Activities of "okains"
Hi Anjali,
OK I am following these steps exactly as above but still getting the same result.
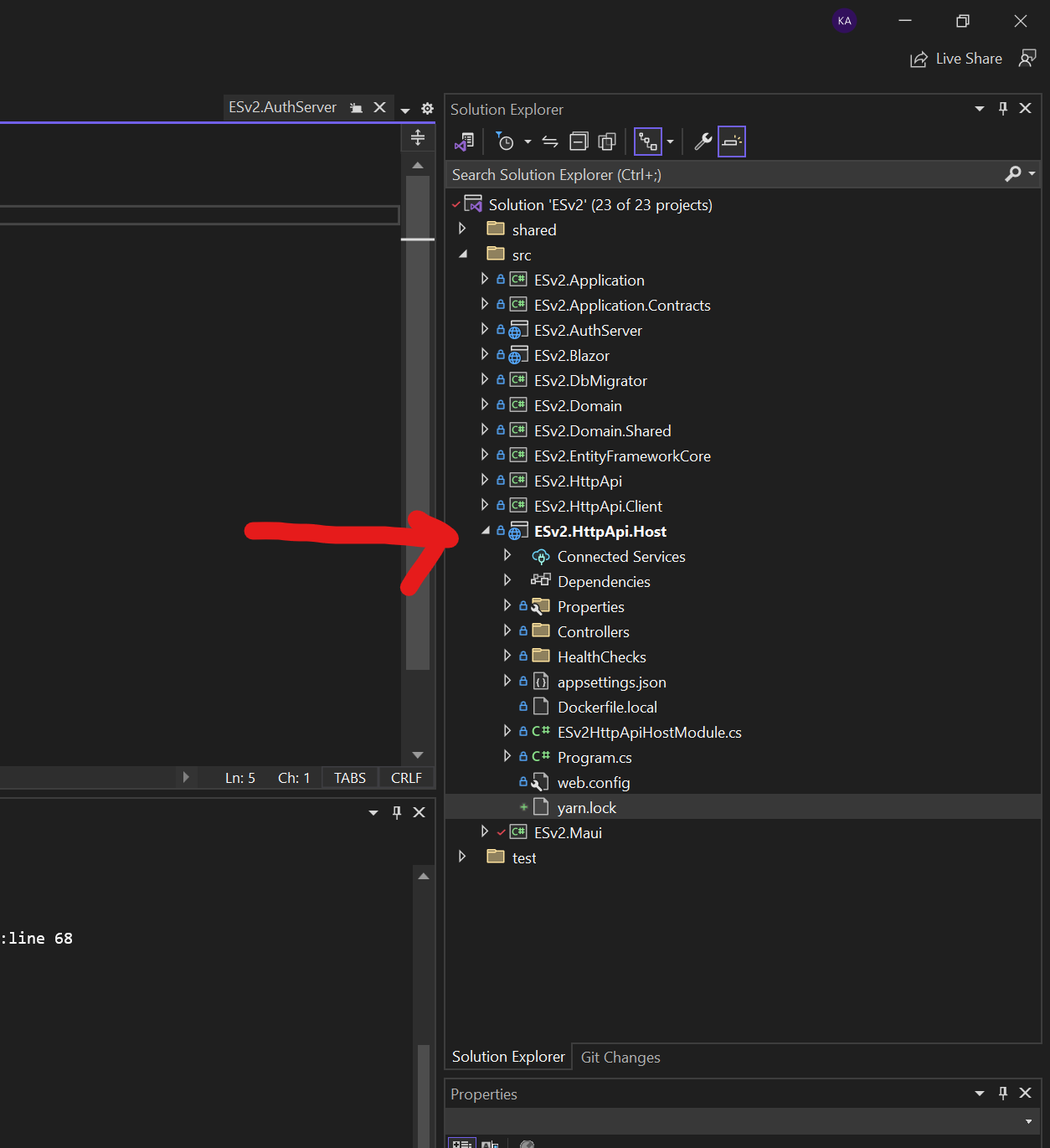
First of all to confirm, when you refer to the Host project, I am assuming that you mean the HttpApi.Host project? In my case ESv2.HttpApi.Host ( screenshot below ) ?
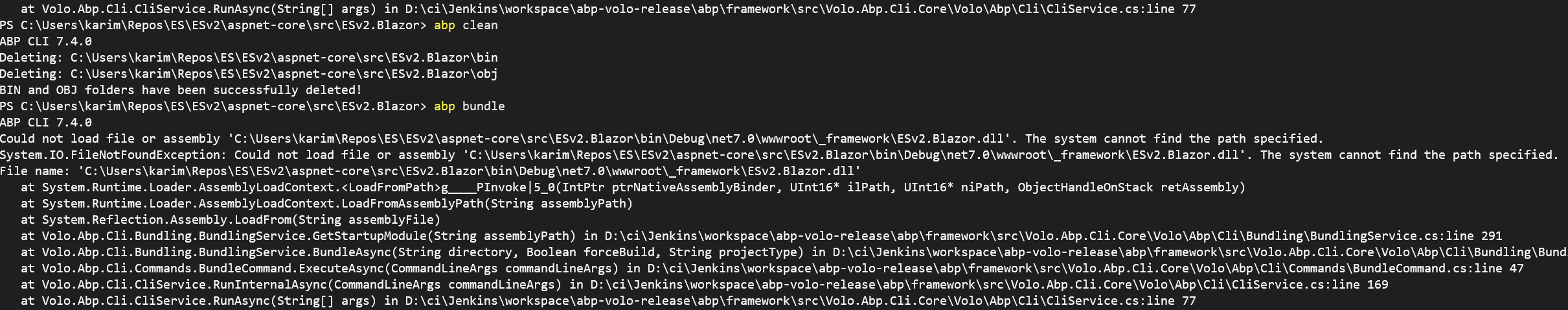
Second, after a dotnet clean / restore if I run abp bundle on the Blazor project I get an error as noted in a previous message on this chain. So I need to build the Blazor project first, then I can run abp bundle without any issues.
Other than that I am doing everything exactly as stated and getting the same error. The only other thing that I can think of that I have not used before is the PWA support, could that have anything to do with this?
Hi Anjali,
I have followed your previous steps multiple times, they do not resolve the problem. I am sure that we are missing a step here.
This is a Blazor WASM project, I don't see a node_modules folder. I did run yarn and npm but they didn't do much. The repeated the previous steps, and got the same result.
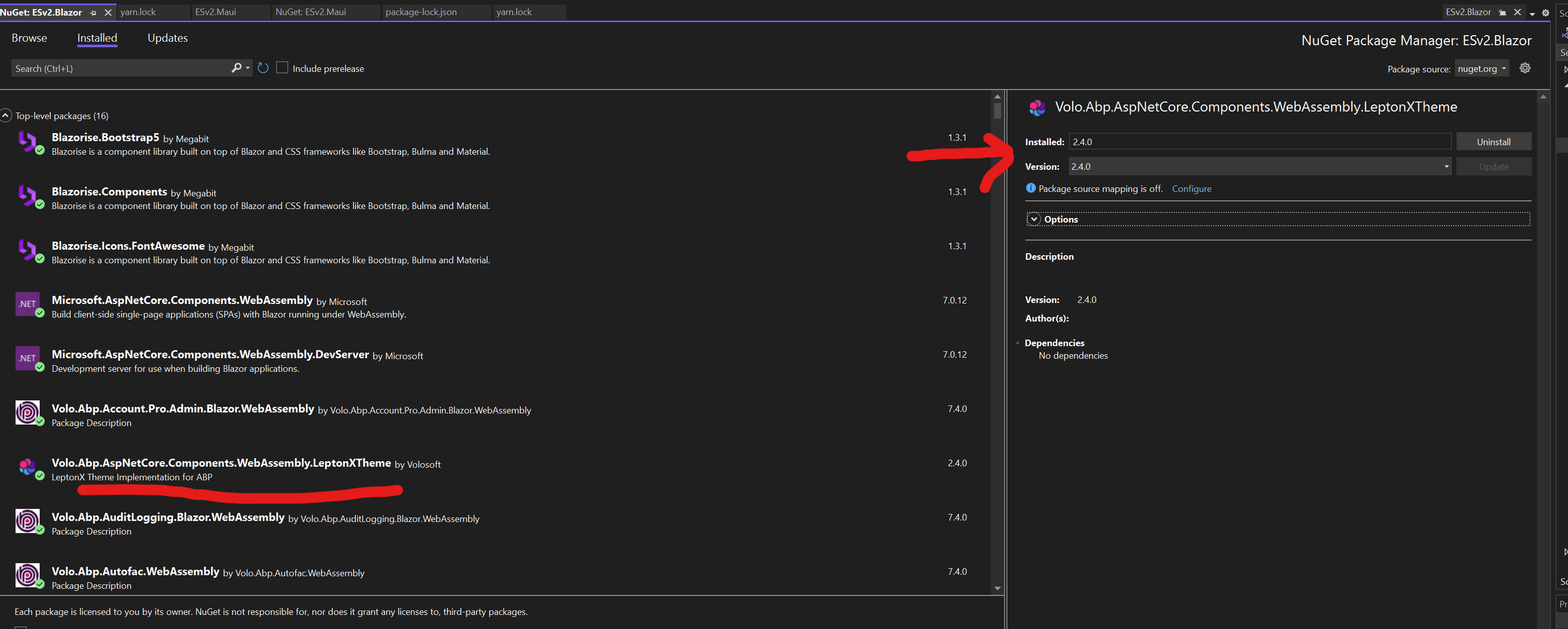
You mentioned earlier that you have released a patch release to fix this:
We have released a patch release for LeptonXToolBar issue.
You haven't told me how to get this patch release, is this the step that we are missing here? I see that you are working on a 7.4 Patch release, is the actual fix for this in there?
Thanks,
Karim
Hi Anjali,
Any update on this? I just saw the 7.4-patch Milestone but I can't seem to find this issue documented there. If there is another way to fix this, or if I am missing a step with your instructions above please let me know, I need to demo this soon and this bug is preventing me from doing so.
Thanks,
Karim
Hi,
I did exactly as you said. However when running abp bundle after clean / restore I get the same error noted above, i.e. cannot find my project assembly. So, I rebuild, then run abp bundle and everything works fine.
However still the same issue when loading the WASM project. Are we missing a step here?
Hi,
Thanks for getting back to me so quickly. Can't seem to get this to work though, I am not familiar with the abp bundle command so probably doing something wrong. Just cleaned my solution in VStudio and ran abp clean in the blazor project. Ran abp bundle as you suggested and got this error:
Any ideas?
OK great, thanks Anjali. Any idea of when the next release will be?
- ABP Framework version: v7.4
- UI Type: Blazor WASM
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): yes
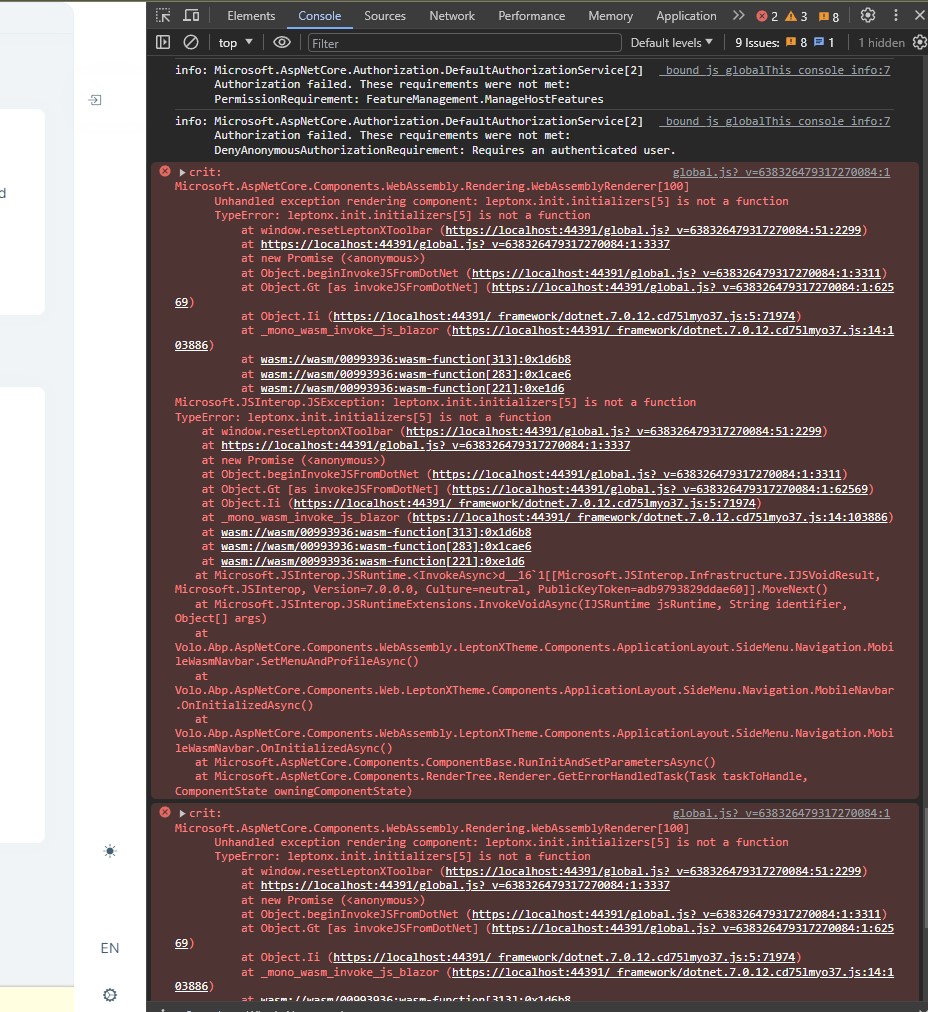
I am getting this error on every page load, on a brand new ABP Suite generated 7.4 WASM project. I have created 2 projects not in order to reproduce the error, and it is also being thrown in the 2nd project. No modifications at all to the projects were made after generation. I did choose the PWA option. Any ideas on how to get past this?
Microsoft.AspNetCore.Components.WebAssembly.Rendering.WebAssemblyRenderer[100] Unhandled exception rendering component: leptonx.init.initializers[5] is not a function TypeError: leptonx.init.initializers[5] is not a function at window.resetLeptonXToolbar (https://localhost:44391/global.js?_v=638326479317270084:51:2299) at https://localhost:44391/global.js?_v=638326479317270084:1:3337 at new Promise (<anonymous>) at Object.beginInvokeJSFromDotNet (https://localhost:44391/global.js?_v=638326479317270084:1:3311) at Object.Gt [as invokeJSFromDotNet] (https://localhost:44391/global.js?_v=638326479317270084:1:62569) at Object.Ii (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:5:71974) at _mono_wasm_invoke_js_blazor (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:14:103886) at wasm://wasm/00993936:wasm-function[313]:0x1d6b8 at wasm://wasm/00993936:wasm-function[283]:0x1cae6 at wasm://wasm/00993936:wasm-function[221]:0xe1d6 Microsoft.JSInterop.JSException: leptonx.init.initializers[5] is not a function TypeError: leptonx.init.initializers[5] is not a function at window.resetLeptonXToolbar (https://localhost:44391/global.js?_v=638326479317270084:51:2299) at https://localhost:44391/global.js?_v=638326479317270084:1:3337 at new Promise (<anonymous>) at Object.beginInvokeJSFromDotNet (https://localhost:44391/global.js?_v=638326479317270084:1:3311) at Object.Gt [as invokeJSFromDotNet] (https://localhost:44391/global.js?_v=638326479317270084:1:62569) at Object.Ii (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:5:71974) at _mono_wasm_invoke_js_blazor (https://localhost:44391/_framework/dotnet.7.0.12.cd75lmyo37.js:14:103886) at wasm://wasm/00993936:wasm-function[313]:0x1d6b8 at wasm://wasm/00993936:wasm-function[283]:0x1cae6 at wasm://wasm/00993936:wasm-function[221]:0xe1d6 at Microsoft.JSInterop.JSRuntime.<InvokeAsync>d__16`1[[Microsoft.JSInterop.Infrastructure.IJSVoidResult, Microsoft.JSInterop, Version=7.0.0.0, Culture=neutral, PublicKeyToken=adb9793829ddae60]].MoveNext() at Microsoft.JSInterop.JSRuntimeExtensions.InvokeVoidAsync(IJSRuntime jsRuntime, String identifier, Object[] args) at Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileWasmNavbar.SetMenuAndProfileAsync() at Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileNavbar.OnInitializedAsync() at Volo.Abp.AspNetCore.Components.WebAssembly.LeptonXTheme.Components.ApplicationLayout.SideMenu.Navigation.MobileWasmNavbar.OnInitializedAsync() at Microsoft.AspNetCore.Components.ComponentBase.RunInitAndSetParametersAsync() at Microsoft.AspNetCore.Components.RenderTree.Renderer.GetErrorHandledTask(Task taskToHandle, ComponentState owningComponentState)
hi
You can add an
OpenIdConnectandCookiesauthentication schemes to yourseparate siteThen everything will work as Public website
context.Services.AddAuthentication(options => { options.DefaultScheme = "Cookies"; options.DefaultChallengeScheme = "oidc"; }) .AddCookie("Cookies", options => { options.ExpireTimeSpan = TimeSpan.FromDays(365); options.CheckTokenExpiration(); }) .AddAbpOpenIdConnect("oidc", options => { options.Authority = configuration["AuthServer:Authority"]; options.RequireHttpsMetadata = Convert.ToBoolean(configuration["AuthServer:RequireHttpsMetadata"]); ; options.ResponseType = OpenIdConnectResponseType.CodeIdToken; options.ClientId = configuration["AuthServer:ClientId"]; options.ClientSecret = configuration["AuthServer:ClientSecret"]; options.UsePkce = true; options.SaveTokens = true; options.GetClaimsFromUserInfoEndpoint = true; options.Scope.Add("roles"); options.Scope.Add("email"); options.Scope.Add("phone"); options.Scope.Add("MyProjectName"); });
OK then, to keep things clear, let's go back to this scenario with a separate .NET application. What code to I need to call / use in order to generate the correct URL as mentioned in the initial question?
HTML + Javascript for now, but I want to be able to have any 3rd party site / app that we have authenticate using ABP auth.
So if you could explain how best to generate that URL and if there are any particular considerations I need to be aware of given the ABP implementation that would be great.