Activities of "sabri"
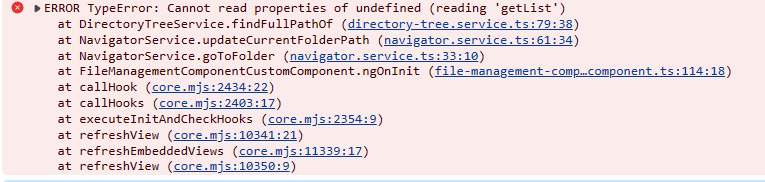
How i can Input a directory path and directly open it in the file list page. I used this.navigation.goToFolder(folder) but i got error in findFullPathOf method (undefined value in const fullList = this.treeHolder.getList(); )
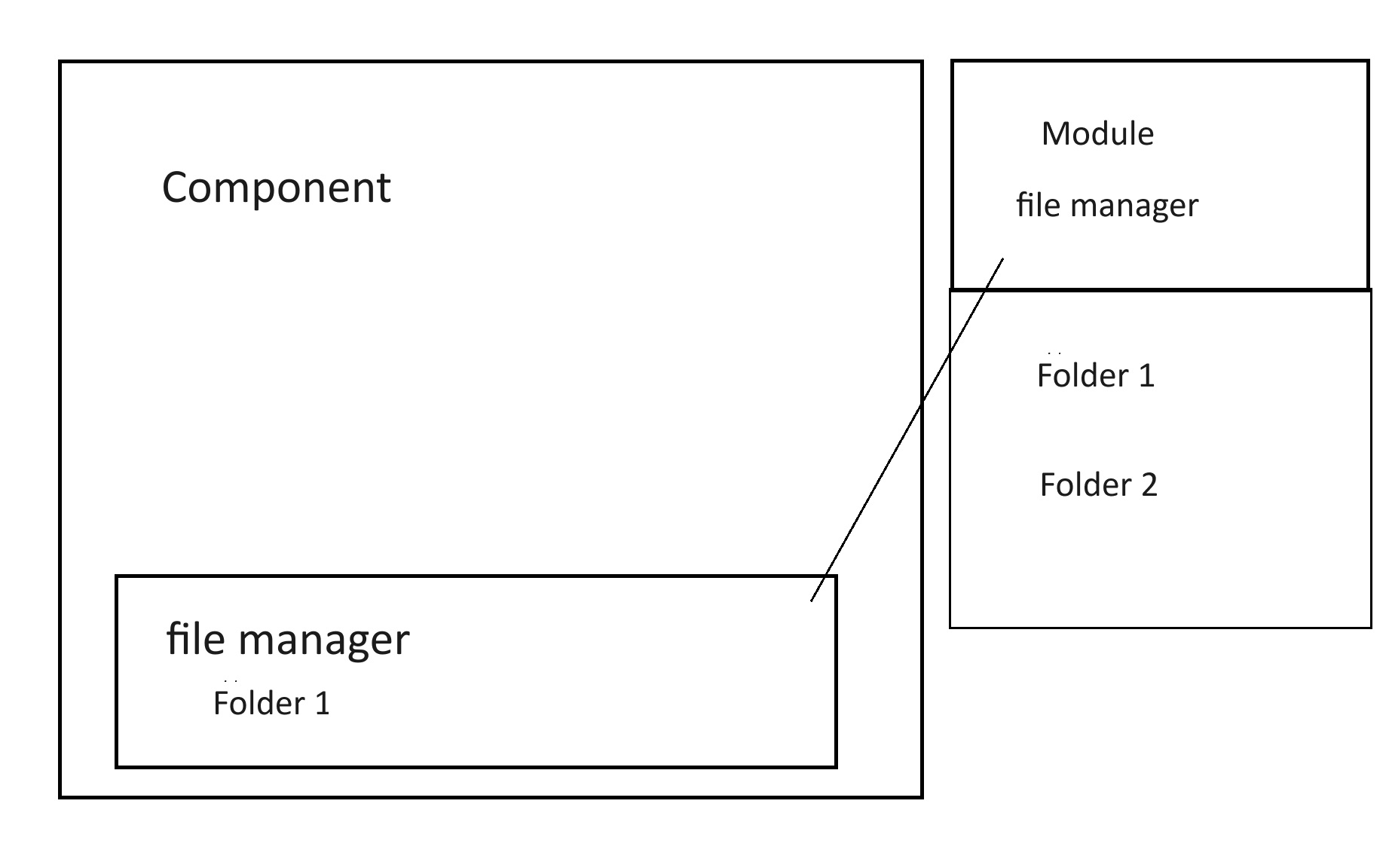
i update the file-manager-component to test if i called the file-manager from main menu or from detail-component :
ngOnInit(): void {
if (!this.Path) {
this.updateStream.patchStore({
currentDirectory: null,
});
} else {
const folder={
"name": "Administrative Works",
"isDirectory": true,
"size": 0,
"iconInfo": null,
"concurrencyStamp": "2e984bfc1f7d40df87bf0c2bd8f45fc8",
"displayName": null,
"lastModificationTime": null,
"lastModifierId": null,
"creationTime": "2023-08-05T14:59:30.764599",
"creatorId": null,
"id": "4fc5e346-d18a-410c-8770-fb212eb45bce",
"extraProperties": {}
};
this.navigator.goToFolder(folder);
}
}
when i call file-manager from detail-component i got error
Hello, my example was : when I go to my component Todo, the file manager should update and go to folder Todo. How I can call the service correctly because i called gotofolder (navigation service) & patchstore(UpdateStreamService) but not correctly work there is other service not updated: --subdirectrory---
- DirectoryTreeService.updateDirectories
- UpdateStreamService.patchStore
- next
- updateCurrentFolderPath
- goToFolder
- openFolder --directory
- UpdateStreamService.patchStore
- next
- updateCurrentFolderPath
- goToFolder
- openFolder
HI, I'm tired to call specific directory ID in File manager module in specific component in angular. which the correct service i can call because when i call gotofolder from navigation service i get error getlist in tree and the breadcrumb not updated?
can someone describe the workflow of services to go to specific folder?
the example:
file manager module has folders:
main folder
* Projects:
sub1: Project A
sub2: Project B
I want to call folders of Project A when i navigate to component Project details in angular.
I used:
this.updateStream.patchStore({
currentDirectory: this.Path,
});
this.directoryTreeService.updateDirectories(this.Path);
this.navigator.goToFolder(folder);
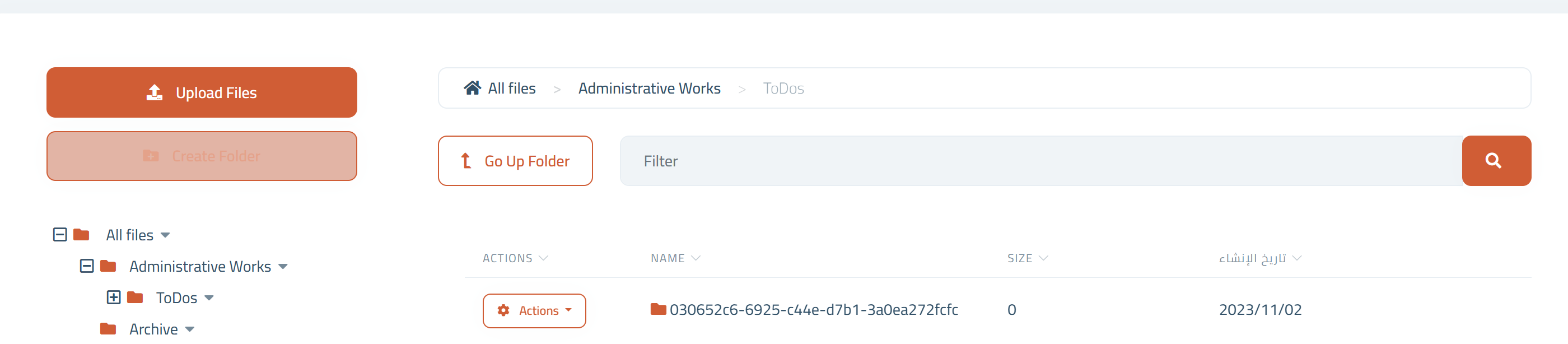
i get the folders correct but the tree and breadcrumb are not updates.
Thank you