Activities of "yorytang"
- ABP Framework version: v4.3.X
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
How to set the web url to hash# model ?
- ABP Framework version: v4.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue: I have publish Angular and web api to IIS , this is the Url : http://106.14.14.219:8008/ Web api is tested ok. Webpage can be opened but nothing happens when I click the Login button, no any js error , no any api request.
- ABP Framework version: v4.3.0
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
I have configured mail setting , using IEmailSender object to send mail but dont receive any email and no error.

- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
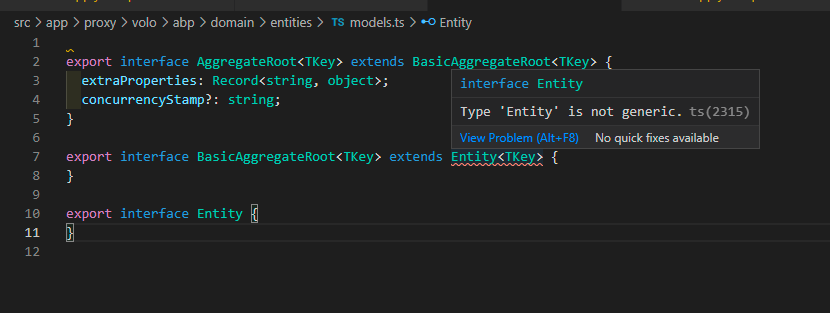
I have run 'abp generate-proxy' command update latest proxy.

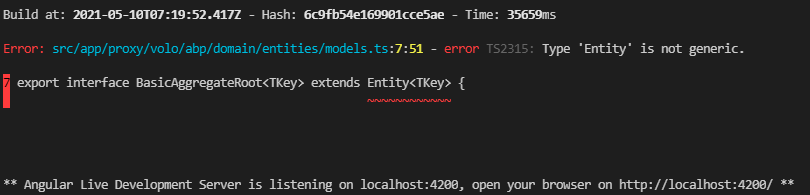
when I run 'yarn start' command ,the error display below:

Pls advise how to fix it.
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: v4.2.2
- UI type: Angular
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes
- Exception message and stack trace:
- Steps to reproduce the issue:
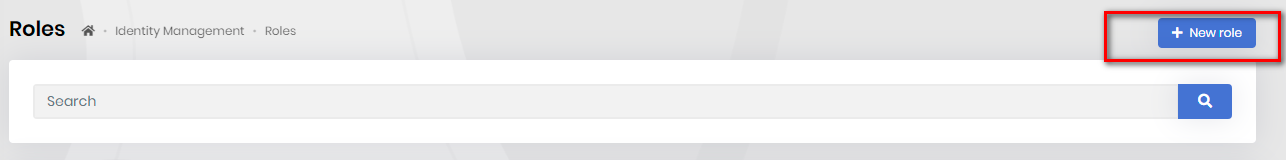
How to add a button in the top right? code as below:
<abp-page [title]="'::Menu:LicenseApply' | abpLocalization">
<div class="card">
<div class="card-body">
<ngx-datatable [rows]="license.items" [count]="license.totalCount" [list]="list" default>
</ngx-datatable>
</div>
</div>
</abp-page>
I want to add Add button in the top like this.
Do you have any docuemnt for abp angular component?
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
- ABP Framework version: 4.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): yes / no
- Exception message and stack trace:
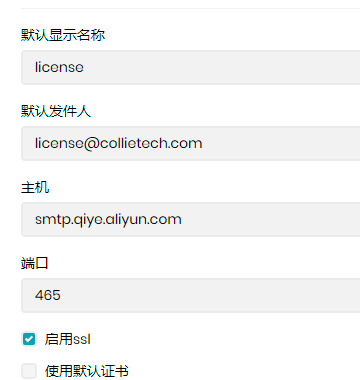
- Steps to reproduce the issue: i want to send email by IEmailSender, but how to config the emali SMTP?