am using ABP Suite to create entities to my exisiting project. While creating the Entity, I am getting the following error.
I have updated both the ABP CLI and ABP Suite and both are updated to the latest stable version (version: 3.3.1 stable).
I have also updated my project and all the solutions have latest abp packages (version: 3.3.1 stable).
Please help me to solve this issues.