Käyttäjän "okains" toiminnot
Hi,
I did exactly as you said. However when running abp bundle after clean / restore I get the same error noted above, i.e. cannot find my project assembly. So, I rebuild, then run abp bundle and everything works fine.
However still the same issue when loading the WASM project. Are we missing a step here?
Hi,
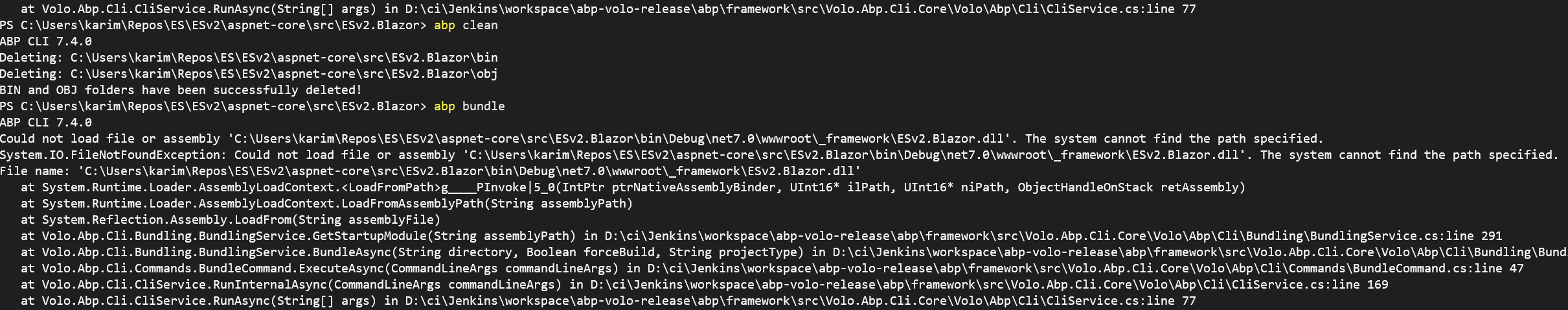
Thanks for getting back to me so quickly. Can't seem to get this to work though, I am not familiar with the abp bundle command so probably doing something wrong. Just cleaned my solution in VStudio and ran abp clean in the blazor project. Ran abp bundle as you suggested and got this error:
Any ideas?
OK great, thanks Anjali. Any idea of when the next release will be?
- ABP Framework version: v7.4
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
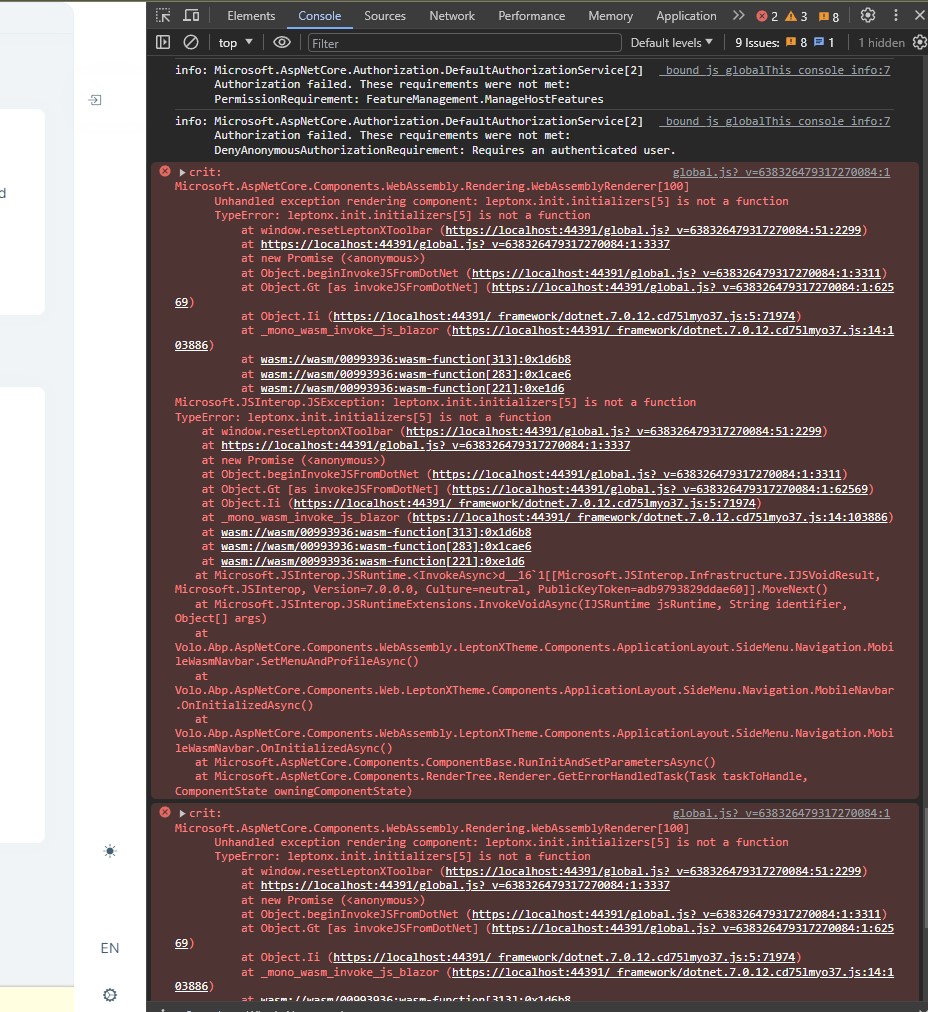
I am getting this error on every page load, on a brand new ABP Suite generated 7.4 WASM project. I have created 2 projects not in order to reproduce the error, and it is also being thrown in the 2nd project. No modifications at all to the projects were made after generation. I did choose the PWA option. Any ideas on how to get past this?
Microsoft.AspNetCore.Components.WebAssembly.Rendering.WebAssemblyRenderer[100] Unhandled exception rendering component: leptonx.init.initializers[5] is not a function TypeError: leptonx.init.initializers[5] is not a function at window.resetLeptonXToolbar (https://localhost:44391/global.js?_v=638326479317270084:51:2299) at https://localhost:44391/global.js?_v=638326479317270084:1:3337 at new Promise (<anonymous>) at Object.beginInvokeJSFromDotNet (https://localhost:44391/global.js?_v=638326479317270084:1:3311) at Object.Gt [as invokeJSFromDotNet] (https://localhost:44391/global.js?_v=638326479317270084:1:62569) at Object.Ii (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:5:71974) at _mono_wasm_invoke_js_blazor (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:14:103886) at wasm://wasm/00993936:wasm-function[313]:0x1d6b8 at wasm://wasm/00993936:wasm-function[283]:0x1cae6 at wasm://wasm/00993936:wasm-function[221]:0xe1d6 Microsoft.JSInterop.JSException: leptonx.init.initializers[5] is not a function TypeError: leptonx.init.initializers[5] is not a function at window.resetLeptonXToolbar (https://localhost:44391/global.js?_v=638326479317270084:51:2299) at https://localhost:44391/global.js?_v=638326479317270084:1:3337 at new Promise (<anonymous>) at Object.beginInvokeJSFromDotNet (https://localhost:44391/global.js?_v=638326479317270084:1:3311) at Object.Gt [as invokeJSFromDotNet] (https://localhost:44391/global.js?_v=638326479317270084:1:62569) at Object.Ii (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:5:71974) at _mono_wasm_invoke_js_blazor (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:14:103886) at wasm://wasm/00993936:wasm-function[313]:0x1d6b8 at wasm://wasm/00993936:wasm-function[283]:0x1cae6 at wasm://wasm/00993936:wasm-function[221]:0xe1d6 at Microsoft.JSInterop.JSRuntime.<InvokeAsync>d__16`1[[Microsoft.JSInterop.Infrastructure.IJSVoidResult, Microsoft.JSInterop, Version=7.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60]].MoveNext() at Microsoft.JSInterop.JSRuntimeExtensions.InvokeVoidAsync(IJSRuntime jsRuntime, String identifier, Object[] args) at Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileWasmNavbar.SetMenuAndProfileAsync() at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileNavbar.OnInitializedAsync() at Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileWasmNavbar.OnInitializedAsync() at Microsoft.AspNetCore.Components.ComponentBase.RunInitAndSetParametersAsync() at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)
hi
You can add an
OpenIdConnectandCookiesauthentication schemes to yourseparate siteThen everything will work as Public website
context.Services.AddAuthentication(options => { options.DefaultScheme = "Cookies"; options.DefaultChallengeScheme = "oidc"; }) .AddCookie("Cookies", options => { options.ExpireTimeSpan = TimeSpan.FromDays(365); options.CheckTokenExpiration(); }) .AddAbpOpenIdConnect("oidc", options => { options.Authority = configuration["AuthServer:Authority"]; options.RequireHttpsMetadata = Convert.ToBoolean(configuration["AuthServer:RequireHttpsMetadata"]); ; options.ResponseType = OpenIdConnectResponseType.CodeIdToken; options.ClientId = configuration["AuthServer:ClientId"]; options.ClientSecret = configuration["AuthServer:ClientSecret"]; options.UsePkce = true; options.SaveTokens = true; options.GetClaimsFromUserInfoEndpoint = true; options.Scope.Add("roles"); options.Scope.Add("email"); options.Scope.Add("phone"); options.Scope.Add("MyProjectName"); });
OK then, to keep things clear, let's go back to this scenario with a separate .NET application. What code to I need to call / use in order to generate the correct URL as mentioned in the initial question?
HTML + Javascript for now, but I want to be able to have any 3rd party site / app that we have authenticate using ABP auth.
So if you could explain how best to generate that URL and if there are any particular considerations I need to be aware of given the ABP implementation that would be great.
Hi,
The question is based around handling this outside of a .NET environment.
How can I best handle this outside of a .NET environment?
So for example, I have a simple single page site, www.mysite.com with a LOGIN button on the homepage. I need to be able to generate the fully formed URL to the Auth server (ABP OpenIddict) that contains the redirectUri to then call back to www.mysite.com/callback so that I can access a JWT.
So I need a way to generate this URL ( as noted in the original question ):
https://localhost:44396/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%3Fclient_id%3DABP73Public_Web_Public%26redirect_uri%3Dhttps%253A%252F%252Flocalhost%3A7136%26response_type%3Dcode%2520id_token%26scope%3Dopenid%2520profile%2520roles%2520email%2520phone%2520ABP73Public%26response_mode%3Dform_post%26nonce%3D638261167785072016.ZDg1NjgyZWUtZTAwNi00OGI4LTk0OTktNTZiNzVhOWIxOGFhMzk3YWM5N2UtODAwZC00YTc5LWI1MDMtNTA3OGNlNDk0MTEw%26state%3DCfDJ8MMdCuDzYEhJvMFQjtHhQGyHQ7Qq5BRX2jGkRv3Pti2RLsO3Zc0hq9QnyTqRr02P1_4NXt931DyfZ7gzkMJRP7UBUQNETvBJcwNqV3g2YbD2aOWRwEnF-gzhcrwrubi6mhAbGxqd6ZcTgmD9ndYyqCU2tW_ekfuuYY1cxmxMeeDF9CauhfMREVk0tCHTPcovRb8foC_mvAqRIvB-FSNjf-MLqwbtHeOltgqXecSXXH9K9gHrkWIe-dP2lQaq3pbrBqvU6BPCC8hd4Czj034Css0dT7AedrLKTmcde7Y47OdO%26x-client-SKU%3DID_NET6_0%26x-client-ver%3D6.21.0.0
Thanks,
Karim
Check the samples, to see the basic tasks: https://docs.abp.io/en/commercial/latest/samples/index The exact solution to your question may have been answered before, please use the search on the homepage.
If you're creating a bug/problem report, please include followings:
- ABP Framework version: v7.3.1
- UI type: Blazor
- DB provider: EF Core
- Tiered (MVC) or Identity Server Separated (Angular): no
- Exception message and stack trace:
- Steps to reproduce the issue:"
I would like to use SSO with a single tier Blazor Server ABP solution. I have a separate site that I would like to have sign in using OpenIddict, then callback with a JWT to an endpoint on that site. So similar to how the Public websites work in ABP, but not necessarily using .NET.
I can see that the Public website in my dev environment calls the following URL to auth then redirect:
https://localhost:44396/Account/Login?ReturnUrl=%2Fconnect%2Fauthorize%3Fclient_id%3DABP73Public_Web_Public%26redirect_uri%3Dhttps%253A%252F%252Flocalhost%3A7136%26response_type%3Dcode%2520id_token%26scope%3Dopenid%2520profile%2520roles%2520email%2520phone%2520ABP73Public%26response_mode%3Dform_post%26nonce%3D638261167785072016.ZDg1NjgyZWUtZTAwNi00OGI4LTk0OTktNTZiNzVhOWIxOGFhMzk3YWM5N2UtODAwZC00YTc5LWI1MDMtNTA3OGNlNDk0MTEw%26state%3DCfDJ8MMdCuDzYEhJvMFQjtHhQGyHQ7Qq5BRX2jGkRv3Pti2RLsO3Zc0hq9QnyTqRr02P1_4NXt931DyfZ7gzkMJRP7UBUQNETvBJcwNqV3g2YbD2aOWRwEnF-gzhcrwrubi6mhAbGxqd6ZcTgmD9ndYyqCU2tW_ekfuuYY1cxmxMeeDF9CauhfMREVk0tCHTPcovRb8foC_mvAqRIvB-FSNjf-MLqwbtHeOltgqXecSXXH9K9gHrkWIe-dP2lQaq3pbrBqvU6BPCC8hd4Czj034Css0dT7AedrLKTmcde7Y47OdO%26x-client-SKU%3DID_NET6_0%26x-client-ver%3D6.21.0.0
This is generated by the ChallengeAccountController in the Public website. How can I best handle this outside of a .NET environment? Are there any other considerations that I am missing here?
Note: I did change the redirect_uri in this example to https://jwt.ms , and configured things ( I think ) correctly but on the redirect I didn't get a JWT. I am expecting this to work similar to how Azure B2C works, if you are familiar with that workflow. If I am missing something please let me know.
Thanks,
Karim
OK I found out what was going on here, everything actually works with replacing the Default.cshtml file. However the sample file provided had a hack around the custom styles section that made it so that the custom styles were not written:
@* TODO: We can continue with this until find a better way *@
@if (logoUrl != null || logoReverseUrl != null)
{
<style> :root { @logoUrl @logoReverseUrl }
.card {
background: #55535f;
color: #ffffff;
border-radius: 250px;
padding: 50px;
min-width: 500px;
text-align: center;
}
body {
background-color: #9B9B9B;
text-align: center;
background-image: url('https://placeimg.com/640/480/tech/grayscale');
}
</style> }
So, remove the @* TODO :
and it works.
Thanks for getting back to me on this. Yeah I am guessing this is a config issue of some sort, and I was hoping that you / someone would be familiar with this and would know what is going on.
I may have tried to install a pre-release of LeptonX in this solution a while back, I wonder if that caused any config problems? Any thoughts on that possibility?
I will try and recreate on my end also and get back to you with more details.