Activities of "listtraderdev2"
Check the docs before asking a question: https://docs.abp.io/en/commercial/latest/ Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.0.1
- UI type: Blazor Wasm
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace: crit: Microsoft.AspNetCore.Components.WebAssembly.Rendering.WebAssemblyRenderer[100] Unhandled exception rendering component: Value cannot be null. (Parameter 'str') System.ArgumentNullException: Value cannot be null. (Parameter 'str') at Volo.Abp.Check.NotNull[String](String value, String parameterName) at System.AbpStringExtensions.EnsureEndsWith(String str, Char c, StringComparison comparisonType) at Volo.Chat.Blazor.WebAssembly.Components.BlazorMessagesToolbarItem.SetChatHubConnectionAsync() at Volo.Chat.Blazor.Components.MessagesToolbarItem.OnInitializedAsync() at Microsoft.AspNetCore.Components.ComponentBase.RunInitAndSetParametersAsync() at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)
- Steps to reproduce the issue:" Add chat module through ABP Suite. Enable the chat feature from the admin menu. Logout and login again. You get the above error in the browser console.
 I get the above error after adding the Chat feature to my application. I believe the error occurs when this is invoked; Volo.Chat.Users.ContactController.GetTotalUnreadMessageCountAsync.
I even get same error on activating chat on the default/blank blazor wasm project.
I get the above error after adding the Chat feature to my application. I believe the error occurs when this is invoked; Volo.Chat.Users.ContactController.GetTotalUnreadMessageCountAsync.
I even get same error on activating chat on the default/blank blazor wasm project.
Hi, you are using LeptonX 2.0.0, therefore you don't need to override the layout, you can directly override the footer component. (We fixed the problem described at https://support.abp.io/QA/Questions/4251/Footer-missing-Breadcrumb-problems).
Open the MainFooterComponent.razor file it's under the Components/Layout folders:
Then, you can override the default footer as below:
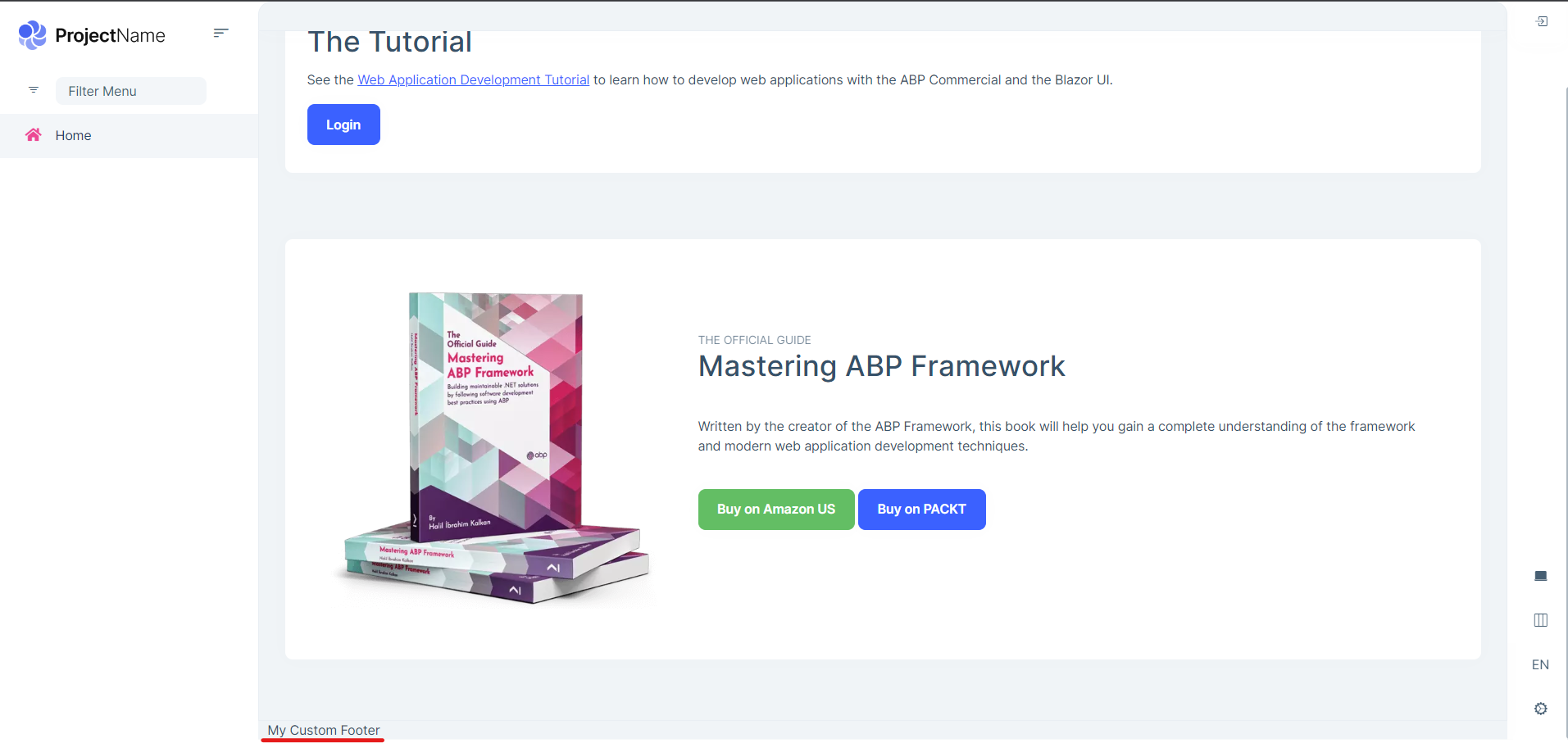
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu @inherits Footer @attribute [ExposeServices(typeof(Footer))] @attribute [Dependency(ReplaceServices = true)] @* your custom footer content *@ <span class="copyright-text text-center">My Custom Footer</span>For the above example, the output will be as shown below:
Thank you for the prompt response. It works now.
- ABP Framework version: v7.0.0
- UI type: Blazor Webassembly
- DB provider: EF Core
I recently upgraded to 7.0. All the work I have done with the footer in leptonX has been overwritten. In ABP6 I created a custom footer component which I use on each page. I have tried this solution (https://support.abp.io/QA/Questions/4251/Footer-missing-Breadcrumb-problems) but I still get the default volosoft footer.
I have been successful in overriding the footer for the HTTPApi.Host project but I'm struggling with the Blazor side.
How can I customize the footer in ABP7 and leptonX 2.0.0 for blazor webassembly?
Is there a way to perform pre-rendering or Lazy load a blazor webassembly project? Or better still, is there an ABP way of making the a blazor webassembly app load faster The initial loading of my app just takes too long. I have read the following articles to fix the problem. but they all made reference to an app.razor file which is not included in the generated project.
https://docs.microsoft.com/en-us/aspnet/core/blazor/webassembly-lazy-load-assemblies?view=aspnetcore-6.0 https://jonhilton.net/blazor-wasm-prerendering/ https://jonhilton.net/blazor-prerendering-net6/ https://www.c-sharpcorner.com/article/lazyloading-in-blazor/ https://www.meziantou.net/lazy-load-assemblies-in-a-blazor-webassembly-application.htm