Activities of "okains"
Hi, I didn't get the email, can you please resend? I think that will be very helpful, should allow me to move on with this.
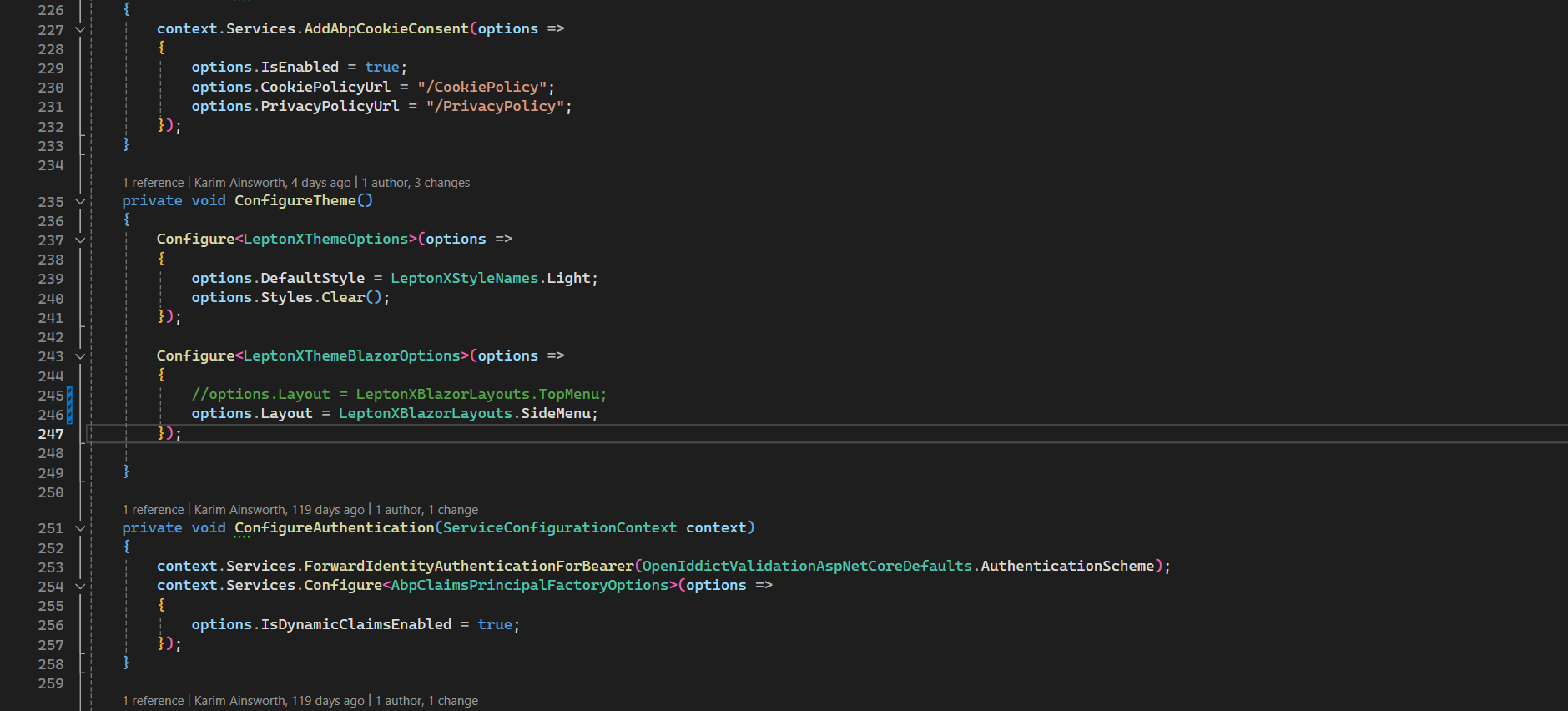
No, it doesn't work even with the SideMenu references:
Which is disappointing, but that's not the main question. If I can get this to work it can help a bit, but what I really want to do is override the Mobile Menu completely. Add a Logo on top, style the menu items, add some other info etc. That is the goal, I added screenshots to the initial question.
Would be great to get the MobileNavbar fixed also if we can work through that.
Thanks,
Karim
OK I will try that out, can you provide the code for the MobileNavbar, so that I can use that as the basis for this?
Yes, I am using the TopMenu, configured just that way. I just need to understand how to properly override the Mobile Menu and Navbar as discussed in the question.
Hi,
I am using the TopMenu components
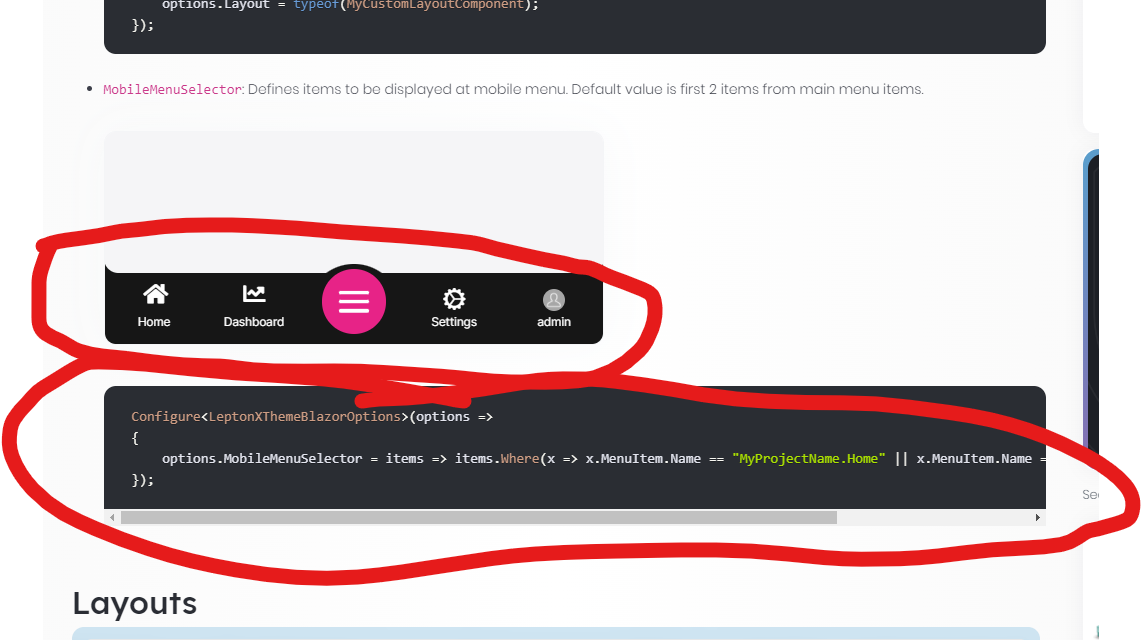
OK yeah I will likely implement the code that way, but where does that code go? All i see in the documentation in the MobileMenuSelector config options, which would allow me to add / remove Menu Items:
What I need to do is replace that Dashboard Icon with Notification Icon that shows number of unread messages. Can I override that component somehow, or is there another way to do this?
Thanks,
Karim
- ABP Framework version: v8.0*
- UI Type: Blazor Server
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
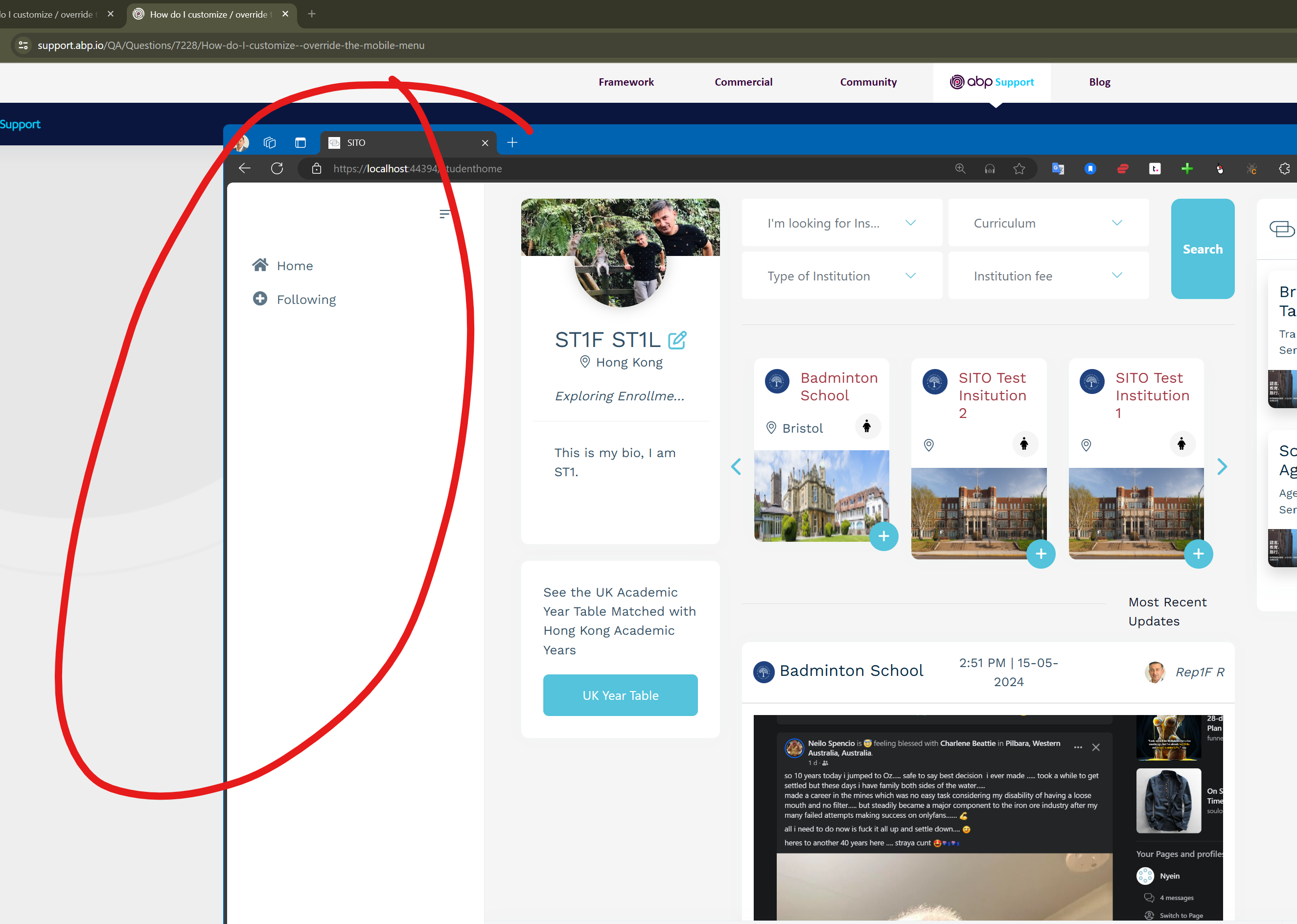
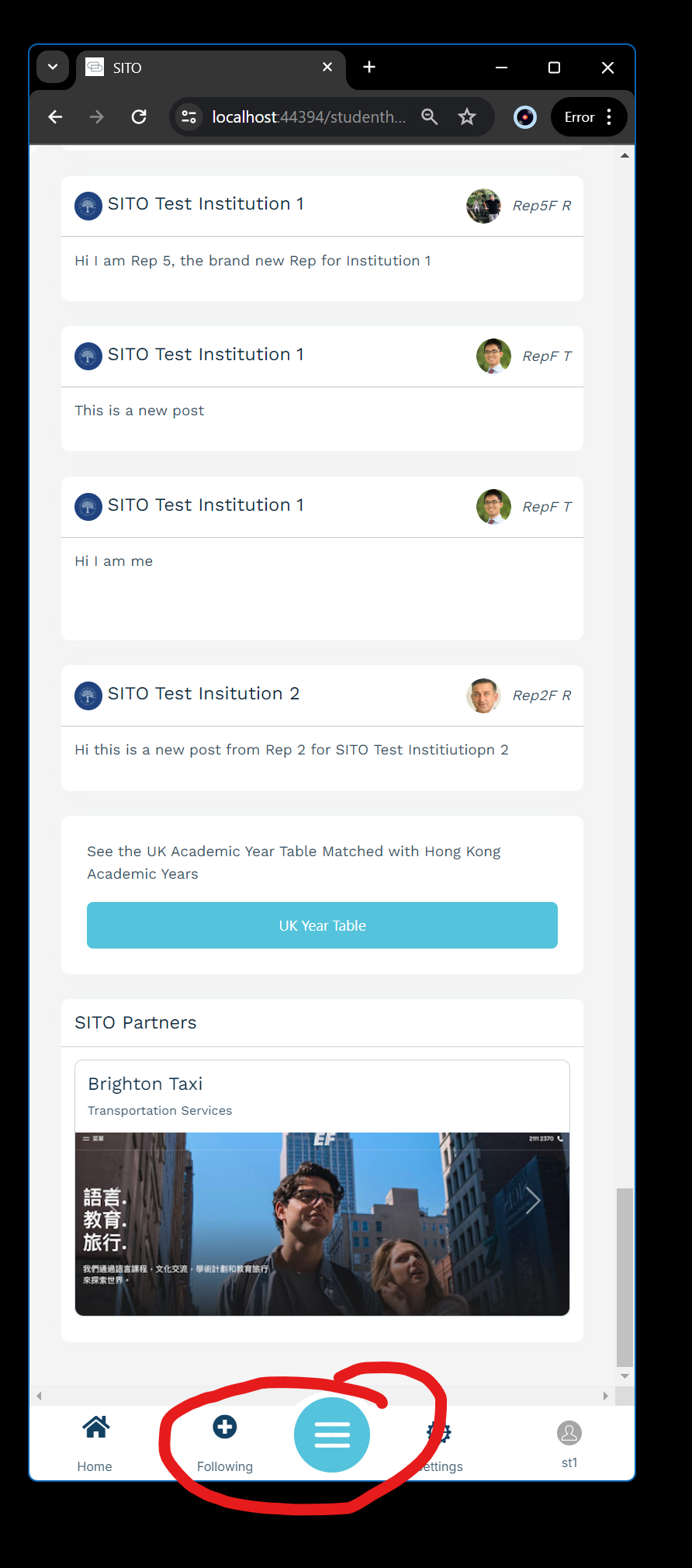
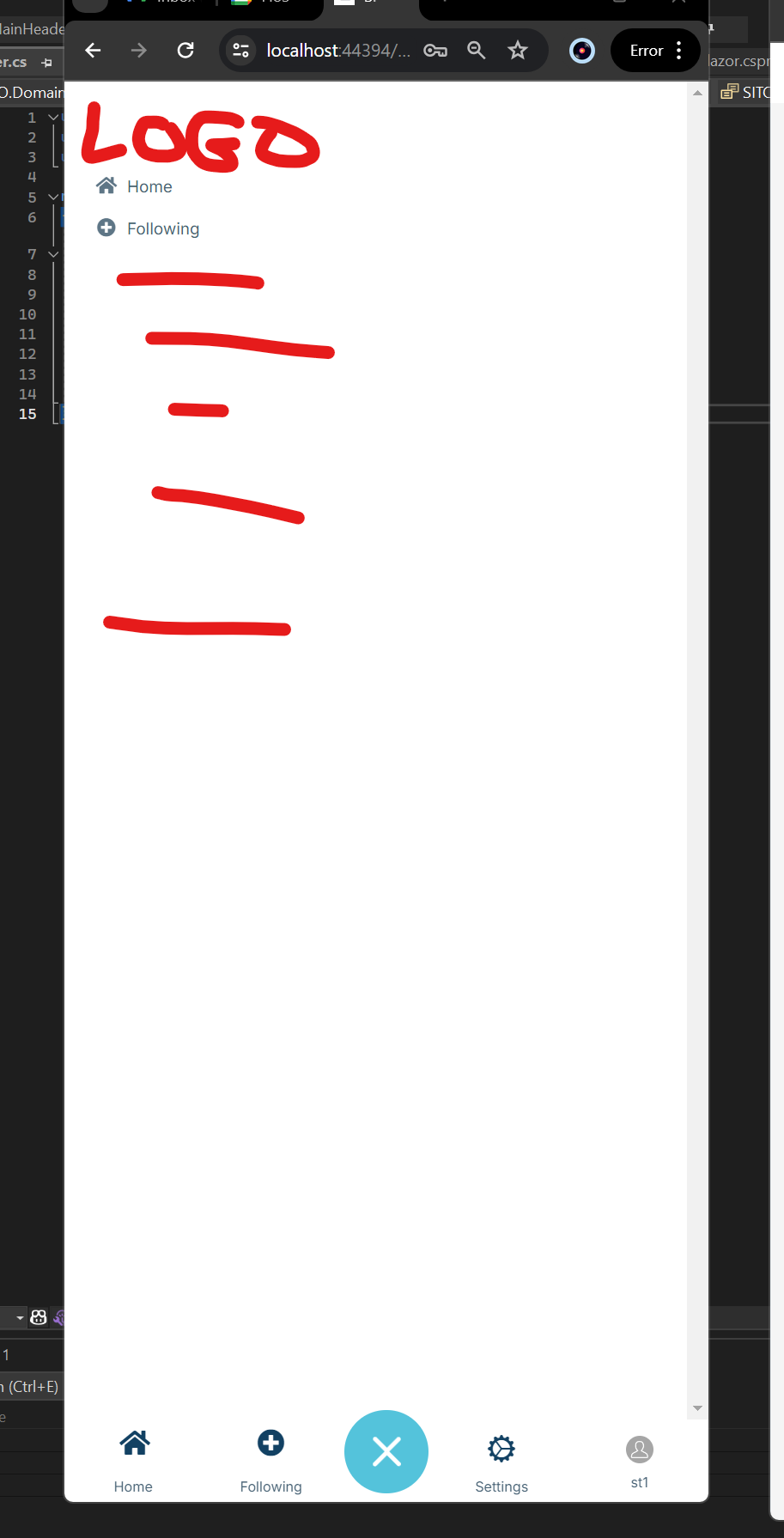
I would like to implement a SignalR polling notification counter in the mobile menu on Blazor LeptonX. Need to maybe poll every 5 seconds or so for messages, then display the number of unread messages dynamically to the user. I don't understand exactly where I would put the Signalr notification / polling code in the Mobile menu. Is this possible? In the screenshot below, where the Following icon is I will have an Inbox icon and I want to display any sent / unread messages to the user.
From the docs I don't understand where the polling code would go, can you help me understand how to implement this correctly?
Thanks,
Karim
- ABP Framework version: v8.0.0
- UI Type: Blazor Server
- Database System: EF Core (SQL Server )
- Tiered (for MVC) or Auth Server Separated (for Angular): no
- Exception message and full stack trace:
- Steps to reproduce the issue:
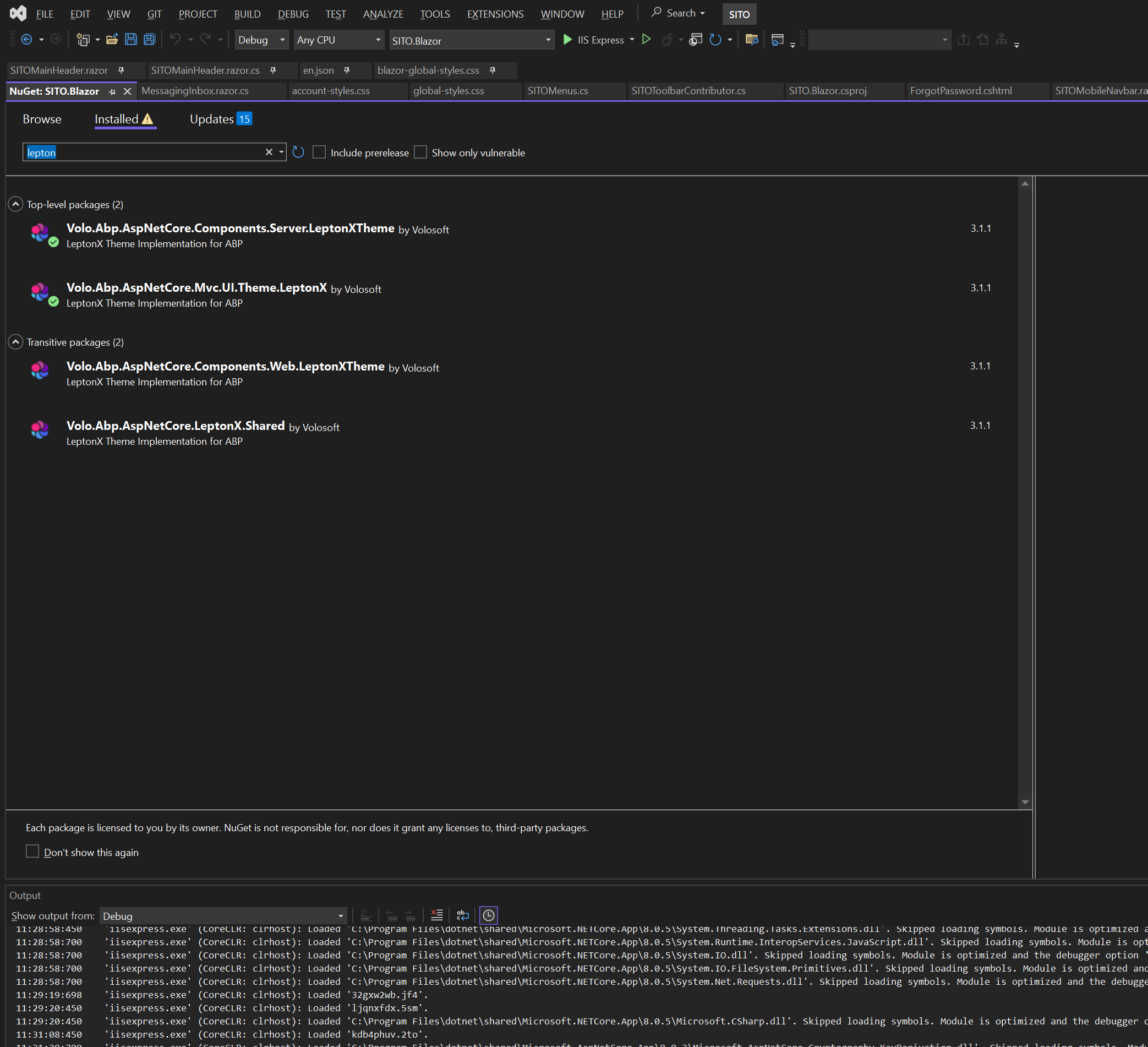
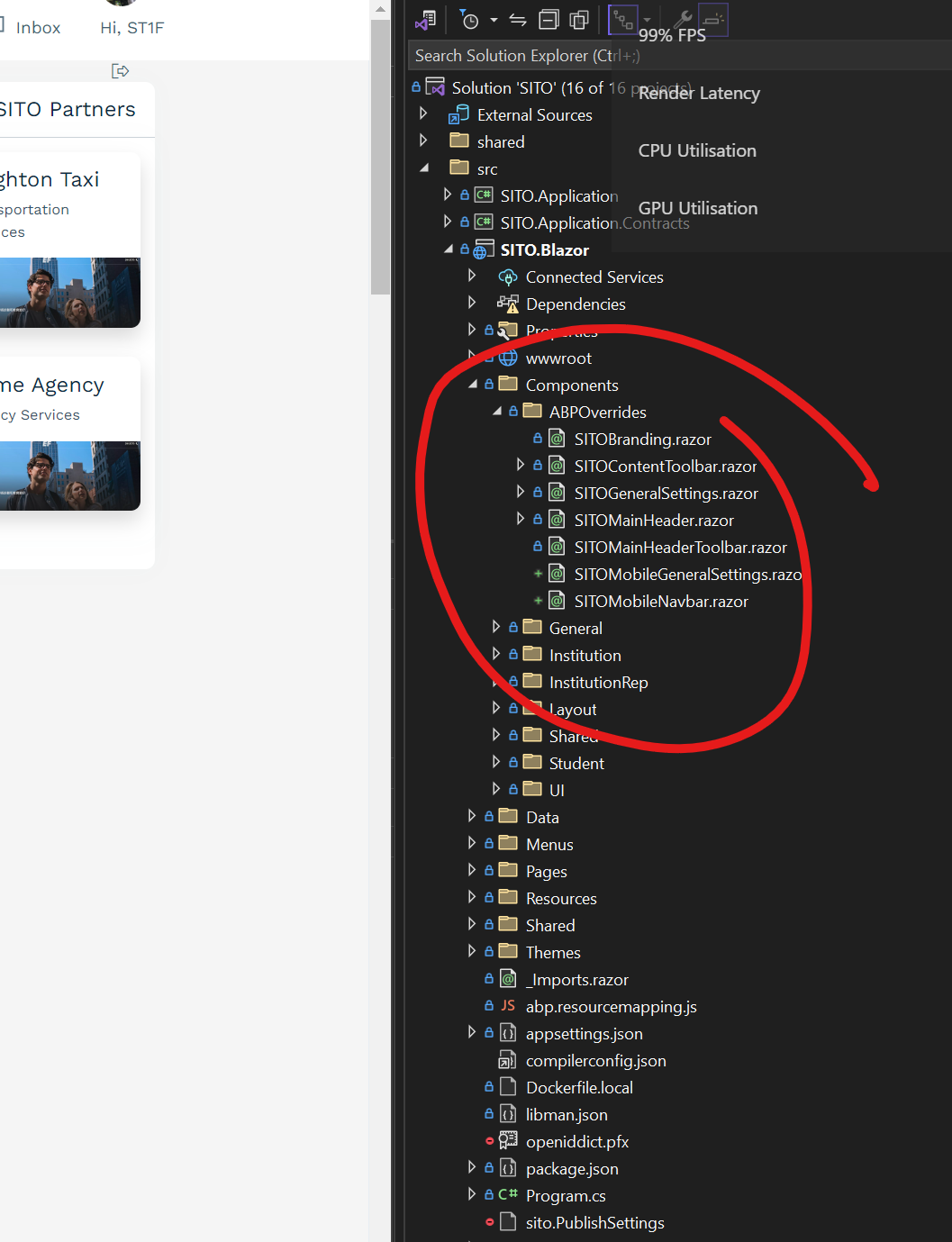
I can't seem to find documentation on how to fully override and customize the mobile menu on LeptonX Blazor. I have overrides for everything else:
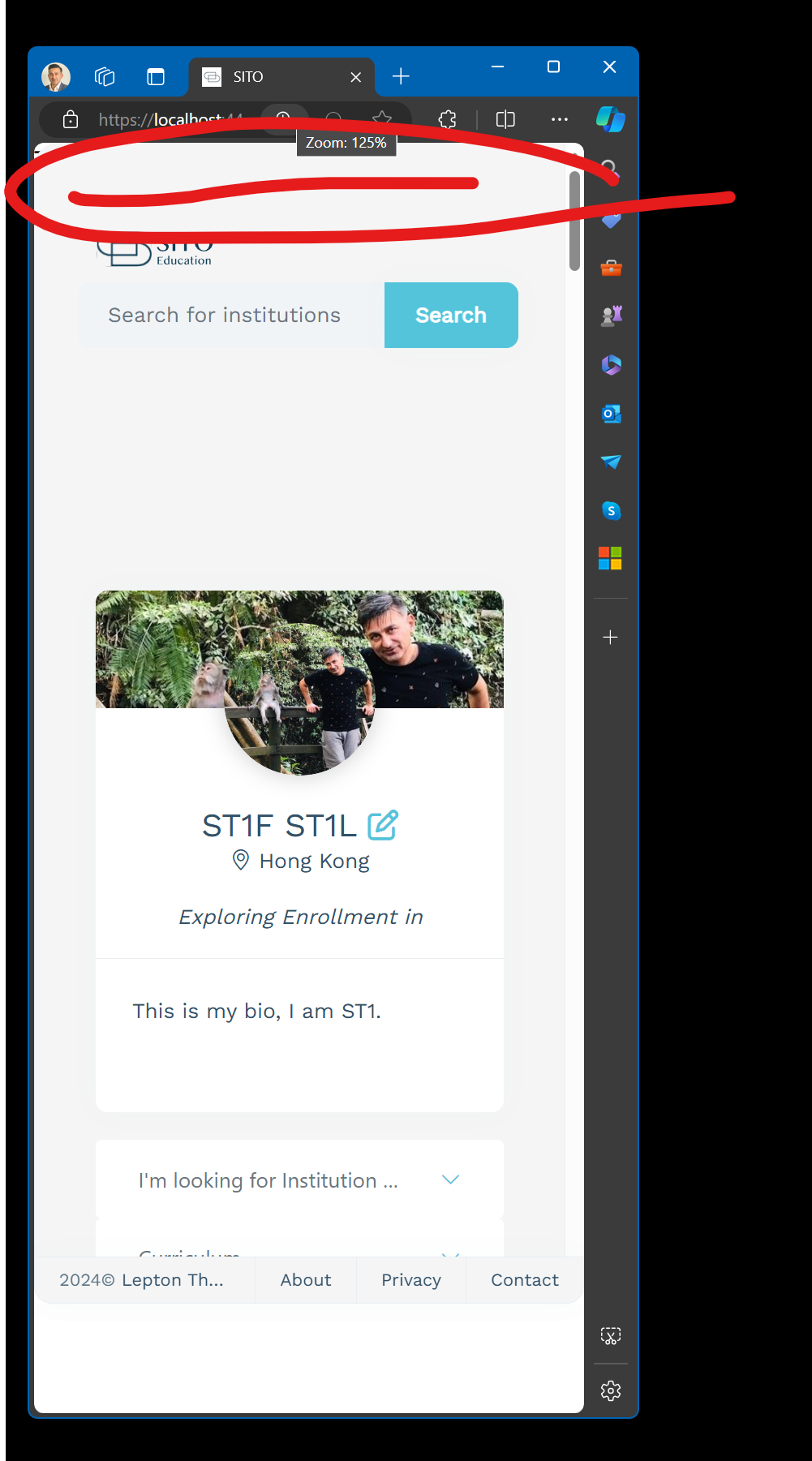
But I can't find documentation on how to override the Mobile Menu. What I would like to do is to add our Logo at the top, then style up the menu items as needed. As it is it looks like this ( with annotations for things I want to add ) :
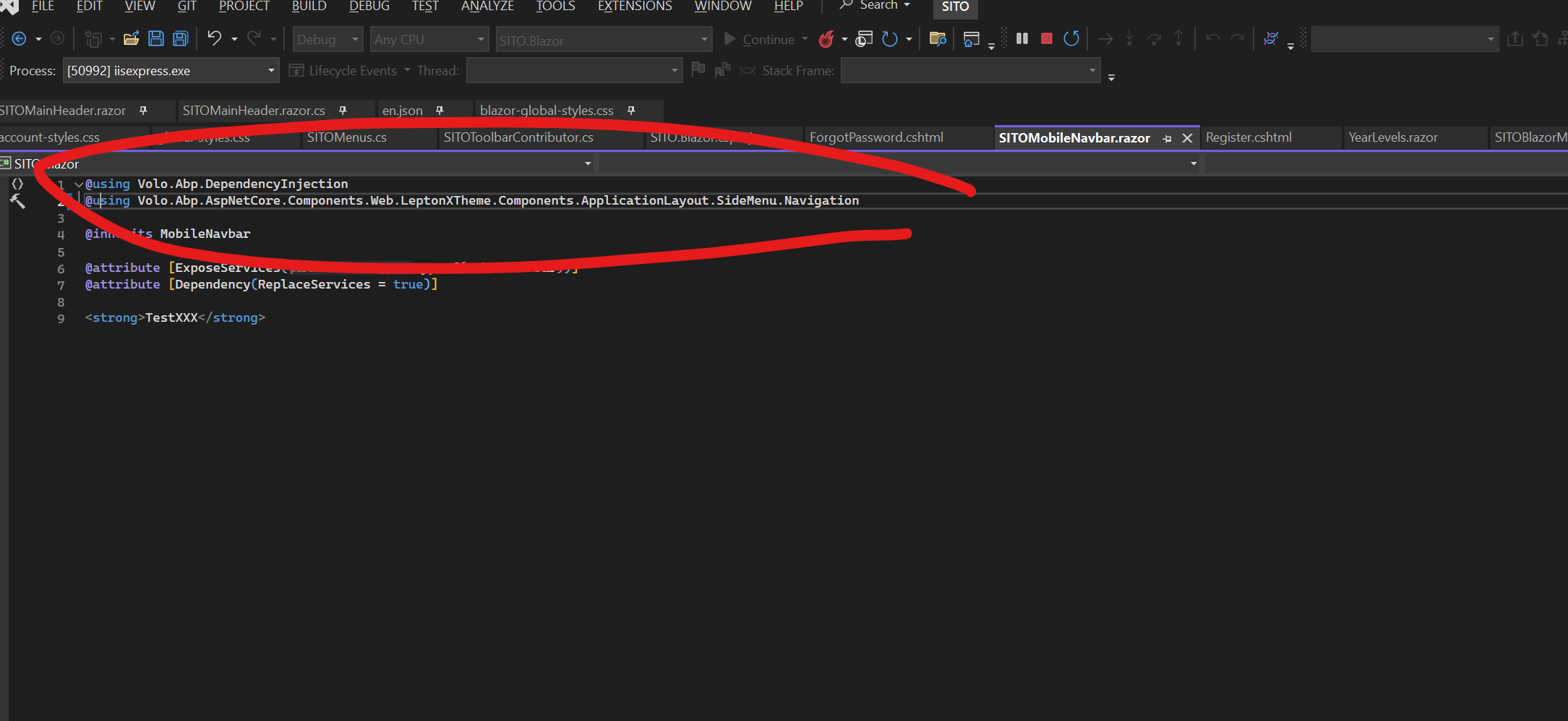
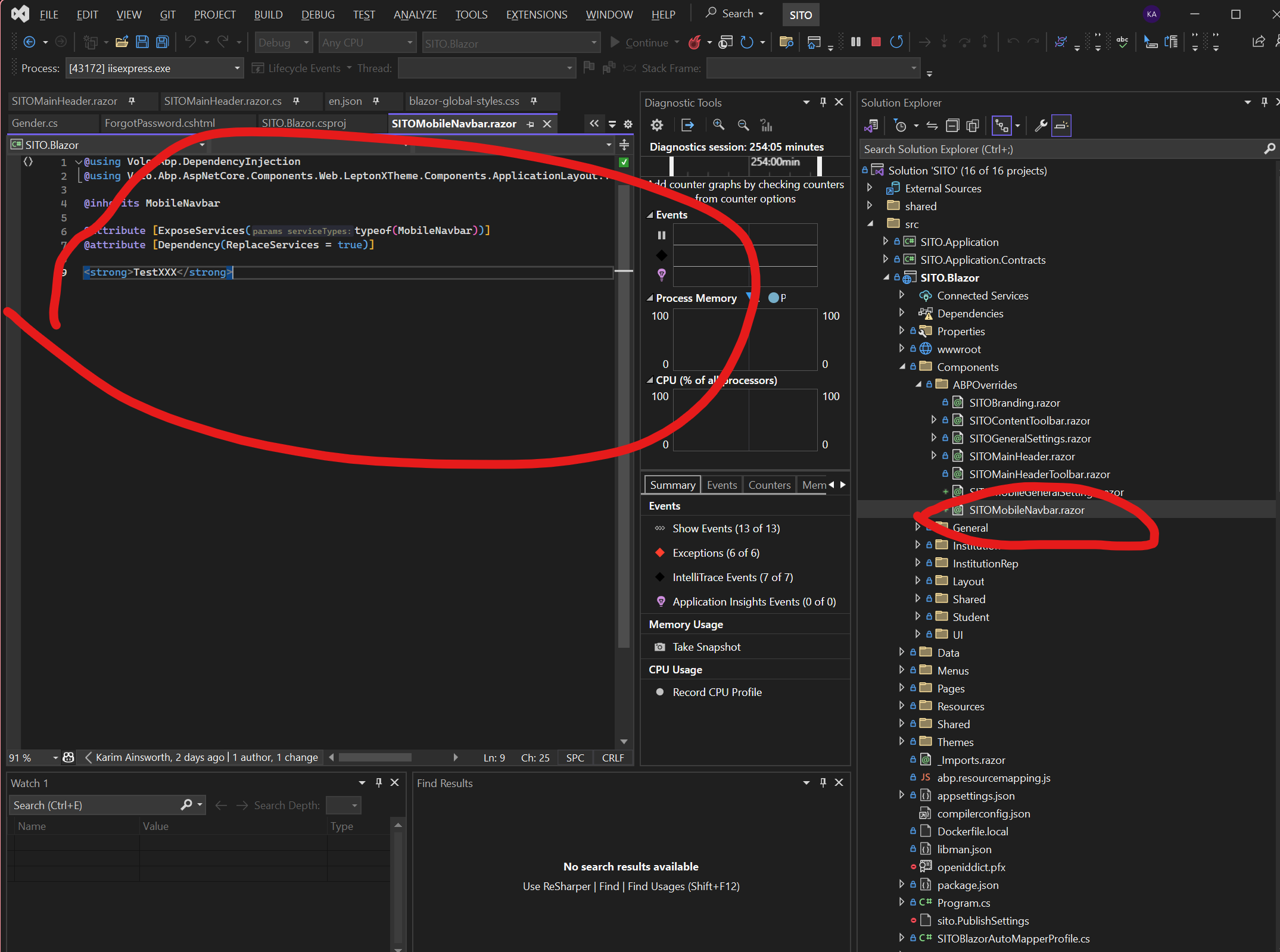
And one last related thing, I have been trying to override the MobileNavbar, with this code provided from your documentation:
@using Volo.Abp.DependencyInjection @using Volo.Abp.AspNetCore.Components.Web.LeptonXTheme.Components.ApplicationLayout.TopMenu.Navigation
@inherits MobileNavbar
@attribute [ExposeServices(typeof(MobileNavbar))] @attribute [Dependency(ReplaceServices = true)]
<strong>TestXXX</strong>
But it doesn't seem to work. With this I would imagine I could implement the logo requirement stated above on the mobile menu, but this override doesn't work at all. Any idea what is going on with this?
Thanks for your help,
Karim
Ah yes, I was using the AccountResource instead of my SITOResource. I should have seen that! Thanks for pointing that out, ill close this now.