Activities of "samuelhelou"
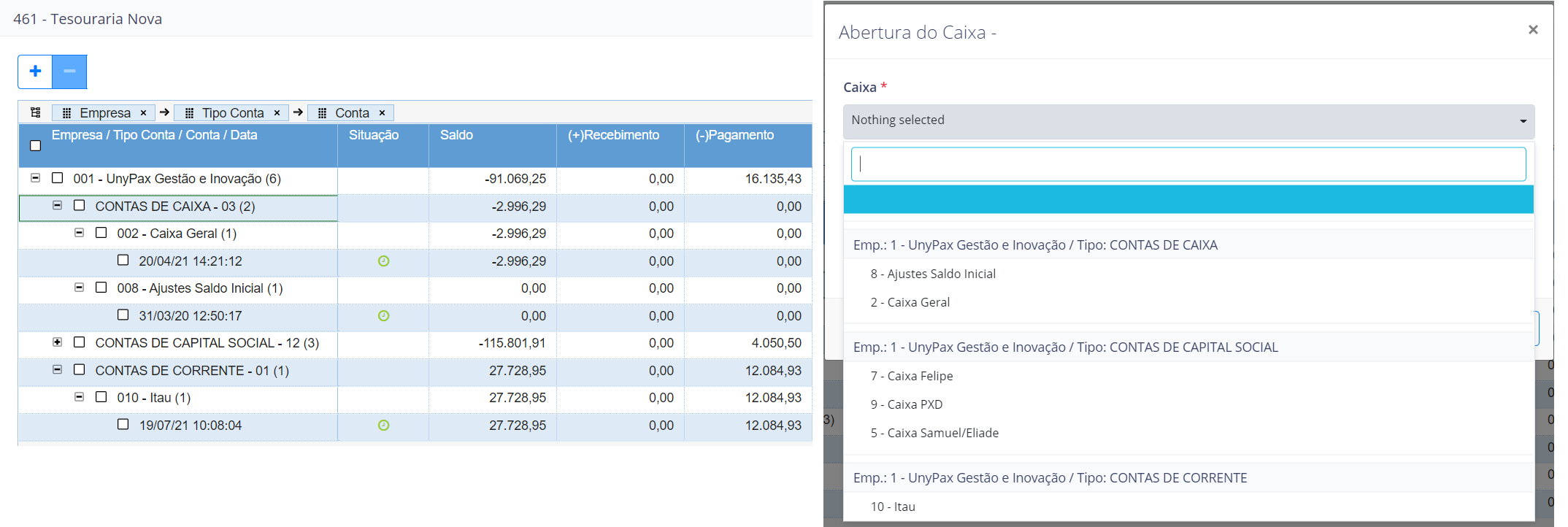
I need to make a treeview in a grid and a treeview with a select, does anyone have an example of how it was implemented?
If it's not too much to ask and you can send me a sample code, I appreciate it.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v4.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi guys, I have a little problem, I need to place an order and order item on a screen and how to make the master / detail, I created a crud with ABP SUITE, with the order and another crud with the items, but now I need to join them I would like to have a real example in practice of how to do it. If possible even send a simple ready code that I can copy the idea. Thank you very much in advance
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v4.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
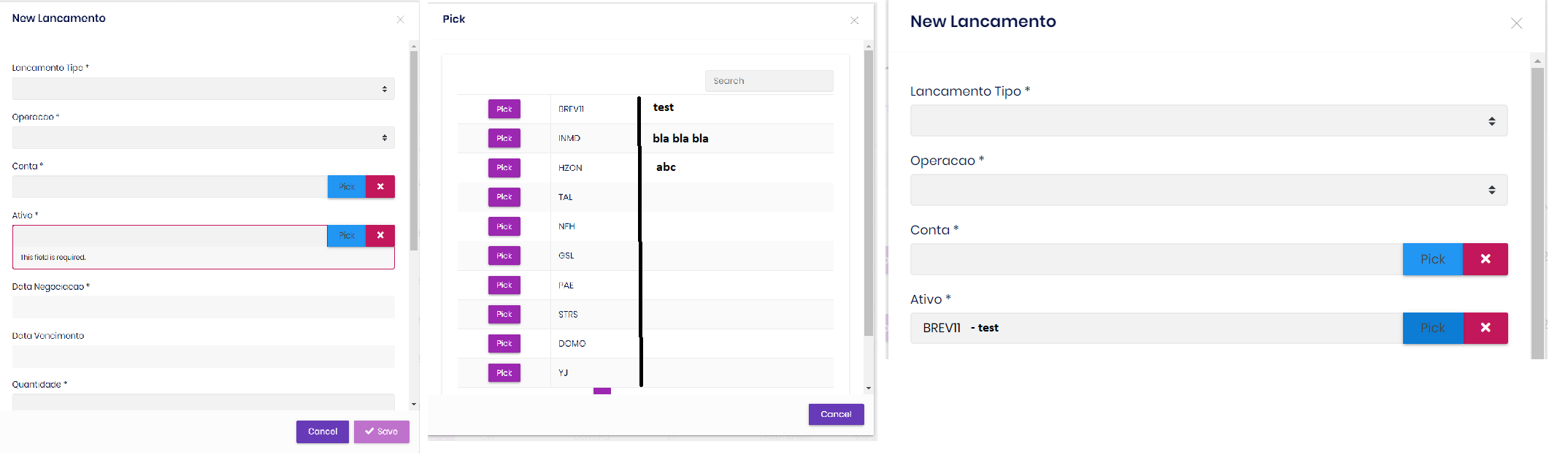
How to put 2 columns and search for them in a pick?
Hi guys, I have a little problem, how to put 2 columns and search for them in a pick, where could I make this change, in the back, front? html, proxy, controller? Can you give me an example
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v4.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi guys, I'm starting now and I have basic doubts, but I already racked my brain and couldn't.
How to concatenate 2 fields in a select, do I do this in Backend or Frontend? Where exactly could I do it?
I've been to these 4 places, but I don't know exactly where to move and what to do
<div class="col-12 col-sm-auto">
<div class="form-group">
<label for="contaTipoIdFilter">
{{ '::ContaTipo' | abpLocalization }}
</label>
<abp-lookup-select
cid="contaTipoIdFilter"
[getFn]="service.getContaTipoLookup"
[(ngModel)]="filters.contaTipoId"
[ngModelOptions]="{ standalone: true }"
></abp-lookup-select>
</div>
</div>
public virtual async Task<PagedResultDto<ContaWithNavigationPropertiesDto>> GetListAsync(GetContasInput input)
{
var totalCount = await _contaRepository.GetCountAsync(input.FilterText, input.Agencia, input.ContaNumero, input.ContaDV, input.Descricao, input.Usuario, input.Senha, input.SenhaAprovacao, input.Titular, input.CPF, input.BancoId, input.ContaTipoId);
var items = await _contaRepository.GetListWithNavigationPropertiesAsync(input.FilterText, input.Agencia, input.ContaNumero, input.ContaDV, input.Descricao, input.Usuario, input.Senha, input.SenhaAprovacao, input.Titular, input.CPF, input.BancoId, input.ContaTipoId, input.Sorting, input.MaxResultCount, input.SkipCount);
return new PagedResultDto<ContaWithNavigationPropertiesDto>
{
TotalCount = totalCount,
Items = ObjectMapper.Map<List<ContaWithNavigationProperties>, List<ContaWithNavigationPropertiesDto>>(items)
};
}
"GetBancoLookupAsyncByInput": {
"uniqueName": "GetBancoLookupAsyncByInput",
"name": "GetBancoLookupAsync",
"httpMethod": "GET",
"url": "api/app/contas/banco-lookup",
"supportedVersions": [],
"parametersOnMethod": [
{
"name": "input",
"typeAsString": "Freedom.Shared.LookupRequestDto, Freedom.Application.Contracts",
"type": "Freedom.Shared.LookupRequestDto",
"typeSimple": "Freedom.Shared.LookupRequestDto",
"isOptional": false,
"defaultValue": null
}
],
"parameters": [
{
"nameOnMethod": "input",
"name": "Filter",
"jsonName": null,
"type": "System.String",
"typeSimple": "string",
"isOptional": false,
"defaultValue": null,
"constraintTypes": null,
"bindingSourceId": "ModelBinding",
"descriptorName": "input"
},
{
"nameOnMethod": "input",
"name": "SkipCount",
"jsonName": null,
"type": "System.Int32",
"typeSimple": "number",
"isOptional": false,
"defaultValue": null,
"constraintTypes": null,
"bindingSourceId": "ModelBinding",
"descriptorName": "input"
},
{
"nameOnMethod": "input",
"name": "MaxResultCount",
"jsonName": null,
"type": "System.Int32",
"typeSimple": "number",
"isOptional": false,
"defaultValue": null,
"constraintTypes": null,
"bindingSourceId": "ModelBinding",
"descriptorName": "input"
}
],
"returnValue": {
"type": "Volo.Abp.Application.Dtos.PagedResultDto<Freedom.Shared.LookupDto<System.Guid?>>",
"typeSimple": "Volo.Abp.Application.Dtos.PagedResultDto<Freedom.Shared.LookupDto<string?>>"
}
},
getContaTipoLookup = (input: LookupRequestDto) =>
this.restService.request<any, PagedResultDto<LookupDto<string>>>({
method: 'GET',
url: '/api/app/contas/conta-tipo-lookup',
params: { filter: input.filter, skipCount: input.skipCount, maxResultCount: input.maxResultCount },
},
{ apiName: this.apiName });
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v4.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: vX.X.X
- UI type: Angular / MVC / Blazor
- DB provider: EF Core / MongoDB
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
- Steps to reproduce the issue:"
Hi, I created an application using ABP Commercial
I'm starting now with the ABP and I have some childish doubts, I apologize for the ignorance.
I need to group the menus similar to the SAAS, Administration menu, like parent / Tree!
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v4.3.3
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"