Activities of "smansuri"
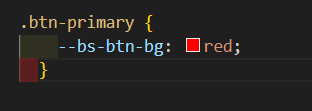
After removin // comments and convertin it to /* comments and changing the file extension from scss to css worked.
Hi,
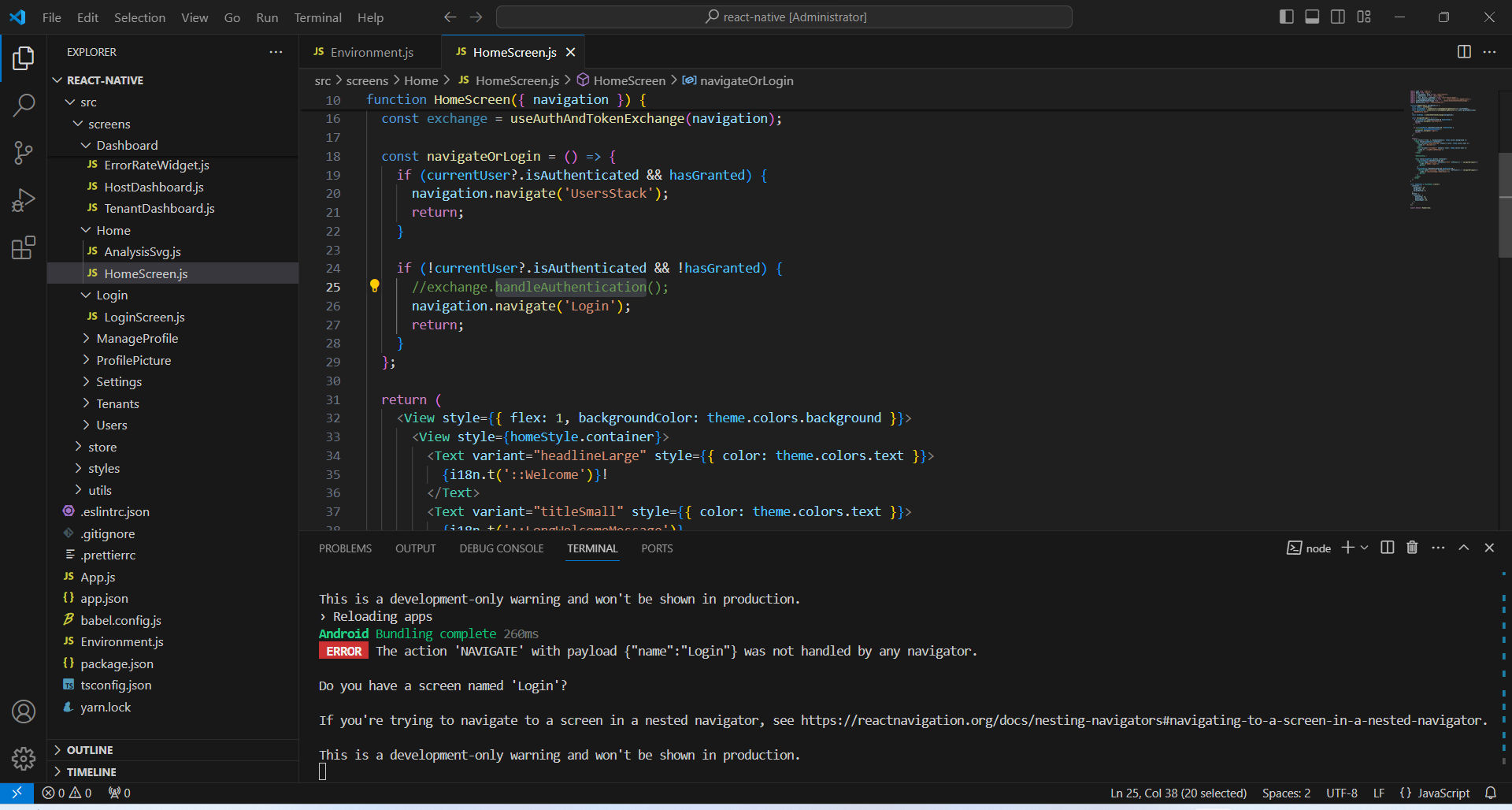
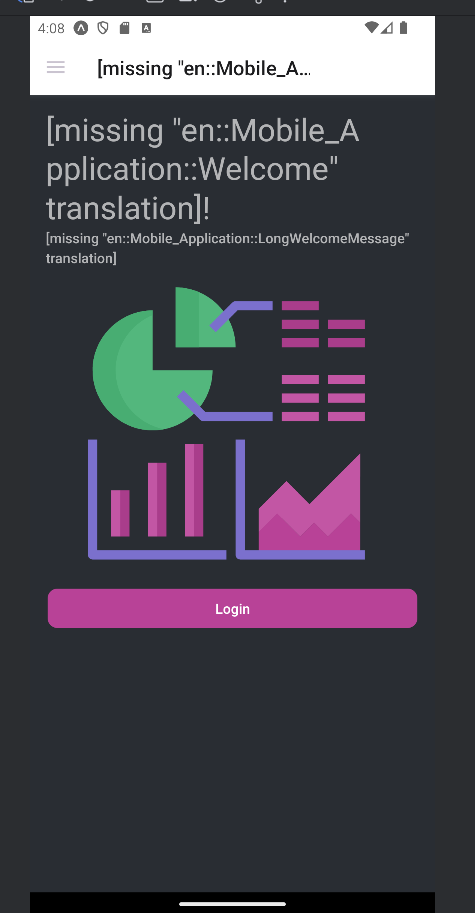
this is actually loading the auth server login and register pages in react mobile app simulator.
https://docs.abp.io/en/commercial/latest/getting-started-react-native
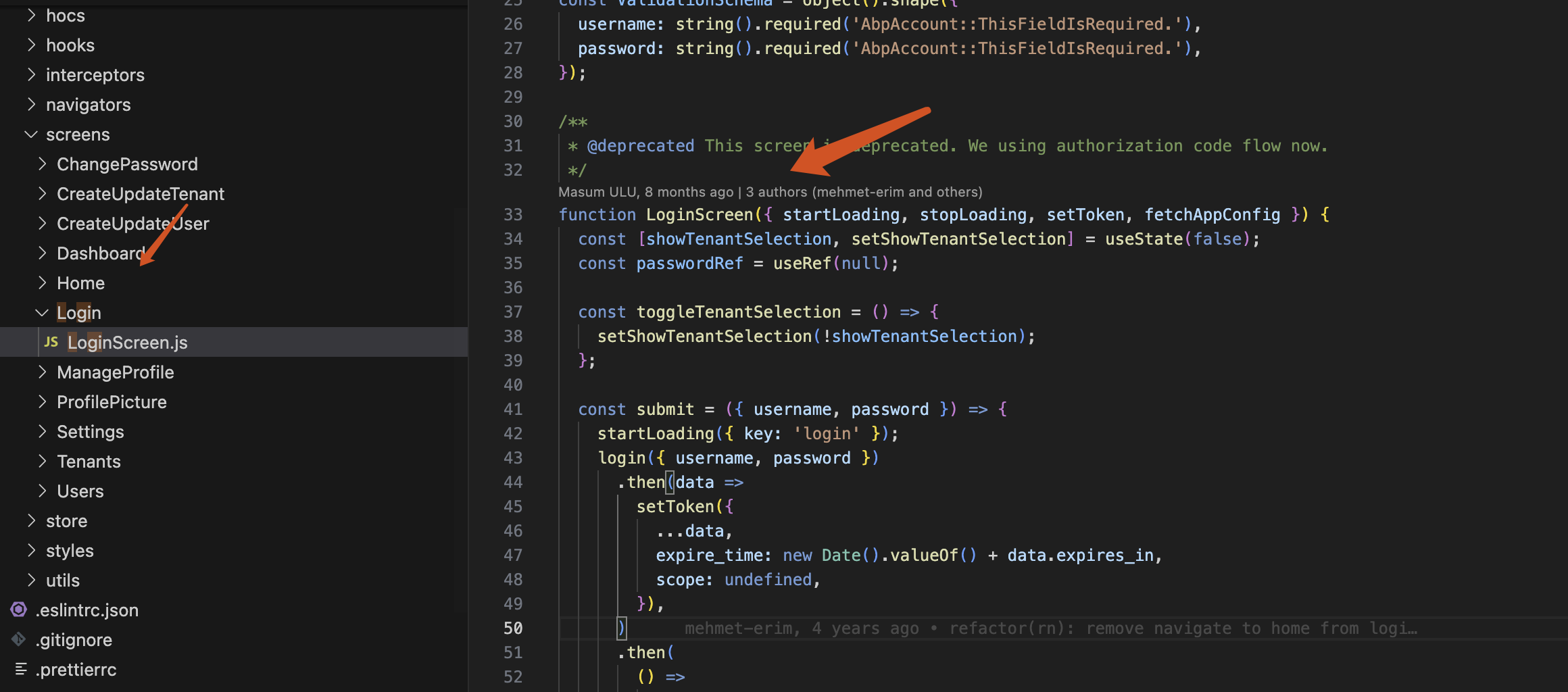
Start from ABP version 7.4 react native uses authorization code flow,
i just want to authenticate react native app through my auth server. after login click
If you want to use the password flow, you can modify the code when navigating to the react login page
Do you mean from 7.4 it will always load the auth server screen and not react native screen? Becuase my auth server is identity separated in mvc i would want to use react screen for login? whats the change i should make in above method?
Hello,
I have applied the code like below
And created one
TenantNamestyle.scssfile with the code
Please give it a try.
Thanks
Its not working for me. Do we need to reference this TenantNamestyle.scss in angular.json file? im getting below error : Refused to apply style from 'http://testdev.localhost:4200/teststyles.scss' because its MIME type ('text/html') is not a supported stylesheet MIME type, and strict MIME checking is enabled.
its been 5 days and i have not seen any updated here. what kind of support are you providing.
Hi,
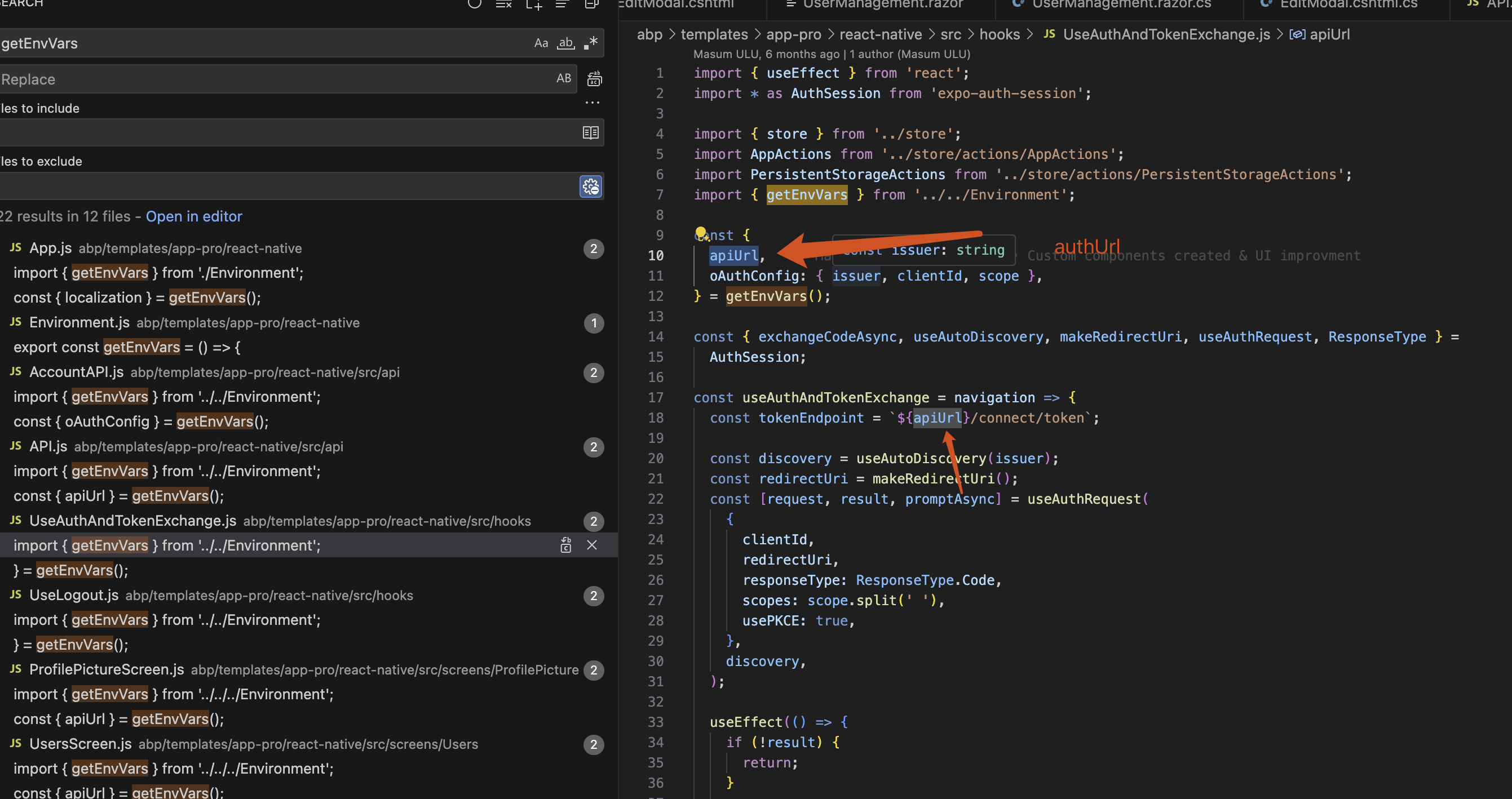
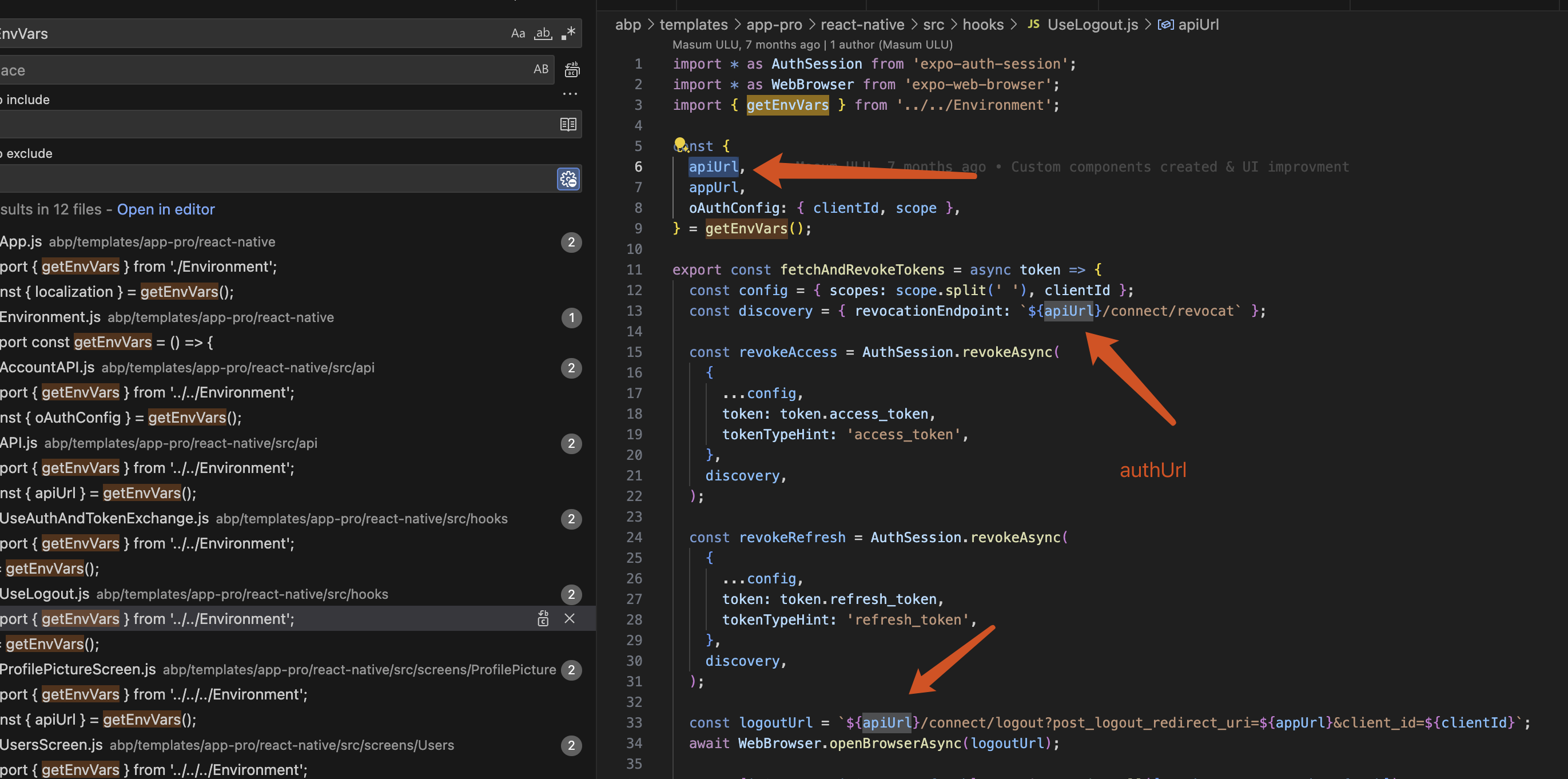
You can update the
environment.tsto to separate Auth and API URLconst yourIP = 'Your Local IP Address etc 192.168.1.64'; // See the docs https://docs.abp.io/en/abp/latest/Getting-Started-React-Native?Tiered=No const authServerUrl = `http://qa.****.in:44322`; const gatewayUrl = "....."; // your web gateway Url const ENV = { dev: { apiUrl: gatewayUrl, authUrl: authServerUrl, appUrl: `exp://${yourIP}:19000`, oAuthConfig: { issuer: authServerUrl, clientId: 'Angular', clientSecret: '1q2w3e*', scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService', }, localization: { defaultResourceName: 'Book', }, }, ......And change all related codes for example:
 this is actually loading the auth server login and register pages in react mobile app simulator. i just want to authenticate react native app through my auth server. after login click
this is actually loading the auth server login and register pages in react mobile app simulator. i just want to authenticate react native app through my auth server. after login click

- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: NA
- Steps to reproduce the issue: NA
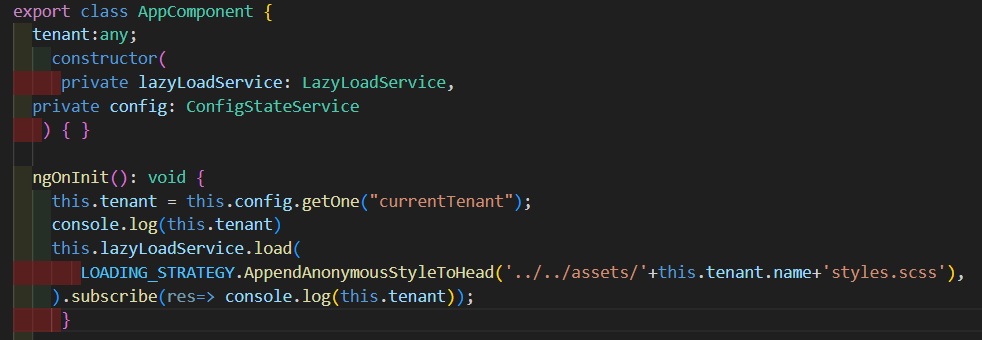
i have used below link to lazyload styles inside my appcomponent.ts https://docs.abp.io/en/abp/latest/UI/Angular/Lazy-Load-Service
var tenant = this.config.getOne("currentTenant");
console.log(tenant)
this.lazyLoadService.load(
LOADING_STRATEGY.AppendAnonymousStyleToHead('../../assets/'+tenant.name+'styles.scss'),
).subscribe(res=> console.log(tenant));
this is appneding the styles in head tag but i do not see any effect from the lazyloaded styles.
i would like to change the theme/globalstyles which overwrites the current theme based on subdomain. Angular UI we are using multi tenancy with subdomain. for each subdomain/tenant we would like to have separate goblastyles which overwrites the current default theme.
Please provide an update on this
- ABP Framework version: v7.3.2
- UI Type: Angular
- Database System: EF Core (MySQL)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace: model state invalid. username is required and password is required errors.
- Steps to reproduce the issue: download the react native solution from abp suite and connect to micro services apis and auth server through react native mobile app.
I have downloaded the react native solution from abp suite. im trying to configure the react native mobile app to micro service hosted solution in staging environment as react native mobile app solution option not availble in suite to download with microservices template. im running the reactnative mobile solution in localhost and my microservices running on staging server on public domain. below is my environment.ts file for react native mobile app.
const apiUrl = `http://qa.****.in:44322`;
const ENV = {
dev: {
apiUrl: apiUrl,
oAuthConfig: {
issuer: apiUrl,
clientId: 'Angular',
clientSecret: '1q2w3e*',
scope: 'offline_access openid profile email phone AccountService IdentityService AdministrationService SaasService ProductService ClinicService AppointmentService FormsService',
},
localization: {
defaultResourceName: 'Book',
},
},
prod: {
apiUrl: 'http://localhost:44358',
oAuthConfig: {
issuer: 'http://localhost:44358',
clientId: "Angular",
scope: 'offline_access Book',
},
localization: {
defaultResourceName: 'Book',
},
},
};
export const getEnvVars = () => {
// eslint-disable-next-line no-undef
return __DEV__ ? ENV.dev : ENV.prod;
};
please help us with configuration.
i would like to change the theme/globalstyles which overwrites the current theme based on subdomain. Angular UI we are using multi tenancy with subdomain. for each subdomain/tenant we would like to have separate goblastyles which overwrites the current default theme.