Activities of "listtraderdev2"
hi
What's the value of
ReturnUrl?
the returnUrl is returnUrl=~%2F please check the image attached earlier.
And does your URL exist in
RedirectAllowedUrls?{ "App": { "RedirectAllowedUrls": "http://localhost:4200,https://localhost:44307" } }
Yes my URL exists in RedirectAllowedUrls
{
"App": {
"RedirectAllowedUrls": "http://{{tenantName}}.localhost:4200,https://{{tenantName}}.localhost:44348"
}
I also tried using it without the {{tenantName}}
- ABP Framework version: v8.1.1
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
I configured external login providers (both Google and Microsoft) which was working until recently. It gives a 500 error when you try to login/create account.
after successfully authenticating with the login provide it redirects to the screen below

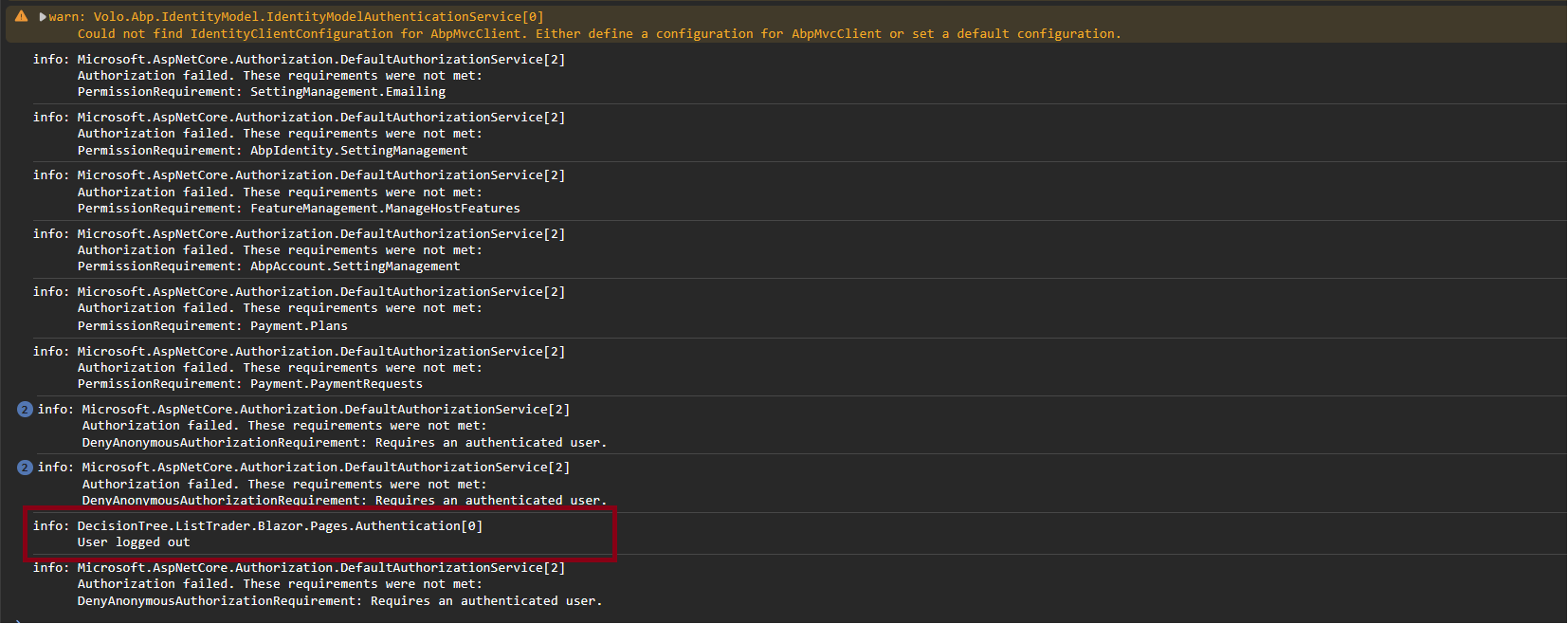
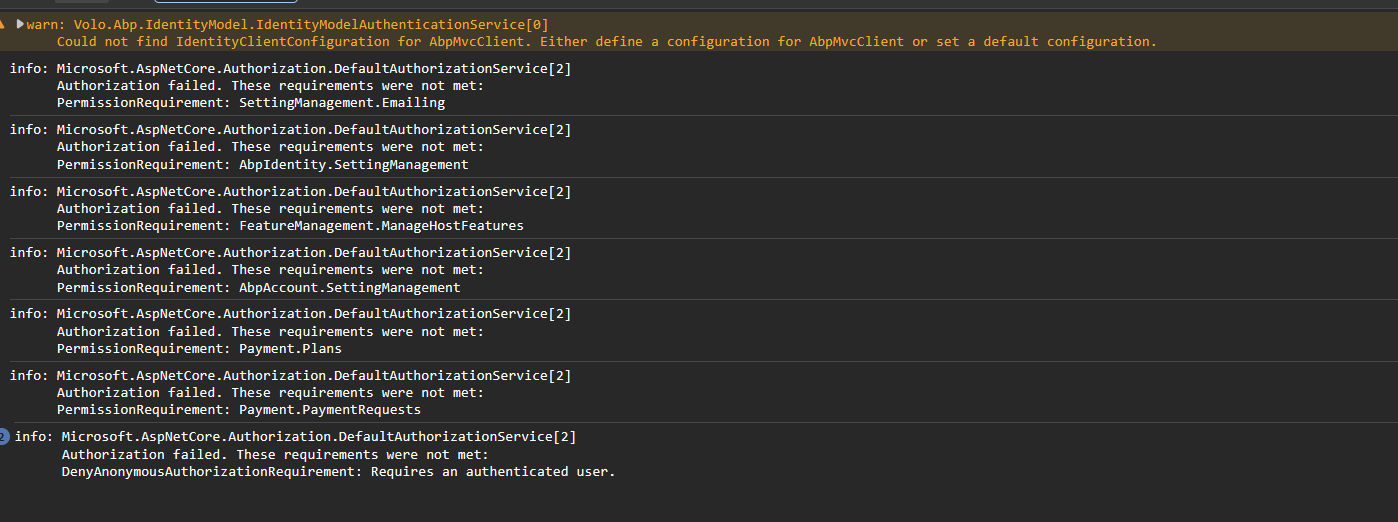
the logs do not give much information on the real problem and no indication of an error
Thank you for the quick response. This solved the problem
ABP Framework version: v8.0.5
UI Type: Blazor WASM
Database System: EF Core (SQL Server)
Tiered (for MVC) or Auth Server Separated (for Angular): no
Exception message and full stack trace: Microsoft.AspNetCore.Components.WebAssembly.Rendering.WebAssemblyRenderer[100] Unhandled exception rendering component: A Telerik component on the requested view requires a TelerikRootComponent to be added to the root of the MainLayout component of the app. Read more at: https://docs.telerik.com/blazor-ui/getting-started/what-you-need#project-configuration System.Exception: A Telerik component on the requested view requires a TelerikRootComponent to be added to the root of the MainLayout component of the app. Read more at: https://docs.telerik.com/blazor-ui/getting-started/what-you-need#project-configuration at Telerik.Blazor.Components.RootComponent.TelerikRootComponentFragment.OnInitializedAsync() at Microsoft.AspNetCore.Components.ComponentBase.RunInitAndSetParametersAsync()
Steps to reproduce the issue: https://docs.telerik.com/blazor-ui/getting-started/client-blazor#43-add-the-telerikrootcomponent
We have implemented telerik components in our application using the steps in the link above and this https://community.abp.io/posts/how-to-integrate-the-telerik-blazor-components-to-the-abp-blazor-ui-q8g31abb but we are currently facing issues with popups positioning as described here https://docs.telerik.com/blazor-ui/troubleshooting/general-issues#wrong-popup-position.
I have already looked at this ticket https://support.abp.io/QA/Questions/6585/Wrap-body-with-TelerikRootComponent and this docuumentation https://docs.abp.io/en/abp/latest/UI/Blazor/Layout-Hooks#specifying-the-layout and implemented the example code but was unable to get the issue fixed. The telerikrootcomponent does not get attached/created
Can you kindly provide me with detailed guide to get the popus for Telerik to work in ABP.
Hi,
Will it work if you try this?
MyAuthentication.razor@using Microsoft.AspNetCore.Components.WebAssembly.Authentication @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components @using Volo.Abp.DependencyInjection @inherits Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Pages.Authentication @attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Pages.Authentication))] @attribute [Dependency(ReplaceServices = true)] <Card> <CardBody> <RemoteAuthenticatorView Action="@Action"> <LoggingIn> <LoadingIndicator/> </LoggingIn> <CompletingLoggingIn> <LoadingIndicator/> </CompletingLoggingIn> <LogOut> <LoadingIndicator/> </LogOut> <CompletingLogOut> <LoadingIndicator/> </CompletingLogOut> <LogOutSucceeded> </LogOutSucceeded> </RemoteAuthenticatorView> </CardBody> </Card>
MyAuthentication.razor.cspublic partial class MyAuthentication { public MyAuthentication(WebAssemblyCachedApplicationConfigurationClient webAssemblyCachedApplicationConfigurationClient) : base(webAssemblyCachedApplicationConfigurationClient) { } protected override void OnInitialized() { if (Action == "logout-callback") { NavigationManager.NavigateTo("/authentication/login"); } } }
This worked. Thank you
Hi,
I didn't receive the email. Can you send it again?
Ok. I have sent it again
Hi, I have forwarded the information requested. Do you have any feedback on the issue?
Kindly specify what I should be looking out for in the logs.
this is from my logs.txt file
2023-10-18 00:46:24.907 +00:00 [INF] The logout request was successfully validated. 2023-10-18 00:46:24.923 +00:00 [INF] Executing endpoint 'Volo.Abp.OpenIddict.Controllers.LogoutController.GetAsync (Volo.Abp.OpenIddict.AspNetCore)' 2023-10-18 00:46:24.928 +00:00 [INF] Route matched with {action = "Get", controller = "Logout", area = "", page = ""}. Executing controller action with signature System.Threading.Tasks.Task`1[Microsoft.AspNetCore.Mvc.IActionResult] GetAsync() on controller Volo.Abp.OpenIddict.Controllers.LogoutController (Volo.Abp.OpenIddict.AspNetCore). 2023-10-18 00:46:24.929 +00:00 [INF] Executing action method Volo.Abp.OpenIddict.Controllers.LogoutController.GetAsync (Volo.Abp.OpenIddict.AspNetCore) - Validation state: "Valid" 2023-10-18 00:46:24.952 +00:00 [INF] AuthenticationScheme: Identity.Application signed out. 2023-10-18 00:46:24.954 +00:00 [INF] AuthenticationScheme: Identity.External signed out. 2023-10-18 00:46:24.954 +00:00 [INF] AuthenticationScheme: Identity.TwoFactorUserId signed out. 2023-10-18 00:46:24.955 +00:00 [INF] Executed action method Volo.Abp.OpenIddict.Controllers.LogoutController.GetAsync (Volo.Abp.OpenIddict.AspNetCore), returned result Microsoft.AspNetCore.Mvc.SignOutResult in 26.1952ms. 2023-10-18 00:46:24.962 +00:00 [INF] Executing SignOutResult with authentication schemes (["OpenIddict.Server.AspNetCore"]). 2023-10-18 00:46:24.986 +00:00 [INF] The logout response was successfully returned to 'https://.../authentication/logout-callback': Microsoft.AspNetCore.Http.DefaultHttpResponse. 2023-10-18 00:46:24.987 +00:00 [INF] Executed action Volo.Abp.OpenIddict.Controllers.LogoutController.GetAsync (Volo.Abp.OpenIddict.AspNetCore) in 59.0532ms 2023-10-18 00:46:24.987 +00:00 [INF] Executed endpoint 'Volo.Abp.OpenIddict.Controllers.LogoutController.GetAsync (Volo.Abp.OpenIddict.AspNetCore)'
- ABP Framework version: v7.3.3
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server)
- Tiered (for MVC) or Auth Server Separated (for Angular): no
I have configured this to redirect users to the login page after they have logged out. This works on localhost but when I push to azure I am unable to get it to work.
@using Microsoft.AspNetCore.Components.WebAssembly.Authentication
@using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components
@using Volo.Abp.DependencyInjection
@inherits Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Pages.Authentication
@inject NavigationManager _navigationManager;
@attribute [ExposeServices(typeof(Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Pages.Authentication))]
@attribute [Dependency(ReplaceServices = true)]
<Card>
<CardBody>
<RemoteAuthenticatorView Action="@Action">
<LoggingIn>
<LoadingIndicator/>
</LoggingIn>
<CompletingLoggingIn>
<LoadingIndicator/>
</CompletingLoggingIn>
<LogOut>
<LoadingIndicator/>
</LogOut>
<CompletingLogOut>
<LoadingIndicator/>
</CompletingLogOut>
<LogOutSucceeded>
@{
_navigationManager.NavigateTo("/authentication/login");
}
</LogOutSucceeded>
</RemoteAuthenticatorView>
</CardBody>
</Card>
public partial class Authentication
{
public Authentication(
WebAssemblyCachedApplicationConfigurationClient webAssemblyCachedApplicationConfigurationClient)
: base(webAssemblyCachedApplicationConfigurationClient)
{
}
}
In localhost, I observed that the state parameter is present in the logout and the logout-callback call but not available in production(azure appservice). Can you help with a solution?