Attività di "smwasimraja@gmail.com"
Thanks much its working
Hello,
Please follow the below steps
- create a new
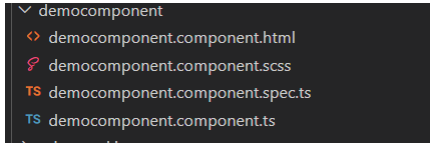
DemoComponentusing below commandng generate component democomponentIt will appear like this image at angular side
- create
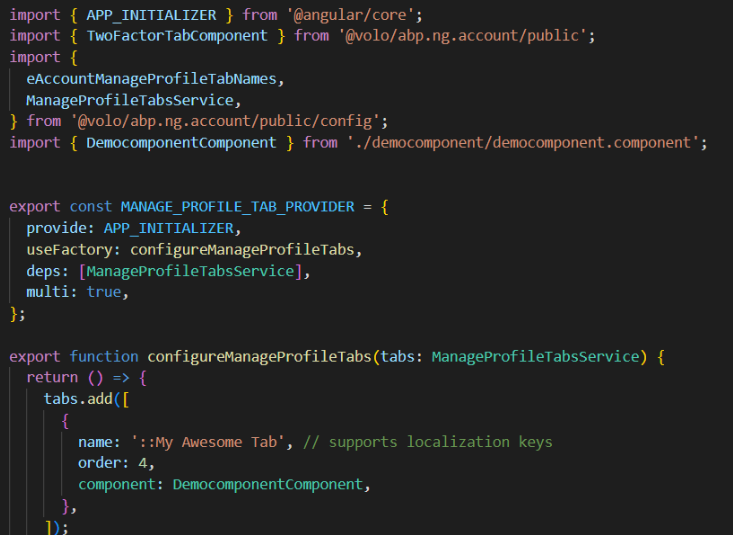
manage-profile-tabs.provider.tsfile
add the newly created DemoComponent to this file like
- Add
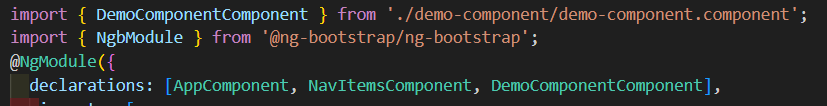
manage-profile-tabs.providertoapp.module.ts
- Add the desired code in
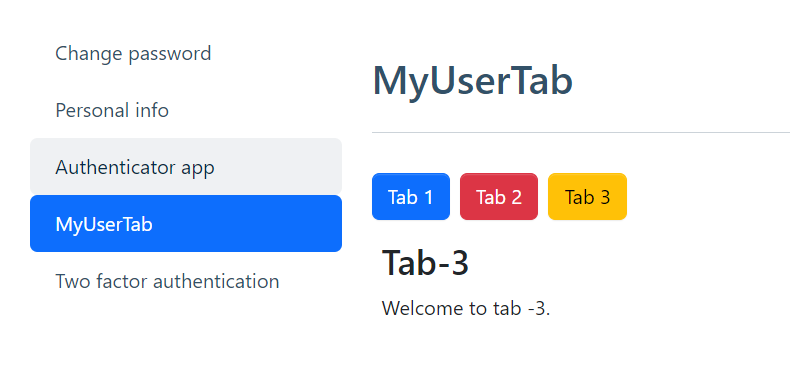
demoComponent.htmlfile no need to add code of abp-tab it will look likeI hope this this will help you.
thanks, Anjali
hi Anjali,
Please look at the issue that i provided below to your answer
Hello,
Please follow the below steps
- create a new
DemoComponentusing below commandng generate component democomponentIt will appear like this image at angular side
- create
manage-profile-tabs.provider.tsfileadd the newly created DemoComponent to this file like
- Add
manage-profile-tabs.providertoapp.module.ts
- Add the desired code in
demoComponent.htmlfile no need to add code of abp-tab it will look likeI hope this this will help you.
thanks, Anjali
Hi Anjali,
i have done all the above things still couldn't resolve the issue i have a question
where did the MyUsertab comes from ? you didn't mention above screenshots
i will provide my issues here
- I have generated component called demoapplication and demo2application and i want these components to be tab section in another component , that component name called managedemocomponent, i have created manage-profile-tabs.provider.ts and i have included demoapplication and demo2application and i also added manage-profile-tabs.provider to app.module.ts i dont know what shoul i do next i am stuck here i need a solution above screenshot doesnt helped me
Hi, you can use Angular Routerlink to navigate to another page.
To create:
<a [routerLink]="['/user/create']"> link to create user component </a>To edit:
<a [routerLink]="['/user/edit']" [queryParams]="{id: yourId}"> link to edit user component </a>Make sure to declare your routes.
Thanks yushafizalyusri@gmail.com
Hi,
I think your Lepton X theme is not installed properly can you please try again by creating new project with Lepton X theme.
**Yes. This issue is occurred only when I choose Lepton-X theme. When I choose basic theme or lepton theme, I can successfully run client app
Below is the console error, after I tried new project, freshly downloaded lepton-x theme angular project.**
*Build at: 2023-06-27T16:53:40.370Z - Hash: 067ca6886595d44a - Time: 145681ms
./node_modules/@volosoft/abp.ng.theme.lepton-x/fesm2020/volosoft-abp.ng.theme.lepton-x.mjs:584:52-83 - Error: export 'OPEN_AUTHORITY_DELEGATION_MODAL' (imported as 'OPEN_AUTHORITY_DELEGATION_MODAL') was not found in '@volo/abp.commercial.ng.ui/config' (possible exports: BackToImpersonatorNavItemComponent, CommercialUiConfigModule, DEFAULT_PROFILE_ICON, ENABLE_FLAG_ICON, IMPERSONATION_PROVIDERS, IdentitySecurityLogDto, IdentitySecurityLogGetListInput, ImpersonationService, NAVIGATE_TO_MY_SECURITY_LOGS, OPEN_MY_LINK_USERS_MODAL, PROFILE_PICTURE, PROFILE_PICTURE_PROVIDERS, ProfilePictureService, addNavbarItemsOfImpersonationFactory, eProfilePictureType, profilePictureTypeOptions, setModuleVisibilityFactory)
** Angular Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200/ **
× Failed to compile. √ Browser application bundle generation complete.
527 unchanged chunks
Build at: 2023-06-27T16:54:03.590Z - Hash: 067ca6886595d44a - Time: 17941ms
./node_modules/@volosoft/abp.ng.theme.lepton-x/fesm2020/volosoft-abp.ng.theme.lepton-x.mjs:584:52-83 - Error: export 'OPEN_AUTHORITY_DELEGATION_MODAL' (imported as 'OPEN_AUTHORITY_DELEGATION_MODAL') was not found in '@volo/abp.commercial.ng.ui/config' (possible exports: BackToImpersonatorNavItemComponent, CommercialUiConfigModule, DEFAULT_PROFILE_ICON, ENABLE_FLAG_ICON, IMPERSONATION_PROVIDERS, IdentitySecurityLogDto, IdentitySecurityLogGetListInput, ImpersonationService, NAVIGATE_TO_MY_SECURITY_LOGS, OPEN_MY_LINK_USERS_MODAL, PROFILE_PICTURE, PROFILE_PICTURE_PROVIDERS, ProfilePictureService, addNavbarItemsOfImpersonationFactory, eProfilePictureType, profilePictureTypeOptions, setModuleVisibilityFactory)
× Failed to compile. √ Browser application bundle generation complete.
527 unchanged chunks
Build at: 2023-06-27T16:54:09.379Z - Hash: 067ca6886595d44a - Time: 4316ms
./node_modules/@volosoft/abp.ng.theme.lepton-x/fesm2020/volosoft-abp.ng.theme.lepton-x.mjs:584:52-83 - Error: export 'OPEN_AUTHORITY_DELEGATION_MODAL' (imported as 'OPEN_AUTHORITY_DELEGATION_MODAL') was not found in '@volo/abp.commercial.ng.ui/config' (possible exports: BackToImpersonatorNavItemComponent, CommercialUiConfigModule, DEFAULT_PROFILE_ICON, ENABLE_FLAG_ICON, IMPERSONATION_PROVIDERS, IdentitySecurityLogDto, IdentitySecurityLogGetListInput, ImpersonationService, NAVIGATE_TO_MY_SECURITY_LOGS, OPEN_MY_LINK_USERS_MODAL, PROFILE_PICTURE, PROFILE_PICTURE_PROVIDERS, ProfilePictureService, addNavbarItemsOfImpersonationFactory, eProfilePictureType, profilePictureTypeOptions, setModuleVisibilityFactory)
× Failed to compile.*
Hello,
Can you try to steps on the following
- Open CMD anywhere
- Run command:
yarn cache clear- Go to angular folder
- Remove
.angular | node_modules | yarn.lockfiles the existing folders- Run command:
yarn install- Run command:
yarn start
Still getting the same error
yarn cache clear**
yarn cache v1.22.19
error Invalid subcommand. Try "ls, list, clean, dir"
info Visit https://yarnpkg.com/en/docs/cli/cache for documentation about this command.
when executing command yarn start** following error was thrown (there are many lines, but given below only few lines of the error log console)
./src/app/app.module.ts:18:0-82 - Error: Module not found: Error: Can't resolve '@volo/abp.ng.theme.lepton' in 'C:\Systense\farey\angular\src\app' Error: src/app/app.component.ts:6:5 - error NG8001: 'abp-loader-bar' is not a known element: 1. If 'abp-loader-bar' is an Angular component, then verify that it is part of this module. 2. If 'abp-loader-bar' is a Web Component then add 'CUSTOM_ELEMENTS_SCHEMA' to the '@NgModule.schemas' of this component to suppress this message. 6 <abp-loader-bar></abp-loader-bar>
Error: Can't resolve 'node_modules/@volosoft/ngx-lepton-x/assets/css/light.rtl.css' in 'C:\Systense\farey\angular'
Error: Can't resolve 'node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.css' in 'C:\Systense\farey\angular'
Error: Can't resolve 'node_modules/@volosoft/ngx-lepton-x/assets/css/ng-bundle.rtl.css' in 'C:\Systense\farey\angular'
Error: Can't resolve 'node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.css' in 'C:\Systense\farey\angular'
Error: Can't resolve 'node_modules/@volosoft/ngx-lepton-x/assets/css/side-menu/layout-bundle.rtl.css' in 'C:\Systense\farey\angular'