Activities of "peter.ebdon@achorda.com"
Hi,
I have deployed a solution to Azure.
The API is at http://henleyaudioapi.achorda.com
The application is at http://henleyaudiomanagement.achorda.com
I am using Angular.
On the angular side my production config is:
import { Environment } from '@abp/ng.core';
const baseUrl = 'http://henleyaudiomanagement.achorda.com';
export const environment = { production: true, application: { baseUrl, name: 'HenleyAudioManagement', }, oAuthConfig: { issuer: 'http://henleyaudioapi.achorda.com', redirectUri: baseUrl, clientId: 'HenleyAudioManagement_App', responseType: 'code', scope: 'offline_access HenleyAudioManagement', requireHttps: false }, apis: { default: { url: 'http://henleyaudioapi.achorda.com', rootNamespace: 'HenleyAudioManagement', }, }, } as Environment;
Originally I was getting a 500 but realised I needed to add the callback url for the client.
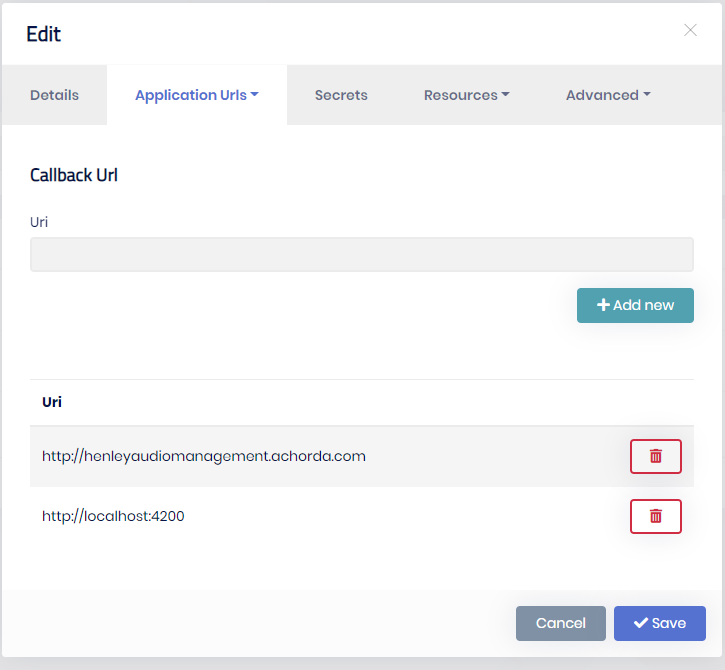
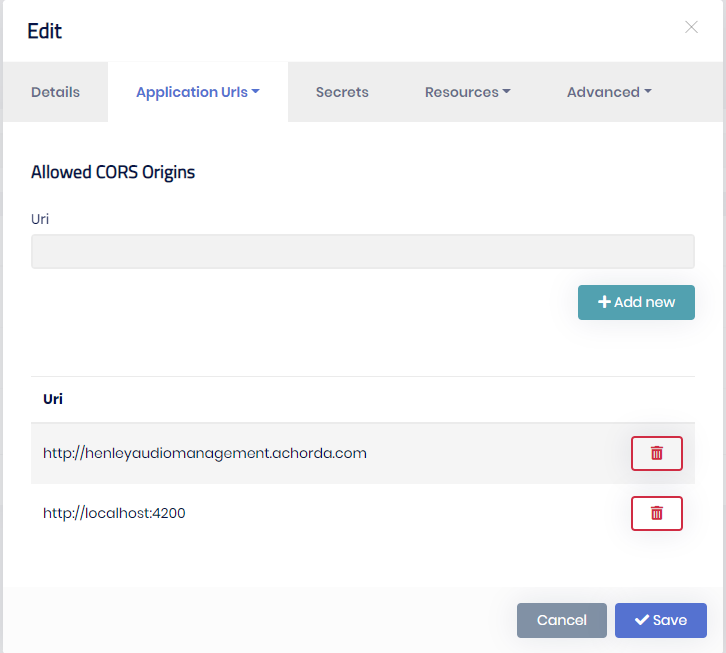
So for my client config for HenleyAudioManagement_App I the setting shown in the screen shots including http://henleyaudiomanagement.achorda.com in ApplicationUrls (Callbacks, Signout and CORS).
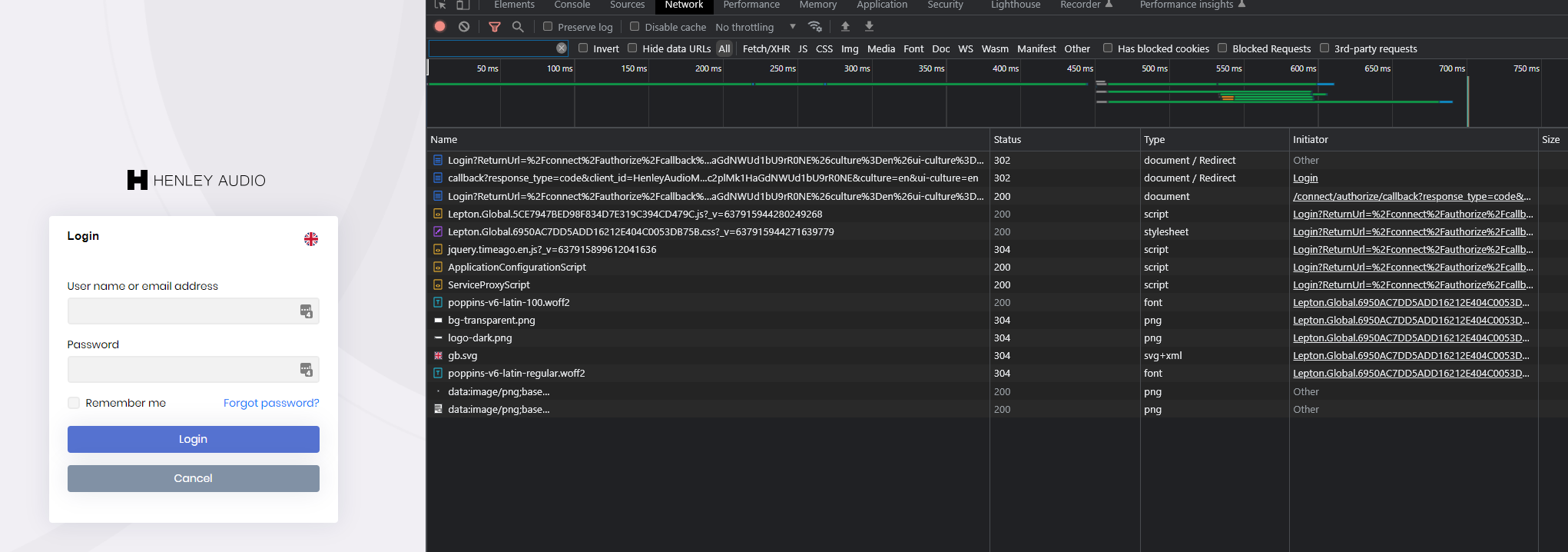
If you try a log in with the standard admin / 1q2w3E* you just get a blank login page but if you enter correct details you get the invalid user message so it's all working for authorisation. This all works fine locally when running in Visual Studio.
I have attached screenshots and also the network trace after entering the correct credentials.
Hi,
I'm using Comemrcial v 4.4 and have downloaded the source for the Lepton theme.
I'm looking for the layout files for Account and the standard Application one so I can customise them but I can't find them in the Lepton source.
Please can you tell me where I can find them.
Thanks,
Pete
Hi,
I'm using abp commercial v 4.4.0.
There is help on replacing the login.cshtml template here: https://docs.abp.io/en/abp/2.8/How-To/Customize-Login-Page-MVC This does now work however for the commercial version.
How can I replace the the login and registration pages with my own layout while preserving the functionality?
I think maybe I just need the appropriate pro source file to copy as a basis for the changed version?
Thanks,
Pete
I am using abp.io commercial which ahs 4 default widgets but there is no source code for these and no documentation I can find for how to add new ones.
Hi,
I am building an ionic mobile app using angular that authorises users against the abp.io commercial back-end.
I am calling /connect/token to log in - as per the react mobile example code.
The problem is that I can only get this to work in a test environment where I can add the test app's local address as an origin. How do I enable this from any mobile device?
This is my log:
2020-10-30 12:04:37.211 +00:00 [INF] Request starting HTTP/1.1 POST http://replaced-app-name/connect/token multipart/form-data; boundary=----WebKitFormBoundary4By0PBl0hb6SeaXc 700 2020-10-30 12:04:37.211 +00:00 [INF] CORS policy execution failed. 2020-10-30 12:04:37.211 +00:00 [INF] Request origin http://replaced-app-name.com does not have permission to access the resource. 2020-10-30 12:04:37.215 +00:00 [WRN] Origin is not allowed: http://replaced-app-name.com 2020-10-30 12:04:37.215 +00:00 [WRN] CorsPolicyService did not allow origin: http://replaced-app-name.com 2020-10-30 12:04:37.216 +00:00 [INF] No CORS policy found for the specified request. 2020-10-30 12:04:37.220 +00:00 [INF] Invoking IdentityServer endpoint: IdentityServer4.Endpoints.TokenEndpoint for /connect/token 2020-10-30 12:04:37.221 +00:00 [INF] Entity Framework Core 3.1.5 initialized 'IdentityServerDbContext' using provider 'Microsoft.EntityFrameworkCore.SqlServer' with options: None