Aktivity „sinan“
Did you import ThemeSharedModule?
Hi can you try to replace displayTextResolver as follows
For; Allow Client Credentials Flow
displayTextResolver: data => {
return data
.getInjected(ApplicationFormModalComponent)
.changeTextToType('AbpOpenIddict::AllowClientCredentialsFlow');
},
And Allow Device Endpoint
displayTextResolver: data => {
return data
.getInjected(ApplicationFormModalComponent)
.changeTextToType('AbpOpenIddict::AllowDeviceEndpoint');
},
to be honest i didn't understand your case exactly. How can i produce it
Unable to upload profile picture Angular Project in My Account --> Profile Picture:
First experienced in our app, then replicated issue in scratch 7.3.2 project.
Error in browser
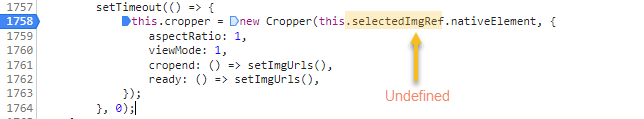
core.mjs:10171 ERROR TypeError: Cannot read properties of undefined (reading 'nativeElement') at volo-abp.ng.account-public.mjs:1758:60 at timer (zone.js:2367:41) at _ZoneDelegate.invokeTask (zone.js:402:31) at core.mjs:25893:55 at AsyncStackTaggingZoneSpec.onInvokeTask (core.mjs:25893:36) at _ZoneDelegate.invokeTask (zone.js:401:60) at Object.onInvokeTask (core.mjs:26194:33) at _ZoneDelegate.invokeTask (zone.js:401:60) at Zone.runTask (zone.js:173:47) at invokeTask (zone.js:483:34)
Hi can you add this code as a workaround, dont forget to delete when updated to 7.4
import { ProfilePictureComponent } from '@volo/abp.ng.account/public';
import Cropper from 'cropperjs/dist/cropper.esm.js';
...
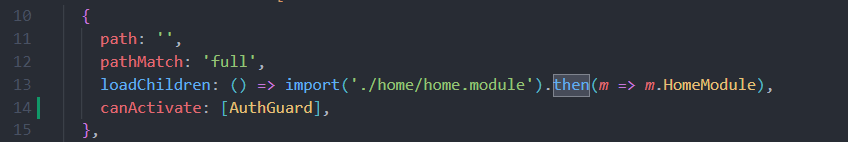
{
path: 'account',
loadChildren: () =>
import('@volo/abp.ng.account/public').then(m => {
ProfilePictureComponent.prototype.onSelectImage = async function (file:File) {
this.selectedImage = await this.toBase64(file);
this.cdRef.detectChanges();
if (this.cropper) this.cropper.destroy();
const previewSizes = [250, 150, 75];
const setImgUrls = () => {
this.selectedImagePreviews.forEach((el, i) => {
const width = previewSizes[i];
el.nativeElement.src = this.cropper.getCroppedCanvas({ width, height: width }).toDataURL();
});
};
this.cropper = new Cropper(this.selectedImgRef.nativeElement, {
aspectRatio: 1,
viewMode: 1,
cropend: () => setImgUrls(),
ready: () => setImgUrls(),
});
}
return m.AccountPublicModule.forLazy()
}),
},
When i have logged out my hasAccesToken is becomes false. Please make sure your in oauthService logout function works properly.
Unfortunately If i can't produce it locally i cant help you.
Yes, we have implemented in Angular
Set ClockOptions kind to UTC
Configure<AbpClockOptions>(options =>
{
options.Kind = DateTimeKind.Utc;
});
If you implement the above code you will see on the ui. you can read more about timing in abp
By the way i will create documentation for time zone feature asap. Thank you for the awareness
Hi linhhn, we have added AccountEditFormPropContributors and new props can be added without localization problem.
It will be usable in 7.4 final.
But i couldn't add new field as a extra property therefore i couldn't produce localization problem on extra properties, can you help me on producing the problem?
Hi, We have created an pull request about this issue, it will be fixed in 7.4 patch
Thank you for reporting